[01]url请求到渲染
- http状态码有哪些?分别表示什么意思?
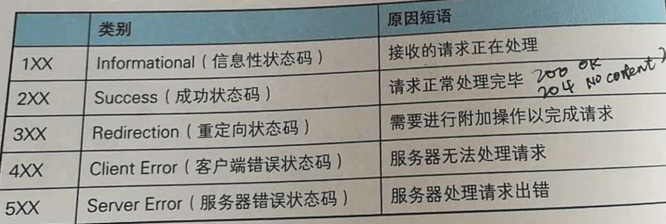
状态码告知从服务器返回的请求结果。
2XX表明请求被正常处理了。200OK、204No Content(服务器接收的请求已经处理成功,但在返回的响应报文中不包含实体的主体部分)、206Partial Content(客户端进行了范围请求,对资源的某一部分请求);3XX重定向,301moved permanently(资源已分配新的uri)、302 found(本次使用新uri访问)、303 see other(以get定向到另一个uri)、304 not modified、307 temporary redirect(不会从post改为get);4XX客户端错误,400 bad request(请求报文中存在语法错误),402 unauthorized(发送的请求需要通过http认证)、403 forbidden(服务器拒绝了对资源的访问)、404 not found(服务器上没有请求的资源);500XX服务器错误 500internal server error(服务器在执行是发生了错误)、503 service unavailable(服务器正忙或停机维护)。 -
一个页面从输入 URL 到页面加载完的过程中都发生了什么事情?
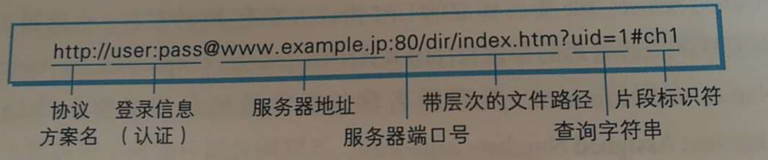
总的来说,根据web浏览器地址栏中指定的URL,web浏览器从web服务器端获取资源文件等信息,从而显示出web页面。具体而言,有如下几个步骤:- 1.浏览器接收URL(包含的信息:协议方案名、服务器地址:服务器端口号、带层次的文件路径、查询字符串?、片段标识符)
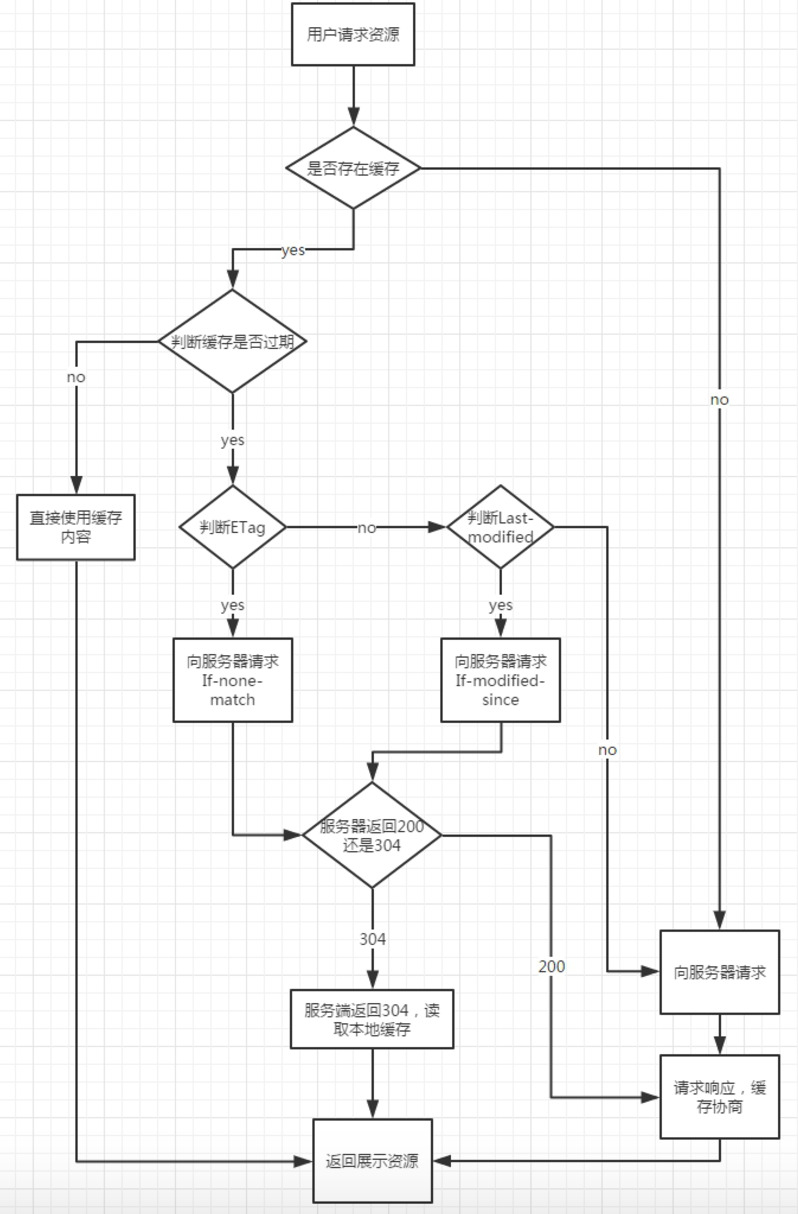
- 2.将URL与缓存进行比对如果请求的页面在缓存中且未过期,则直接进行第8步。
- 3.负责域名解析DNS服务。系统进行DNS查找,并将IP地址返回给浏览器。
DNS服务适合HTTP协议一样位于应用层的协议。它提供域名到IP地址之间的解析服务。可以通过域名查找IP地址,也可以逆向从IP地址反查找域名。 - 4.浏览器与服务器建立TCP连接(在传输层)
这一步很复杂因为用到了HTTPS。三次握手(SYN,SYN/ACK,ACK),若有一次任何一方收不到信息那么将会重新发起 TCP 连接。 - 5.浏览器向服务器通过TCP协议连接发送HTTP请求。
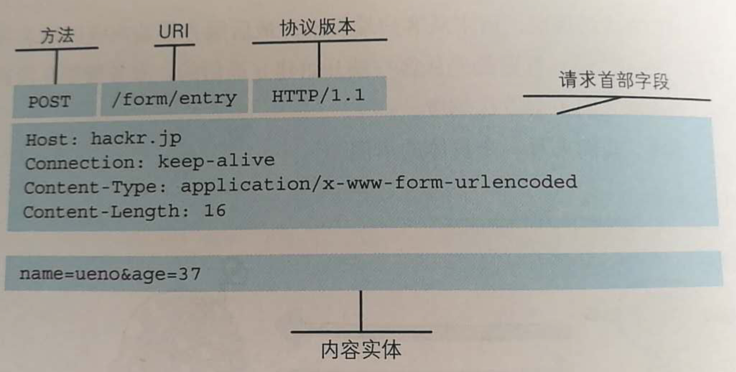
数据经过应用层、传输层、网络层、链路层,传输到下一个目的地。应用层决定了向用户提供应用服务时的通信(http协议,DNS服务)。传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输(TCP协议和UDP协议)。网络层用来处理网络上流动的数据包,数据包是网络传输的最小数据单位,该层规定通过怎样的路径到达对方计算机,并把数据传输给对方。链路层处理连接网络的硬件部分(网卡,光纤)。这一步骤还会涉及发送给服务器的请求报文(请求方法、请求URI、协议版本、首部字段、内容实体)。 - 6.服务器收到请求,从它的文档空间中查找资源并返回HTTP响应。
服务器返回的响应报文包括协议版本、状态码、解释状态码的原因短语、响应首部字段、实体主体。 - 7.浏览器接受 HTTP 响应,检查 HTTP header 里的状态码,并做出不同的处理方式。关于返回的状态码的具体说明看上个问题。
- 8.如果是可以缓存的,这个响应则会被存储起来。
根据首部字段判断是否进行缓存。例如,Cache-Control, no-cache(每次使用缓存前和服务器确认),no-store 绝对禁止缓存。 - 9.浏览器解码响应
浏览器拿到index.html文件后,就开始解析其中的html代码,遇js/css/image等静态资源时,就向服务器端去请求下载;解析成对应的树形数据结构DOM树、CSS规则树,Javascript脚本通过DOM API和CSSOM API来操作DOM树、CSS规则树。 - 10.渲染页面
- 11.关闭TCP连接或继续保持连接
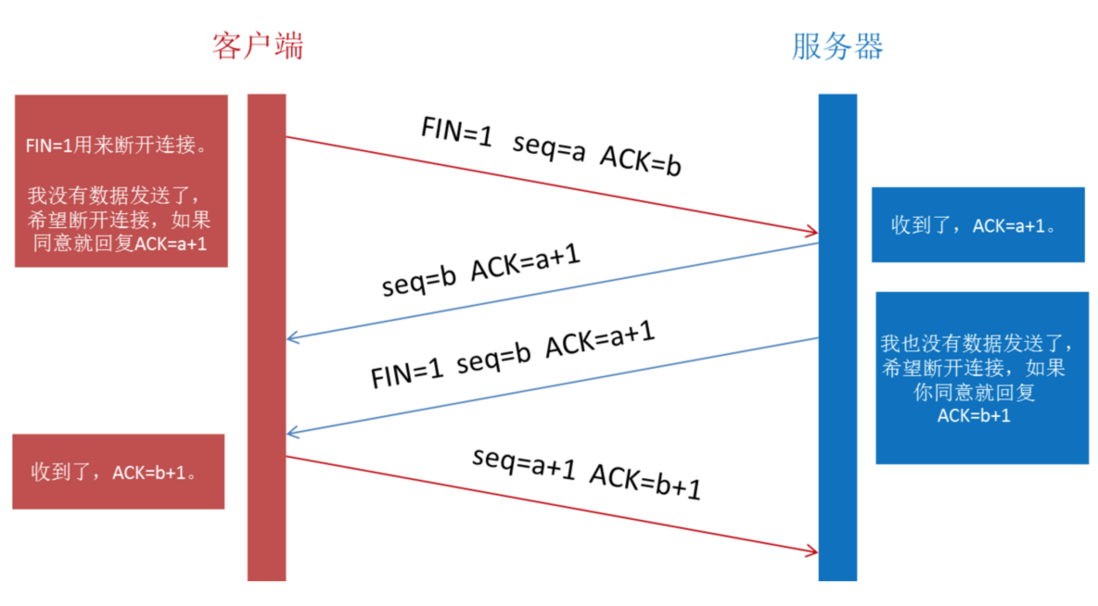
通过四次挥手关闭连接(FIN ACK, ACK, FIN ACK, ACK)。
- 1.浏览器接收URL(包含的信息:协议方案名、服务器地址:服务器端口号、带层次的文件路径、查询字符串?、片段标识符)
- 页面渲染的过程
页面渲染过程总的来说是,浏览器拿到html文档,自上而下构建dom树,再根据dom树构建渲染树(和dom树有区别,浏览器解析html文档和解析css样式形成dom树和cssdom树,结合这两种才会构建渲染树)。这里有一种情况,如果在head中写入link某个css文件,而后插入script标签,引入一个巨大的js文件,由于浏览器下载css文件需耗时间,这个时候浏览器还在自上而下地去解析dom树,但是遇到script标签,并且由于样式表没有下载下来,阻塞了构建渲染树。一旦css文件加载完成,会结合刚在的dom树构建渲染树,显示到页面,接续加载js文件。但是恰巧js文件巨大,阻塞了浏览器向下解析,等待这个巨大的js文件下载完成后才继续向下解析。如此反复, 最后将渲染树渲染到页面。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号