逐帧动画操作
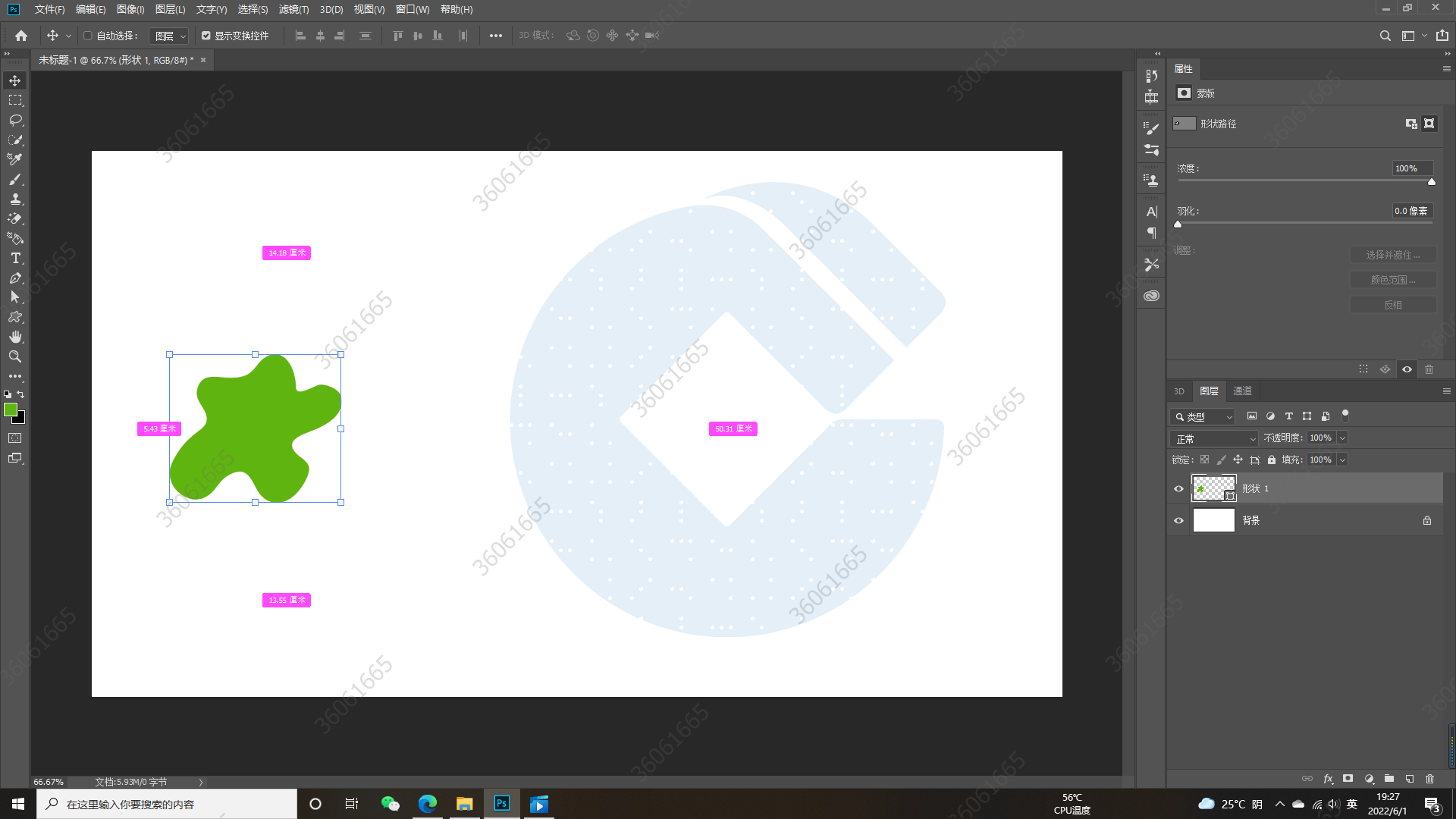
1. 首先在背景图层上新建一个形状,对形状进行移动操作,如下

2. 窗口——时间轴调出逐帧动画窗口,如下

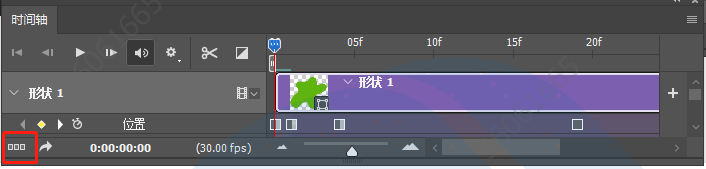
此时的窗口是视频制作窗口,点击左下角切换到动画制作窗口,如下

左下角实现视频窗口切换
3. 右下角文件标识实现新增动画桢,新增完毕后将形状拖动一段距离,而新建桢下面0.1和0.1表示两帧之间间隔的时间,下面的永远指的是当当前动画桢执行完成后是停止执行还是循环执行。
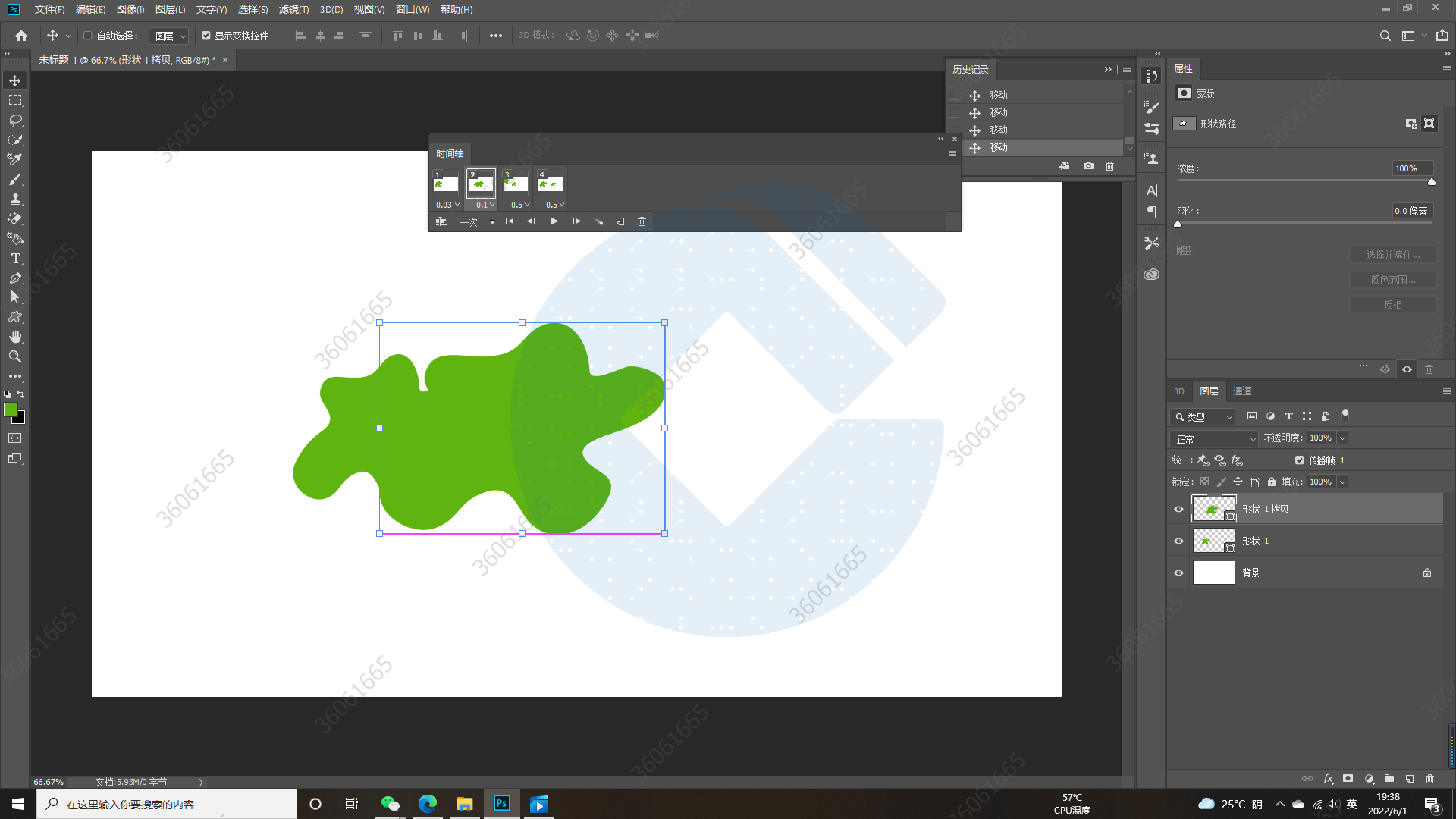
4. 若将图层中形状进行形态变化,此时每一帧下的动画都进行了相应的变换,此时如果想做到某一帧动画的形状单独变化,可以选择复制一个图层出来单独进行变换,如下

5. 此时执行到第二帧的时候出现两个形状同在的情况,这时需要将复制出来的图层覆盖住原来的图层,免得出现两个形状同时出现的情况。同理,第一帧也是一样,也要进行形状覆盖才能看出来动画效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?