使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)
这节课我们主要讲解园区三维可视化炫酷感官技术方案
前言:
当基础技术达到普及状态,应用就趋向于极致,在三维可视化领域也是这个道理。各大可视化公司都追求美观最大化,这时候美工的作用就不容忽视了。
背景说明:
A、经济背景:经济下行的大环境下,各大有社会责任的企业与部门开始拉动内需,扩大预算,向有技术有情怀的科技公司派送订单,保证科技公司活下来,下一个科技风口能够继续战斗,国民经济能够挺住下行压力。所以可视化,科技风,炫酷风成为扩大预算的一项重要指标。(有钱)
B、技术背景:三维技术很早在游戏方面就有应用,但是局限于客户端庞大,电脑硬件要求高,所以在行业应用方面一直没有普及,而当前民众用的电脑基本都带有独立显卡,包括市面上的手机也基本都带有GPU处理器,这为三维技术普及与应用奠定了很好的基石。还有就是webgl技术的发明与普及,浏览器直接支持gpu加速,轻客户端机制把一切封装在浏览器沙盒中。用户只需要解决业务相关的问题就可以。(有技术方案)
C、项目背景:与本项目相关的背景就是各大可视化厂家发力做出越来越炫酷的效果,作为webgl爱好者,不能放过一切前沿的技术应用。着手研究与实施出炫酷效果,对于个人而言也是刻不容缓。(有人)
D、钱、技术、人都有了,just do it!!!
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
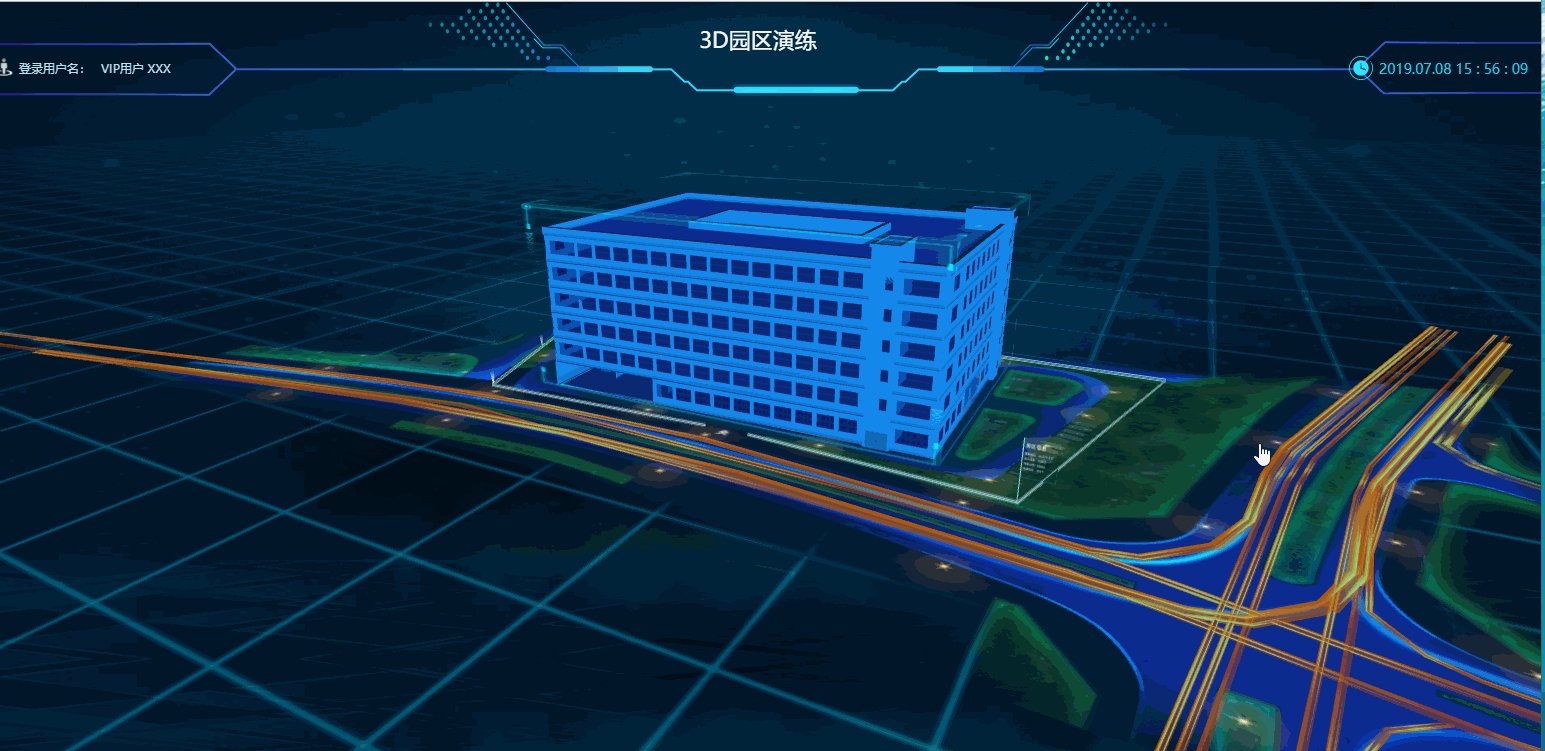
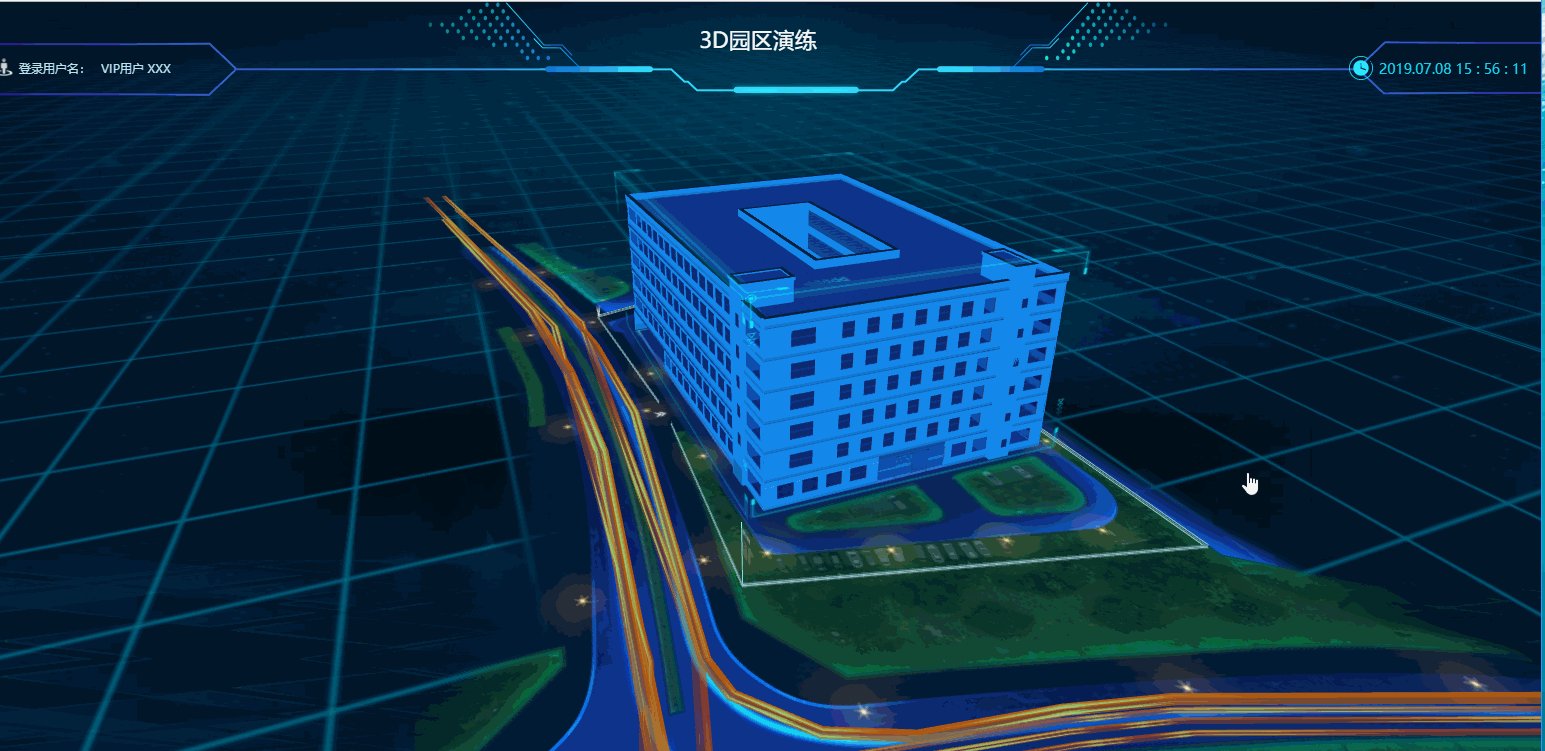
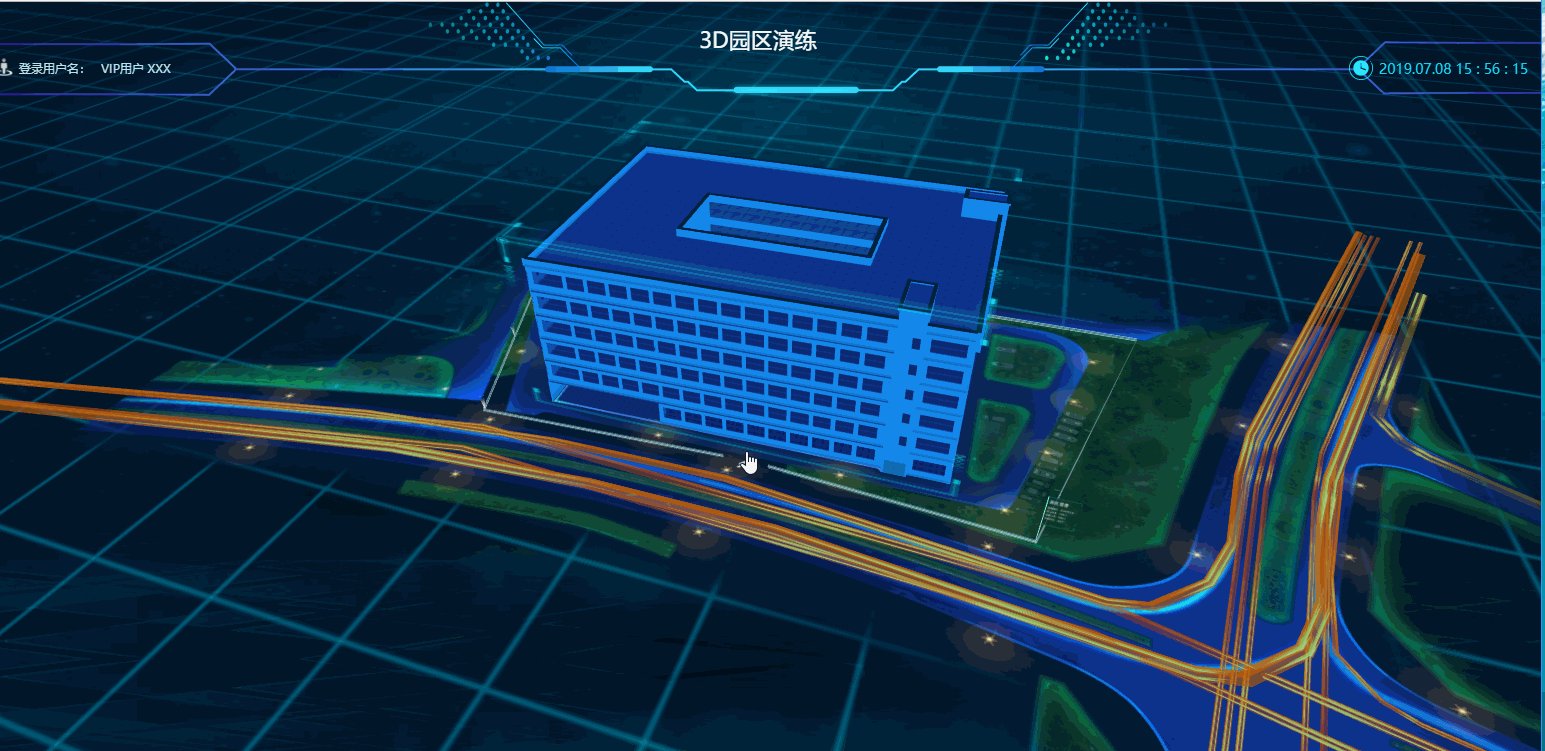
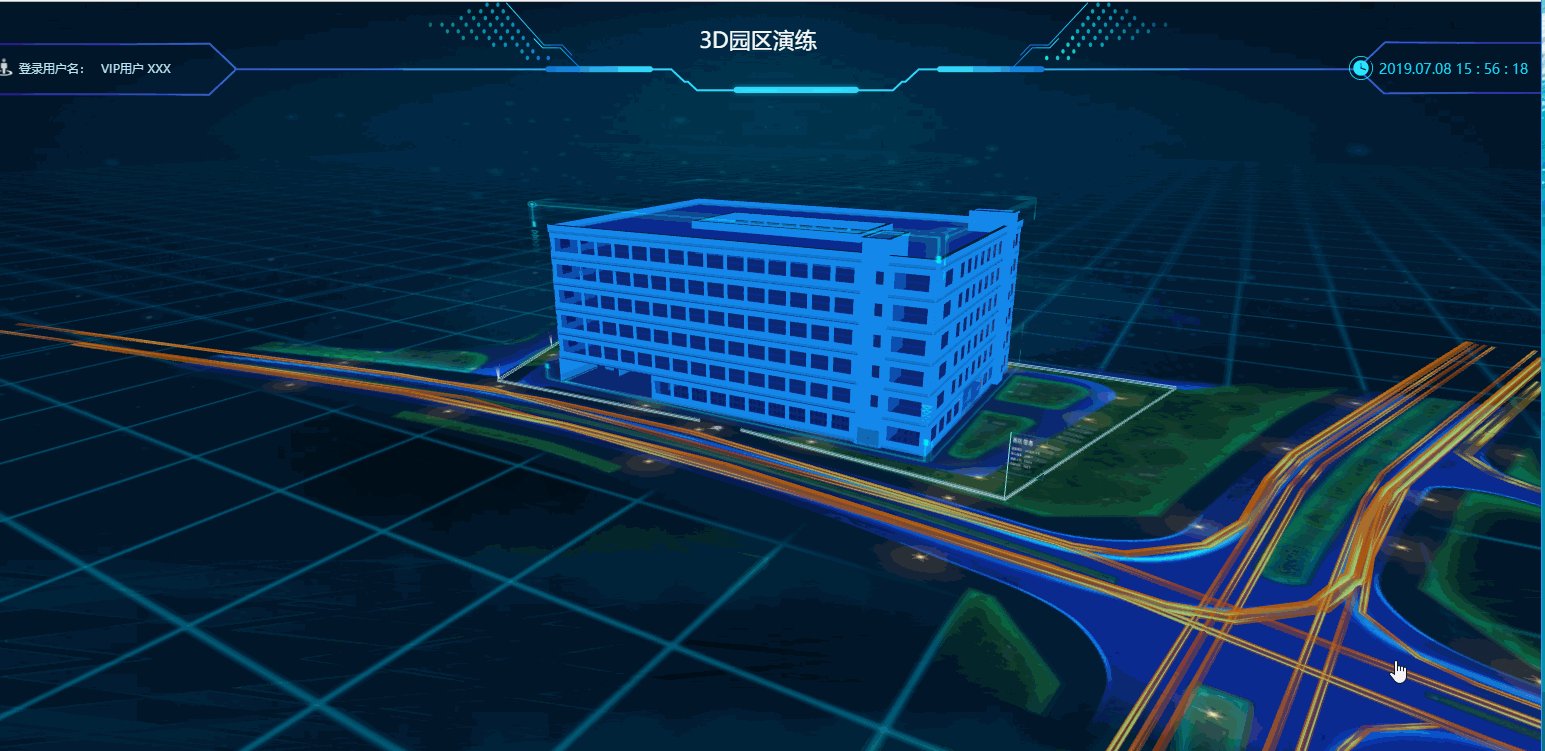
一、闲话少叙,先看效果图
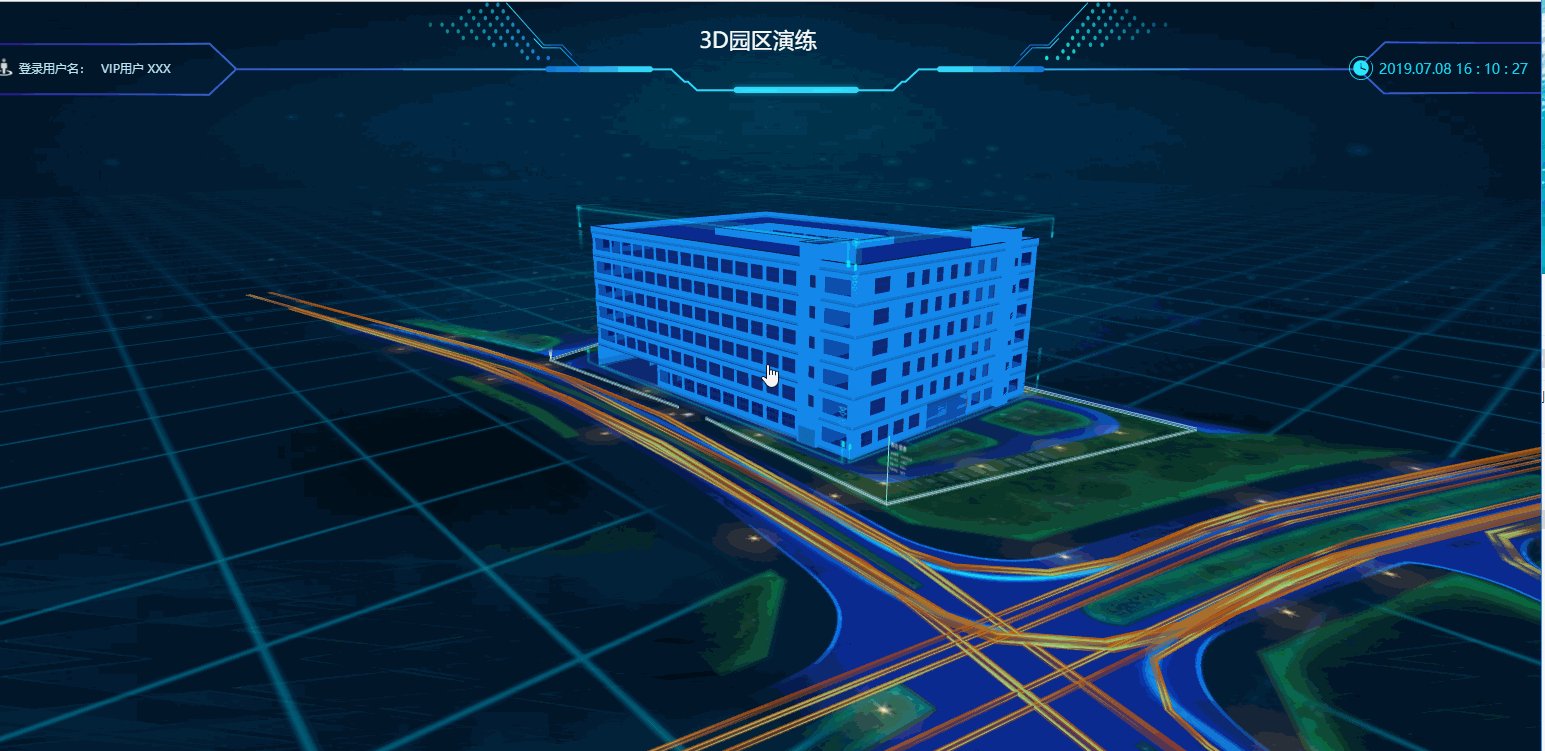
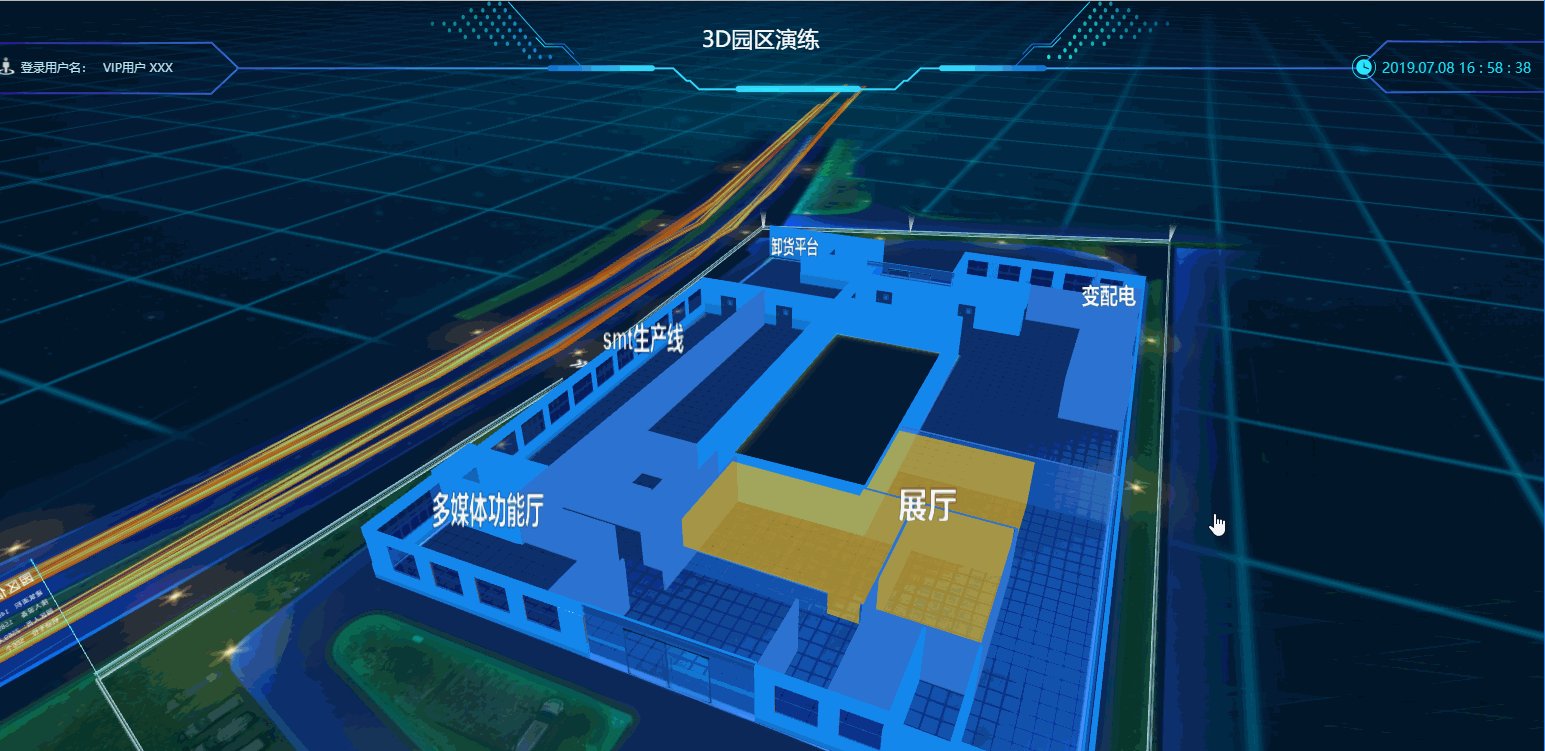
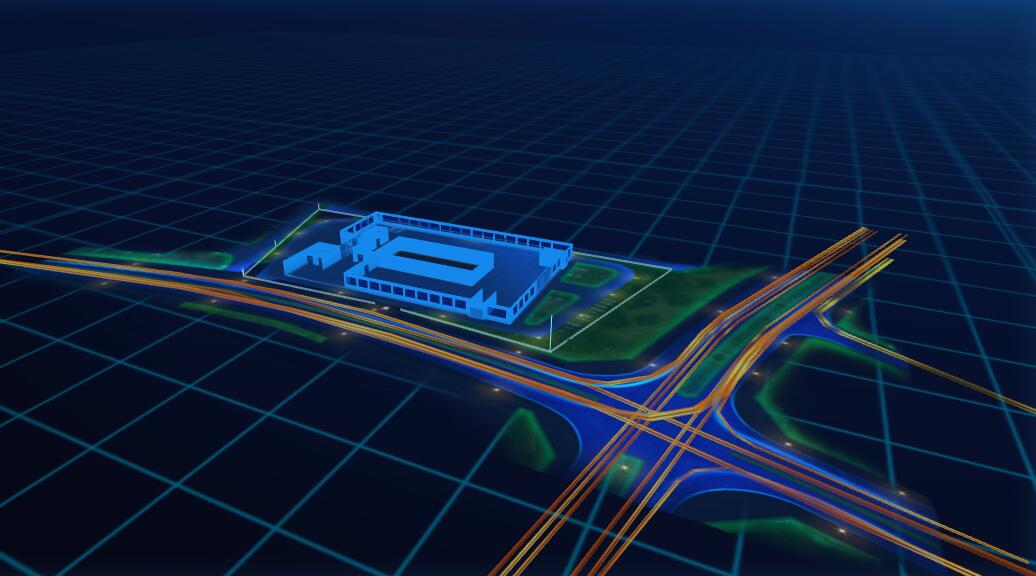
1、外立面效果图加周遭环境特效。

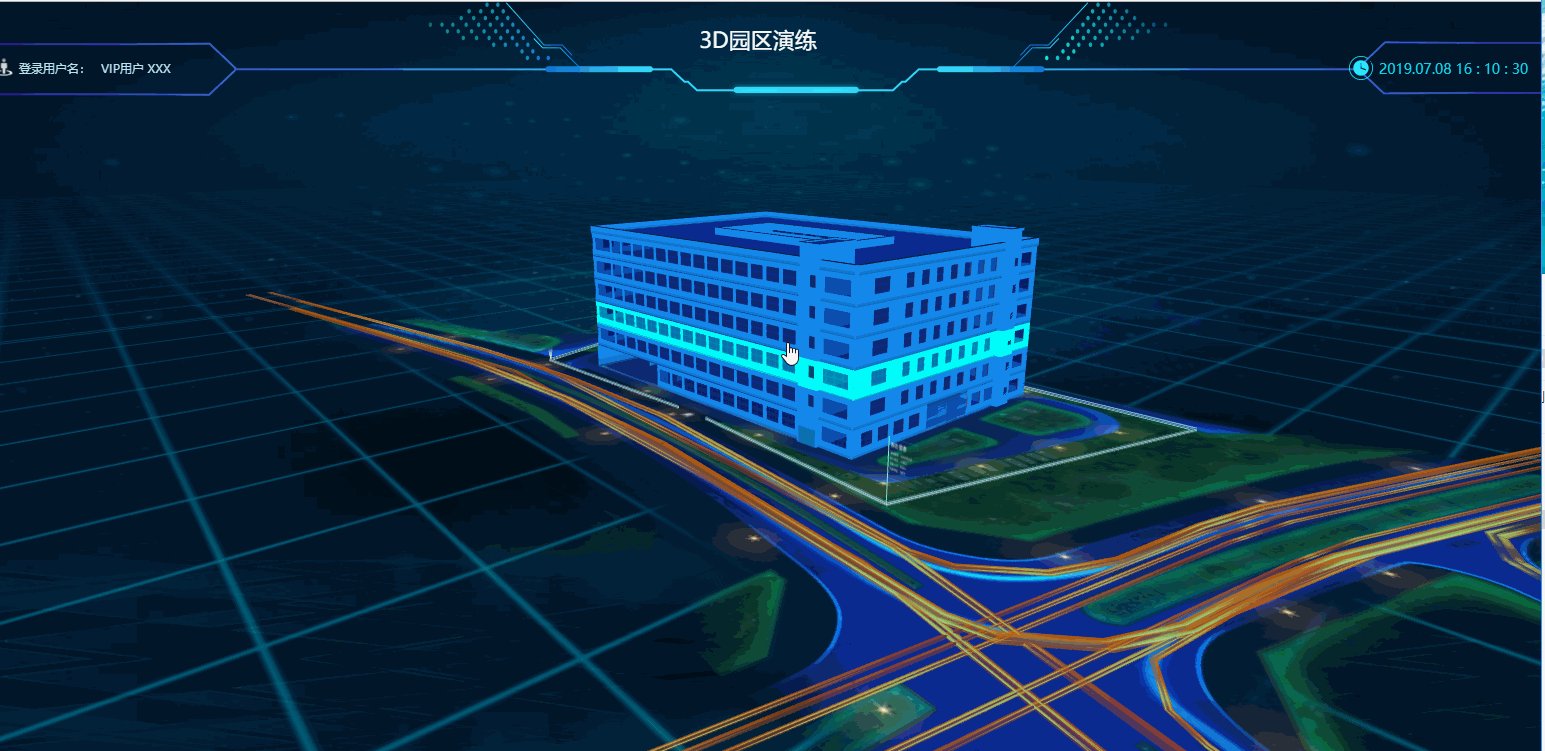
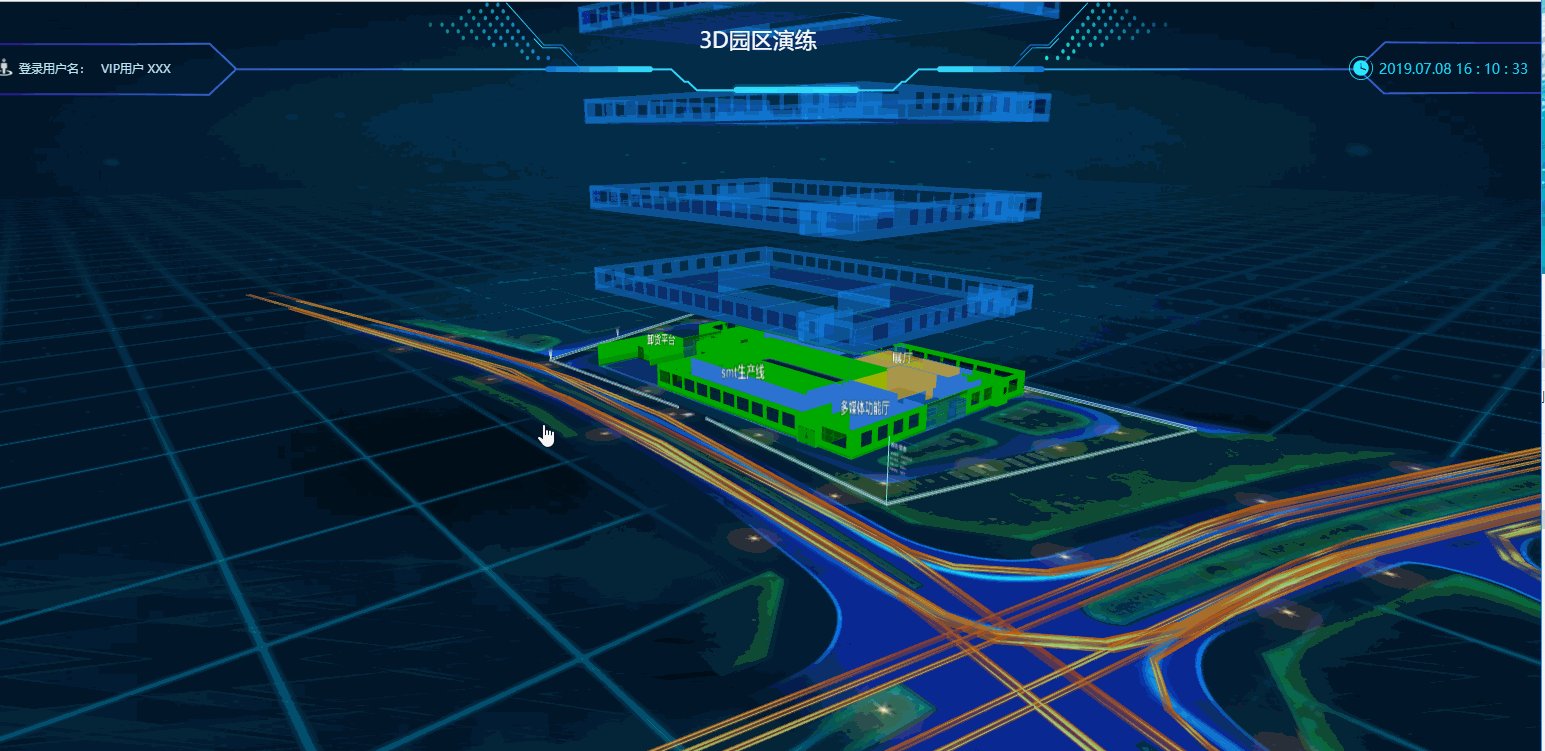
2、单独楼层效果与过度动画

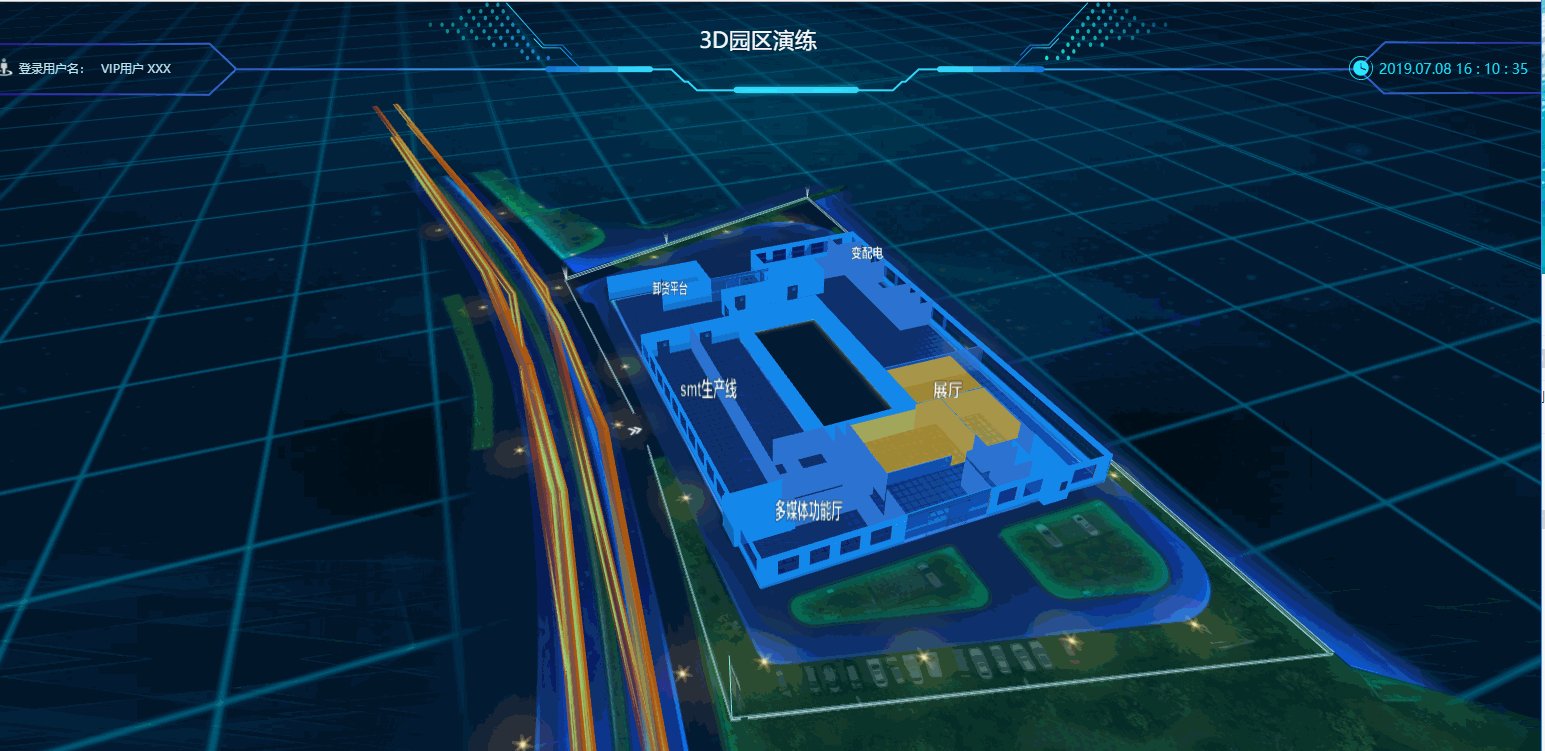
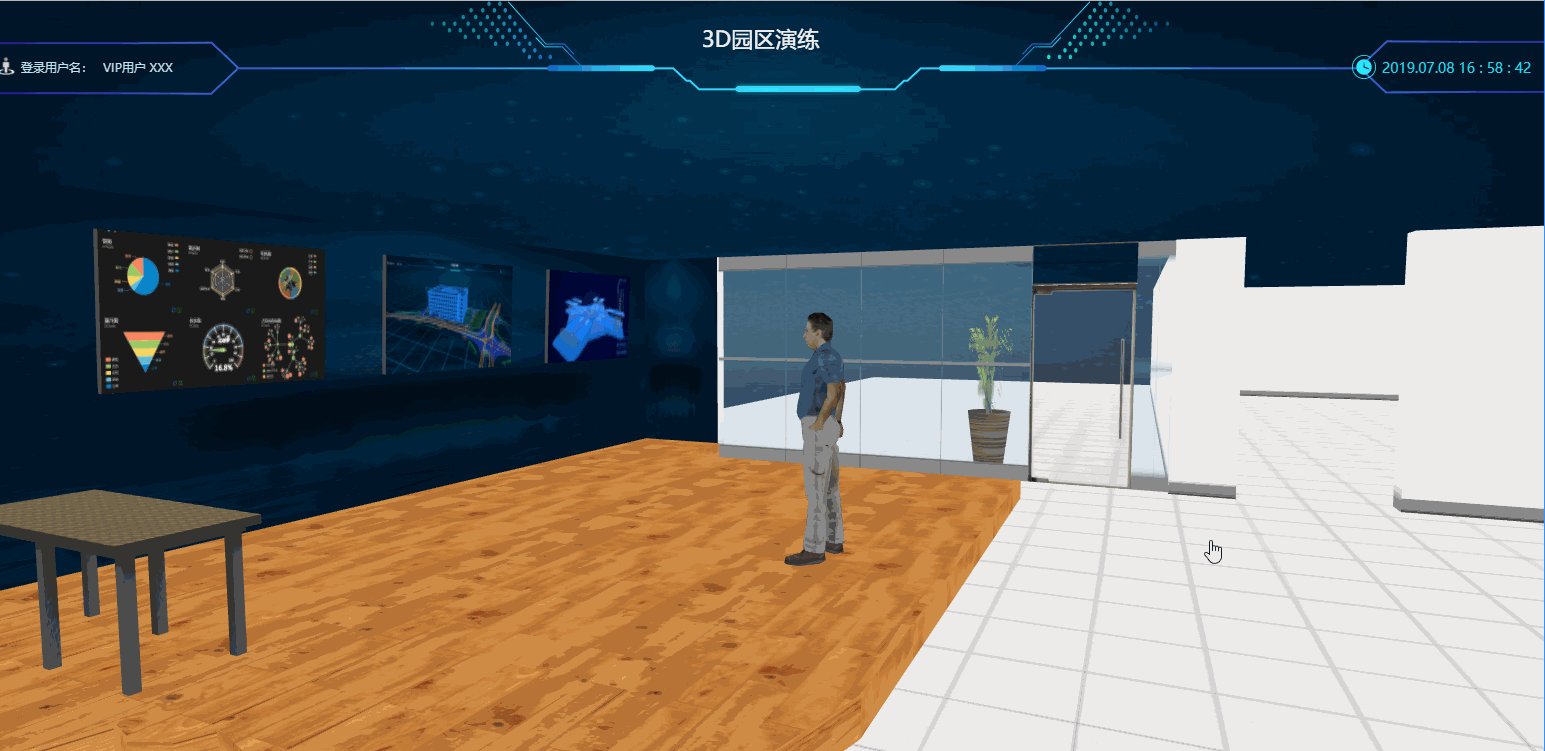
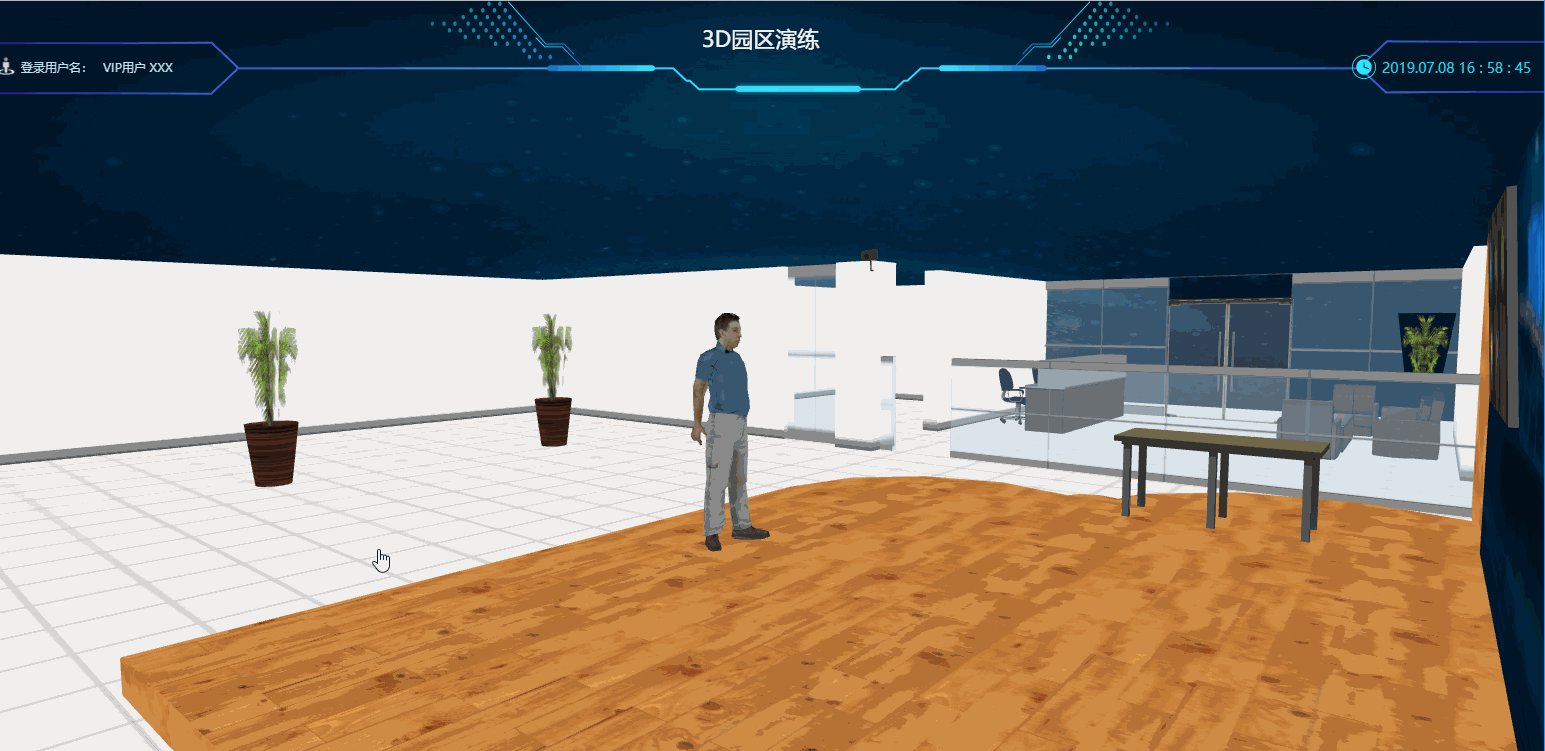
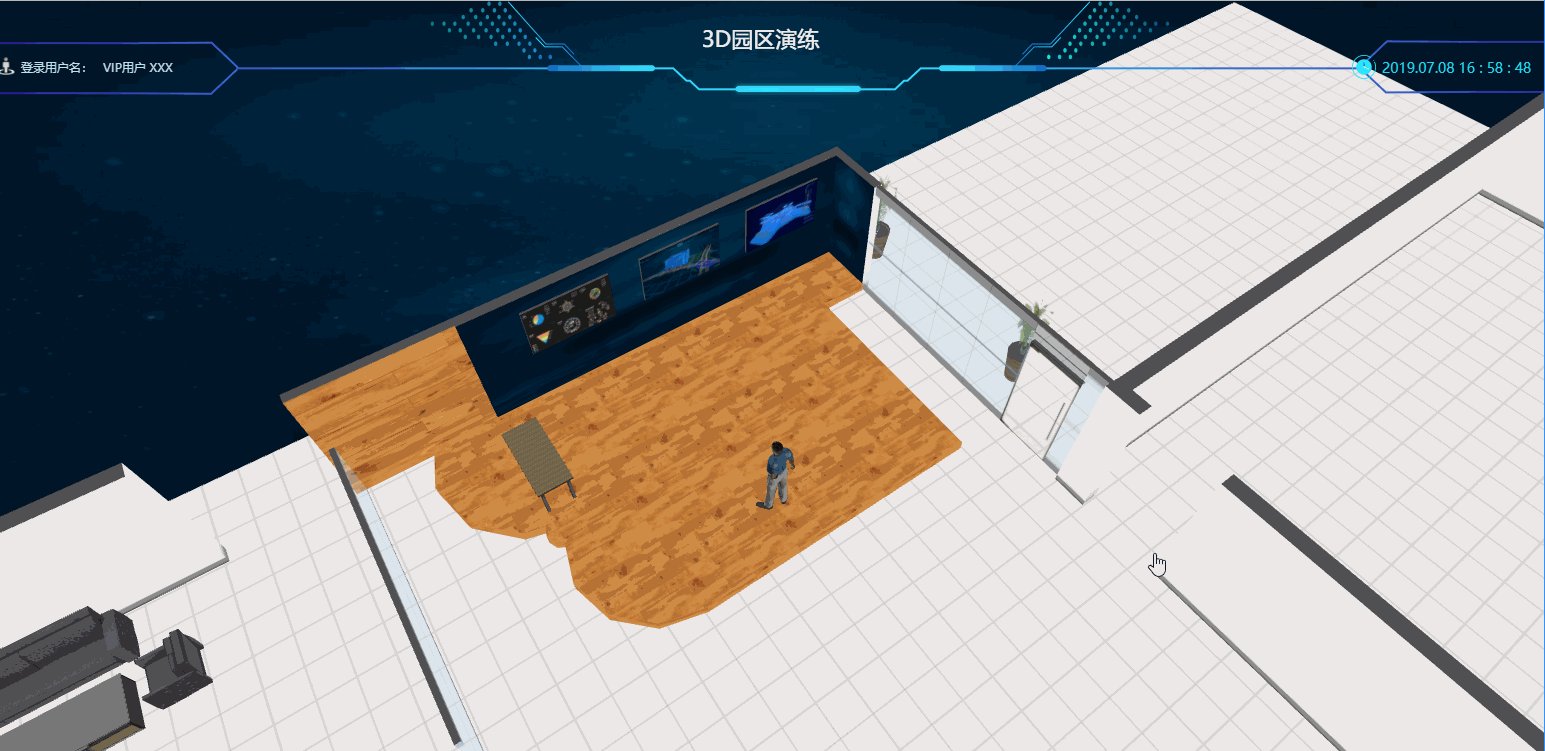
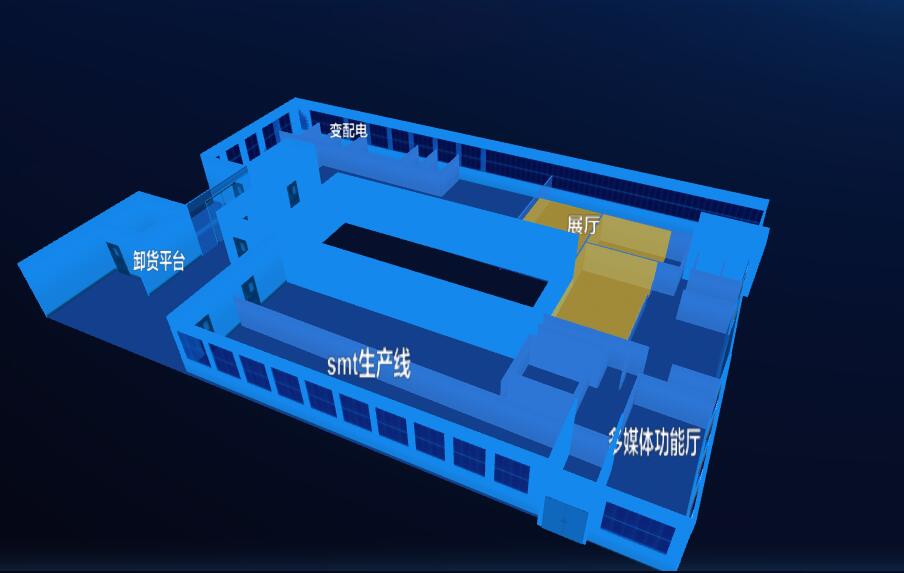
3、室内效果

二、难点重点说明
炫酷的效果最终在于技术的熟练应用与设计师的强大脑洞
这里再次强调美工不可忽视的作用,尊称设计师。
效果好坏以及工作量的多少全凭设计师前期的工作,专业的人干专业的事情,大部分程序猿没有审美能力,这时候就靠设计师想象出炸天的效果。程序猿这时候利用自己的知识能力实现设计师的设想。
至于难点技术有粒子效果、着色器语言、线性代数与图片的灵活应用、瓦片化加载等。
三、完成步骤
园区可视化方案的实施跟真实建筑楼宇的过程是一样的。从设计到地基到建筑,一步也不能少。一步也不能跳过
1、先设计模型
1.1、先设计,这里设计师登场,首先设计师打开脑洞,想象出一款炫酷的设计,与风格方案,然后与程序猿交涉,输出程序猿需要的原图。
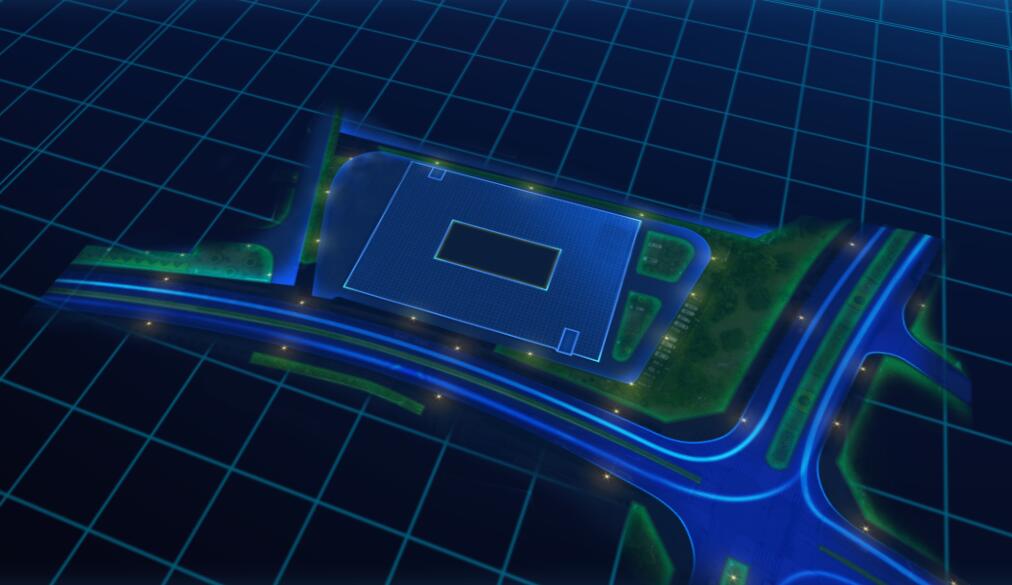
1.2、开始“打地基”,根据设计师的设计,我们选的地基是科技虚幻话地基,就是科技网格
效果:
代码:
{"show":true,"uuid":"","name":"b1_back_1","objType":"cube2","length":40000,"width":40000,"height":1,"x":0,"y":0,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":0.4,"imgurl":"../../img/3dImg/bg2.png","repeatx":true,"width":5,"repeaty":true,"height":5},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bg2.png"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1},"skin_right":{"skinColor":16777215,"side":1,"opacity":1}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":0.1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
技术点讲解:
这里面有两种方案,1、用划线的方式画出网格,2、做一张网格透明图片作为网格。我建议使用第一种方案,具体优点我们后续再讲。
1.3、实现周遭环境
效果:
代码:
{"show":true,"uuid":"","name":"b1_back_2","objType":"cube2","length":6000,"width":3000,"height":1,"x":0,"y":10,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bak6.png"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bak6.png"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":0},"skin_behind":{"skinColor":16777215,"side":1,"opacity":0},"skin_left":{"skinColor":16777215,"side":1,"opacity":0},"skin_right":{"skinColor":16777215,"side":1,"opacity":0}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":0.1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
难点讲解:这里面主要涉及到虚化处理,uv处理时计算位置、在合适的位置将透明值设置为0
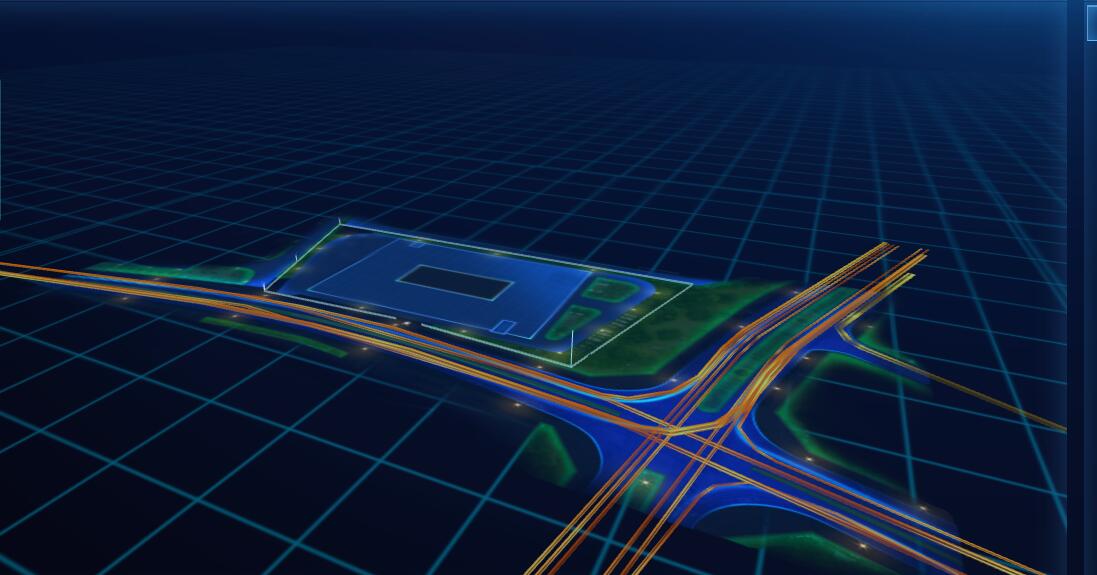
1.4、添加道路特效
效果:
代码:
{"show":true,"uuid":"","name":"b1_road_2","objType":"flowTube","points":[{"x":0,"y":0,"z":0},{"x":-900,"y":0,"z":2300},{"x":-980,"y":0,"z":2600},{"x":-1050,"y":0,"z":3000},{"x":-1150,"y":0,"z":3225},{"x":-1350,"y":0,"z":3400},{"x":-1500,"y":0,"z":3430},{"x":-3000,"y":0,"z":3280},{"x":-3800,"y":0,"z":3300},{"x":-4700,"y":0,"z":3400},{"x":-7000,"y":0,"z":3850}],"position":{"x":2855.78,"y":20,"z":-2705.822},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../../img/3dImg/right1.png","opacity":1,"canvasSkin":{"cwidth":1024,"cheight":128,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":20,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(199, 103, 0, 0.6)"}},"segments":10,"radialSegments":4,"closed":false,"radius":20,"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
难点:如何让道路动起来,这里我封装了方法,具体如何封装由于篇幅原因,只能下节课详解,这节课主要讲宏观搭建。
1.5、添加楼层
效果:
模型代码:
{"show":true,"uuid":"","name":"b1_floor_2","objType"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN81","objType":"cube2","length":20,"width":5,"height":100,"x":352.402,"y":124.455,"z":-920.173,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN82","objType":"cube2","length":20,"width":5,"height":100,"x":456.197,"y":124.455,"z":-921.622,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN83","objType":"cube2","length":20,"width":5,"height":100,"x":558.428,"y":124.455,"z":-923.05,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN84","objType":"cube2","length":60,"width":5,"height":100,"x":-1083.881,"y":124.455,"z":310.91,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":1.5411257295109928},{"direction":"z","degree":-3.141592653589793}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN85","objType":"cube2","length":20,"width":5,"height":100,"x":-575.755,"y":124.455,"z":-908.398,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b1_floor_2OBJCREN86","objType":"cube2","length":20,"width":5,"height":100,"x":-674.435,"y":124.455,"z":-905.836,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1411309,"side":1,"opacity":1},"skin_down":{"skinColor":1411309,"side":1,"opacity":1},"skin_fore":{"skinColor":1411309,"side":1,"opacity":1},"skin_behind":{"skinColor":1411309,"side":1,"opacity":1},"skin_left":{"skinColor":1411309,"side":1,"opacity":1},"skin_right":{"skinColor":1411309,"side":1,"opacity":1}}},"showSortNub":23,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.013962634015954637},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":1051,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}

技术难点:瓦片式加载,初步加载时只做外立面的加载与渲染,当点击时再做内部加载
1.6、剩下部分全是楼层的叠加 这里不做累诉
最终达到如下效果即可

1.7、瓦片是加载房间模型
效果如下: 
代码如下:
[{"show":true,"uuid":"","name":"be2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""}],"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b3_pz_4","objType":"GroupObj","scale":{"x":0.2,"y":0.2,"z":0.2},"position":{"x":-1678.254,"y":-2.85,"z":-758.935},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"childrens":[{"name":"b3_pz_4OBJCREN0","objType":"cylinder","radiusTop":200,"radiusBottom":100,"height":800,"segmentsX":2,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":715.352,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_side":{"skinColor":16777215,"side":2,"opacity":1,"imgurl":"../../img/3dImg/flower.gif"}}},"showSortNub":40000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN1","objType":"cylinder","radiusTop":200,"radiusBottom":100,"height":800,"segmentsX":2,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":715.352,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":1.0471975201093497},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_side":{"skinColor":16777215,"side":2,"opacity":1,"imgurl":"../../img/3dImg/flower.gif"}}},"showSortNub":40000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN2","objType":"cylinder","radiusTop":200,"radiusBottom":100,"height":800,"segmentsX":2,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":715.352,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":2.0943951023931953},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_side":{"skinColor":16777215,"side":2,"opacity":1,"imgurl":"../../img/3dImg/flower.gif"}}},"showSortNub":40000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN3","objType":"cylinder","radiusTop":150,"radiusBottom":100,"height":400,"segmentsX":12,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":200,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":0,"opacity":1,"imgurl":"../../img/3dImg/wall/nitu.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/rack_inside.jpg"},"skin_side":{"skinColor":7027752,"side":2,"opacity":1,"imgurl":"../../img/3dImg/pump_metalreflect.jpg"}}},"showSortNub":10000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"name":"b3_pz_4OBJCREN4","objType":"cylinder","radiusTop":146,"radiusBottom":100,"height":1,"segmentsX":12,"segmentsY":0,"openEnded":false,"position":{"x":0,"y":367.315,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":3351586,"side":2,"opacity":1,"imgurl":"../../img/3dImg/wall/nitu.jpg","repeatx":true,"width":1,"repeaty":true,"height":1},"skin_down":{"skinColor":16777215,"side":2,"opacity":1},"skin_side":{"skinColor":7027752,"side":2,"opacity":1}}},"showSortNub":10000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""}],"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b3_glasswall_1","objType":"cube2","length":10,"width":450,"height":300,"x":181.738,"y":150,"z":-457.712,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/rack_inside.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":2,"repeaty":true,"height":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":2,"repeaty":true,"height":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"}}},"showSortNub":70000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"b3_glasswall_6","objType":"cube2","length":10,"width":260,"height":300,"x":-1726.631,"y":150,"z":-679.828,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/rack_inside.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":1,"repeaty":true,"height":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png","repeatx":true,"width":1,"repeaty":true,"height":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/wall/glass-wall5.png"}}},"showSortNub":90000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]
2、业务逻辑
2.1、场景设想
我们设想场景是这样的 初始化时看到整个园区楼宇的概况,然后双击楼宇,加载单个楼层模型,再双击楼层、加载楼层内房间模型、双击房间、可以进入。
2.2、代码实现
function ModelBussiness() { this.currentAnimationState = 0; } ModelBussiness.prototype.init = function (roomName) { WT3DObj.mouseOverCallBack = this.mouseOverCallBack; //进入回调 WT3DObj.mouseOverInCallBack = this.mouseOverInCallBack; //离开回调 WT3DObj.mouseOverLeaveCallBack = this.mouseOverLeaveCallBack; //悬停触发时间长度 WT3DObj.mouseOverTimeLong = 1000; } //单击选中 ModelBussiness.prototype.clickSelectCabinet = function (_obj, _face) { } ModelBussiness.prototype.currentShowCabinet = null; ModelBussiness.prototype.currentState = 0; //双击选中 ModelBussiness.prototype.dbClickSelectCabinet = function (_obj, _face) { if (!_obj.visible) { return; } if (_obj.name.indexOf("cube2_612") >= 0 ) { modelBussiness.clickBuildAnimation(); } else if (_obj.name.indexOf("b1_floor_") >= 0 ) { //显示楼层 modelBussiness.clickFloorAnimation(_obj); } else if (_obj.name.indexOf("floor_room_zt") >= 0 ) { //显示楼层 modelBussiness.clickRoomAnimation(_obj); } else if (_obj.name.indexOf("b3_tv_2") >= 0 || _obj.name.indexOf("messagePanel_2") >= 0) { modelBussiness.resetBuild(); } //双击摄像机 else if (_obj.name.indexOf("camera") >= 0) { modelBussiness.playVideo("ws://220.231.250.181:10080/streamv2/live.flv?ip=10.82.31.193&port=5001&profile=h264major&channel=007ea8e5b1884dc6904ba0098ed1b569"); } } //悬停 ModelBussiness.prototype.mouseOverCallBack = function (_obj, face) { } ModelBussiness.prototype.mouseInCurrentObj = null; ModelBussiness.prototype.lastMouseInCurrentObj = null; ModelBussiness.prototype.mouseOverInCallBack = function (_obj, face) { var _this = this; var color = 0xbfffea; console.log(_obj.name); modelBussiness.lastMouseInCurrentObj = _obj; modelBussiness.mouseInCurrentObj = _obj; if (_obj.name.indexOf("b1_floor_") >= 0 || _obj.name.indexOf("floor_room_") >= 0) { var _sobj = _obj; if (_obj.name.indexOf("OBJCREN") > 0) { _sobj = _obj.parent; } modelBussiness.mouseInCurrentObj = _sobj; WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0x00ffff); } else if (_obj.name.indexOf("b3_tv_2") >= 0) { layer.msg("双击该电视返回园区总览"); } else if (_obj.name.indexOf("messagePanel_2") >= 0) { layer.msg("双击该信息牌返回园区总览"); } } ModelBussiness.prototype.mouseOverLeaveCallBack = function (_obj, face, nowobj) { var _this = this; var color = 0x000000; if (_obj.name.indexOf("b1_floor_") >= 0 || _obj.name.indexOf("floor_room_") >= 0) { var _sobj = _obj; if (_obj.name.indexOf("OBJCREN") > 0) { _sobj = _obj.parent; } WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0x000000); } else if (_obj.name.indexOf("b3_tv_2") >= 0) { layer.closeAll(); } else if (_obj.name.indexOf("messagePanel_2") >= 0) { layer.closeAll(); } } //双击大楼时动画 ModelBussiness.prototype.outCube = null; ModelBussiness.prototype.clickBuildAnimation=function(){ if (!this.outCube) { this.outCube = WT3DObj.commonFunc.findObject("cube2_612"); } var c = this.outCube; WT3DObj.commonFunc.changeObjsOpacity([c], 1, 0.01, 600, function () { }); new TWEEN.Tween(c.scale).to({ x:3, y:3, z:3 }, 700).onUpdate(function () { }).onComplete(function () { WT3DObj.commonFunc.changeObjsOpacity([c], 0.01, 1, 10, function () { }); c.scale.x = 1; c.scale.y = 1; c.scale.z = 1; c.visible = false; }).start(); } //获取楼层模型对象 ModelBussiness.prototype.floors = null; ModelBussiness.prototype.B1Models = null; ModelBussiness.prototype.getFloors = function () { if (!this.floors) { this.floors = {}; this.B1Models = []; $.each(WT3DObj.scene.children, function (_index, _obj) { if (_obj.name.indexOf("b1_floor_") == 0) { modelBussiness.floors[_obj.name] = _obj; } if (_obj.name.indexOf("b1") == 0 || _obj.name.indexOf("cube2_612") == 0 || _obj.name.indexOf("messagePanel_1") == 0 || _obj.name.indexOf("messagePanel_2") == 0) { modelBussiness.B1Models.push(_obj); } }); } return this.floors; } ModelBussiness.prototype.resetBuild = function () { $.each(modelBussiness.B1Models, function (findex, fobj) { fobj.visible = true; if (fobj.od_position) { { x: -172.72016085901143, y: 57.386418380824466, z: -75.19850675990654 }, 1000, function () { }); this.hidefloorData(); this.hideRoomData(); layer.closeAll(); } //加载楼层模型 ModelBussiness.prototype.floorModels = {}; ModelBussiness.prototype.loadFloor = function (floorNub, callBack) { if (this.floorModels["f" + floorNub]) { if (callBack) { callBack(); if (_obj.name.indexOf("floor_") == 0) { modelBussiness.floorModels["f" + floorNub].push(_obj); } }); if (callBack) { callBack(); } }); } } } ModelBussiness.prototype.hidefloorData = function () { for (var fs in modelBussiness.floorModels) { if (modelBussiness.floorModels[fs]) { var fmodels = modelBussiness.floorModels[fs]; $.each(fmodels, function (findex, fobj) { fobj.visible = false; }); } }; } //双击楼层时动画 ModelBussiness.prototype.clickFloorAnimation = function (floor) { var _floorNub = parseInt(floor.name.replace("b1_floor_", "")); if (floor.name.indexOf("b1_floor_top") >= 0) { _floorNub = "top"; } else { this.loadFloor(_floorNub); } console.log(_floorNub); var _floors = this.getFloors(); //b1_floor_top }); }); }); } } ModelBussiness.prototype.distanceApartFloor = function (floorNub,callBack) { var _floors = this.getFloors(); var objs = []; for (var i = 1; i <=6; i++) { objs.push(_floors["b1_floor_" + i]); } }).start(); } ModelBussiness.prototype.shrinkageFloor = function (callBack) { var _floors = this.getFloors(); var objs = []; }).start(); } //加载房间模型 ModelBussiness.prototype.clickRoomAnimation = function (room) { WT3DObj.commonFunc.flashObjs([room], room.name + "_flashanimation_", 0x00aa00, 10, 200, 0); this.loadRoom(room.name); this.getFloors(); } ModelBussiness.prototype.roomModels = {}; ModelBussiness.prototype.currentShowRoomName = "currentShowRoomName"; ModelBussiness.prototype.currentShowroomFlagStr = "currentShowroomFlagStr"; ModelBussiness.prototype.loadRoom = function (roomName, callBack) { var jsonmodels = null; } ModelBussiness.prototype.hideRoomData = function () { }; } //播放摄像头 ModelBussiness.prototype.playVideo = function (wsSrc) { } var modelBussiness = new ModelBussiness();
由于篇幅原因,这一课先介绍到这里
后面我将继续讲解用webgl 建立 3D园区 3D智慧小区 炫酷效果等等
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我



