入门安装环境
vue可以通过引用js文件及npm安装部署。
安装npm只需要安装node.js即可,会把npm安装完成。
node.js:下载:https://nodejs.org/en/download/
安装后打开命令工具输入npm -v查看是否安装成功,输出版本号
版本低于3.0需要升级npm。
升级命令:npm install npm -g
升级或者安装命令:npm install cnpm -g
全局安装vue-cli:npm install --global vue-cli
创建web-pack项目:vue init webpack demo
接下来弹出一些选项,项目路由,配置等。默认安装y。也可以选择n
项目安装运行:
进入项目:cd demo
安装项目:npm install
运行项目:npm run dev
设置Nodejs全局模块和存放缓存
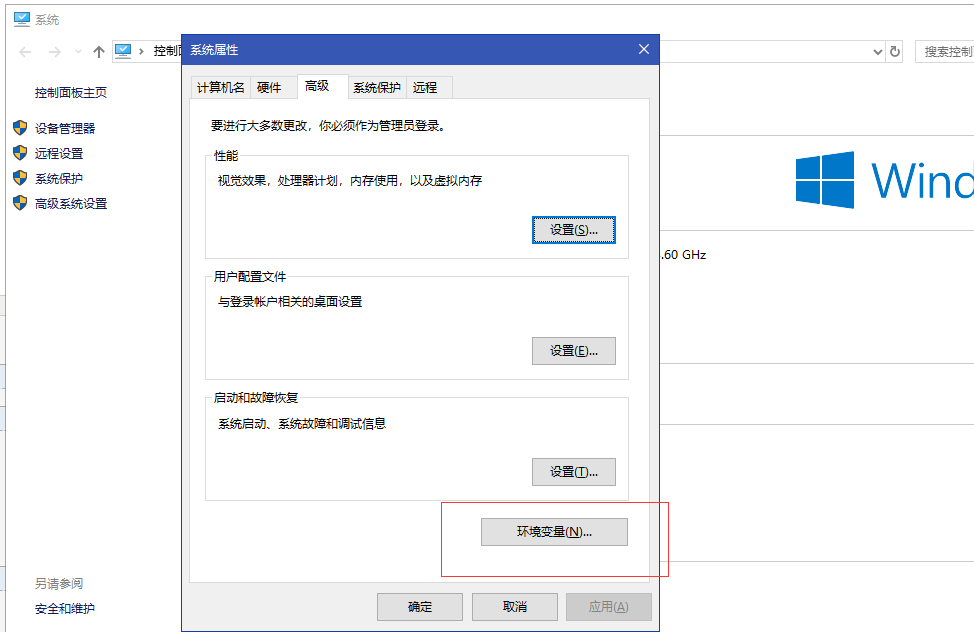
高级系统设置>环境变量

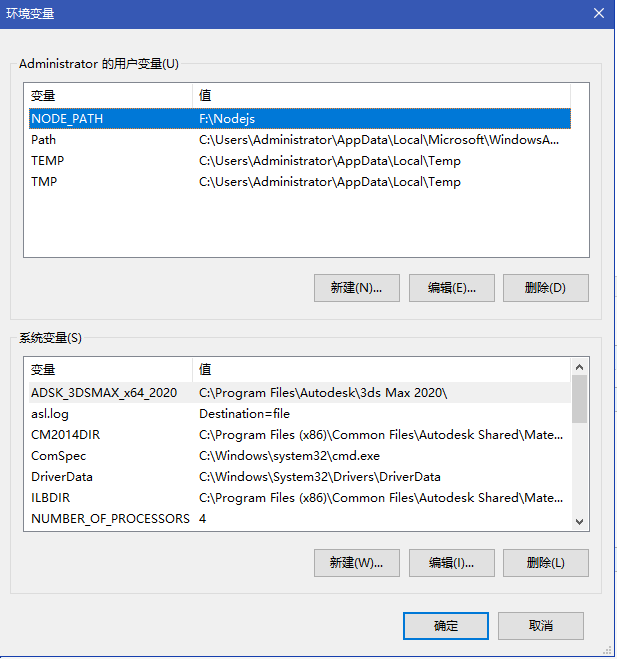
用户变量:添加NODE_PATH值安装路径

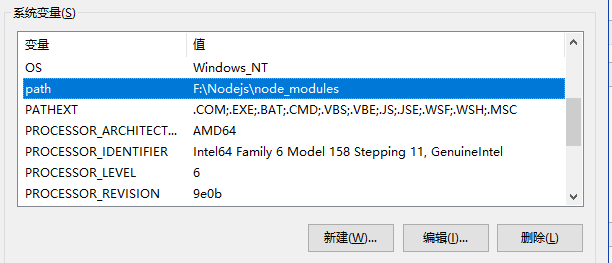
添加系统变量path:

安装elelmentui
进入命令工具cd到项目文件:

安装elementui:npm i element-ui -S

打开项目开始码起来吧
npm -v


