可选颜色&&亮度、对比度&&照片滤镜
一、可选颜色
原图

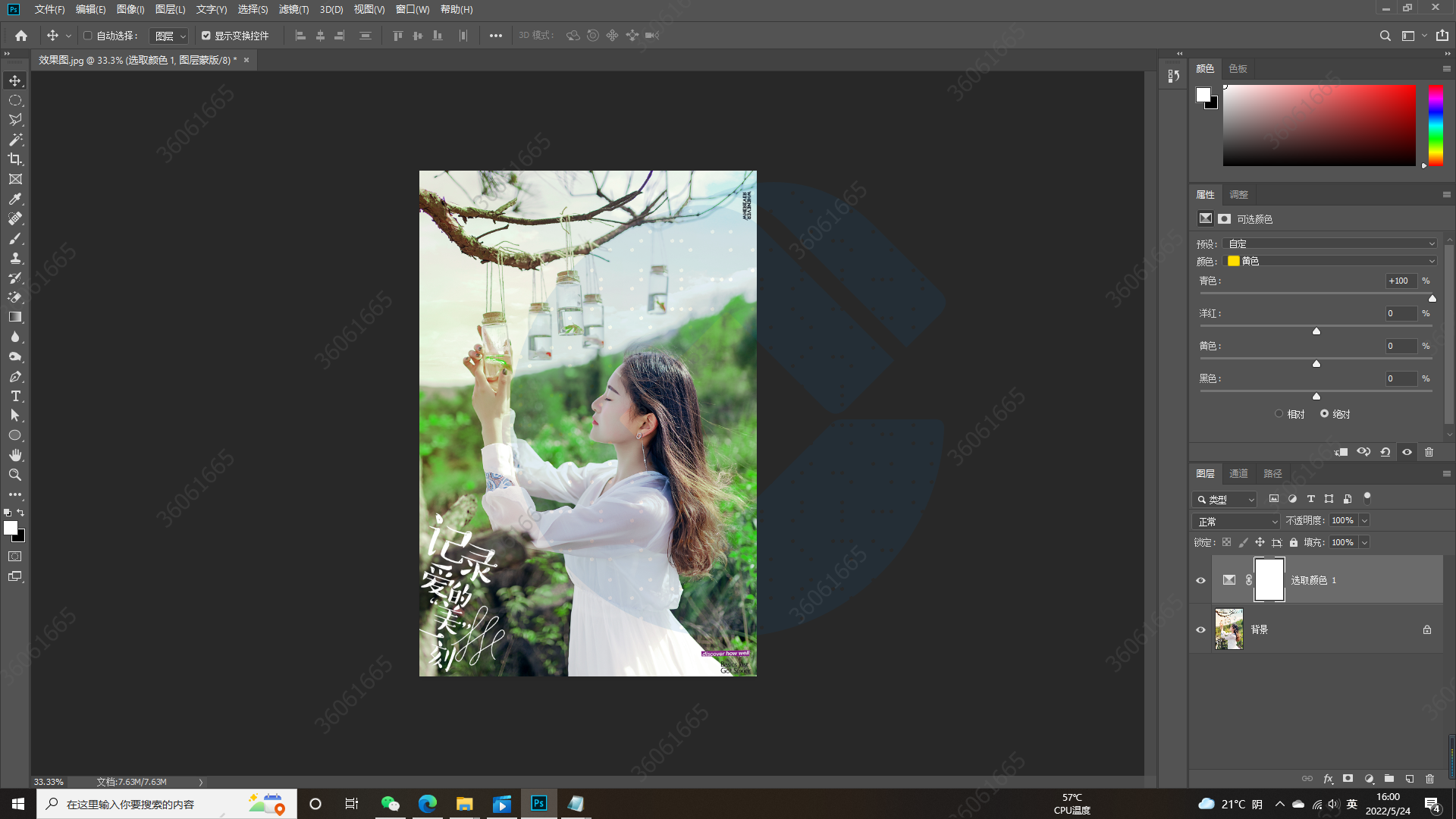
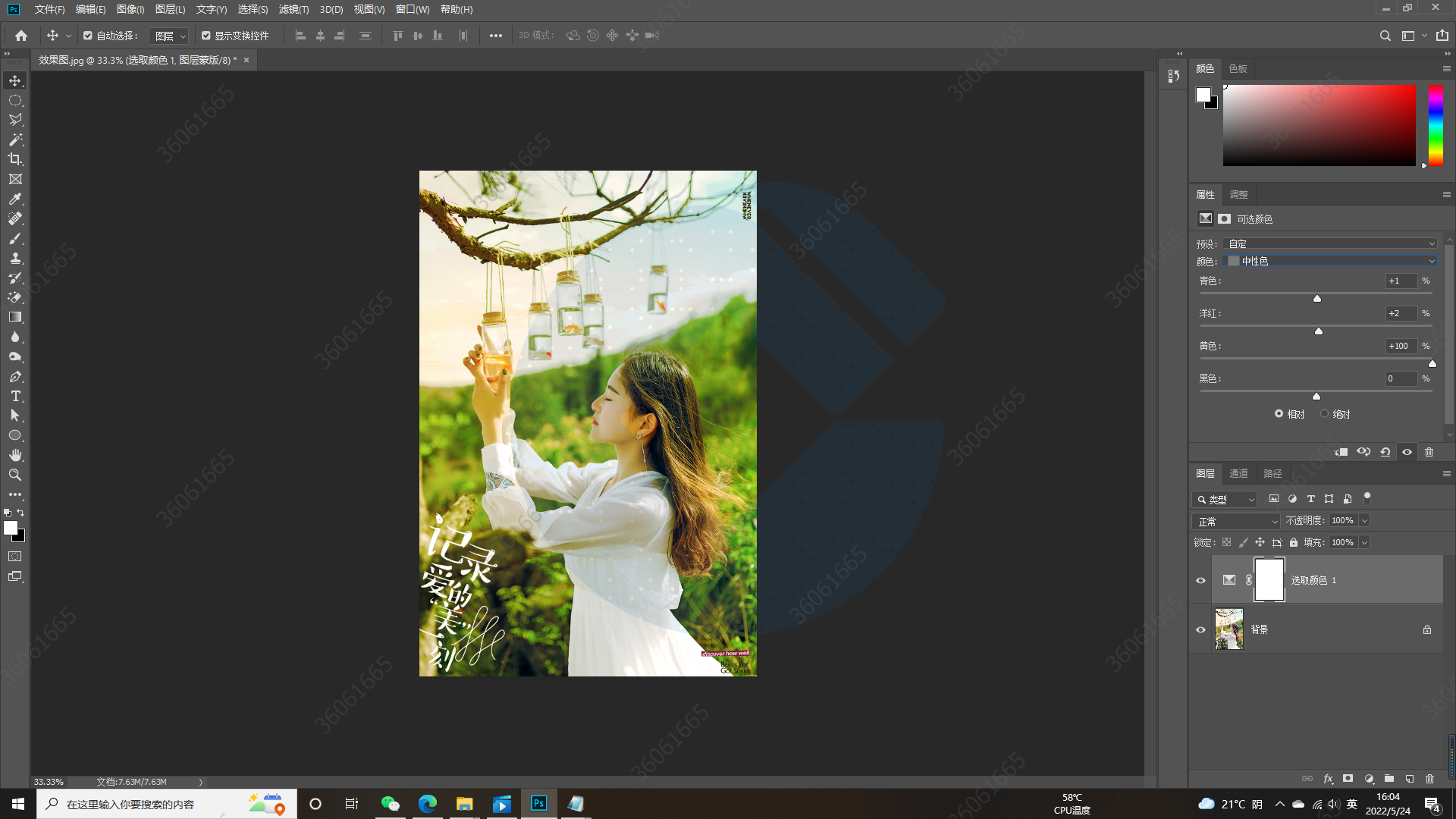
1. 可选颜色功能框中选择黄色,对背景中黄色部分进行青色调整,背景中黄色变成翠绿色,多用于图片模糊的背景中,效果如下

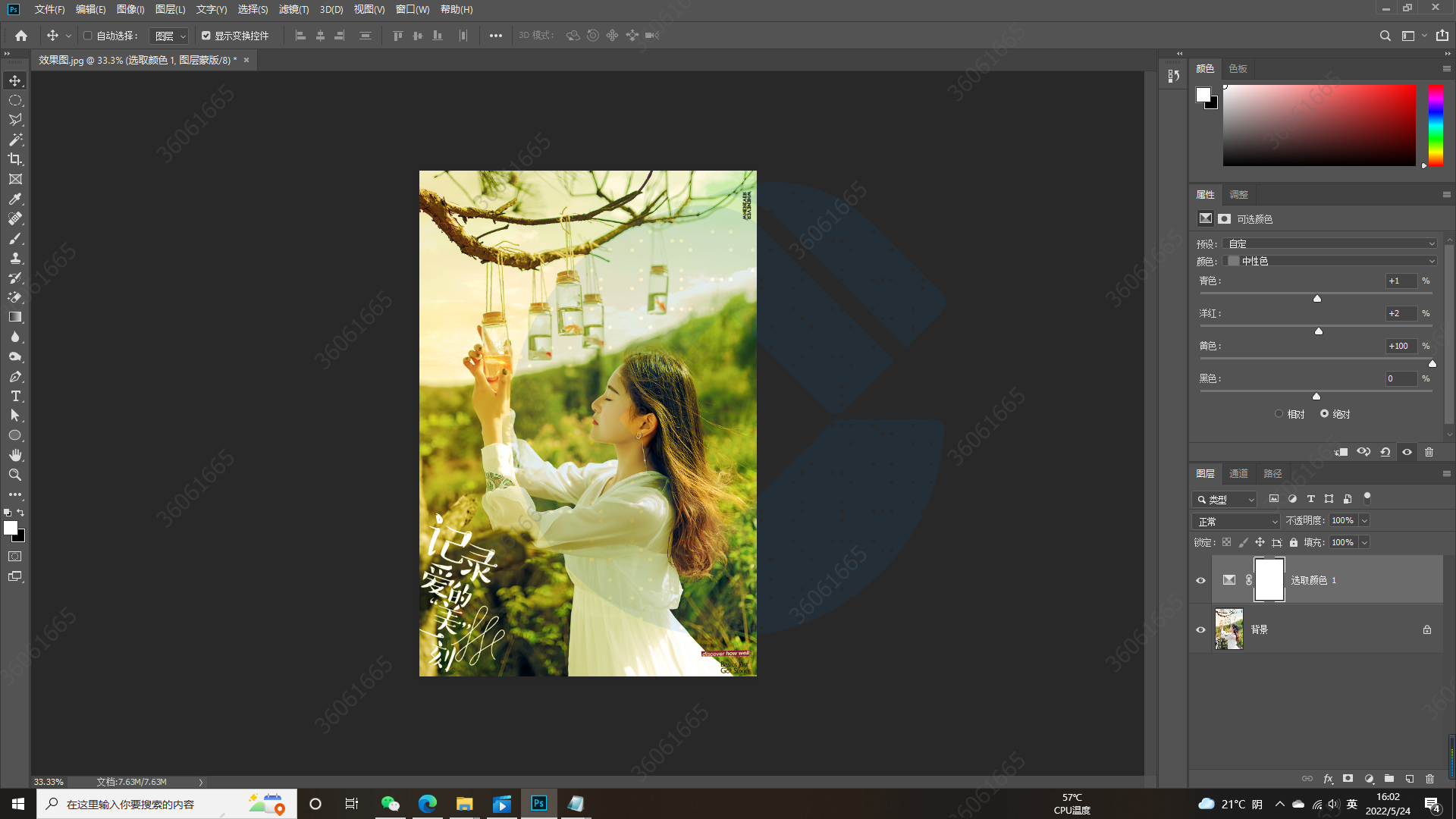
2. 颜色选择中性色,表示调整背景图片中的灰色,调整后效果如下

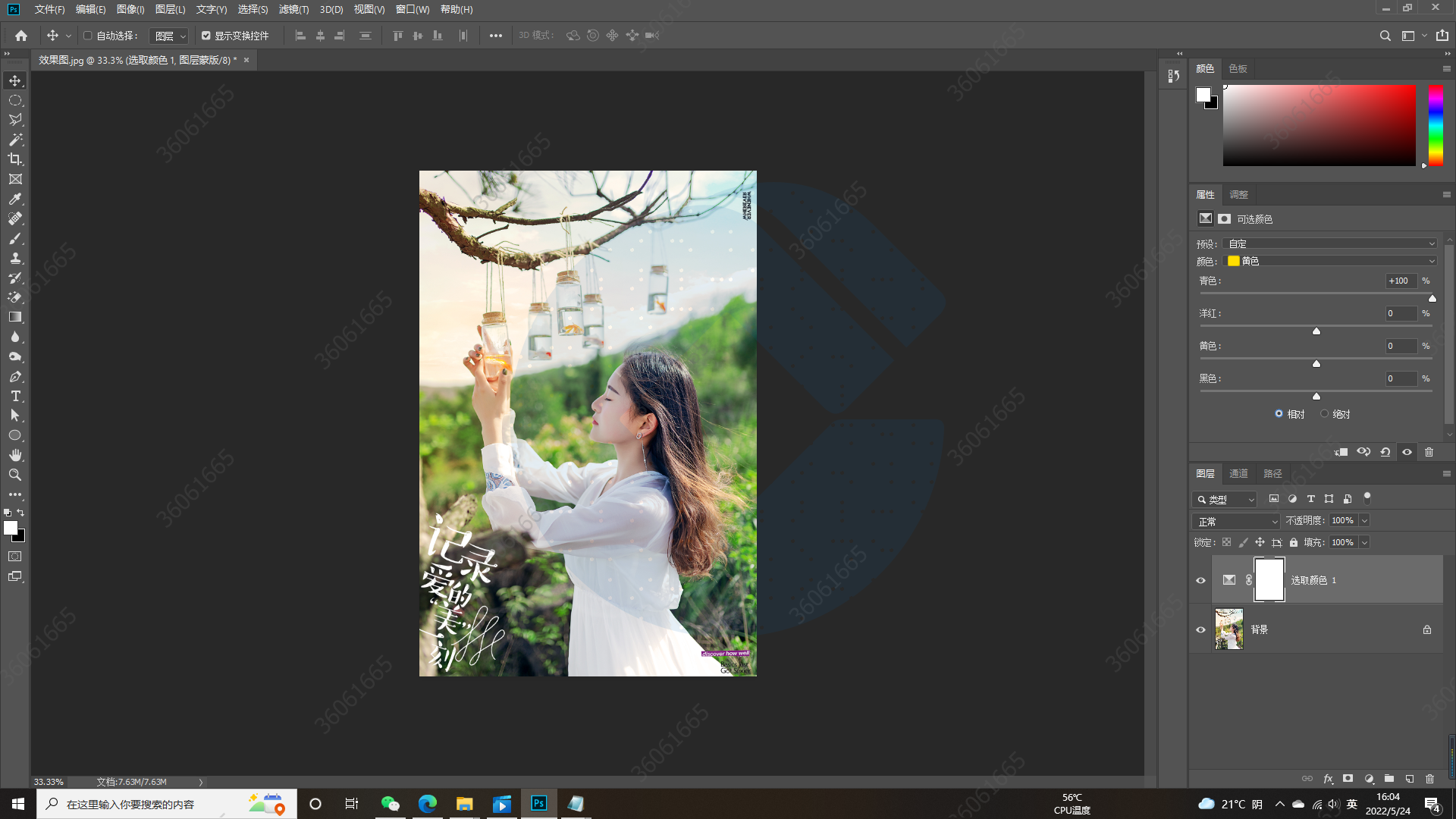
3. 上述操作都是在绝对状态下操作的效果,还有一个相对状态下效果,分别如下所示


由此可以看出相对状态下可选颜色调整比绝对状态下颜色调整过渡更加的自然,图片效果更胜一筹。
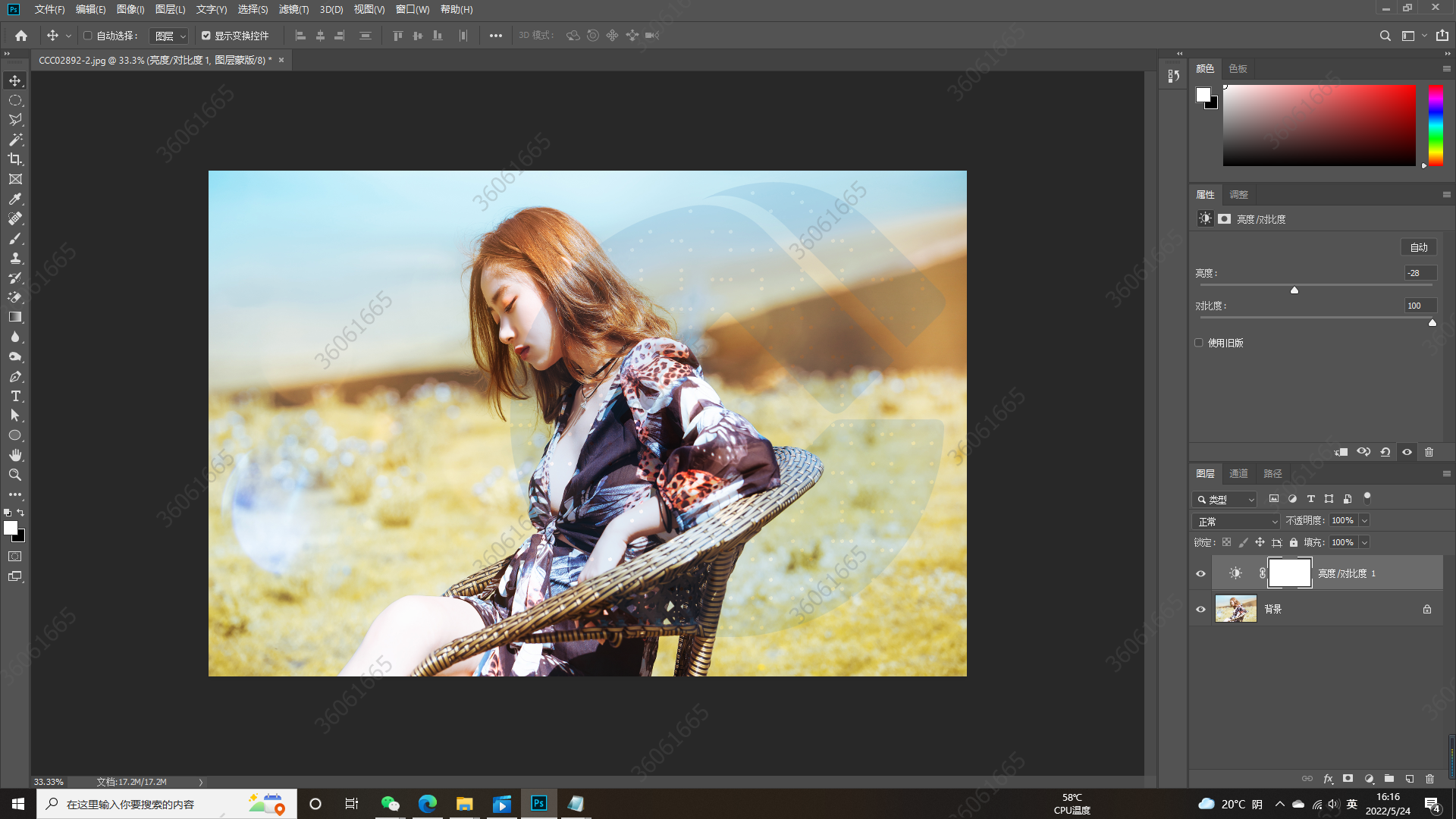
二、亮度、对比度
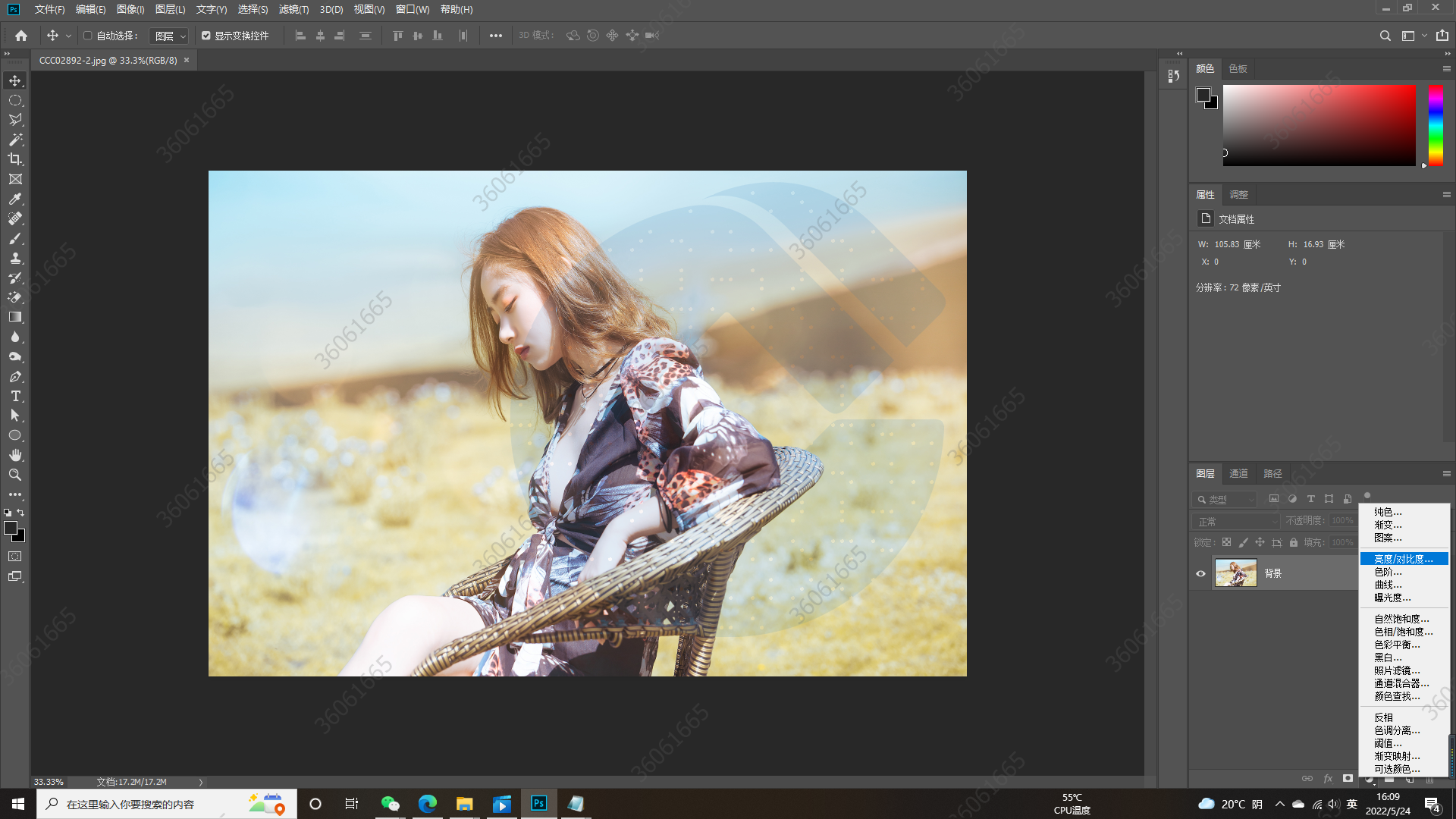
原图

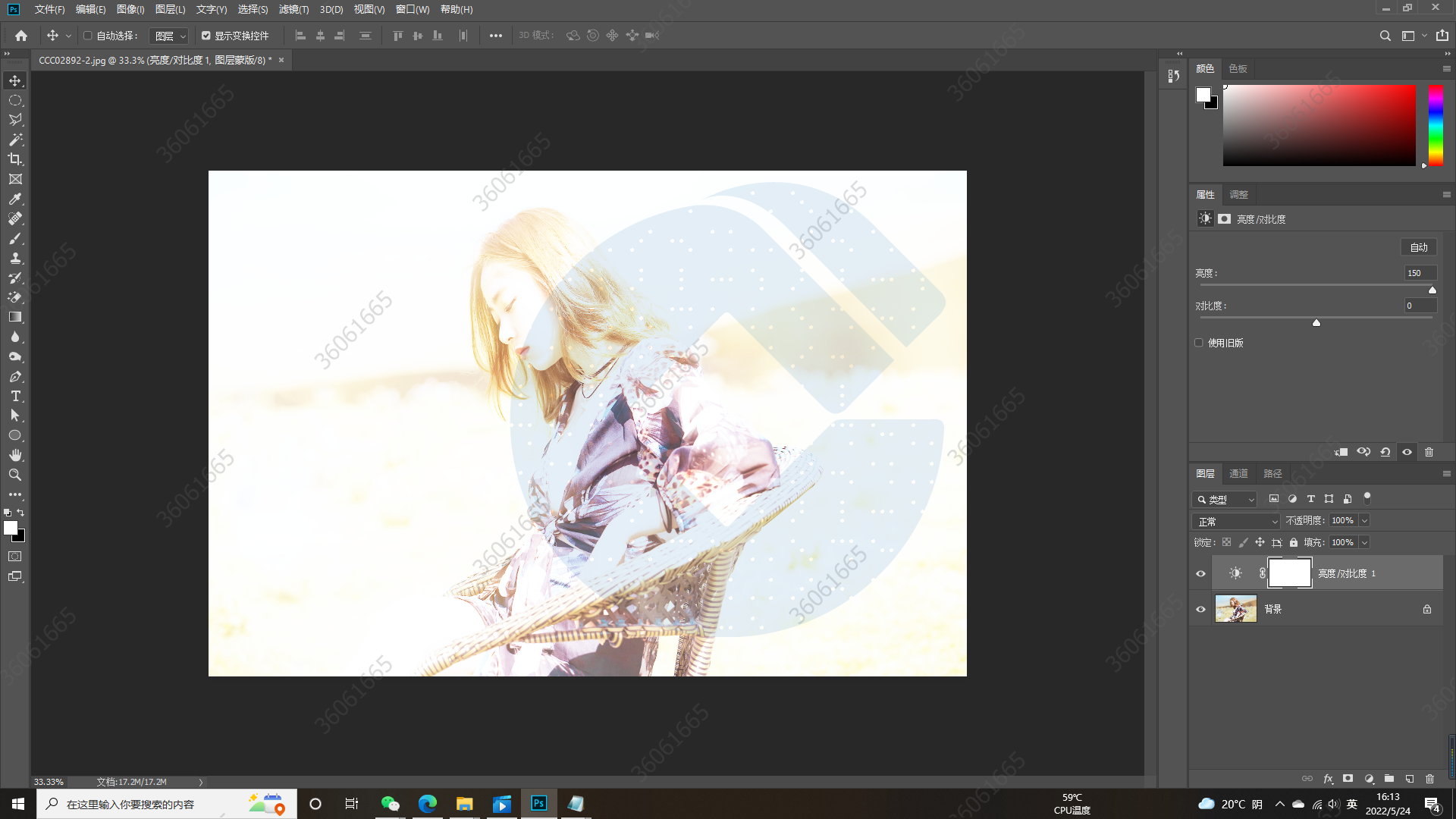
1. 亮度:亮度越高,高光部分越亮;亮度越低,高光部分越暗。阴影部分基本不受印象,如下所示


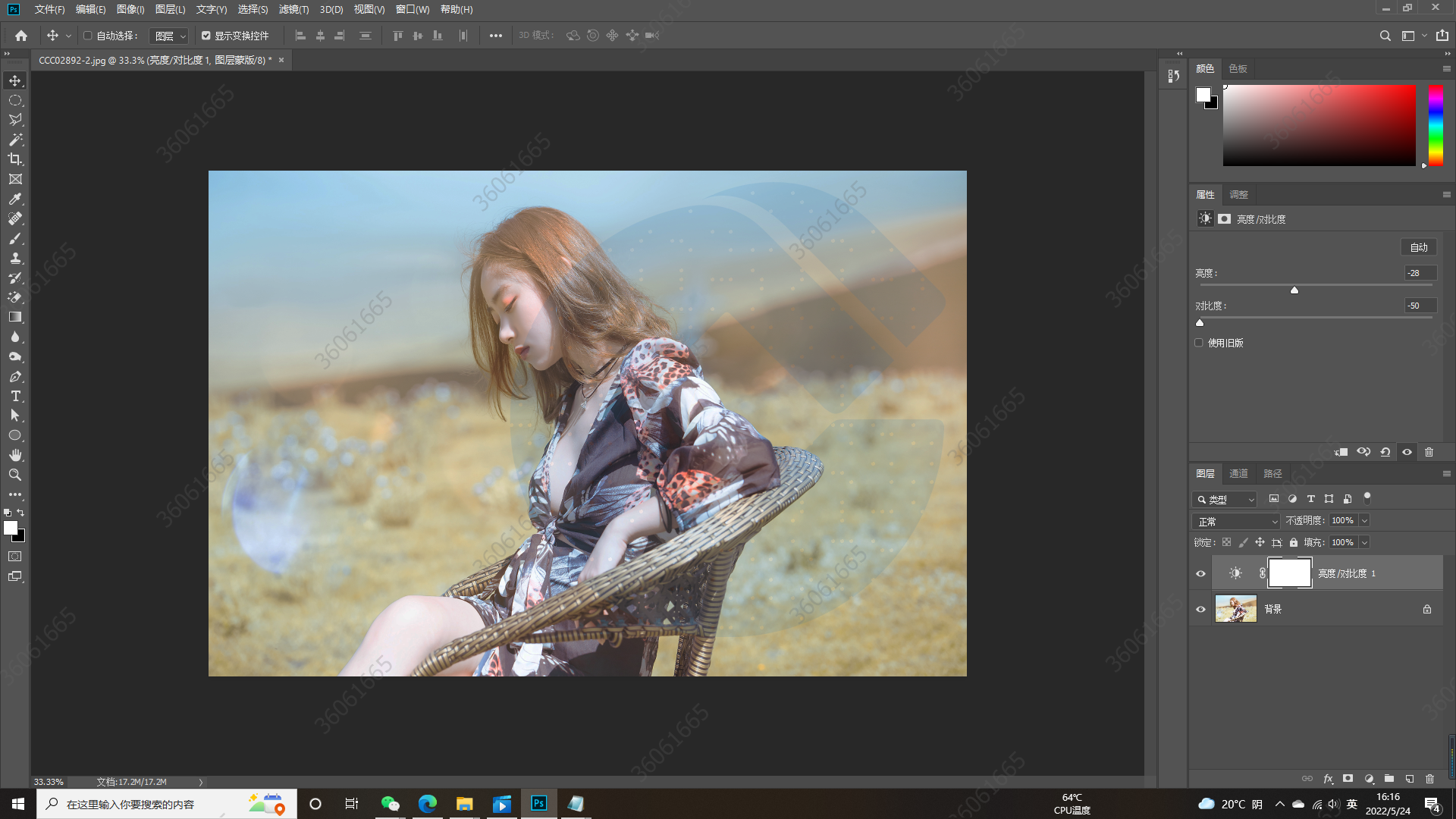
2. 对比度:对比度越低,画面中灰色越多,呈现出来的效果是图片有一层雾蒙蒙的效果,画面中白不够白,黑不够黑,颜色间过渡不是十分的明显;对比度越高,画面中颜色分离越明显,白就是白,黑就是黑,颜色间的过渡十分明显,如下所示


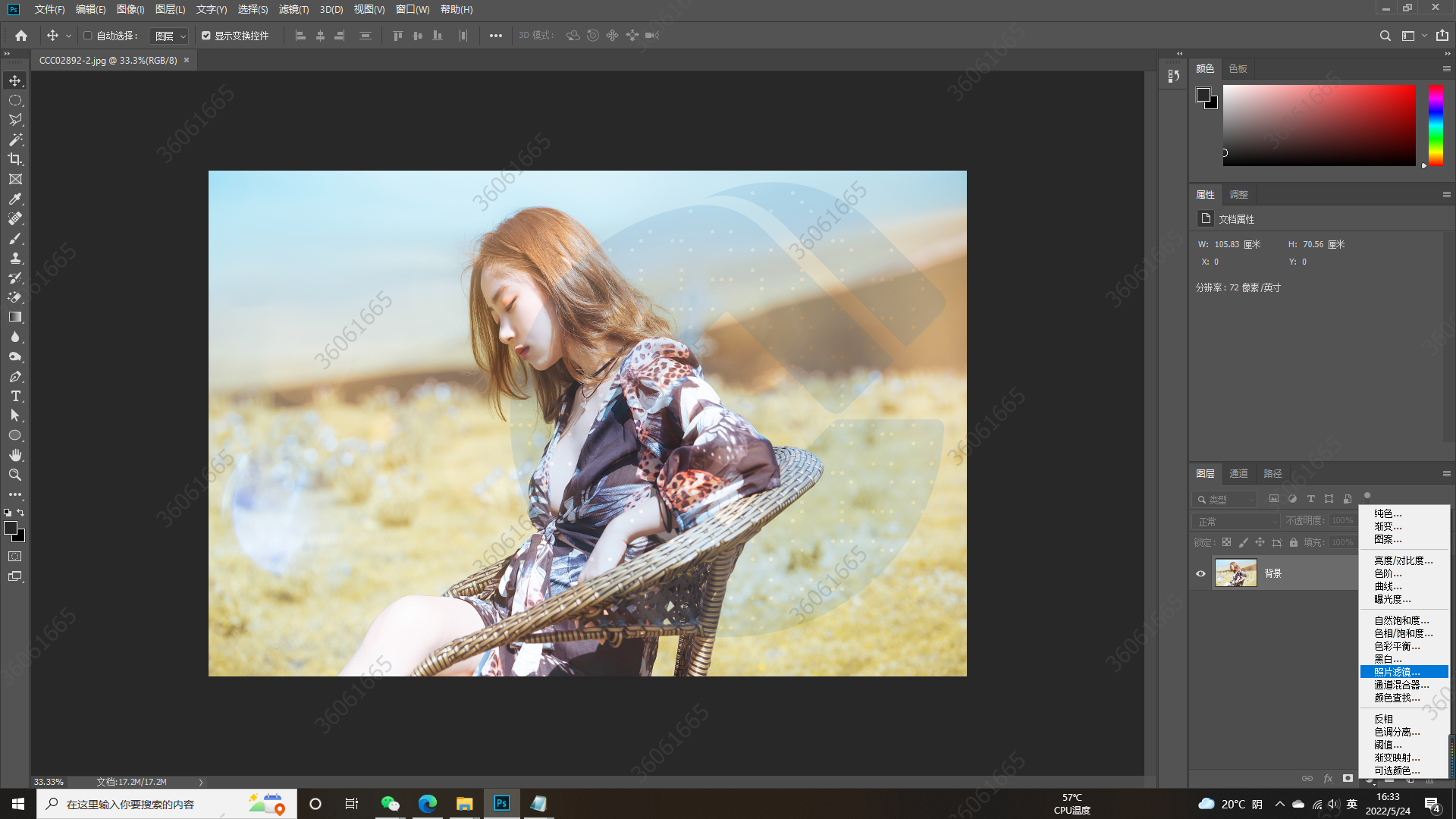
三、颜色滤镜
原图

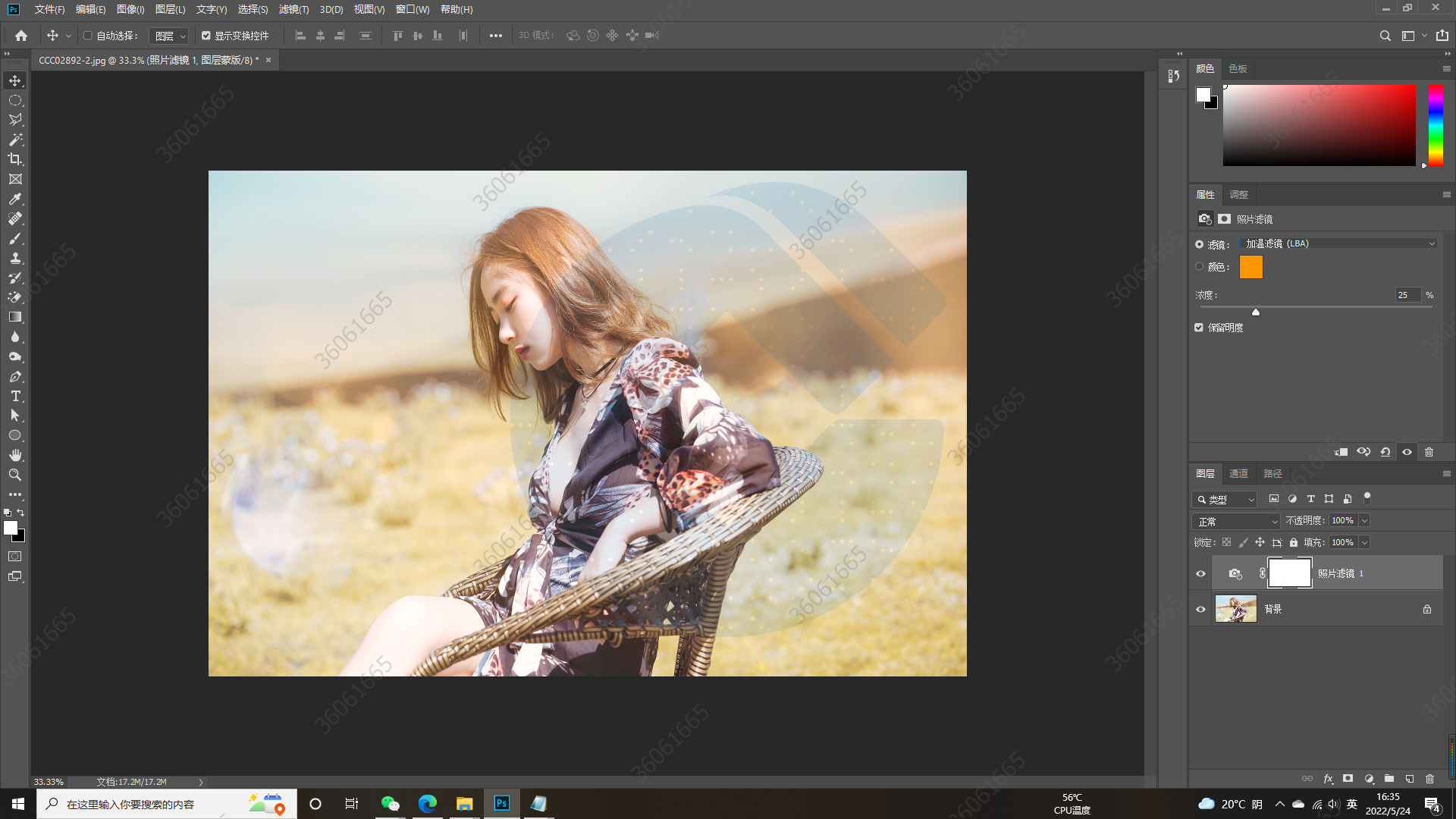
1. 滤镜效果模式,根据颜色进行背景图层整体颜色的加深或减淡,进而形成暖色调和冷色调的效果
冷色调

暖色调

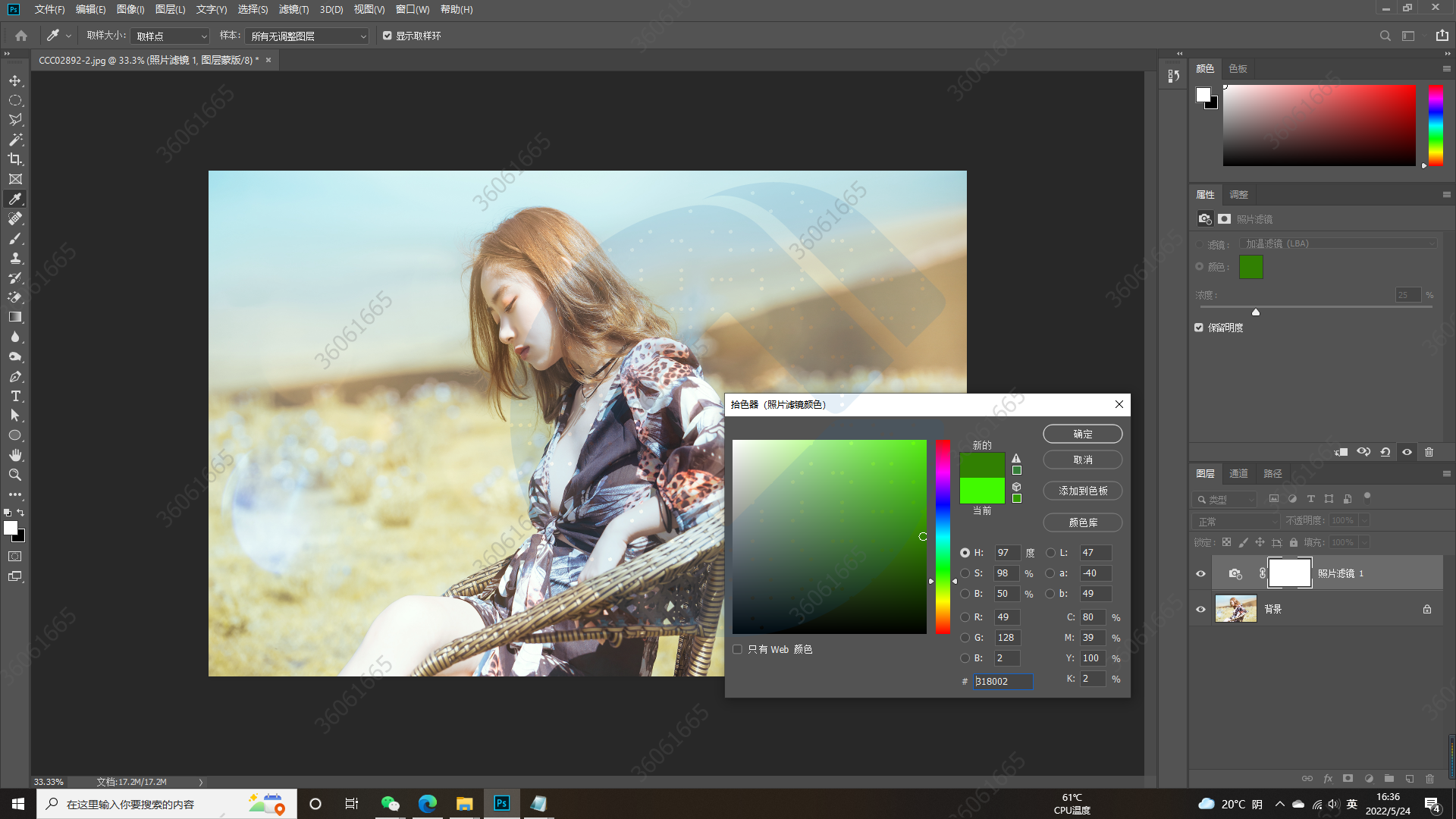
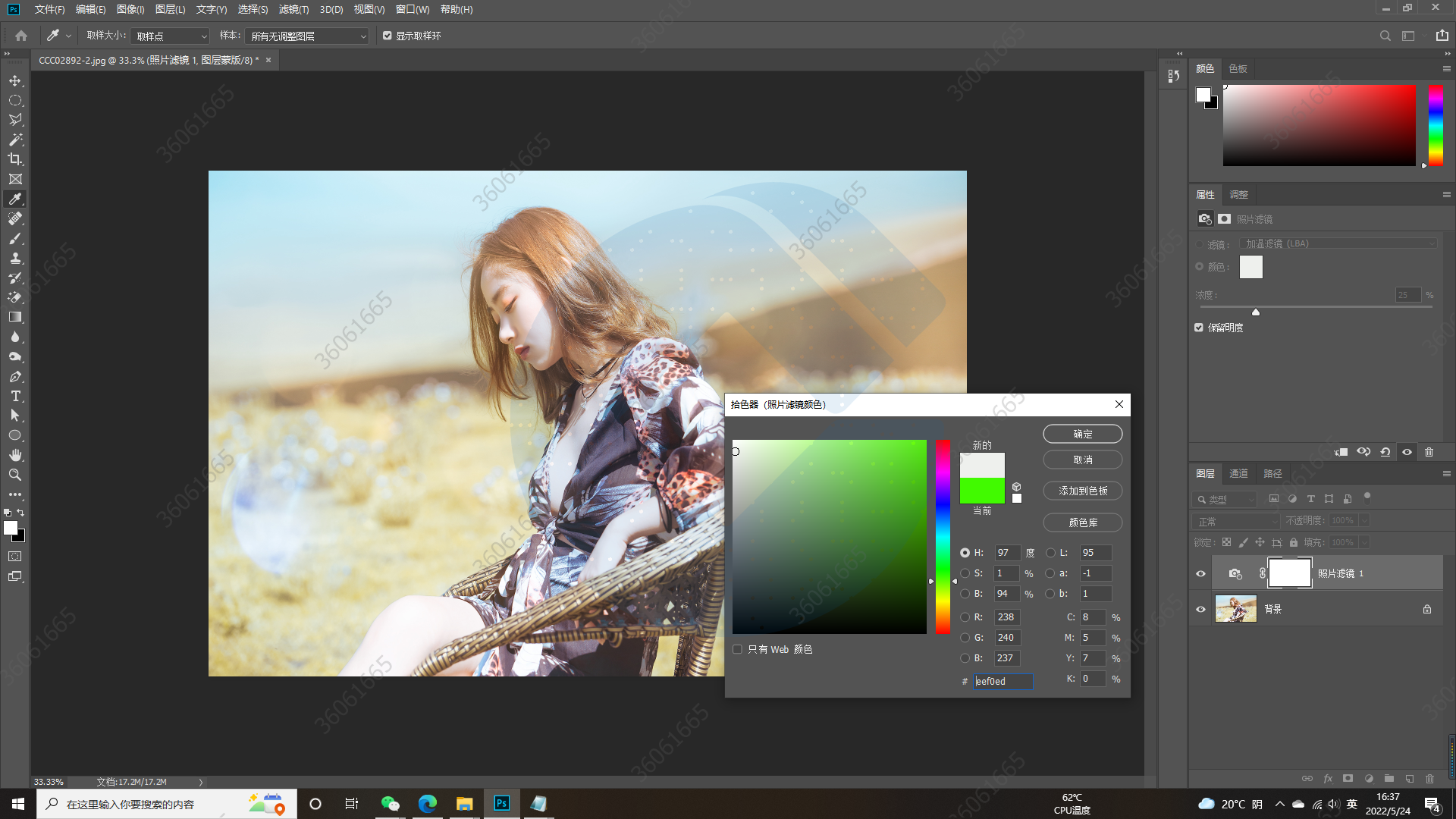
2. 颜色模式,根据颜色自行进行滤镜效果填充

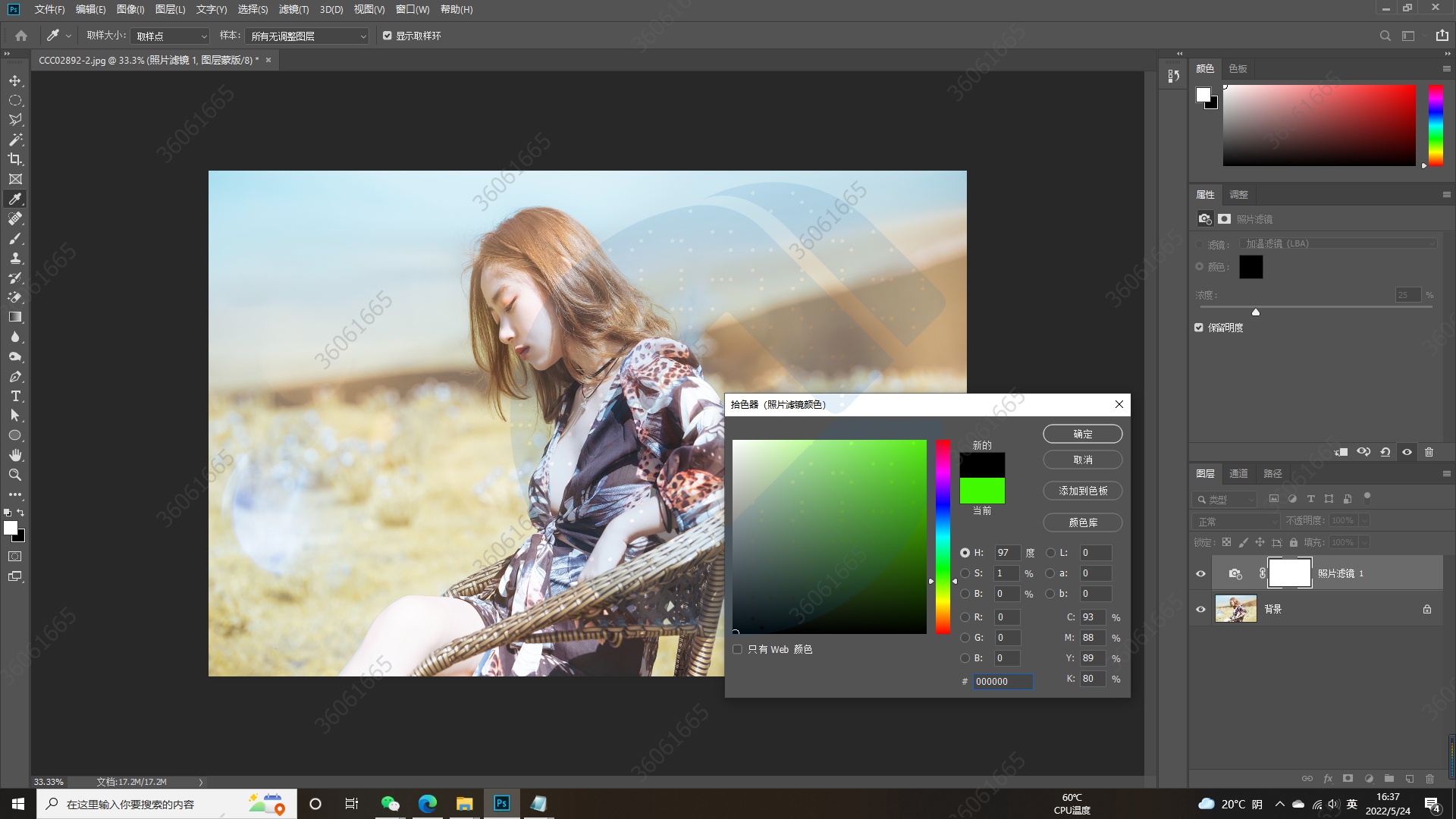
值得注意的是,当饱和度为0,即颜色设置为黑色白色和灰色时,图片无任何滤镜效果


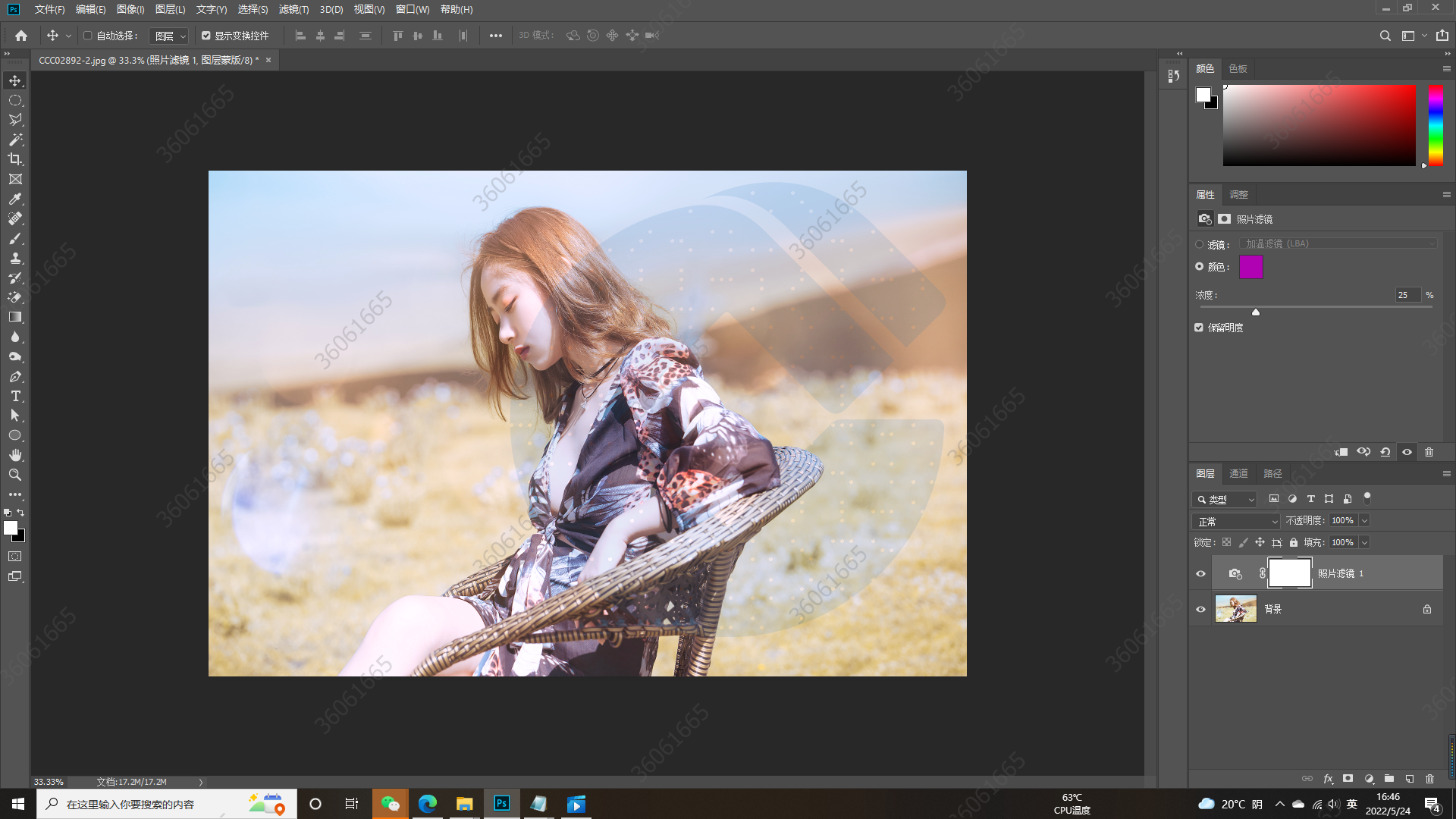
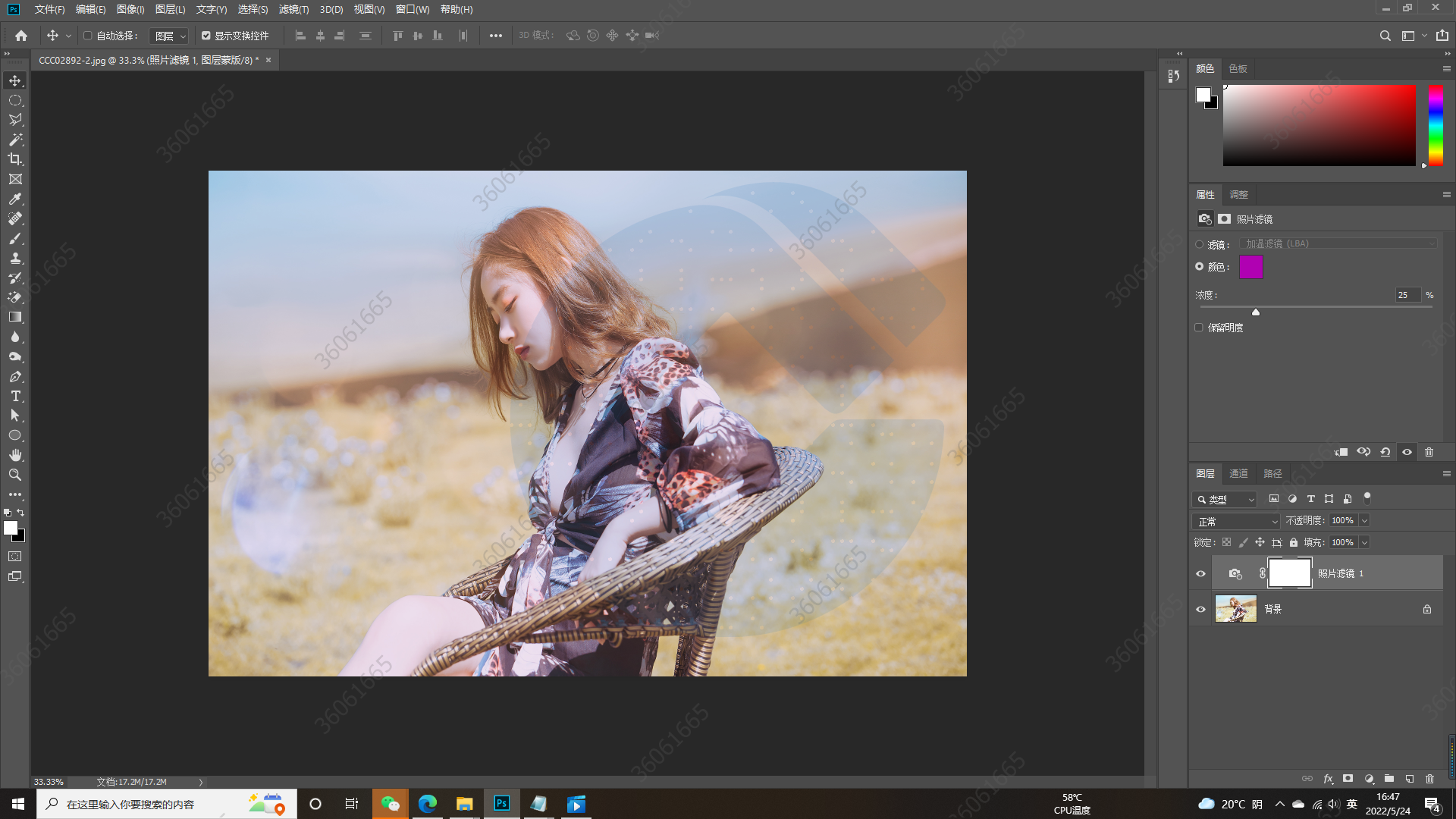
3. 保护明度是有必要的,如果不设置保护明度,那么效果就是在图片上敷上一层颜色,如下所示
保护明度

不保护明度,背景图片有些许暗淡




 浙公网安备 33010602011771号
浙公网安备 33010602011771号