WPF下递归生成树形数据绑定到TreeView上
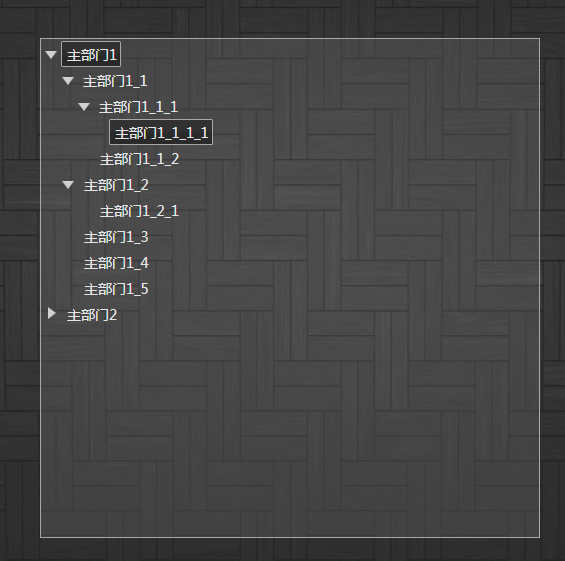
最终效果图:(用于学习类的效果 图片丑了点,看官莫怪)

新建窗体 然后在前端适当位置插入如下代码:
<TreeView x:Name="departmentTree" Height="500" Width="500"> <TreeView.ItemTemplate> <HierarchicalDataTemplate ItemsSource="{Binding Nodes}"> <StackPanel> <TextBlock VerticalAlignment="Center" FontSize="14" Text="{Binding deptName}" Margin="2,0,0,0"></TextBlock> </StackPanel> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView>
后端代码:
public class DepartmentModel { public List<DepartmentModel> Nodes { get; set; } public DepartmentModel() { this.Nodes = new List<DepartmentModel>(); this.ParentId = 0;//主节点的父id默认为0 } public int id { get; set; }//id public string deptName { get; set; }//部门名称 public int ParentId { get; set; }//父类id }
public partial class TestWin : Window { public TestWin() { InitializeComponent(); this.departmentTree.ItemsSource = getTrees(0, getDepts());//数据绑定 } /// <summary> /// 获取部门列表--测试 /// </summary> /// <returns></returns> public List<DepartmentModel> getDepts() { List<DepartmentModel> dplst = new List<DepartmentModel>(){ new DepartmentModel(){id=1,deptName="主部门1",ParentId=0}, new DepartmentModel(){id=2,deptName="主部门2",ParentId=0}, new DepartmentModel(){id=3,deptName="主部门1_1",ParentId=1}, new DepartmentModel(){id=4,deptName="主部门1_2",ParentId=1}, new DepartmentModel(){id=5,deptName="主部门1_3",ParentId=1}, new DepartmentModel(){id=6,deptName="主部门1_4",ParentId=1}, new DepartmentModel(){id=7,deptName="主部门1_5",ParentId=1}, new DepartmentModel(){id=8,deptName="主部门2_1",ParentId=2}, new DepartmentModel(){id=9,deptName="主部门2_2",ParentId=2}, new DepartmentModel(){id=10,deptName="主部门2_3",ParentId=2}, new DepartmentModel(){id=11,deptName="主部门2_4",ParentId=2}, new DepartmentModel(){id=12,deptName="主部门1_1_1",ParentId=3}, new DepartmentModel(){id=13,deptName="主部门1_1_2",ParentId=3}, new DepartmentModel(){id=14,deptName="主部门1_2_1",ParentId=4}, new DepartmentModel(){id=15,deptName="主部门1_1_1_1",ParentId=12} }; return dplst; } /// <summary> /// 递归生成树形数据 /// </summary> /// <param name="delst"></param> /// <returns></returns> public List<DepartmentModel> getTrees(int parentid, List<DepartmentModel> nodes) { List<DepartmentModel> mainNodes = nodes.Where(x => x.ParentId == parentid).ToList<DepartmentModel>(); List<DepartmentModel> otherNodes = nodes.Where(x => x.ParentId != parentid).ToList<DepartmentModel>(); foreach (DepartmentModel dpt in mainNodes) { dpt.Nodes = getTrees(dpt.id,otherNodes); } return mainNodes; } }
上述主要代码为【递归生成树形数据】方法
本人第一次写技术博客
望各位高手不吝赐教
分类:
.net
标签:
WPF
, Treeview 绑定数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端