iview的使用
iview官网 :https://www.iviewui.com/components/checkbox
引入js文件及css文件:
<script src="https://vuejs.org/js/vue.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/iview/dist/styles/iview.css">
<script src="https://unpkg.com/iview/dist/iview.min.js"></script>
<body>
<div id="app">
<Row>
<i-col span="12">
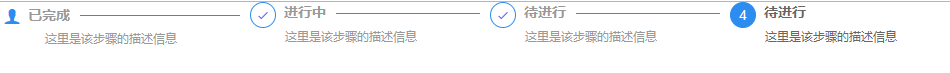
<Steps :current="3">
<Step title="已完成" icon="ios-person" content="这里是该步骤的描述信息"></Step>
<Step title="进行中" content="这里是该步骤的描述信息"></Step>
<Step title="待进行" content="这里是该步骤的描述信息"></Step>
<Step title="待进行" content="这里是该步骤的描述信息"></Step>
</Steps>
</i-col>
<i-col span="12">
<Tabs value="name1">
<Tab-Pane label="macOS" icon="logo-apple">标签一的内容</Tab-Pane>
<Tab-Pane label="Windows" icon="logo-windows">标签二的内容</Tab-Pane>
</Tabs>
<i-button @click="show">Click me!</i-button>
<i-button type="primary" @click="open(false)">Open notice</i-button>
<i-button @click="open(true)">Open notice(only title)</i-button>
</i-col>
<Modal v-model="visible" title="Welcome">欢迎使用 iView</Modal>
</Row>
</div>
<script>
var ve=new Vue({
el: '#app',
data: {
visible: false,
theme1: 'light'
},
methods: {
show: function() {
this.visible = true;
}
}
}
})
</script>
</body>
上边写了一个步骤条的例子

在iview中非template中各控件的代码有些差别
Col要加前缀i-col
Table---i-table
Buttom---i-button
些许控件改小写具体见官网的js写法



