GAMES101 | 作业1:旋转与投影
1.基础部分
1.1任务描述
给定三维下三个点, , , 需要将这三个点的坐标变换为屏幕坐标并在屏幕上绘制出对应的线框三角形。
涉及作业框架中以下两个函数的编写:
get_model_matrix(float rotation_angle): 逐个元素地构建模型变换矩阵并返回该矩阵。在此函数中,你只需要实现三维中绕z轴旋转的变换矩阵,而不用处理平移与缩放。
get_projection_matrix(float eye_fov, float aspect_ratio, float zNear, float zFar): 使用给定的参数逐个元素地构建透视投影矩阵并返回
该矩阵。
1.2任务分析
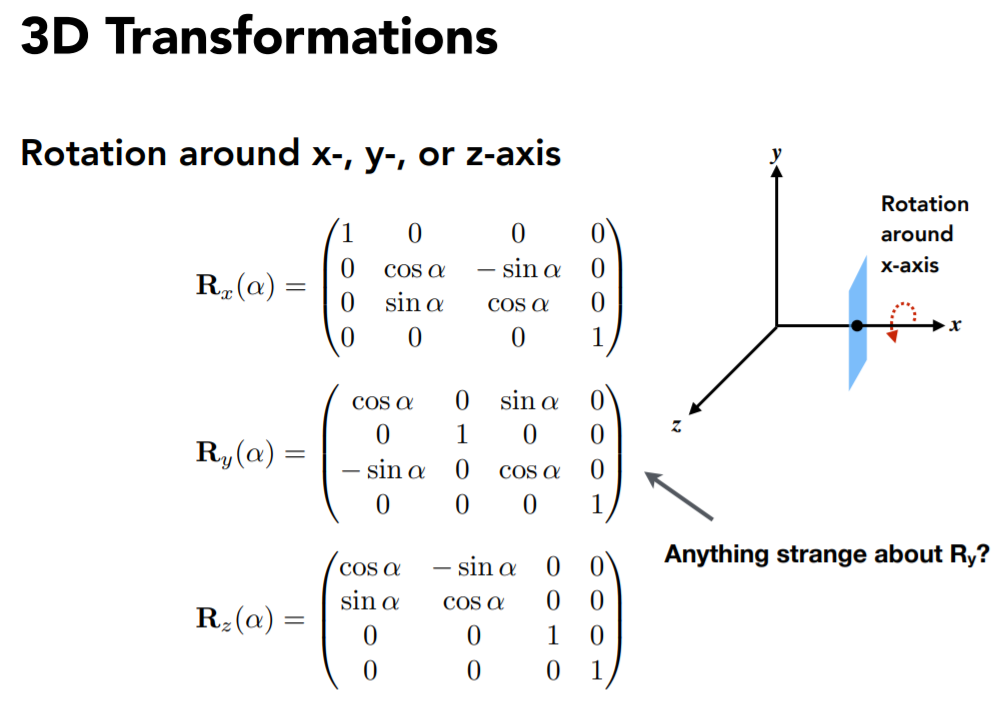
1.2.1坐标旋转
get_model_matrix中应用了齐次坐标下绕坐标轴的旋转矩阵的构造

Eigen::Matrix4f get_model_matrix(float rotation_angle)
{ //绕z轴旋转
Eigen::Matrix4f model = Eigen::Matrix4f::Identity();
float cosa = cos(rotation_angle/180.0*acos(-1));
float sina = sin(rotation_angle/180.0*acos(-1));
model(0,0) = cosa;
model(0,1) = -sina;
model(1,0) = sina;
model(1,1) = cosa;
return model;
}
1.2.2投影变换
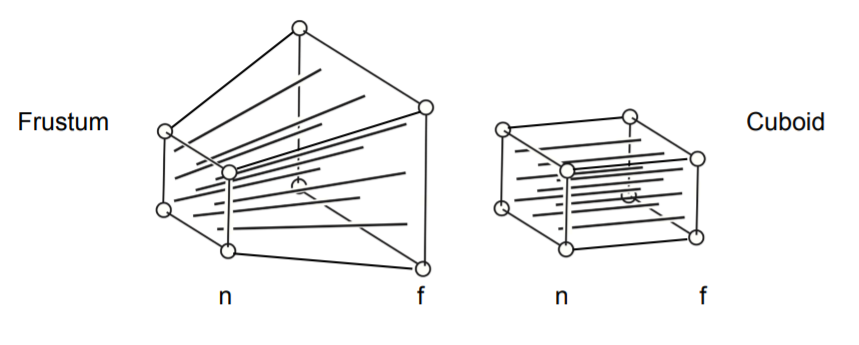
Projection Transformation投影变换分为两步:
Perspective Projection 透视投影

处理后的物体拥有了近大远小的透视关系,坐标为zNear、zFar的远近平面上的点变换后z坐标保持不变(后续推导会用到这个性质)。
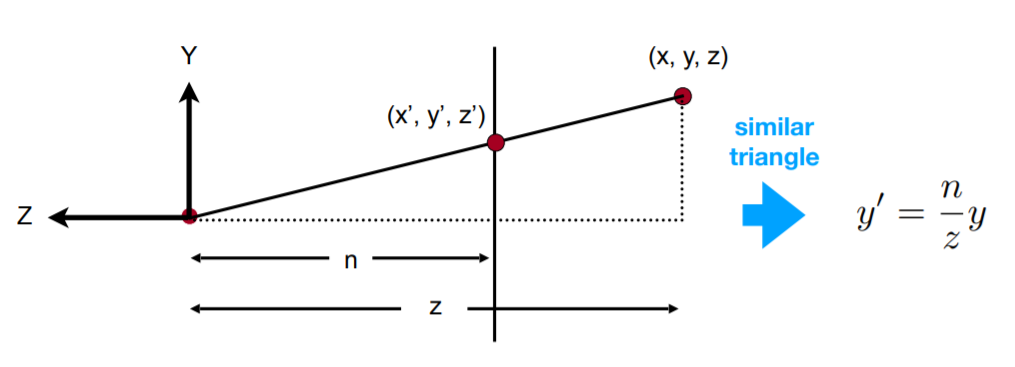
变换推导

变换公式
由三角形的相似得
将②、③带入①得
推得
为确定第三行的值,应用z轴坐标为n的近平面上的点变换后坐标保持不变这个性质构造方程组
设第三行为
则
得到式④
又有性质z轴坐标为z的远平面上的点变换后z坐标保持不变,取点
那么有
得到式⑤
联立④、⑤解得
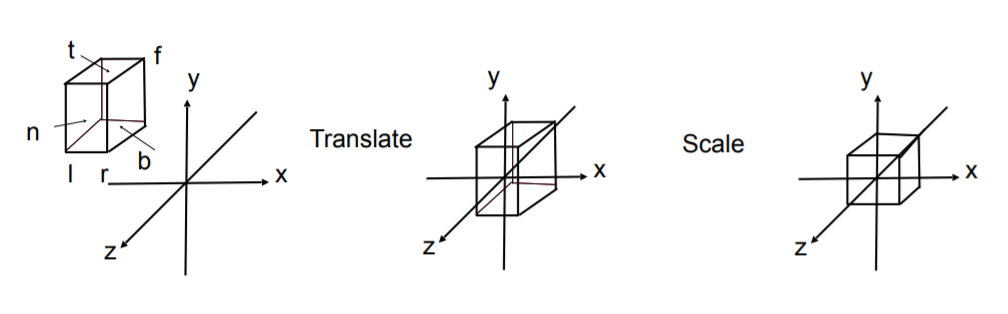
Orthographics Projection 正交投影
将任意空间(此处为上一步透视投影得到的结果)映射到单位空间中。

构造齐次坐标下的平移矩阵和变形矩阵
函数传入了四个参数
- eye_fov 视场角
- aspect_ratio 宽高比
- zNear 近平面坐标
- zFar 远平面坐标
计算得
由于视场角的中心轴沿着z轴,所以x、y方向的平移量为0。
代码
Eigen::Matrix4f get_projection_matrix(float eye_fov, float aspect_ratio,float zNear, float zFar)
{
Eigen::Matrix4f projection = Eigen::Matrix4f::Identity();
Eigen::Matrix4f ortho = Eigen::Matrix4f::Identity();
Eigen::Matrix4f persp = Eigen::Matrix4f::Identity();
persp(0,0) = zNear;
persp(1,1) = zNear;
persp(3,2) = 1.0;
persp.row(2) = Eigen::Vector4f(0,0,zNear+zFar,-zNear*zFar);
float w = 2*tan(eye_fov/2.0)*zNear;
float h = w/aspect_ratio;
ortho << 2.0/w, 0, 0, 0,
0, 2.0/h, 0, 0,
0, 0, 2.0/(zNear - zFar), -(zNear+zFar)/(zNear-zFar),
0, 0, 0, 1;
projection = ortho*persp;
return projection;
}
2.提高部分
将三角形绕任意过原点的轴旋转。
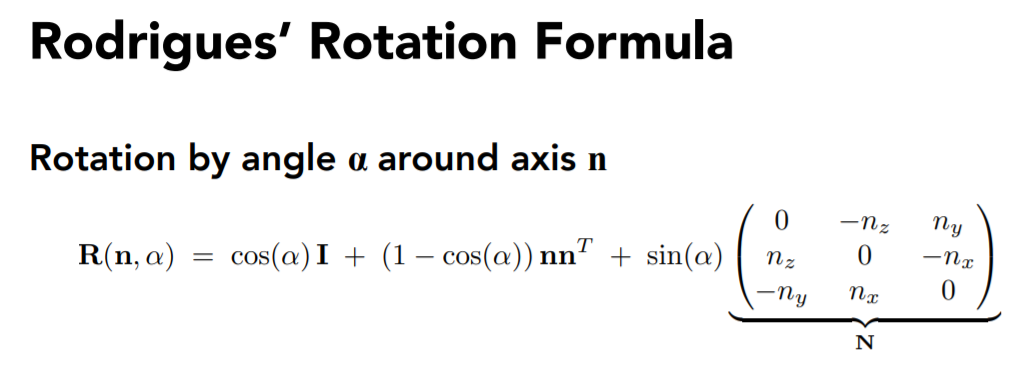
此处用到了罗德里格斯旋转公式:(证明还没看懂TAT)

Eigen::Matrix4f get_model_matrix(float rotation_angle)
{
Eigen::Matrix4f model = Eigen::Matrix4f::Identity();
Eigen::Matrix3f tmp = Eigen::Matrix3f::Identity();
Eigen::Matrix3f myI = Eigen::Matrix3f::Identity();
float cosa = cos(rotation_angle/180.0*acos(-1));
float sina = sin(rotation_angle/180.0*acos(-1));
Eigen::Vector3f n;
n << 1.0f,1.0f,-1.0f; //旋转轴的向量表示
n.normalize(); //单位化
tmp << 0.0f, -n[2], n[1],
n[2], 0.0f, -n[0],
-n[1], n[0], 0.0f;
model.block<3,3>(0,0) = (cosa * myI) + ((1.0f-cosa)*n*n.transpose()) + (sina * tmp);
return model;
}
3.运行结果

分类:
GAMES101



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!