使用webgl(three.js)创建自动化抽象化3D机房,3D机房模块详细介绍(抽象版一)
目前市面上有两种机房 一种是普通机房 一种是由微模块组成的机房,本文主要介绍普通机房的抽象化体现模式。
抽象机房模式:机房展示过程中,我们需要对机房进行建模,当遇到大量机房需要建模时,这无疑是巨大工作量的,不仅仅拖了交期,还会让研发人员做了大量重复的工作。
为满足大量机房三维效果,这种抽象化机房展示形式尤为突出。既满足了机房可视化直观效果,又能快速响应不同机房的要求。
技术交流邮箱:1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
一、整体视角,根据配置数据,自动生成行列机柜。

创建自动化前,首先要封装自动化代码,然后通过数据驱动生成模型
我们以该文章机房为例 代码实现如下:
function getITCRoomData() {
//获取列表
var racks = getWebApiInstance().getRacksByRoomId();
var models = [ ];
//统计总的行列
var maxRow = 0;//行
var maxCol = 0;//列
$.each(racks.Members, function (_index, _obj) {
var row = parseInt(_obj.Location.split("-")[0]);
var col = parseInt(_obj.Location.split("-")[1]);
if (row >= maxRow) {
maxRow = row;
}
if(col>maxCol){
maxCol = col;
}
});
$.each(racks.Members, function (_index, _obj) {
var row = parseInt(_obj.Location.split("-")[0]);
var col = parseInt(_obj.Location.split("-")[1]);
var _cab = getCabinetModel(_obj.Id,"ITC_cab_A_" + (_index+1),
{ x: 1, y: 1, z: 1 },
{ "x": (row - 1) * 500, "y": 210, "z": (col-1) * 182 }, [{ "direction": "y", "degree": 0 }]);
models.push(_cab);
});
models.push({
"show": true, "uuid": "", "name": "ITC_floor", "objType": "cube2", "length": maxRow * 500 + 500, "width": maxCol * 182 + 500, "height": 50,
"x": ((maxRow-1) * 500)/2,
"y": -25,
"z": ((maxCol - 1) * 182) / 2, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 0x8caeed, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/wall/top4.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 10 }, "skin_down": { "skinColor": 12447743, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/wall/floor5.jpg", "repeatx": true, "width": 20, "repeaty": true, "height": 30 }, "skin_fore": { "skinColor": 11060451, "side": 1, "opacity": 1 }, "skin_behind": { "skinColor": 11060451, "side": 1, "opacity": 1 }, "skin_left": { "skinColor": 11060451, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 11060451, "side": 1, "opacity": 1 } } }, "showSortNub": 1, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
});
return models;
var alarmmarks = [];
//添加机柜
for (var i = 1; i <=18; i++){
var _cab = getCabinetModel("ITC_cab_A_" + i,
{ x: 1, y: 1, z: 1 },
{ "x": 1000, "y": 210, "z": -1000 + (i - 1) * 182 }, [{ "direction": "y", "degree": 0}]);
models.push(_cab);
if (Math.random() > 0.8) {
var alarmLeavel=Math.floor(Math.random() * 4) + "0";
var marks = modelBussiness.addMark("ITC_cab_A_" + i + "Mark", { "x": 1000, "y": 450, "z": -1000 + (i - 1) * 182 }, alarmLeavel);
alarmmarks.push({ row: 0, col: i, alarmLevel: alarmLeavel });
models = models.concat(marks);
}
}
for (var i = 1; i <= 18; i++) {
var _cab = getCabinetModel("ITC_cab_A_" +( i+18),
{ x: 1, y: 1, z: 1 },
{ "x": 500, "y": 210, "z": -1000 + (i - 1) * 182 }, [{ "direction": "y", "degree": 0 }]);
models.push(_cab);
if (Math.random() > 0.8) {
var alarmLeavel = Math.floor(Math.random() * 4) + "0";
alarmmarks.push({ row: 1, col: i, alarmLevel: alarmLeavel });
var marks = modelBussiness.addMark("ITC_cab_A_" + (i + 18) + "Mark", { "x": 500, "y": 450, "z": -1000 + (i - 1) * 182 }, alarmLeavel);
models = models.concat(marks);
}
}
for (var i = 1; i <= 18; i++) {
var _cab = getCabinetModel("ITC_cab_A_" + (i + 36),
{ x: 1, y: 1, z: 1 },
{ "x": 0, "y": 210, "z": -1000 + (i - 1) * 182 }, [{ "direction": "y", "degree": 0 }]);
models.push(_cab);
if (Math.random() > 0.8) {
var alarmLeavel = Math.floor(Math.random() * 4) + "0";
alarmmarks.push({ row: 2, col: i, alarmLevel: alarmLeavel });
var marks = modelBussiness.addMark("ITC_cab_A_" + (i + 36) + "Mark", { "x": 0, "y": 450, "z": -1000 + (i - 1) * 182 }, alarmLeavel);
models = models.concat(marks);
}
}
for (var i = 1; i <= 18; i++) {
var _cab = getCabinetModel("ITC_cab_A_" + (i +54),
{ x: 1, y: 1, z: 1 },
{ "x": -500, "y": 210, "z": -1000 + (i - 1) * 182 }, [{ "direction": "y", "degree": 0 }]);
models.push(_cab);
if (Math.random() > 0.8) {
var alarmLeavel = Math.floor(Math.random() * 4) + "0";
alarmmarks.push({ row: 3, col: i, alarmLevel: alarmLeavel });
var marks = modelBussiness.addMark("ITC_cab_A_" + (i + 54) + "Mark", { "x": -500, "y": 450, "z": -1000 + (i - 1) * 182 }, alarmLeavel);
models = models.concat(marks);
}
}
for (var i = 1; i <= 18; i++) {
var _cab = getCabinetModel("ITC_cab_A_" + (i + 72),
{ x: 1, y: 1, z: 1 },
{ "x": -1000, "y": 210, "z": -1000 + (i - 1) * 182 }, [{ "direction": "y", "degree": 0 }]);
models.push(_cab);
if (Math.random() > 0.8) {
var alarmLeavel = Math.floor(Math.random() * 4) + "0";
alarmmarks.push({ row: 4, col: i, alarmLevel: alarmLeavel });
var marks = modelBussiness.addMark("ITC_cab_A_" + (i + 72) + "Mark", { "x": -1000, "y": 450, "z": -1000 + (i - 1) * 182 }, alarmLeavel);
models = models.concat(marks);
}
//var serversGroup = getServerModel3("ITC_cab_A_" + (i + 72) + "_sGroup", Math.floor(Math.random() * 7), { "x": -1000, "y": 210, "z": -1000 + (i - 1) * 182 }, { x: 1, y: 1, z: 1 },0);
//models.push(serversGroup);
}
page.alarmmarks = alarmmarks;
return models;
}
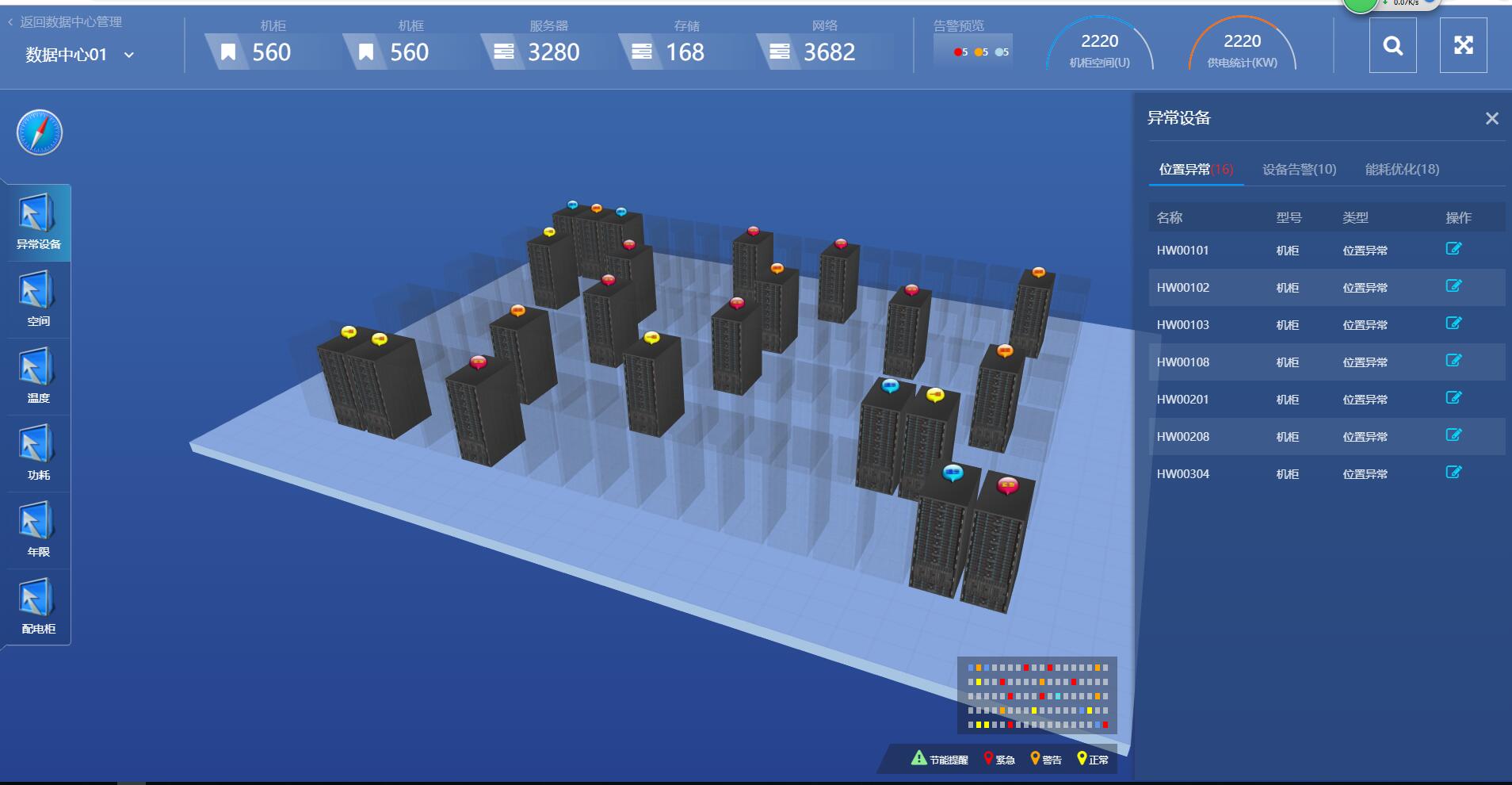
二、异常设备视角,查看异常机柜,其它机柜隐藏虚化。

实现虚化比较简单:
直接获取非异常设备的名称列表,然后修改他们的透明度
//异常设备
ModelBussiness.prototype.abnormalDevInfo = function () {
if (modelBussiness.showState != 0) {
return;
}
this.showState = -1;
//清除高亮边框
if (modelBussiness.lightBorderModel) {
modelBussiness.commonFunc.removeLightBorder(modelBussiness.lightBorderModel);
}
this.showAlarmLogo();
this.showMessageWindow("异常设备",
function (layerindex) {
setTimeout(function () {
var showHtml = "";
$.each(page.alarmmarks, function (_index, _obj) {
var markStr = "";
var markColor = "";
switch (_obj.alarmLevel) {
case "00":
markStr = "";
markColor = "cornflowerblue";
break;
case "10":
markStr = "2";
markColor = "yellow";
break;
case "20":
markStr = "3";
markColor = "orange";
break;
case "30":
markStr = "4";
markColor = "red";
break;
}
showHtml += "<tr><td class='tdTitile'>0000" + ((_obj.row) * 18 + _obj.col) + "</td><td class='tdTitile'>HX0C0" + (_obj.row + 1) + "-" + (_obj.col + 1) + "</td><td class='tdTitile' style='color:" + markColor+";'>" + markStr + "</td></tr>";
});
}, 500);
$("#iframe_infoContent")[0].contentWindow.$("#unNormalDevs").show();
}, function () {
//modelBussiness.backBtn();
});
console.log(page.alarmmarks);
var nohideNames = ["ITC_floor"];
var nohideNamesStr = "ITC_floor";
var showHtml = "";
$.each(page.alarmmarks, function (_index, _obj) {
nohideNames.push("ITC_cab_A_" + (_obj.col + _obj.row * 18));
nohideNames.push("ITC_cab_A_" + (_obj.col + _obj.row * 18) +"Mark");
nohideNames.push("ITC_cab_A_" + (_obj.col + _obj.row * 18) + "Mark_nub");
for (var j = 1; j < 6; j++) {
nohideNames.push("ITC_cab_A_" + (_obj.col + _obj.row * 18) +"_s_"+j);
}
nohideNames.push("ITC_cab_A_" + (_obj.col + _obj.row * 18) +"_sGroup");
nohideNamesStr += "|ITC_cab_A_" + (_obj.col + _obj.row * 18);
showHtml += "<tr><td class='tdTitile'>001</td><td class='tdTitile'>001</td><td class='tdTitile'>严重告警</td></tr>";
});
//WT3DObj.commonFunc.changeCameraPosition(
// { x: 2165.374975454839, y: 2885.848294015838, z: 382.00211926637746 },
// { x: -237.4468172211899, y: -184.37302270726133, z: 421.1463728664973 }, 1000, function () {
// });
modelBussiness.VAllExceptNames(nohideNames,0.1, function () {
modelBussiness.showState = 1;
});
}
ModelBussiness.prototype.marksObjs = [];
ModelBussiness.prototype.markNames = [];
ModelBussiness.prototype.hideAlarmLogo = function () {
var _this = this;
if (_this.marksObjs.length <= 0) {
if (this.markNames && this.markNames.length > 0) {
var markObjs = WT3DObj.commonFunc.findObjectsByNames(this.markNames);
_this.marksObjs = markObjs;
$.each(_this.marksObjs, function (_index, _obj) {
_obj.visible = false;
});
}
} else {
$.each(_this.marksObjs, function (_index, _obj) {
_obj.visible = false;
});
}
}
ModelBussiness.prototype.showAlarmLogo = function () {
var _this = this;
if (_this.marksObjs.length <= 0) {
if (this.markNames && this.markNames.length > 0) {
var markObjs = WT3DObj.commonFunc.findObjectsByNames(this.markNames);
_this.marksObjs = markObjs;
$.each(_this.marksObjs, function (_index, _obj) {
_obj.visible = true;
});
}
} else {
$.each(_this.marksObjs, function (_index, _obj) {
_obj.visible = true;
});
}
}
//虚化设备
ModelBussiness.prototype.needVobjs = [];
ModelBussiness.prototype.VAllExceptNames = function (exceptNames,value, sucFunc) {
var _this = this;
_this.needVobjs = [];
$.each(WT3DObj.objects, function (_index, _obj) {
if (exceptNames.indexOf(_obj.name) < 0) {
if (_obj.name != (exceptNames) && _obj.name.indexOf("OBJCREN") < 0 && _obj.name.indexOf(exceptNames + "_") < 0) {
_this.needVobjs.push(_obj);
}
}
});
WT3DObj.commonFunc.changeObjsOpacity(_this.needVobjs, 1, value, 1000, function () {
if (sucFunc) {
sucFunc();
}
});
}
ModelBussiness.prototype.EAllExceptNames = function (exceptNames, sucFunc) {
var _this = this;
WT3DObj.commonFunc.changeObjsOpacity(_this.needVobjs, 0.05,1 ,1000, function () {
_this.needVobjs = [];
if (sucFunc) {
sucFunc();
}
});
}
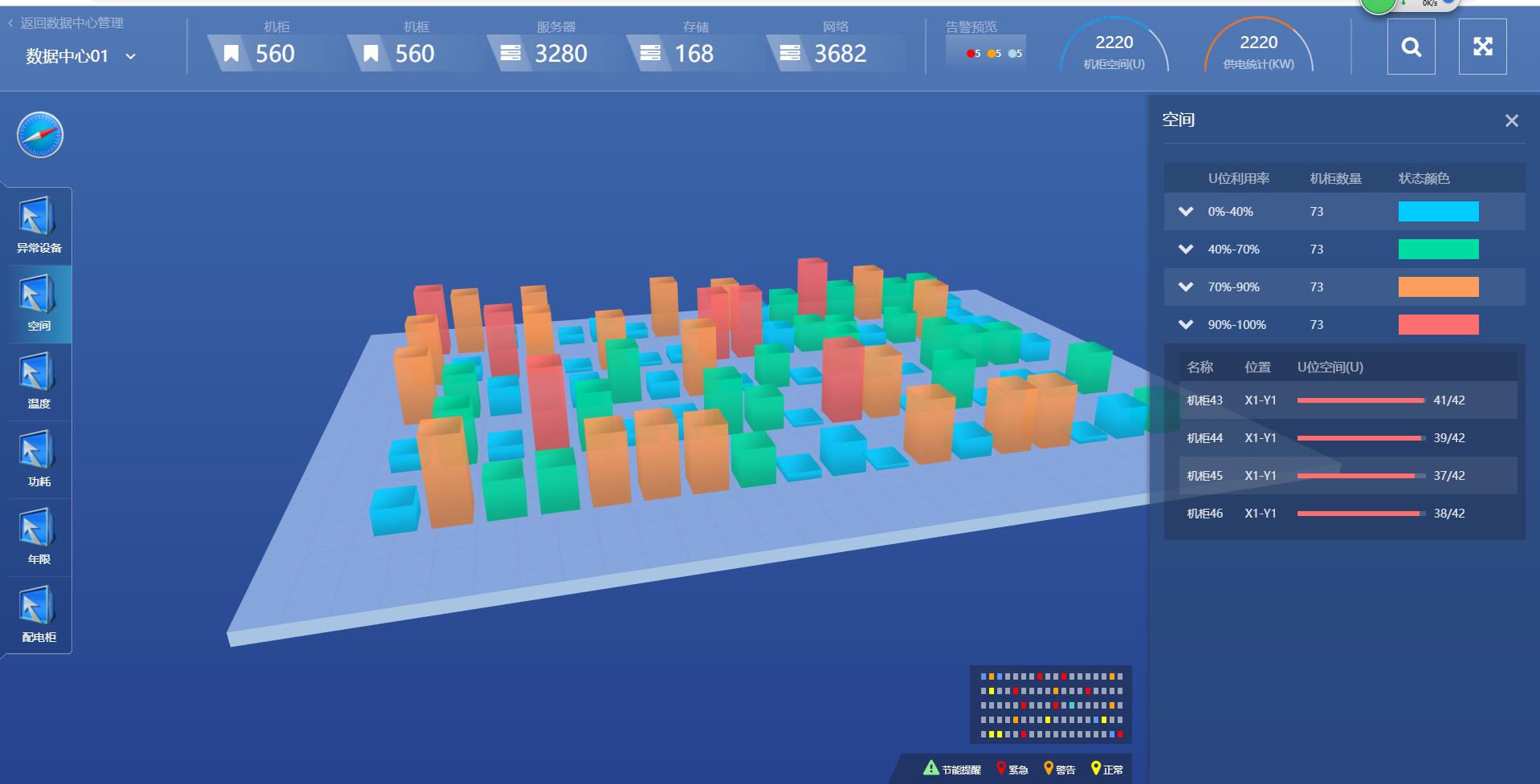
三、机柜空间利用率展示。

利用率展示,通过不同颜色 不同高度展示不同机柜的利用率情况
代码实现如下“”:
//容量管理 ModelBussiness.prototype.rateSpaceState = 0; ModelBussiness.prototype.rateSpaceCubes = []; ModelBussiness.prototype.rateSpaceCubeNames = []; ModelBussiness.prototype.showSpaceRateHtml =""; ModelBussiness.prototype.showSpaceRate = function () { var _this = this; if (modelBussiness.showState < 0) { return; } _this.showState = 2; //清除高亮边框 if (modelBussiness.lightBorderModel) { modelBussiness.commonFunc.removeLightBorder(modelBussiness.lightBorderModel); } //WT3DObj.commonFunc.changeCameraPosition( // { x: 1977.2470605104493, y: 2105.8385914626856, z: 3021.913409329815 }, // { x: -14.639192973854877, y: -334.87231771902077, z: 391.5306197025099 }, 1000, function () { // }); this.showMessageWindow("空间", function () { $("#iframe_infoContent")[0].contentWindow.$("#spaceDiv").show(); }, function () { //modelBussiness.backBtn(); }); if (_this.rateSpaceState == 0) { _this.rateSpaceState = 1; //隐藏所有 _this.hideAll("aaaa", function () { var racks = getWebApiInstance().RacksCache; if (_this.rateSpaceCubeNames.length <= 0) { var showHtml = ""; for (var i = 1; i <= racks.length ; i++) { var rateValue = racks[i - 1].Unit.UnitUsed / racks[i - 1].Unit.UnitTotal; var style = { borderColor: 0x6495ed, innerColor: 0x6495ed, innerOprity: 0.7, outColor: 0x204383, outOprity: 0.2 }; //if (temptureValue[i].value > 90) { // tempColor = 0xff6f6f; //} else if (temptureValue[i].value > 70) { // tempColor = 0xff9e5c; //} else if (temptureValue[i].value > 40) { // tempColor = 0x00dda1; //} else { // tempColor = 0x00ccff; //} if (rateValue > 0.90) { style = { borderColor: 0xffffff, innerColor: 0xff6f6f, innerOprity: 0.9, outColor: 0x152c48, outOprity: 0 }; } else if (rateValue > 0.70) { style = { borderColor: 0xffffff, innerColor: 0xff9e5c, innerOprity: 0.9, outColor: 0x152c48, outOprity: 0 }; } else if (rateValue > 0.40) { style = { borderColor: 0xffffff, innerColor: 0x00dda1, innerOprity: 0.9, outColor: 0x152c48, outOprity: 0 }; } else { style = { borderColor: 0xffffff, innerColor: 0x00ccff, innerOprity: 0.9, outColor: 0x152c48, outOprity: 0 }; } var itcobj = WT3DObj.commonFunc.findObject("ITC_cab_A_" + i); if (itcobj) { _this.commonFunc.createRateCube("ITC_cab_A_" + i, { x: 160, y: 380, z: 140 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: 0, z: 0 }, rateValue, style, { timelong: 1000 }); var markColor = "#204383"; if (rateValue > 0.90) { markColor = " #ff0000"; } else if (rateValue > 0.70) { markColor = " #ffa533"; } else if (rateValue > 0.50) { markColor = " #204383"; } showHtml += "<tr><td class='tdTitile'>0000" + (i) + "</td><td class='tdTitile'>HX0C0" + parseInt(i / 18) + "-" + parseInt((i % 18)) + "</td><td class='tdTitile' style='color:" + markColor + ";'>" + (rateValue * 100).toFixed(2) + "%</td></tr>"; } } modelBussiness.showSpaceRateHtml = showHtml; setTimeout(function () { $('#infoContent').html(modelBussiness.showSpaceRateHtml); }, 1000); } else { var showHtml = ""; for (var i = 1; i <= racks.length ; i++) { var rateValue = racks[i - 1].Unit.UnitUsed / racks[i - 1].Unit.UnitTotal; var itcobj = WT3DObj.commonFunc.findObject("ITC_cab_A_" + i); if (itcobj) { _this.commonFunc.createRateCube("ITC_cab_A_" + i, { x: 160, y: 378, z: 140 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: 0, z: 0 }, rateValue, style, { timelong: 1000 }); var markColor = "#204383"; if (rateValue > 0.90) { markColor = " #ff0000"; } else if (rateValue > 0.70) { markColor = " #ffa533"; } else if (rateValue > 0.50) { markColor = " #ffff00"; } showHtml += "<tr><td class='tdTitile'>0000" + (i) + "</td><td class='tdTitile'>HX0C0" + parseInt(i / 18) + "-" + parseInt((i % 18)) + "</td><td class='tdTitile' style='color:" + markColor + ";'>" + (rateValue * 100).toFixed(2) + "%</td></tr>"; } } modelBussiness.showSpaceRateHtml = showHtml; setTimeout(function () { $('#infoContent').html(modelBussiness.showSpaceRateHtml); }, 1000); } }); } else { _this.rateSpaceState = 0; _this.hideAll("aaaa", function () { if (_this.needHideobjs.length > 0) { $.each(_this.needHideobjs, function (_index, _obj) { if (_obj.name.indexOf("_rate_") < 0) { _obj.visible = true; } }); //WT3DObj.commonFunc.changeCameraPosition( { x: 2531, y: 3967, z: -1150 }, { x: -615, y: 0, z: -35 }, 1000, function () { // $.each(_this.needHideobjs, function (_index, _obj) { // if (_obj.name.indexOf("_rate_") < 0) { // _obj.visible = true; // } // }); //}); } }); } } ModelBussiness.prototype.hideSpaceRate = function () { modelBussiness.rateSpaceState = 0; if (modelBussiness.rateSpaceCubes && modelBussiness.rateSpaceCubes.length > 0){ $.each(modelBussiness.rateSpaceCubes, function (_index, _obj) { _obj.visible = false; }); } }
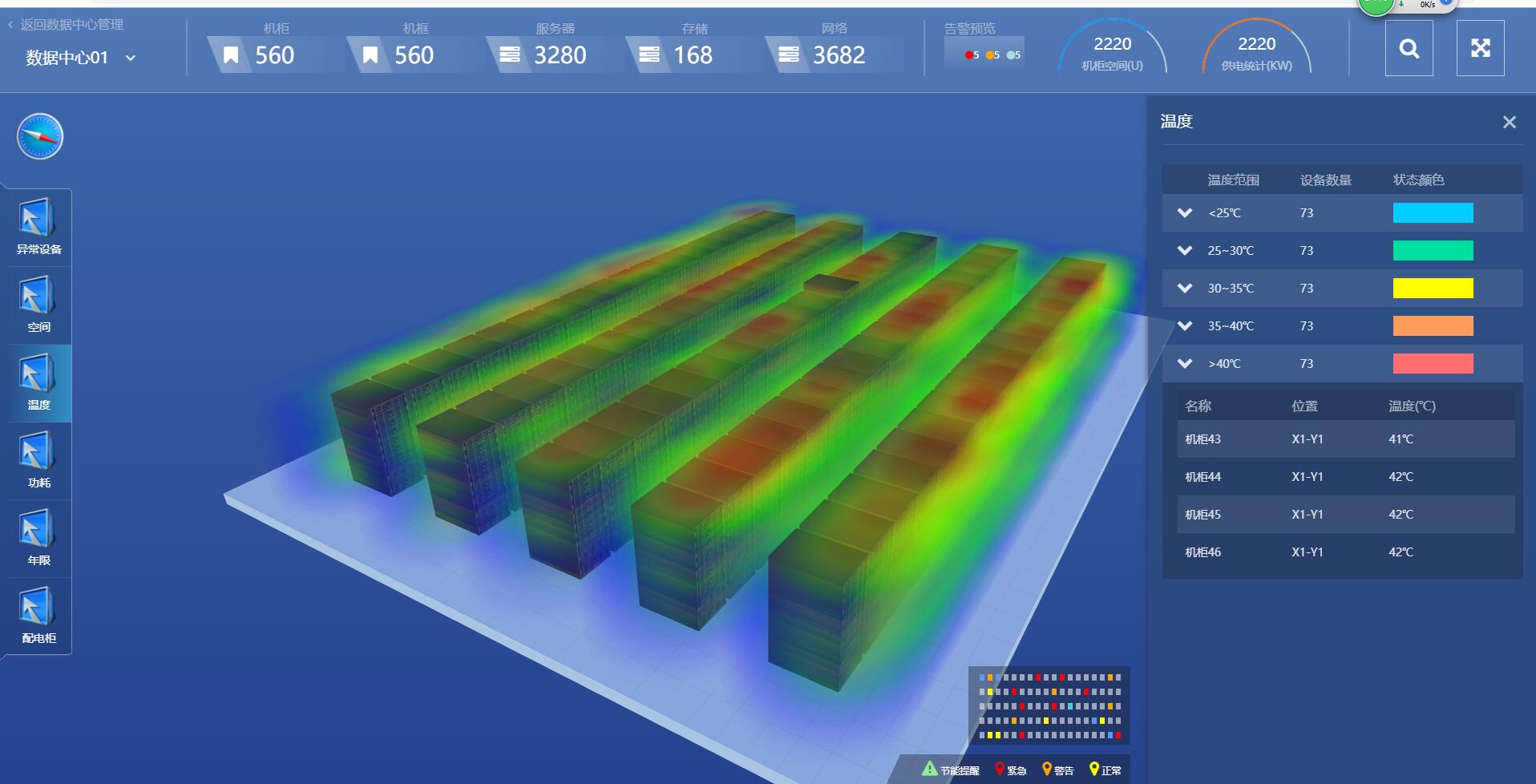
四、温度云图展示

温度云图代码如下:
//温度 ModelBussiness.prototype.temptureSpaceCubes = []; ModelBussiness.prototype.temptureSpaceCubeNames = []; //温度显示 ModelBussiness.prototype.showTemptureMap = function () { var _this = this; if (modelBussiness.showState < 0) { return; } _this.hideAlarmLogo(); _this.showState = 3; //清除高亮边框 if (modelBussiness.lightBorderModel) { modelBussiness.commonFunc.removeLightBorder(modelBussiness.lightBorderModel); } this.showMessageWindow("温度", function () { $("#iframe_infoContent")[0].contentWindow.$("#temptureDiv").show(); }, function () { // modelBussiness.backBtn(); }); _this.createHeatMapModels("temptureObj", { x: 0, y: 10, z: 1500 }, { x: 9, y: 11, z: 11 }); } ModelBussiness.prototype.hideAllTemptureMapObjs = function () { var _this = this; _this.showState = 0; if (_this.temptureSpaceCubes.length <= 0) { _this.temptureSpaceCubes = WT3DObj.commonFunc.findObjectsByNames(_this.temptureSpaceCubeNames); } $.each(_this.temptureSpaceCubes, function (_index, _obj) { _obj.visible = false; }); }
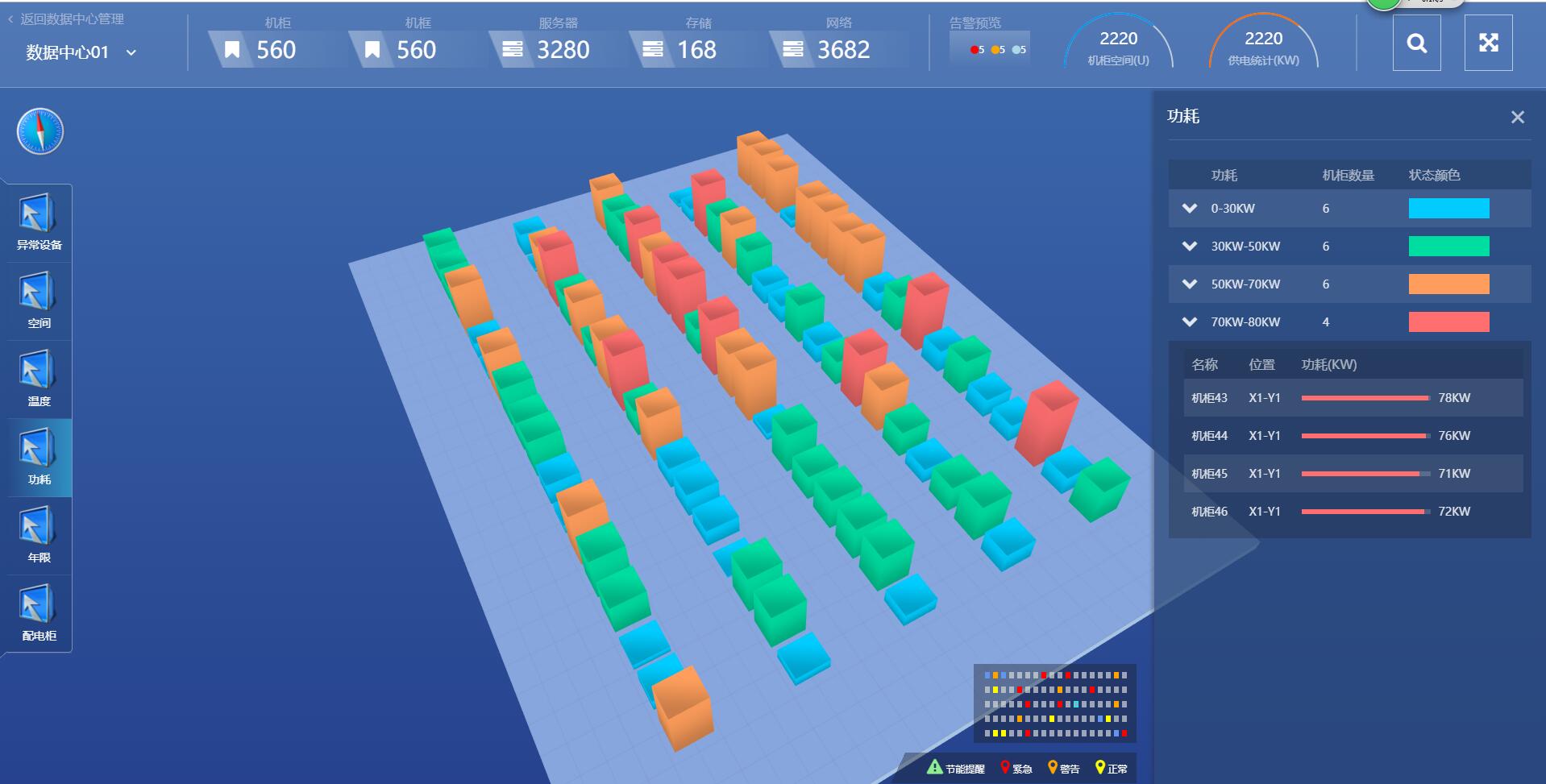
五、机柜功耗情况展示

这里的功耗情况跟利用率代码技术比较类似,不做累述。
六、u位情况展示

这里的u位情况。可以通过这种效果,来查看机柜内u位使用情况。空闲u位情况,还可以查看服务器的使用年限。
//年限分布 ModelBussiness.prototype.agesSpaceState = 0; ModelBussiness.prototype.agesSpaceCubes = []; ModelBussiness.prototype.agesSpaceCubeNames = []; //年限显示 ModelBussiness.prototype.showAgesMap = function () { var _this = this; _this.showState = 5; _this.hideAlarmLogo(); if (modelBussiness.showState < 0) { return; } //清除高亮边框 if (modelBussiness.lightBorderModel) { modelBussiness.commonFunc.removeLightBorder(modelBussiness.lightBorderModel); } this.showMessageWindow("年限", function () { $("#iframe_infoContent")[0].contentWindow.$("#yearDiv").show(); }, function () { //modelBussiness.backBtn(); }); //WT3DObj.commonFunc.changeCameraPosition({ x: 3626.8806598704978, y: 2503.5840662851847, z: 1333.887505251365 }, { x: 115.96408129332937, y: 178.8991280155388, z: 368.1924201030766 },1000, function () { }); if (_this.agesSpaceState == 0) { _this.agesSpaceState = 1; //隐藏所有 _this.hideAll("aaaa", function () { if (_this.agesSpaceCubeNames.length <= 0) { for (var i = 1; i <= 90; i++) { var rateValue = Math.random(); var ageValue = [{ value: Math.random() * 62, max: 25, min: 23 }]; if (Math.random() > 0.5) ageValue.push({ value: 62, max: 3, min: 1 }); if (Math.random() > 0.5) ageValue.push({ value: 62, max: 6, min: 4 }); if (Math.random() > 0.5) ageValue.push({ value: 62, max: 10, min: 8 }); if (Math.random() > 0.5) ageValue.push({ value: 40, max: 16, min: 12 }); if (Math.random() > 0.5) ageValue.push({ value: 40, max: 20, min: 17 }); if (Math.random() > 0.5) ageValue.push({ value: 40, max: 30, min: 26 }); if (Math.random() > 0.5) ageValue.push({ value: 40, max: 33, min: 31 }); if (Math.random() > 0.5) ageValue.push({ value:32, max: 35, min: 34 }); if (Math.random() > 0.5) ageValue.push({ value: 32, max: 37, min: 36 }); if (Math.random() > 0.5) ageValue.push({ value: 32, max: 39, min: 37 }); if (Math.random() > 0.5) ageValue.push({ value: 32, max: 41, min: 40 }); var style = { borderColor: 0x444444, outColor: 0x0a3d5f, outOprity:1 }; var itcobj = WT3DObj.commonFunc.findObject("ITC_cab_A_" + i); _this.commonFunc.createYearCube("ITC_cab_A_" + i, { x: 160, y: 380, z: 140 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: 0, z: 0 }, ageValue, style, { timelong: 1000 },i); } } else { for (var i = 1; i <= 90; i++) { var itcobj = WT3DObj.commonFunc.findObject("ITC_cab_A_" + i); var ageValue = [{ value: Math.random() * 80, max: 3, min: 1 }, { value: Math.random() * 80, max: 6, min: 4 }, { value: Math.random() * 80, max: 8, min: 7 }, { value: Math.random() * 80, max: 10, min: 8 }]; var style = { borderColor: 0xffffff, outColor: 0xffffff, outOprity: 0.1 }; _this.commonFunc.createYearCube("ITC_cab_A_" + i, { x: 160, y: 378, z: 140 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: 0, z: 0 }, ageValue, style, { timelong: 1000 },i); } } }); } else { this.hideYearSpaceRate(); } } ModelBussiness.prototype.hideYearSpaceRate = function () { modelBussiness.agesSpaceState = 0; modelBussiness.showState = 0; if (modelBussiness.agesSpaceCubes && modelBussiness.agesSpaceCubes.length > 0) { $.each(modelBussiness.agesSpaceCubes, function (_index, _obj) { _obj.visible = false; }); } }
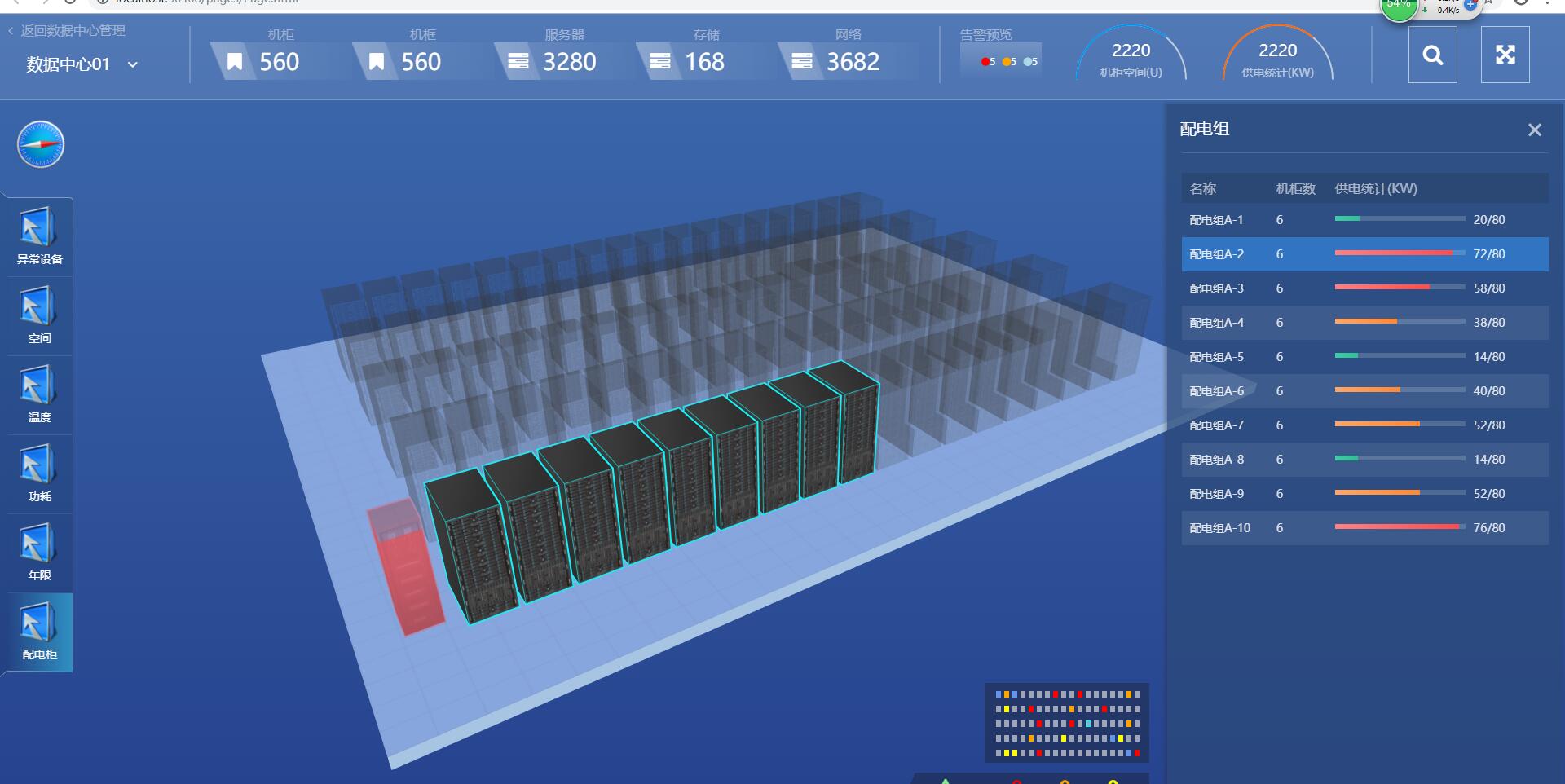
七、配电情况展示

//配电组 ModelBussiness.prototype.distributionUnitState = 0; ModelBussiness.prototype.distributionUnitCubes = []; ModelBussiness.prototype.distributionUnitCubeNames = []; ModelBussiness.prototype.distriShowIndex = 0; ModelBussiness.prototype.distributionUnitMap = function () { var _this = this; if (modelBussiness.showState < 0) { return; } _this.hideAlarmLogo(); _this.showState = 6; //清除高亮边框 if (modelBussiness.lightBorderModel) { modelBussiness.commonFunc.removeLightBorder(modelBussiness.lightBorderModel); } _this.showMessageWindow("配电组", function (layerindex) { $("#iframe_infoContent")[0].contentWindow.$("#electricDiv").show(); }, function () { modelBussiness.backBtn(); WT3DObj.destoryObj("mbss_PDG_" + _this.showDistributionUnitIndex); $.each(_this.showDistributionUnitNames, function (_index, _obj) { _this.commonFunc.removeLightBorder(_obj); var _c_obj = WT3DObj.commonFunc.findObject(_obj); _this.BackPosition(_c_obj, 100, function () { }); }); _this.commonFunc.removeEnergyLightBorder("mbss_PDG_" + _this.showDistributionUnitIndex + ""); }); //WT3DObj.commonFunc.changeCameraPosition( { x: 3147.173148817664, y: 4210.16301452083, z: -186.67730752542613 }, { x: -312.79784793637253, y: -169.8337304058292, z: -63.04648622801567 }, 1000, function () { //}); modelBussiness.VAllExceptNames(["ITC_floor"], 0.2, function () { _this.showDistributionUnit(1,20); }); } ModelBussiness.prototype.showDistributionUnitNames = []; ModelBussiness.prototype.showDistributionUnitIndex = 0; ModelBussiness.prototype.showDistributionUnit = function (unit,value) { var _this = this; value = value / 80.0; if (modelBussiness.showState < 0) { return; } if (_this.showDistributionUnitNames.length>0) { WT3DObj.destoryObj("mbss_PDG_" + _this.showDistributionUnitIndex); $.each(_this.showDistributionUnitNames, function (_index, _obj) { _this.commonFunc.removeLightBorder(_obj); var _c_obj = WT3DObj.commonFunc.findObject(_obj); _this.BackPosition(_c_obj, 100, function () { }); }); _this.commonFunc.removeEnergyLightBorder("mbss_PDG_" + _this.showDistributionUnitIndex + ""); WT3DObj.commonFunc.changeObjsOpacityByName(_this.showDistributionUnitNames, 1, 0.2, 500, function () { $.each(_this.showDistributionUnitNames, function (_index, _obj) { _this.commonFunc.removeLightBorder(_obj); }); }); } var showNames = []; var sideCabName = ""; var add = 1; if (unit % 2 == 1) { add = -1; sideCabName = "ITC_cab_A_" + (1 + (unit - 1) * 9); } else { sideCabName = "ITC_cab_A_" + (unit * 9); } for (var i = 1 + (unit - 1) * 9; i <= unit * 9; i++){ showNames.push("ITC_cab_A_" + i); } var cab = WT3DObj.commonFunc.findObject(sideCabName); var showPosition = { x: cab.position.x, y: cab.position.y, z: cab.position.z }; showPosition.z += add * 200; _this.showDistributionUnitNames = showNames; _this.showDistributionUnitIndex = unit; _this.addPDG("mbss_PDG_" + _this.showDistributionUnitIndex,showPosition); WT3DObj.commonFunc.changeObjsOpacityByName(showNames, 0.2, 1, 500, function () { $.each(showNames, function (_index,_obj) { var obj = WT3DObj.commonFunc.findObject(_obj); _this.commonFunc.addLightBoder(obj, 0x00ffff, 0.6, true); }); var mn_obj = WT3DObj.commonFunc.findObject("mbss_PDG_" + _this.showDistributionUnitIndex); var color = 0xff9900; if(value>0.7){ color = 0xff4c4c; }else if(value>0.4){ color = 0xffa666; }else{ color = 0x3dcca6; } _this.commonFunc.addEnergyLightBoder(mn_obj, color, 0.3, value, { innerColor: color, innerOprity: 0.6 }); }); }
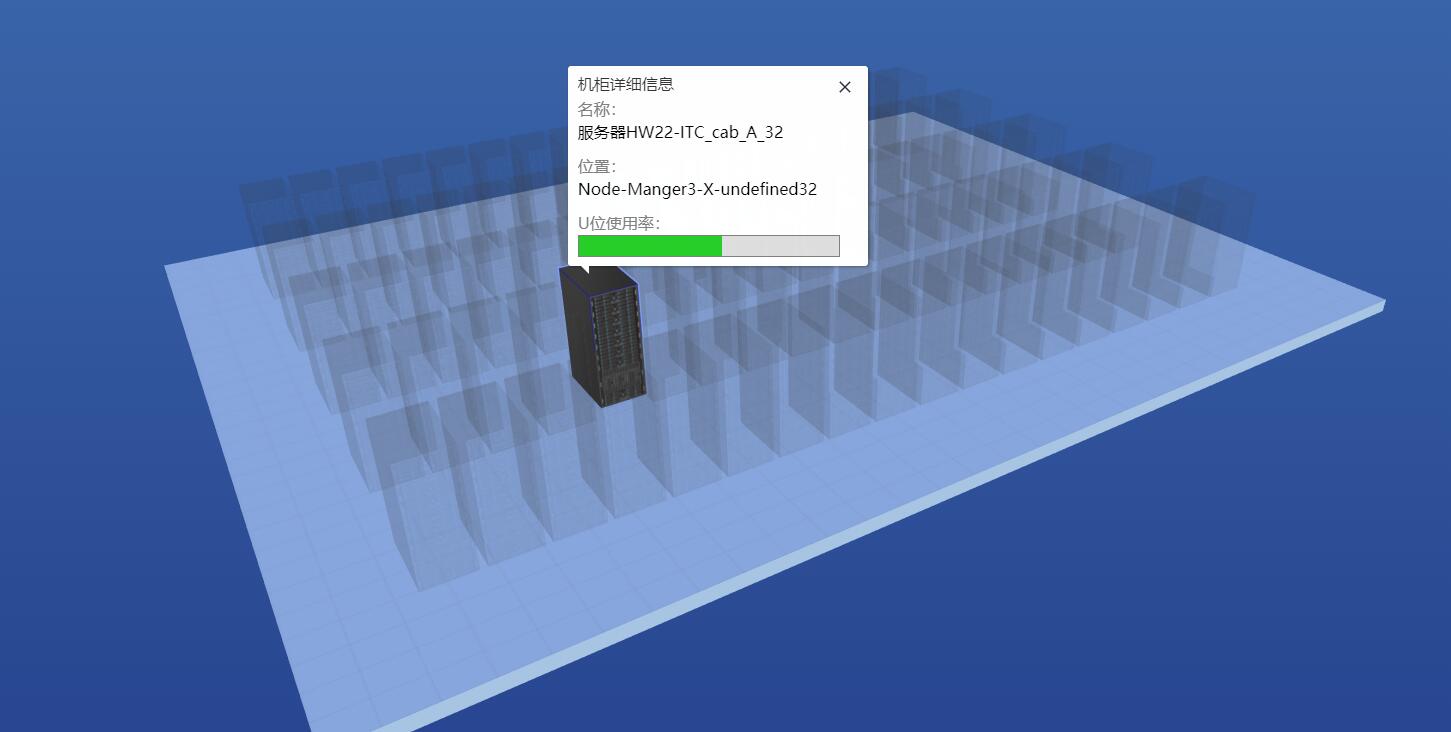
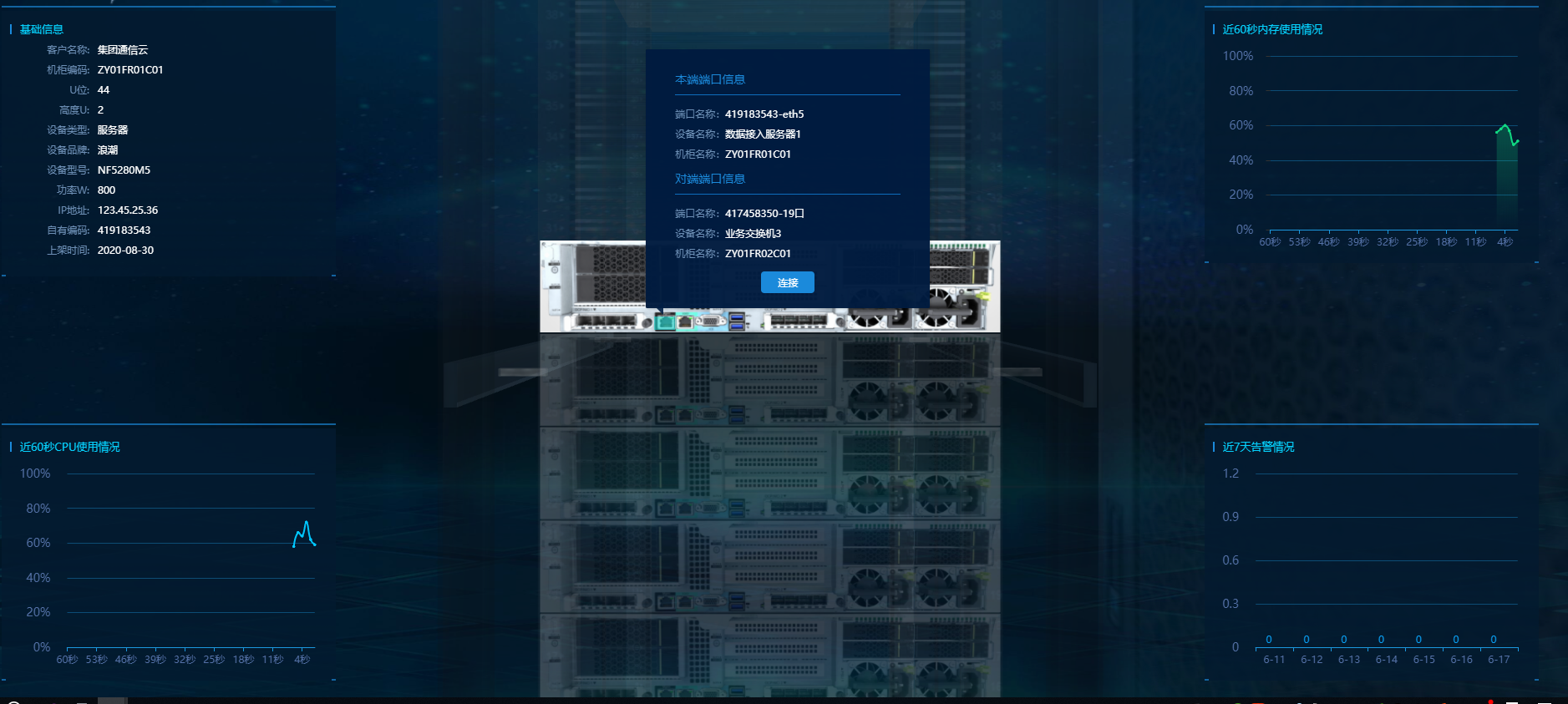
八、单机柜信息展示



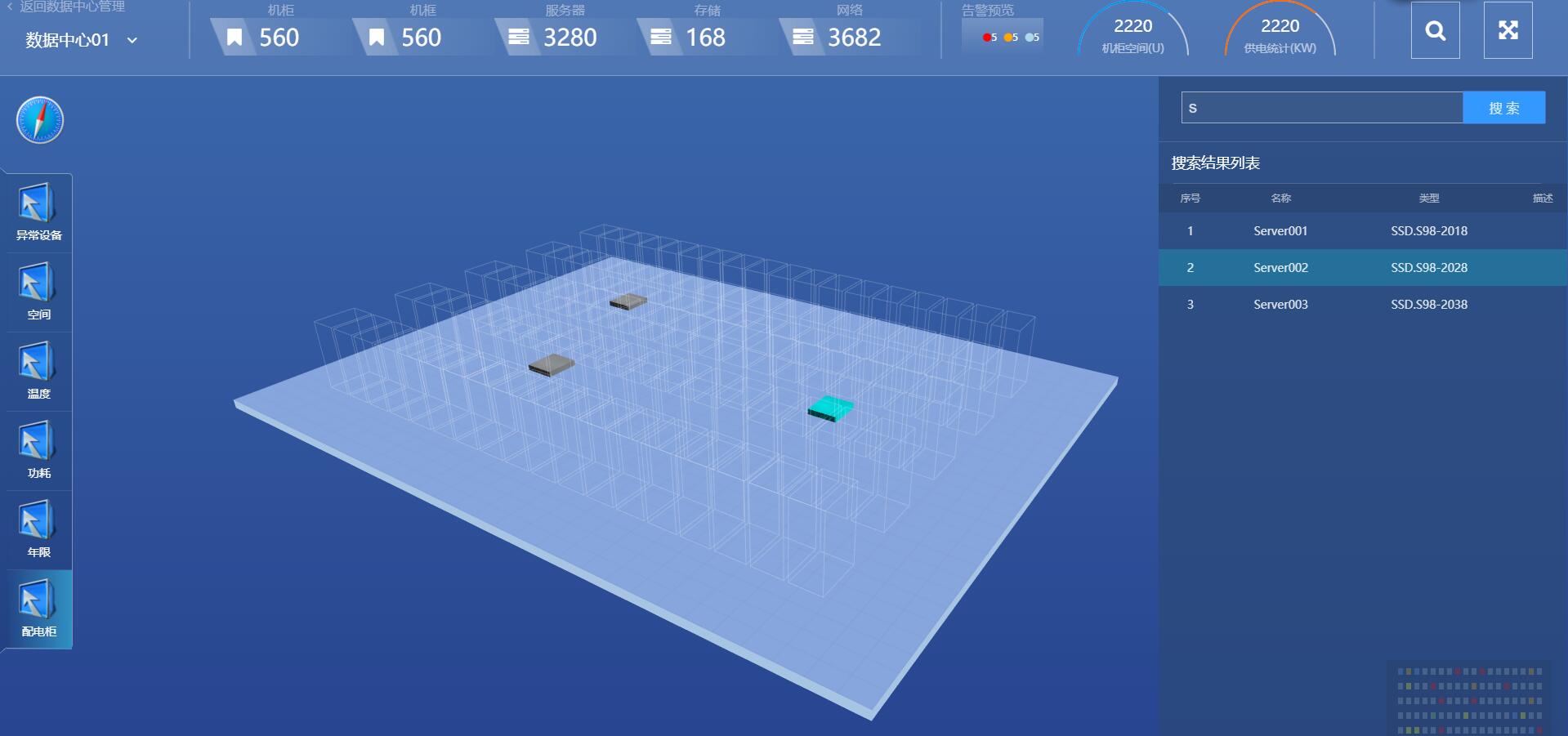
九、资产搜索展示

//搜索功能 ModelBussiness.prototype.searchCubes = []; ModelBussiness.prototype.SearchAnimation = function (nub) { var _this = this; _this.hideAlarmLogo(); if (_this.showState != 0) { //恢复到默认 _this.closeSearchAnimation(); } _this.showState = 8; _this.commonFunc.addBoderForAllCabs(); _this.hideAll("aaaa", function () { for (var i = 0; i < nub; i++) { var name = "searchCube" + i; _this.commonFunc.createSearchCube(name); } }); //_this.VAllExceptNames(["ITC_floor"], 0.04,function () { // for (var i = 0; i < nub; i++){ // var name = "searchCube" + i; // _this.commonFunc.createSearchCube(name); // } //}); } ModelBussiness.prototype.closeSearchAnimation = function () { var _this = this; _this.showState = 0; if (_this.searchCubes && _this.searchCubes.length > 0) { $.each(_this.searchCubes, function (_index, _cubeName) { WT3DObj.destoryObj(_cubeName); }); } _this.commonFunc.removeBoderForAllCabs(); modelBussiness.backBtn(); } ModelBussiness.prototype.noSelectDev = function (_nub) { WT3DObj.commonFunc.setSkinColorByname("searchCube"+_nub, 0x000000); } ModelBussiness.prototype.selectDev = function (_nub) { WT3DObj.commonFunc.setSkinColorByname("searchCube"+_nub, 0x00ffff); }
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)



