上传本地代码于github仓库全过程
在开始代码上传之前,我们先进行一下准备工作。
一、准备工作
1. 先下载一个git.exe 下载官网:https://git-for-windows.github.io/ 安装过程中没有特别需要注意的,正常步骤安装即可。
2. git安装好之后进入github官网 https://github.com/,注册填写一下个人信息,然后进入个人页面。

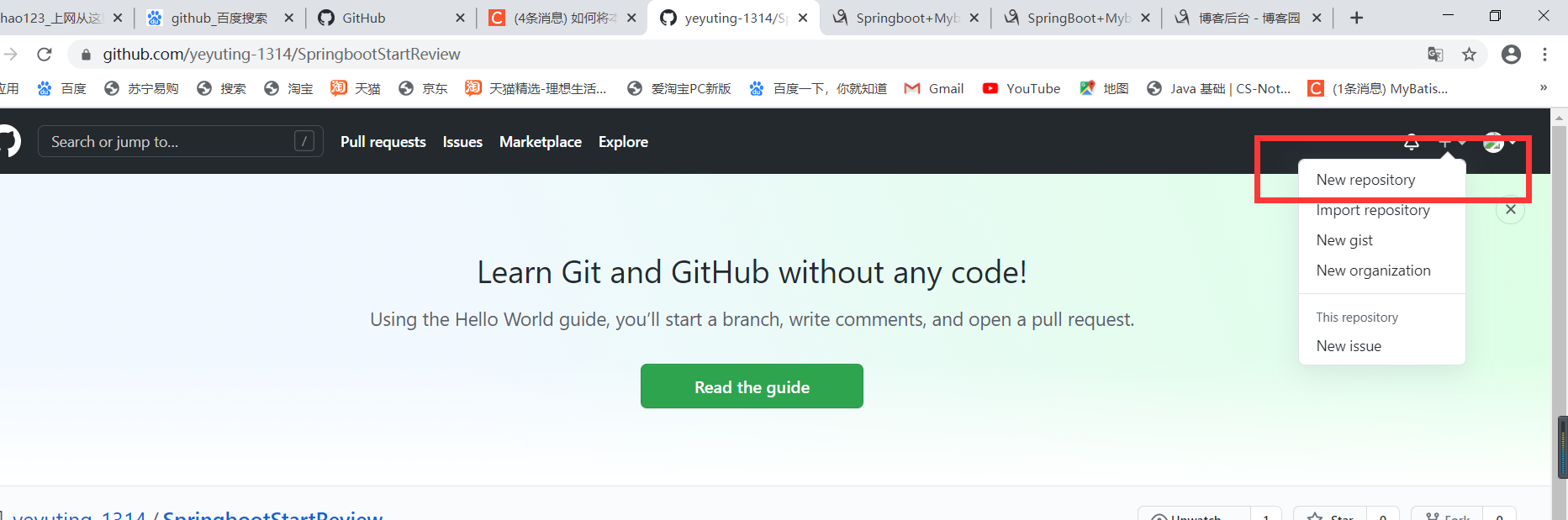
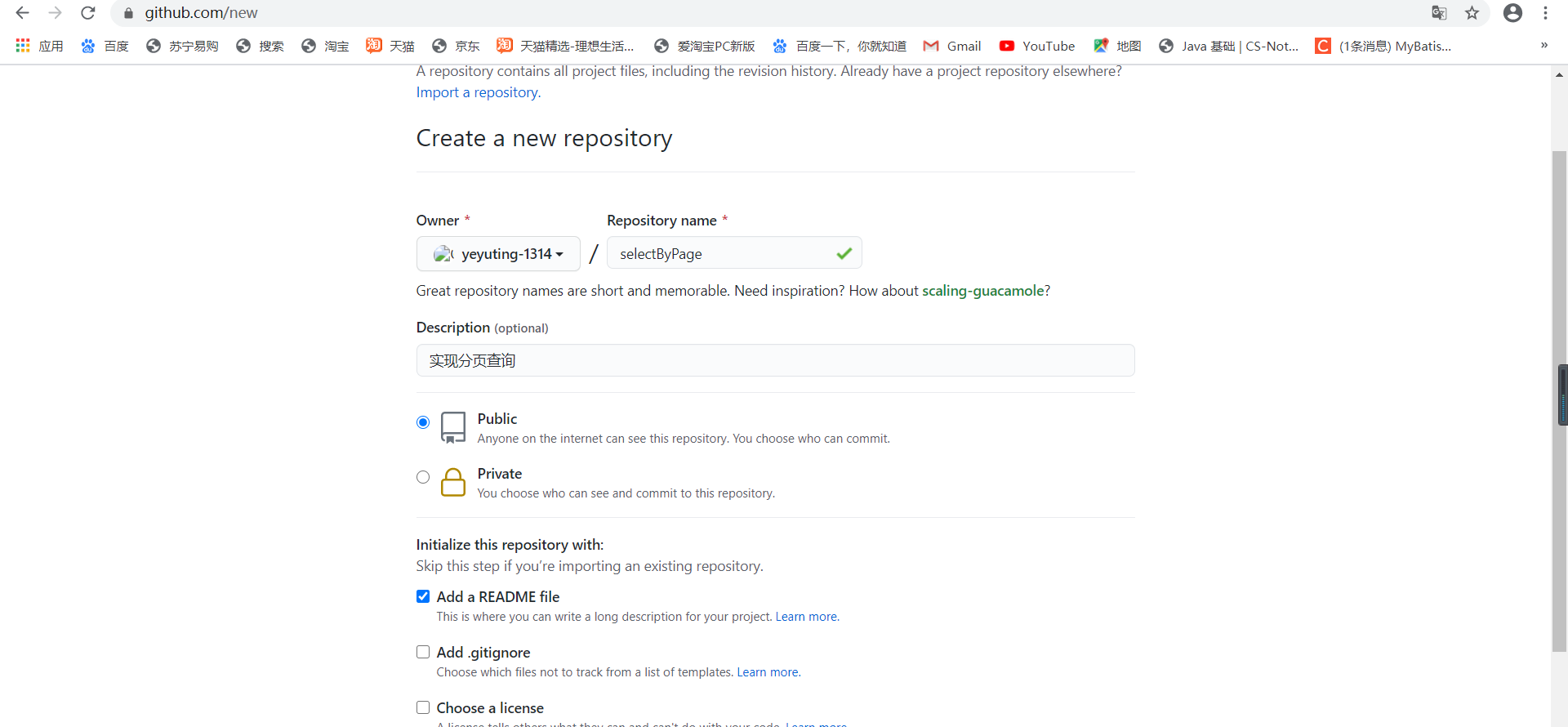
3. 点击右上角的+号,选择 new repository ,建立项目,跟着如下步骤走


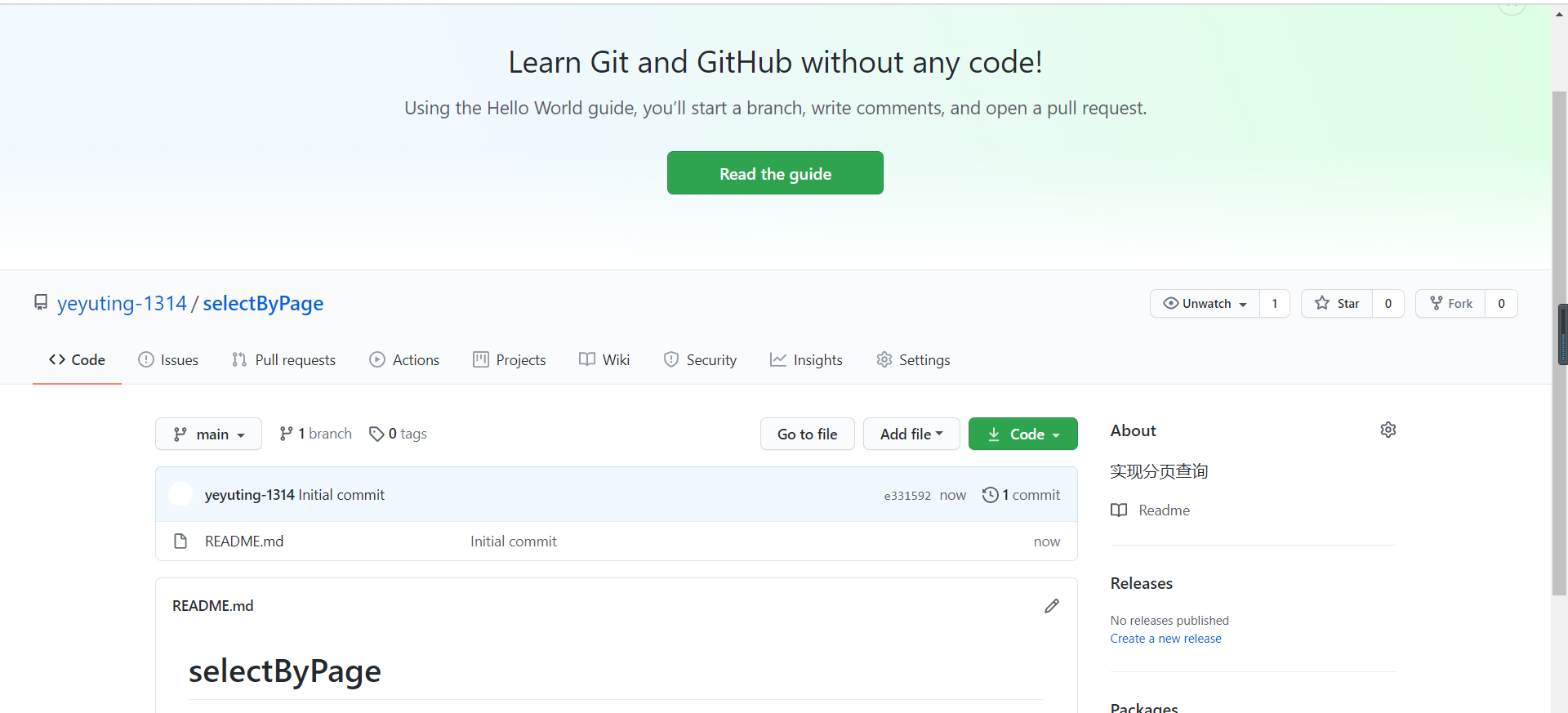
4. 这样一来,项目就搭建好了

二、 这样一来,准备工作就做好了,现在进行本地操作。
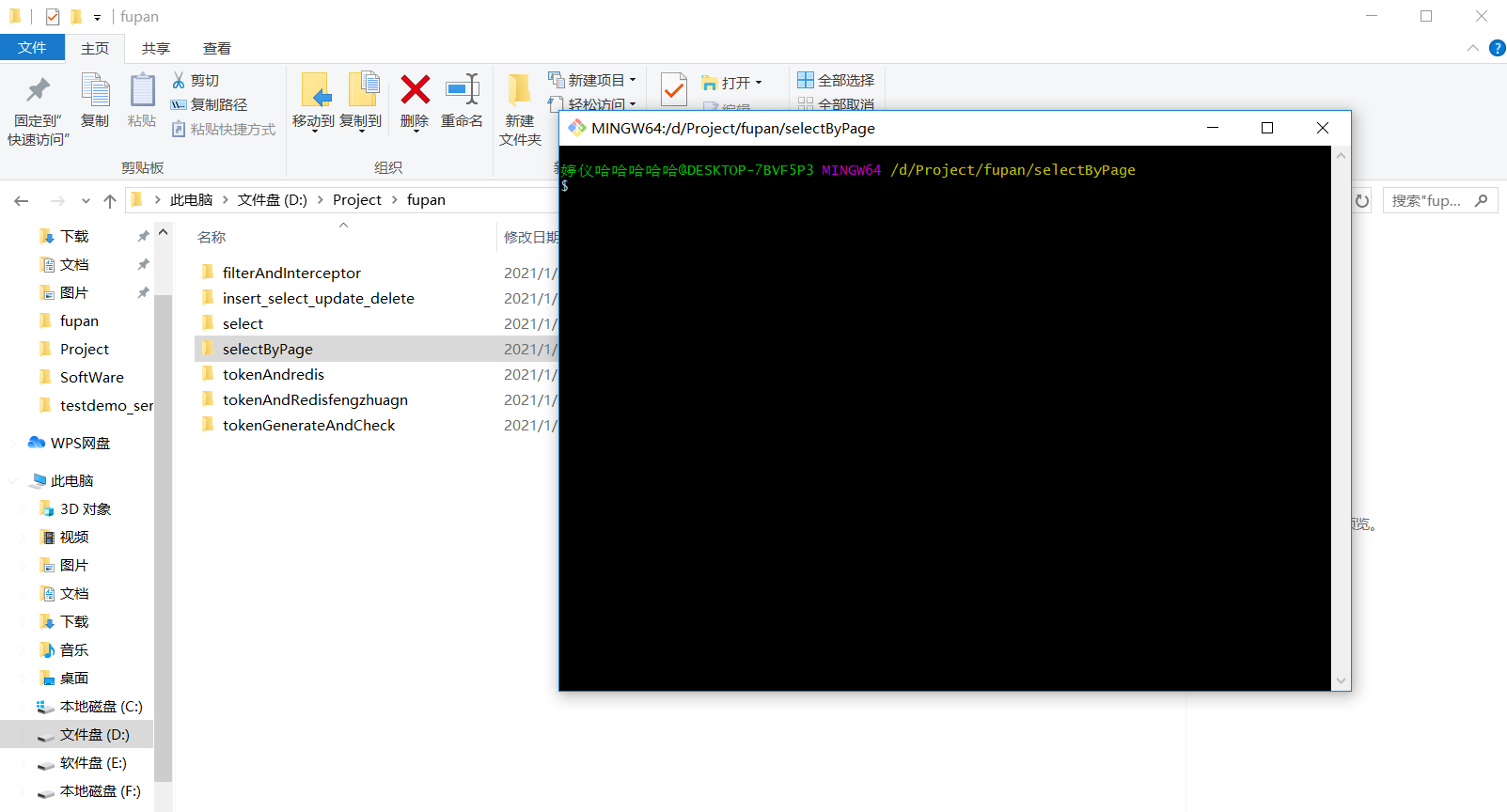
1. 找到要上传的项目,右击,会出现一个Git Bash Here,点击,出现命令窗口:

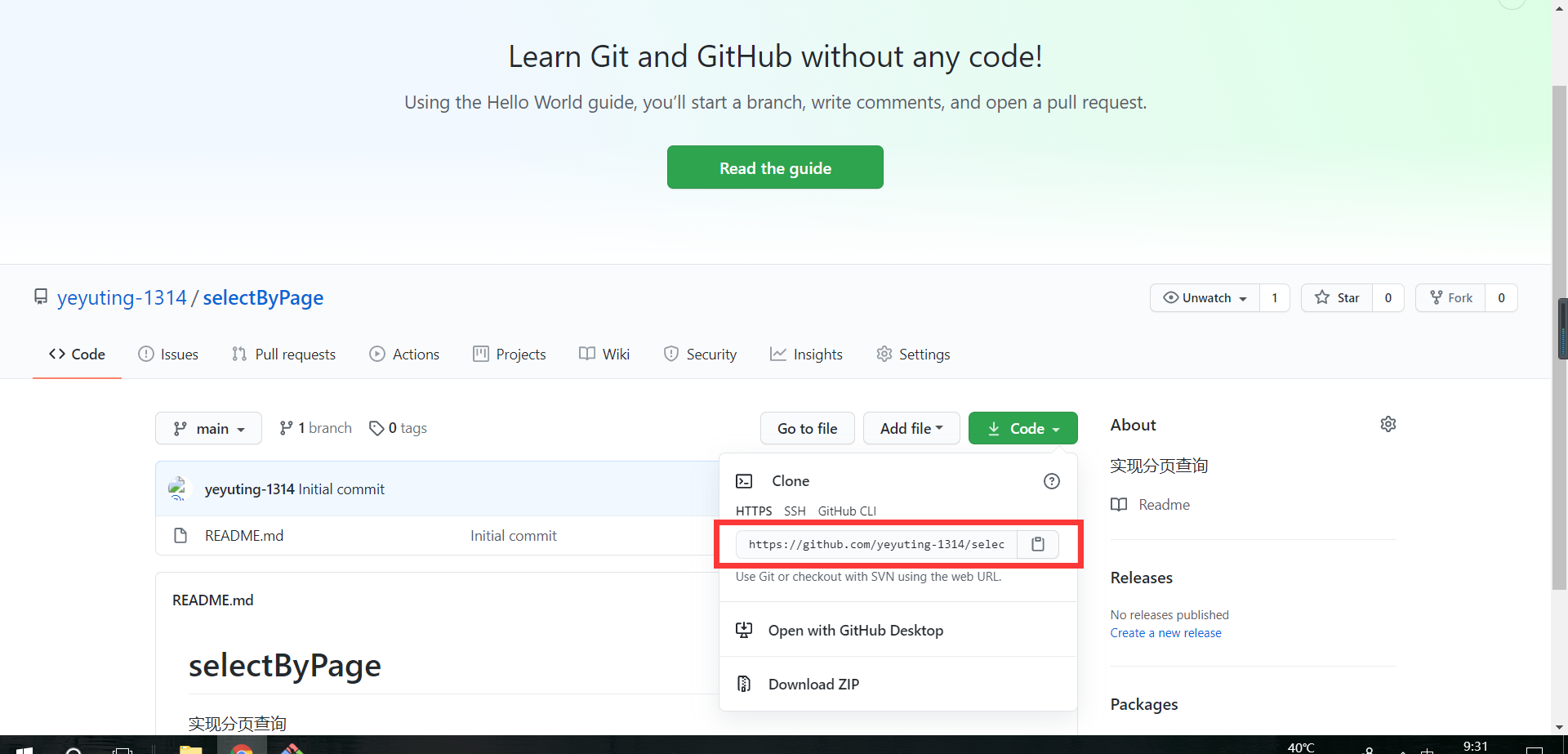
2. 接下来将github仓库克隆到本地,输入指令:网址部分输入项目仓库地址:
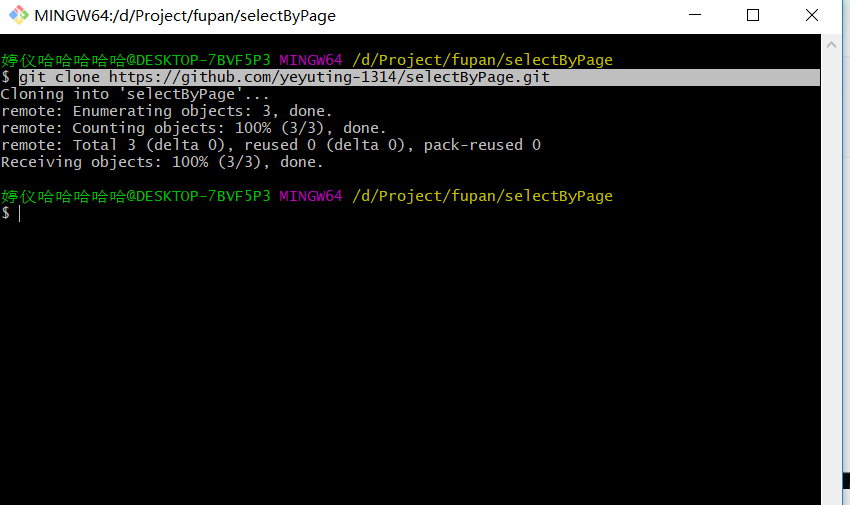
git clone https://github.com/yeyuting-1314/selectByPage.git


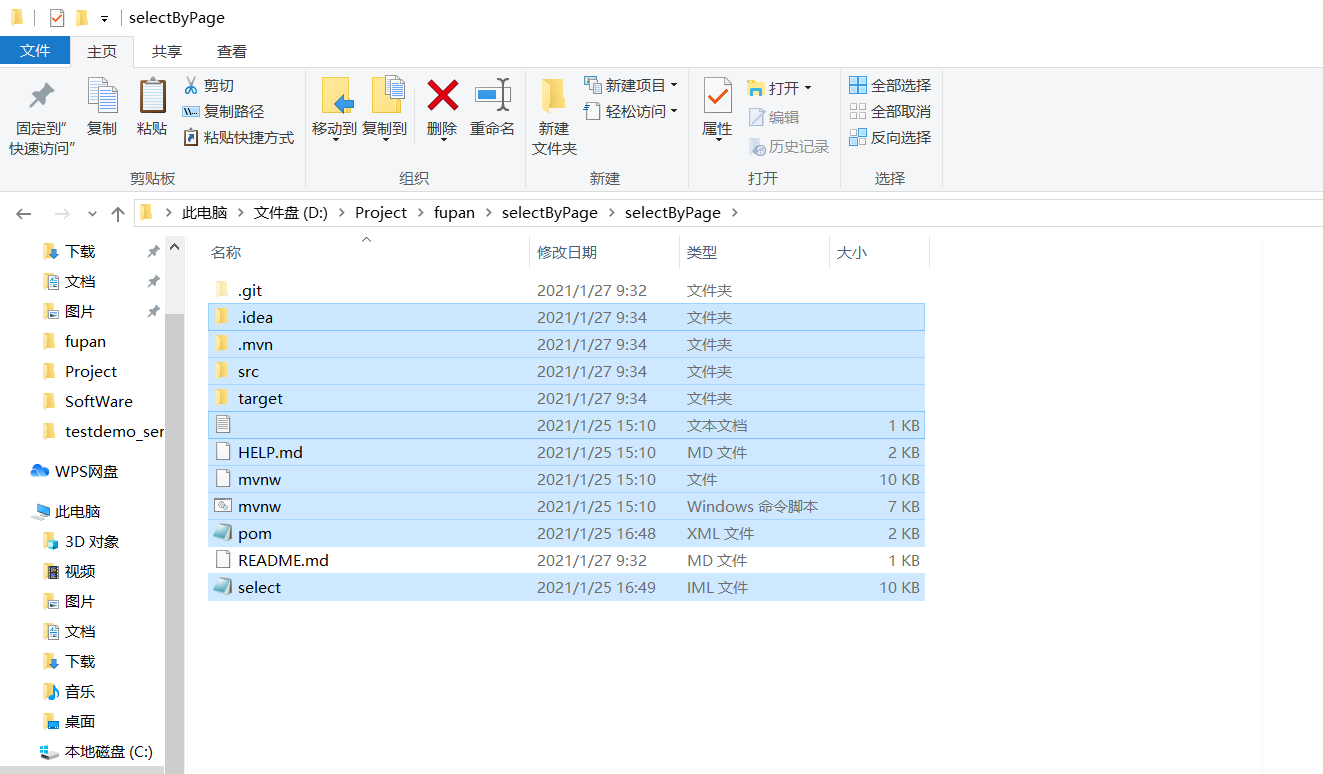
这样一来,项目底下会多出来一个selectByPage文件夹:

接下来将除了此文件夹之外的所有内容都复制进入此文件夹:

3. 将目录切换到selectByPage下,进行后面操作。
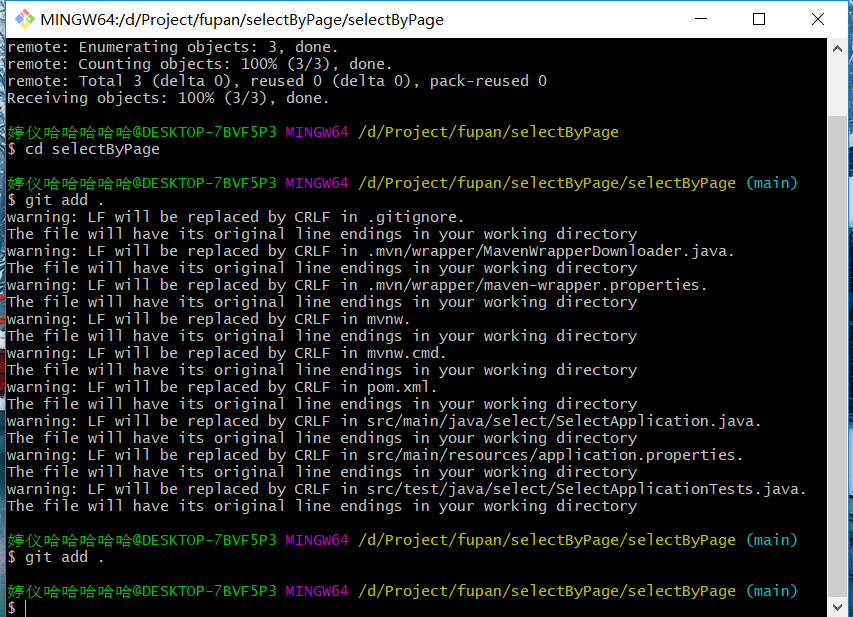
cd selectByPage
输入指令:
git add .
将所有文件都添加进入,以便后面推入远程仓库。

接着输入指令:
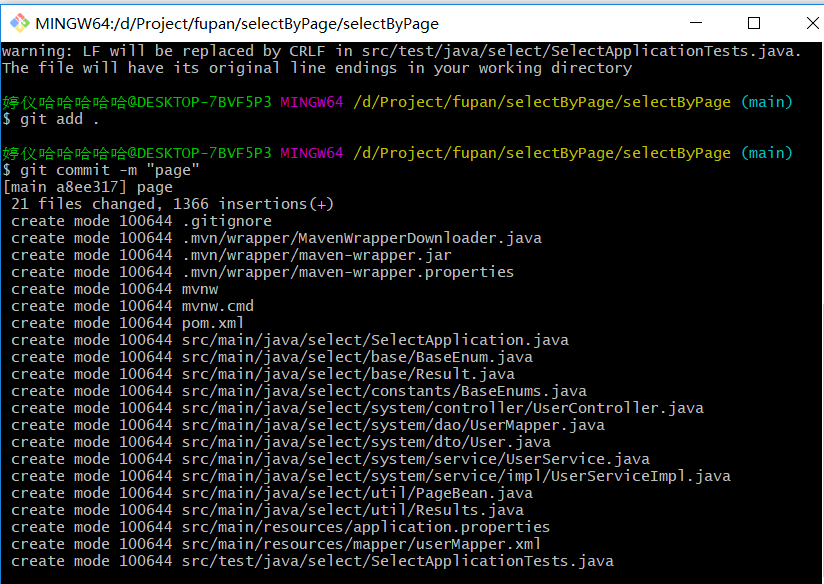
git commit -m "项目说明"

这里注意,如果是第一次进行代码上传时候这里直接提交会出现错误提示,这时 需要先进行如下操作:
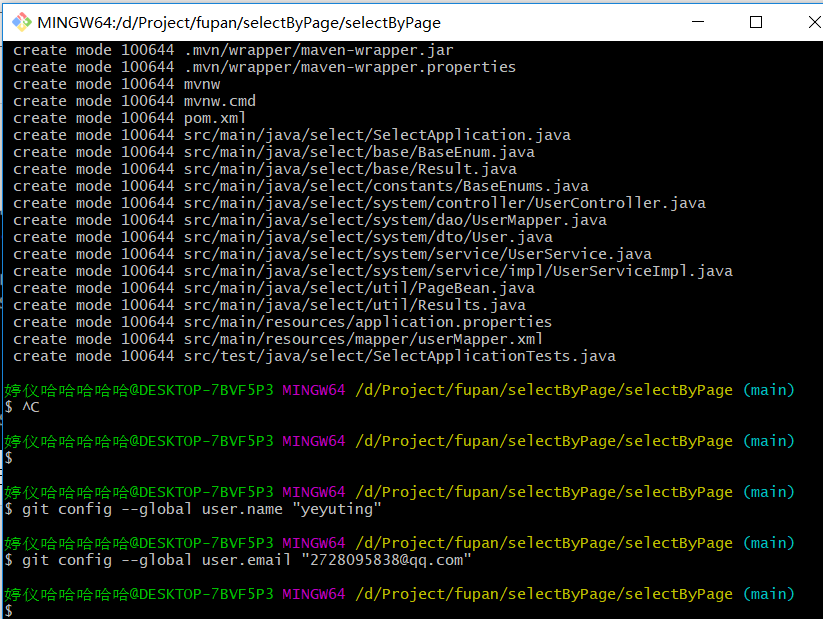
git config --global user.name "yeyuting"
git config --global user.email "2728095838@qq.com"

接着继续输入指令:
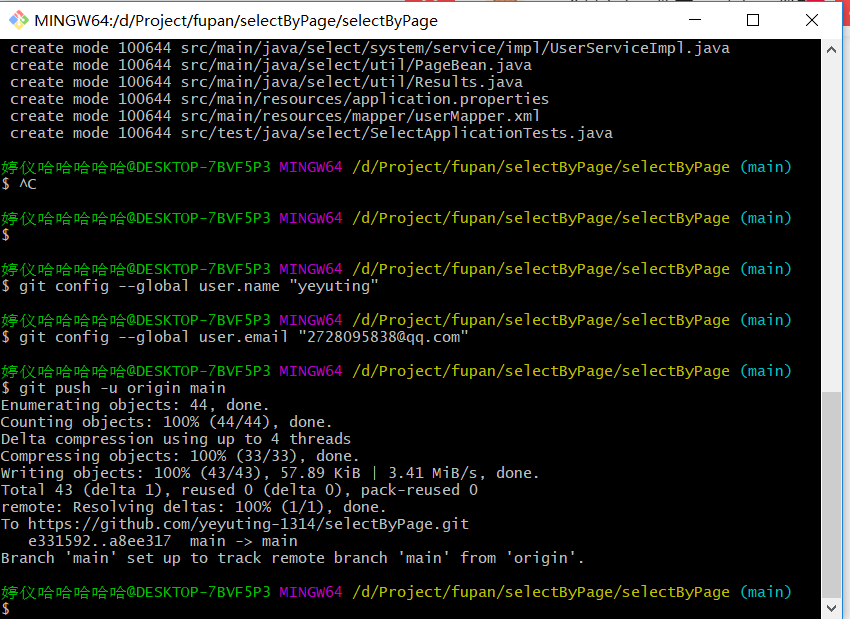
git push -u origin main

这里注意,如果是第一次上传代码得话这里会出现一个github小窗口,输入用户信息予以授权,这样一来才会实现代码上传授权。
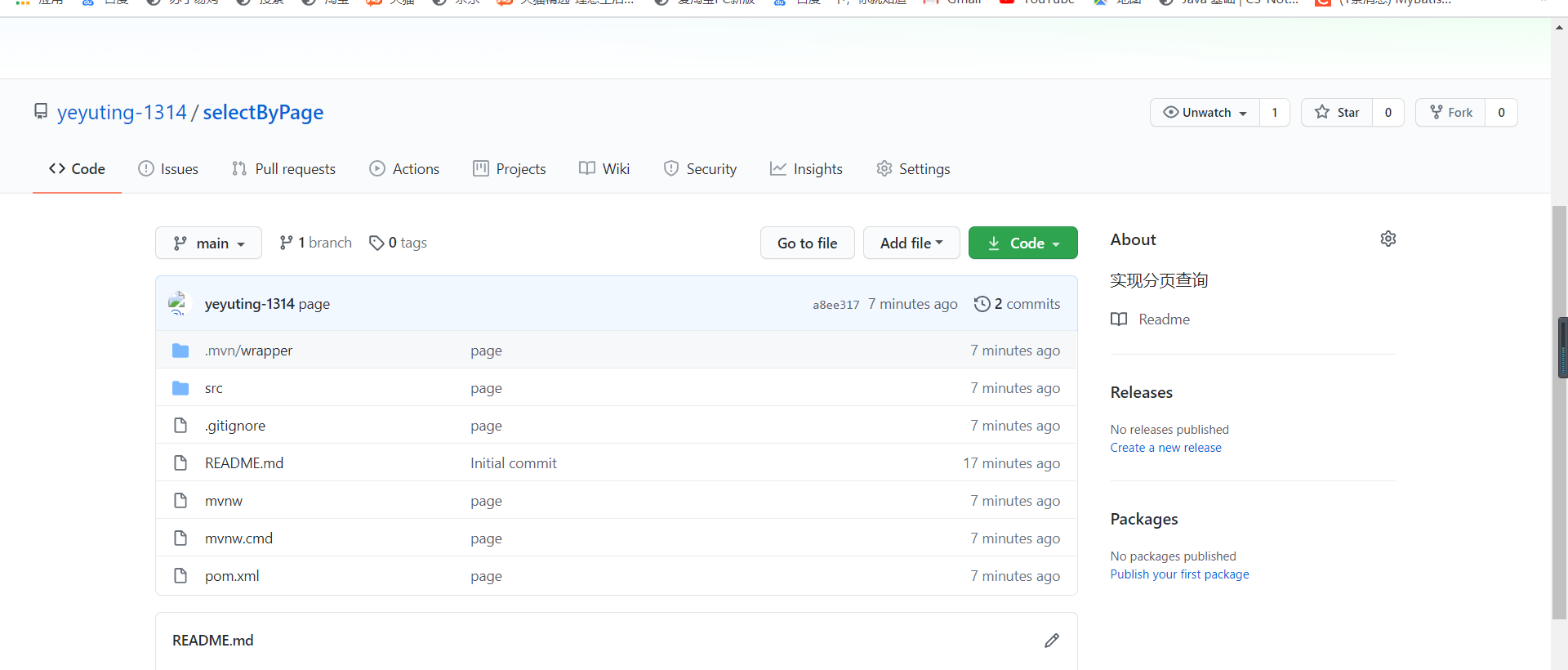
接下来我们进到仓库中,刷新一下,发现代码已经进行了同步
这样一来,就顺利实现了代码同步。
至此,结束。
部分内容借鉴于:https://blog.csdn.net/Jackson23333/article/details/81315474?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control



