如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
本节课主要讲解如何用webgl(three.js)搭建一个建筑模型,客流量热力图模拟
使用技术说明:
这里主要用到了three.js,echart.js以及一些其它的js 与css技术,利用websoket做实时数据传输。
技术亮点:
用代码实现不规则建筑三维模型,模型层叠动画、三维会话气泡等
实时绘制三维热力云图
三维场景内外连线技术
有效控制页面内存,及时回收绘画内存,防止内存泄漏。
硬件技术:
利用 wifi探针 AI人脸识别技术 有效统计各个区域的客流量,清洗重复数据,提升统计算力
三维数据可视化执行的意义:
为什么需要可视化展示,我总结如下几点:
a、实用性:直观快速的展示数据,提示告警,快速定位问题,为解决问题节省大量时间,
b、成本管理:成本对于企业来讲是至关重要的,三维可视化可以为高层领导者,执行者提供最快捷的管理方案
c、去专业化:本着代码改变世界的愿望,可视化操控就是为了让更多人的能够看懂、操作所谓专业的东西,
d、科技:越是科技的东西,越需要直观的展示,越是复杂的东西越需要简单的描述。可视化恰恰解决了这个痛点。
e、体面:企业的数据大屏是企业的形象,三维可视化可快速提示企业高大上的企业形象,向客户展示企业的实力与精致,
d、轻便:这是技术的实现方式,使用电脑浏览器 或者手机浏览器直接查看三维机房,方便快捷
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
项目前序:
客流量控制是大型公共场所把控安全的重要节点,实时把控各个部位的客流数量,对安全引导,紧急疏散、热门区域查看、商业规划起到很重要的作用。
首先 我们先在网上找两张国家会展中心的外景宏观图与内部结构图
图一:这是国家会展中心的外部宏观图,四叶草的外观(寓意繁荣诗意 “四叶草” 金秋盛情迎宾朋)(这张图来自网络,解释权归原作者所有)

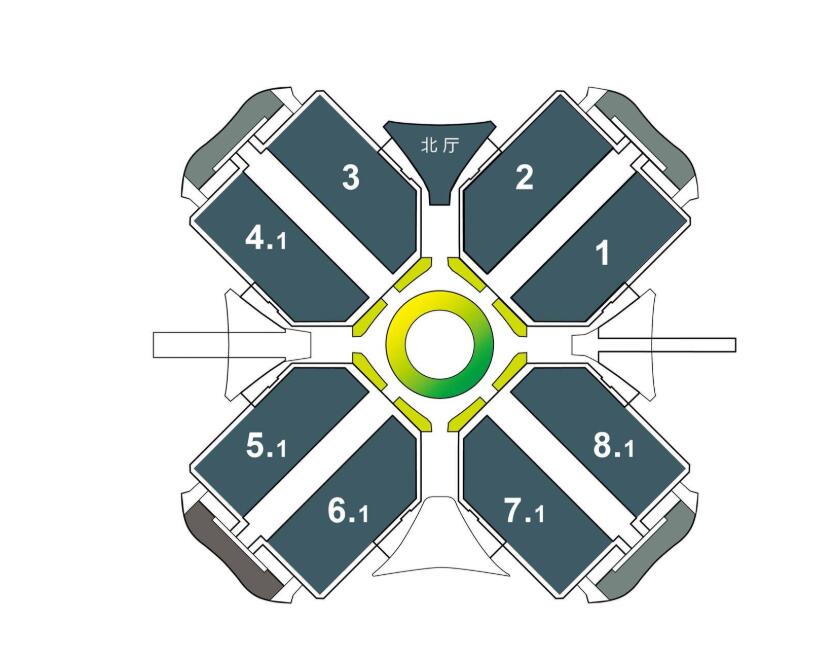
图二:这是内部场馆宏观图(这张图来自网络,解释权归原作者所有)

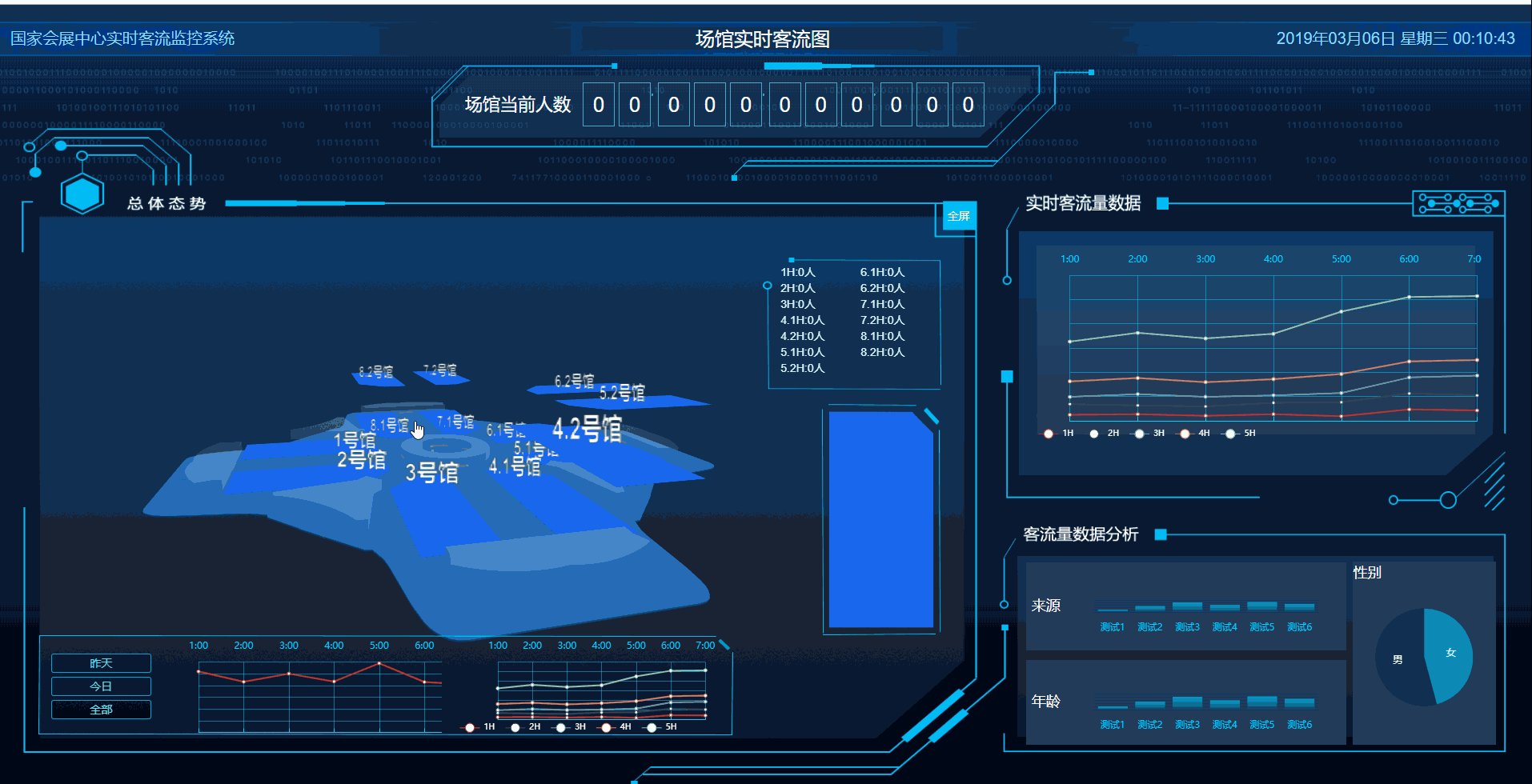
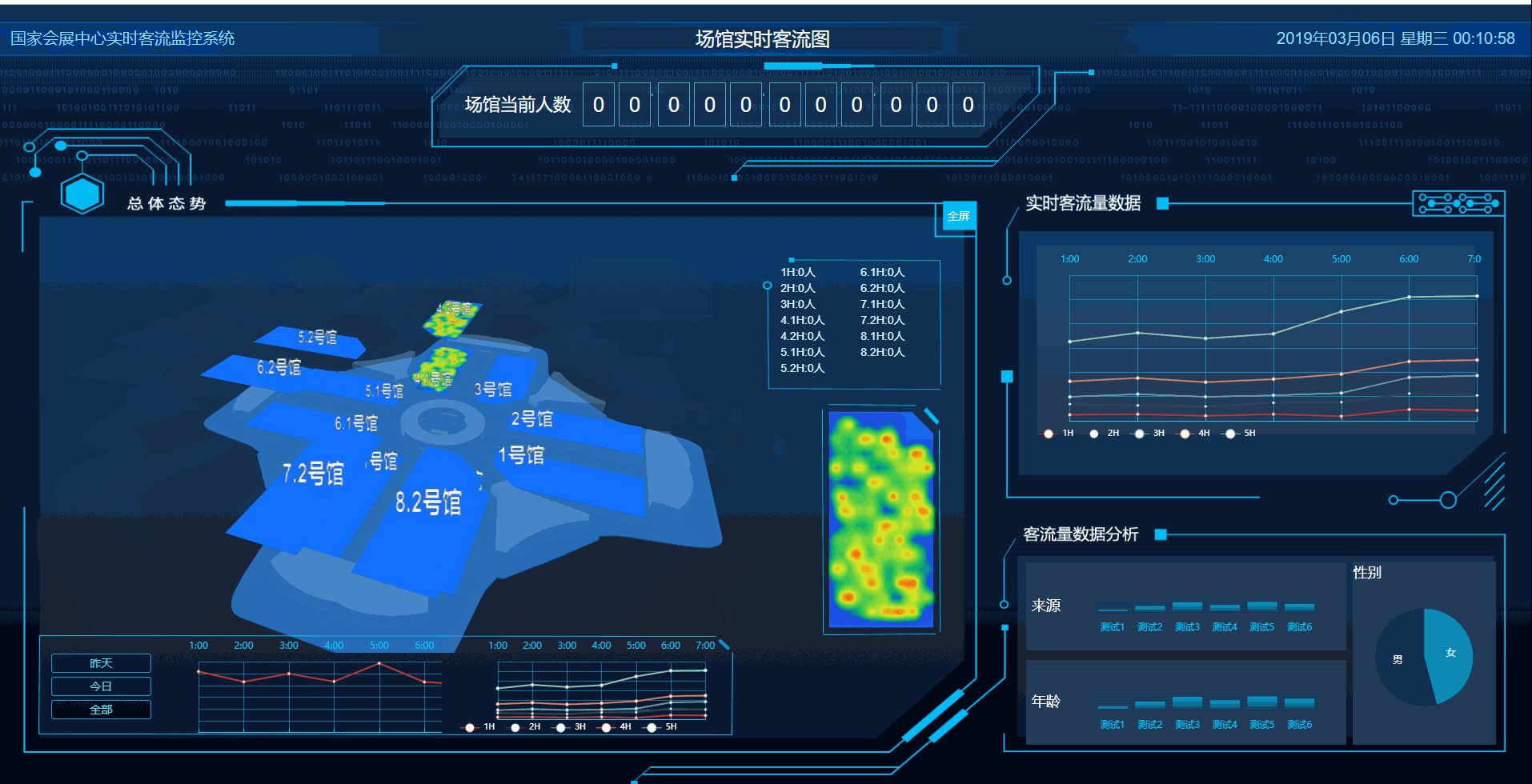
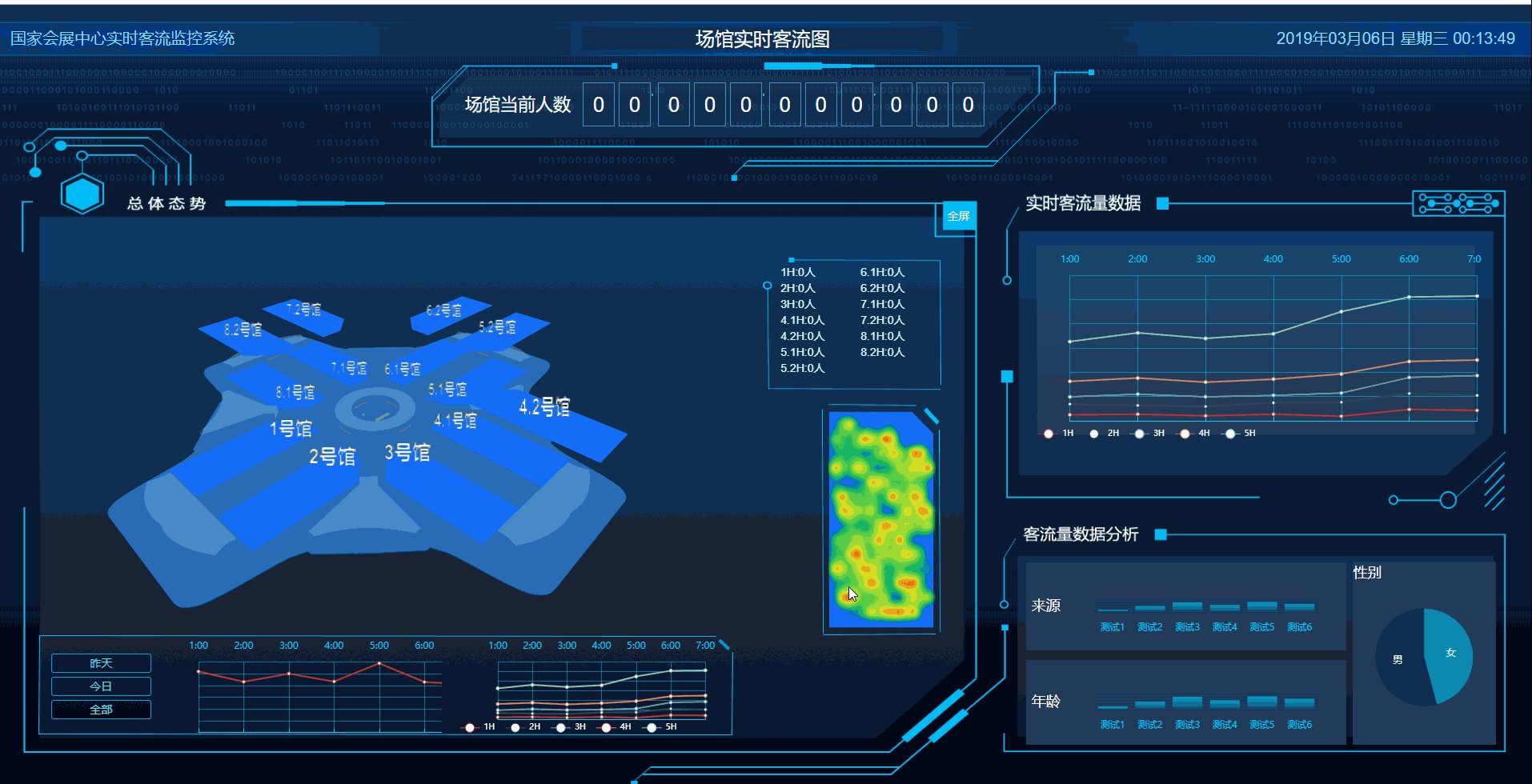
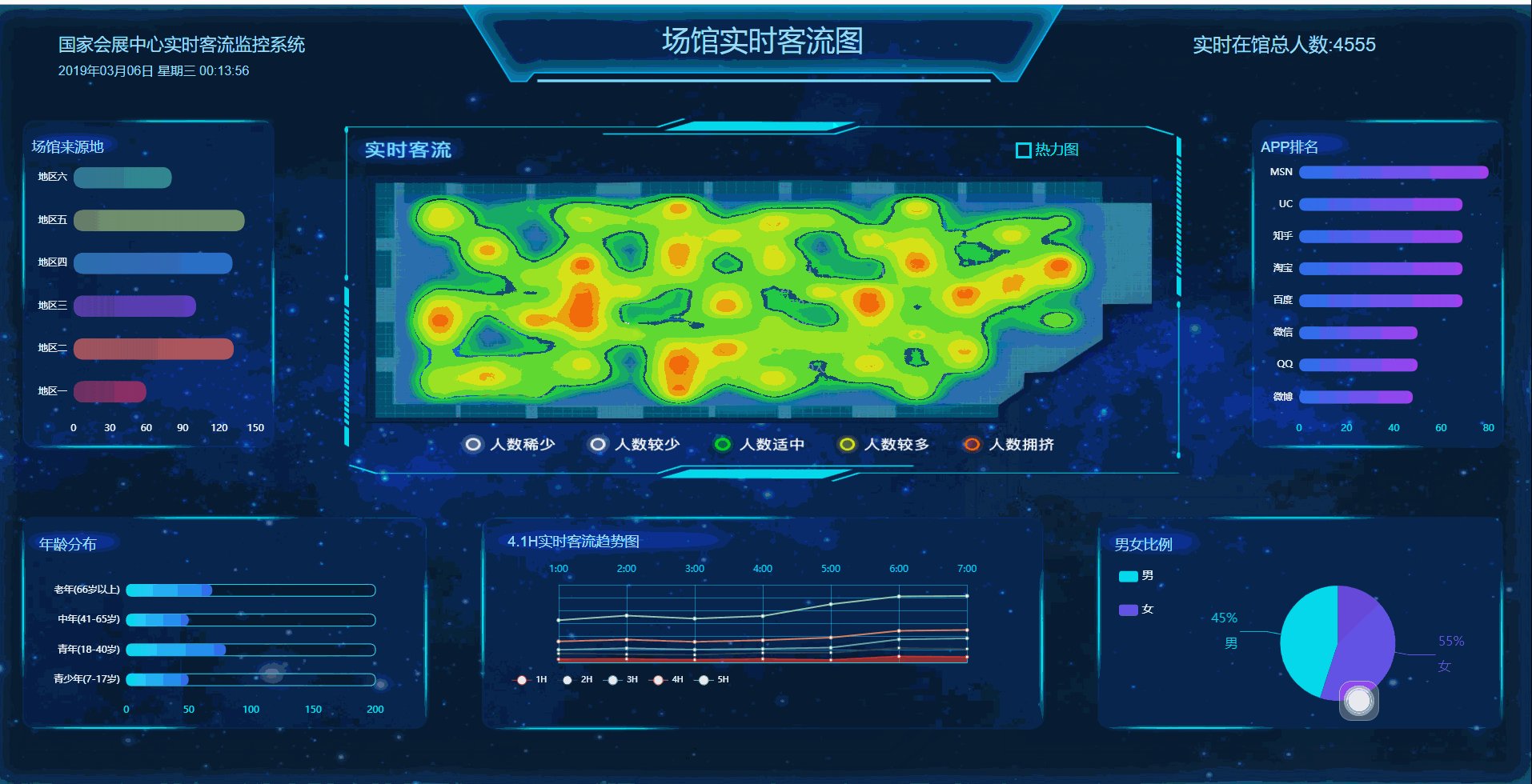
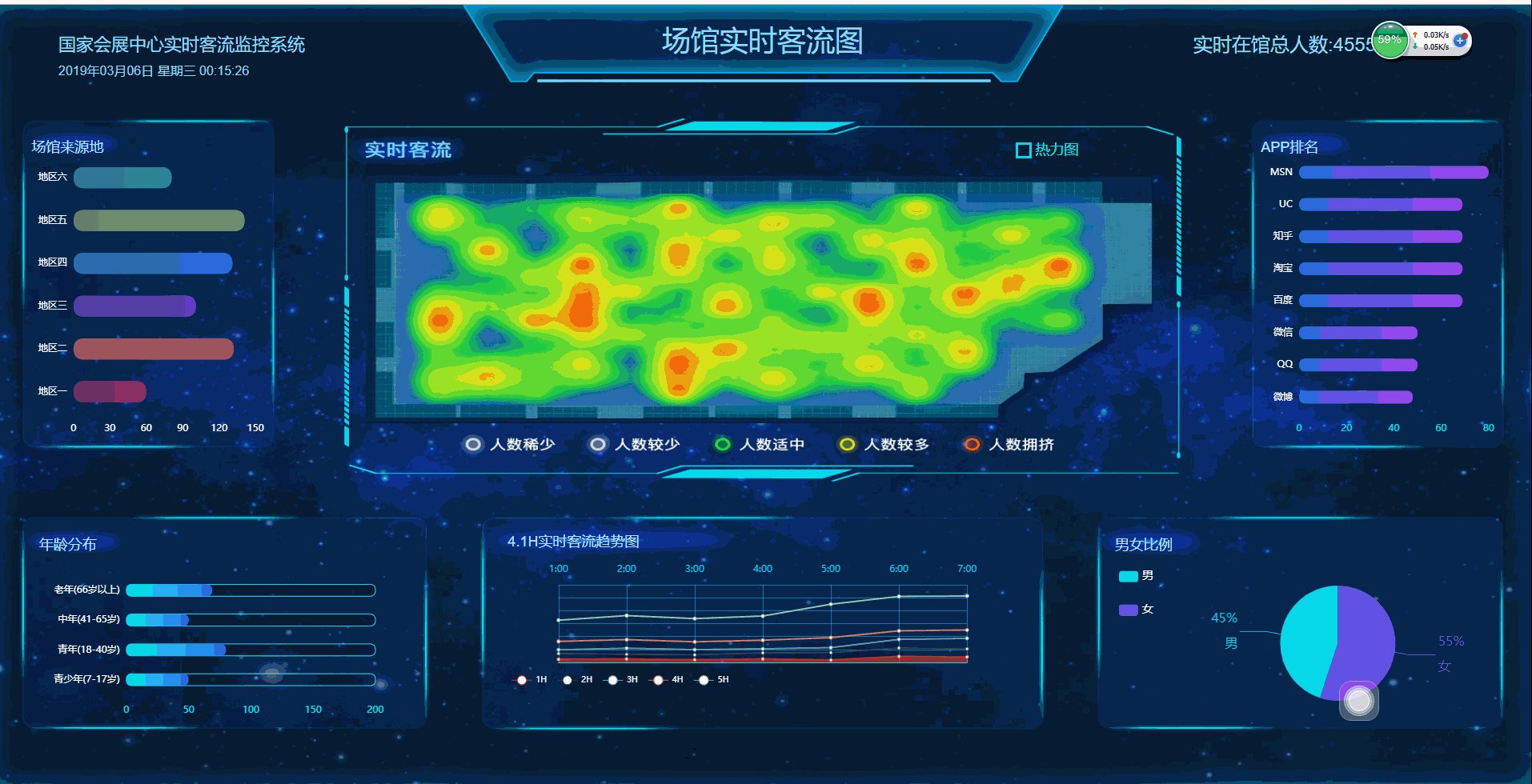
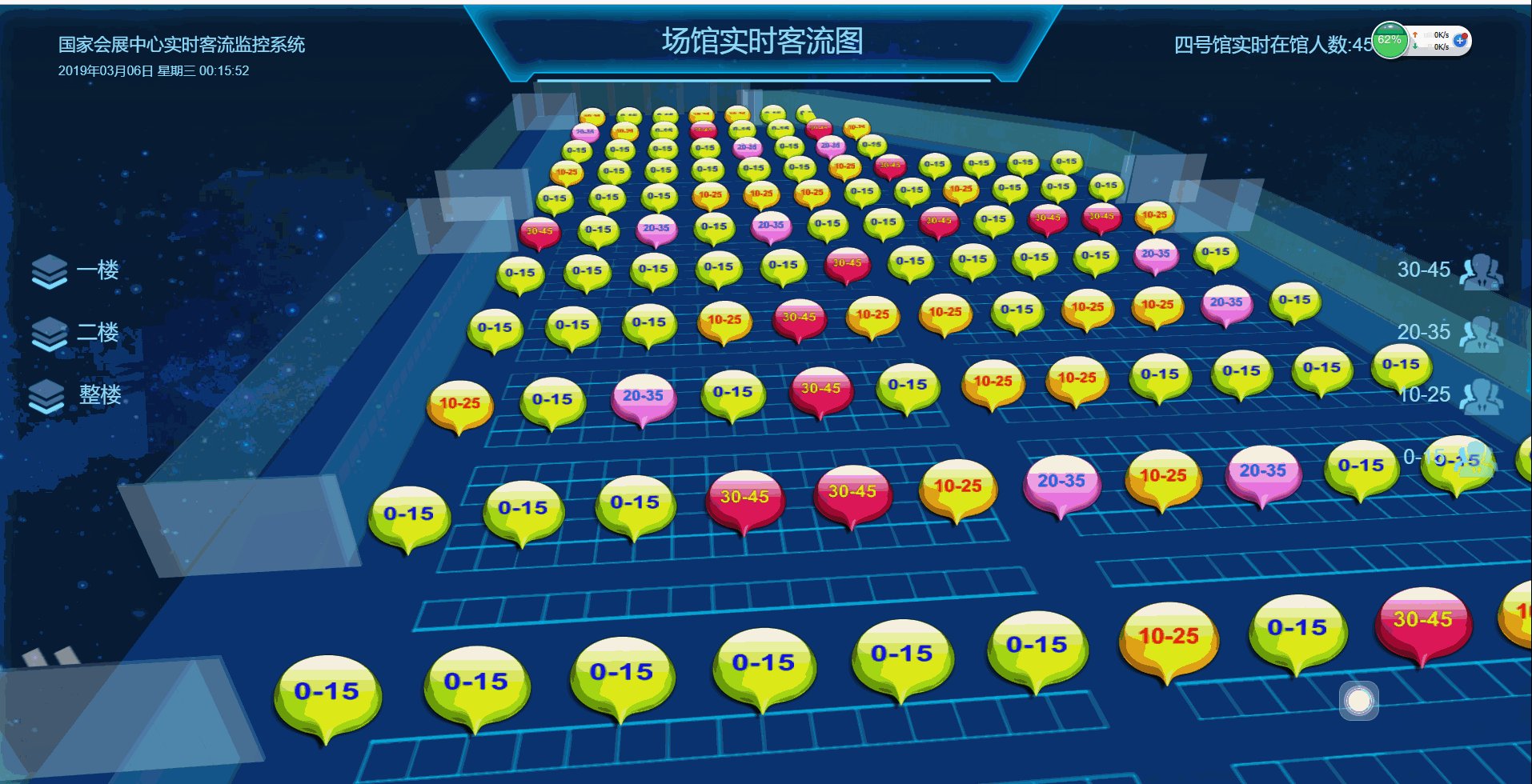
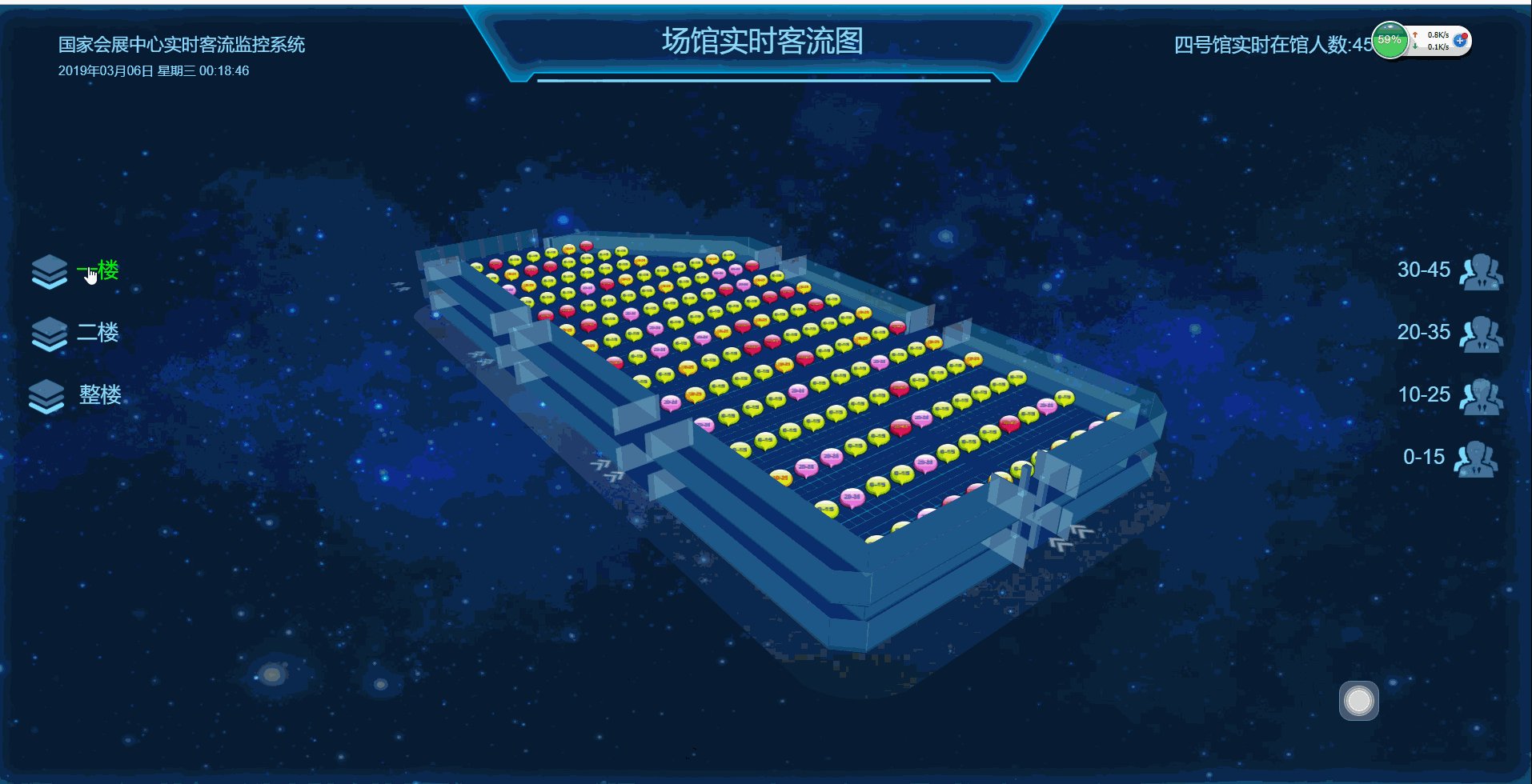
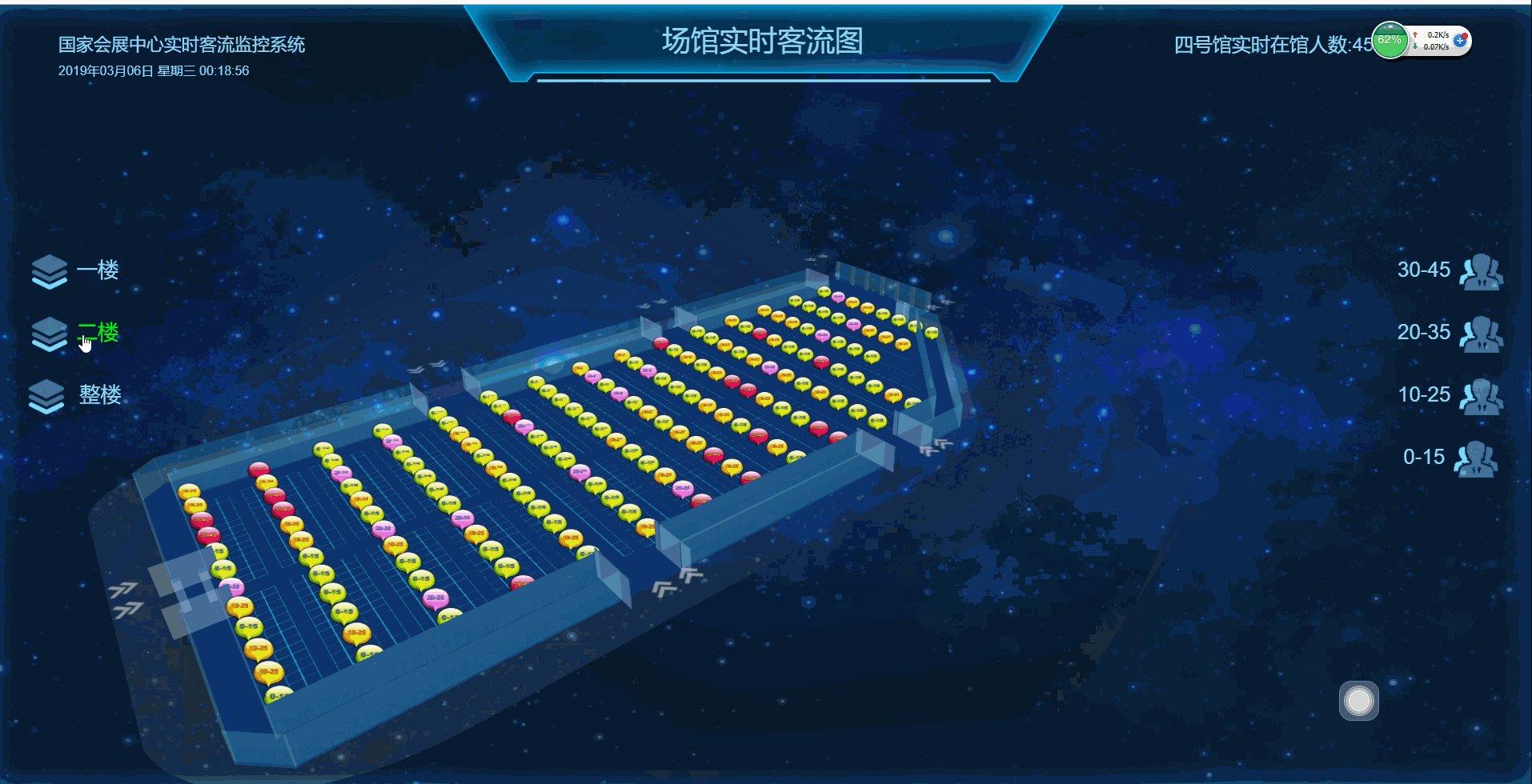
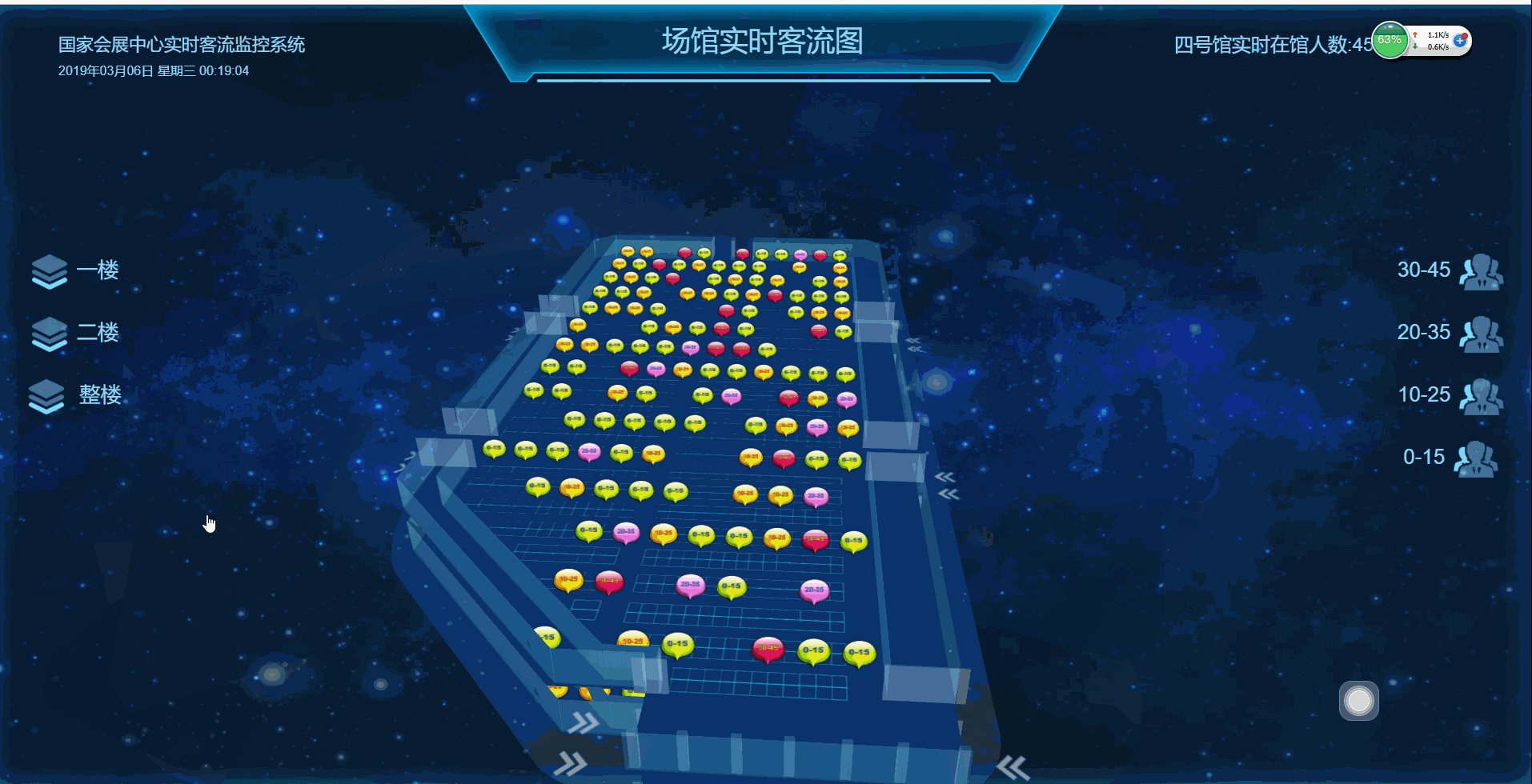
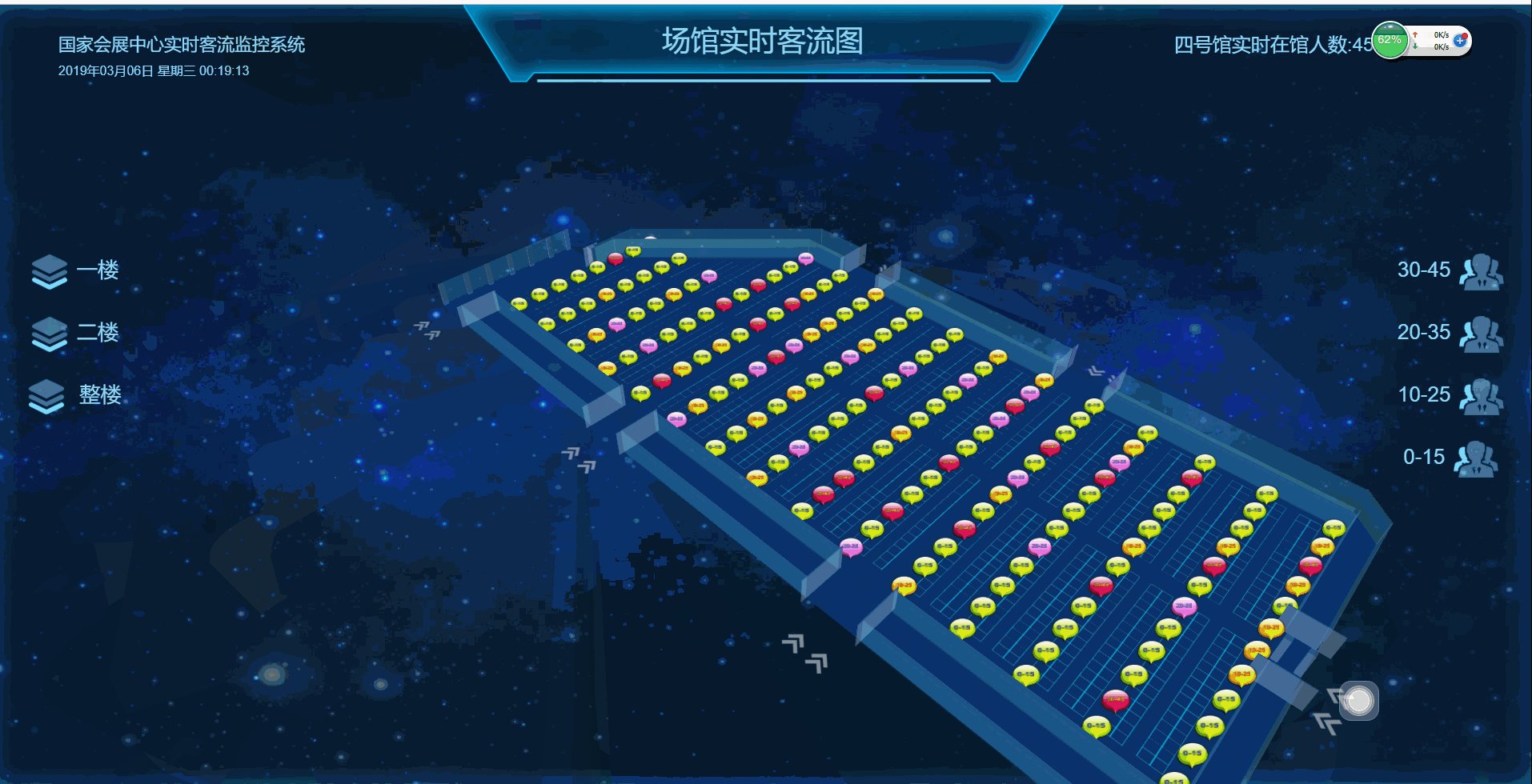
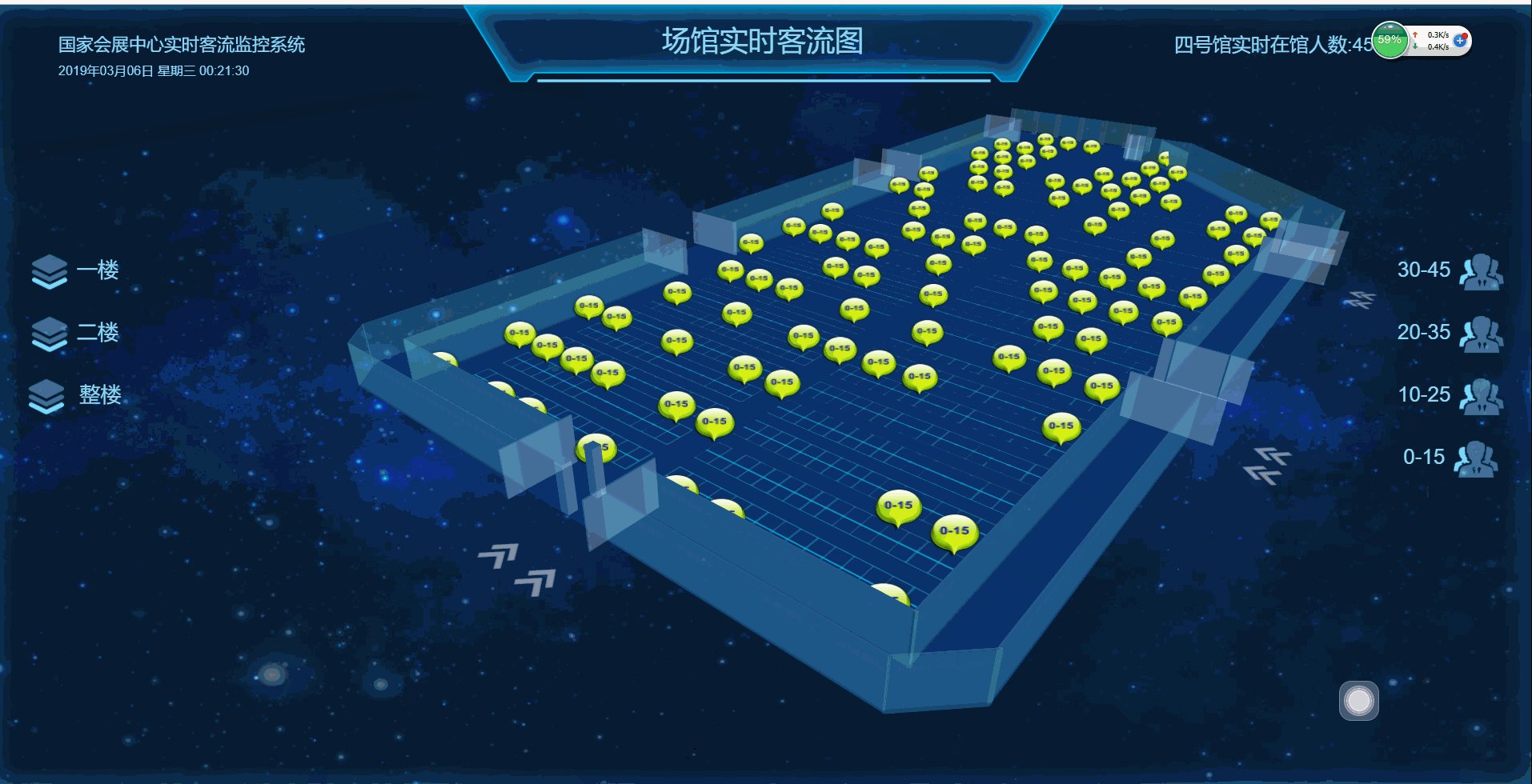
界面效果:
a、首页展示场馆的3D模型总体态势,总人数,各个场馆实时客流,来源,年龄分析分类,以及各场馆客流量同比异常分析

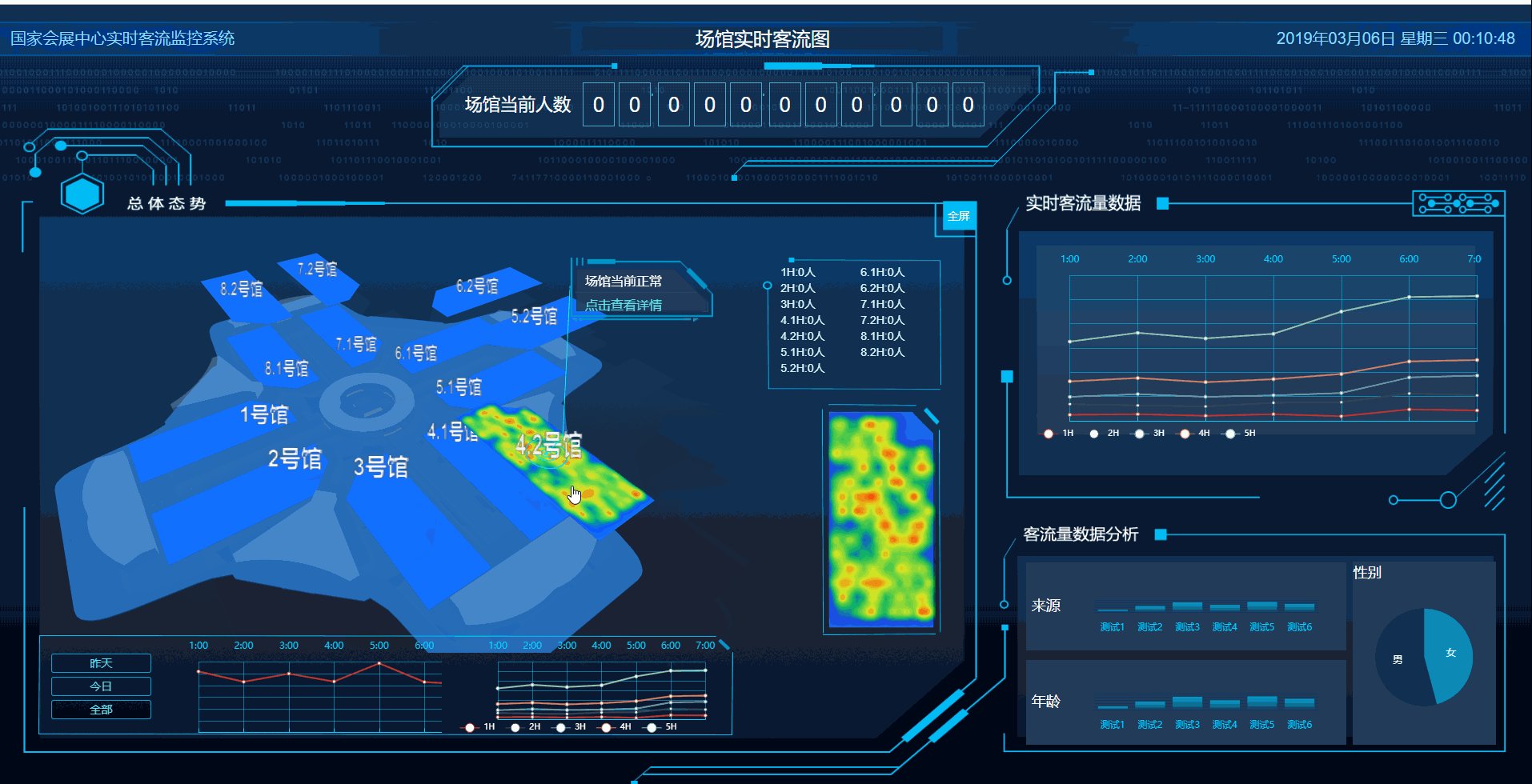
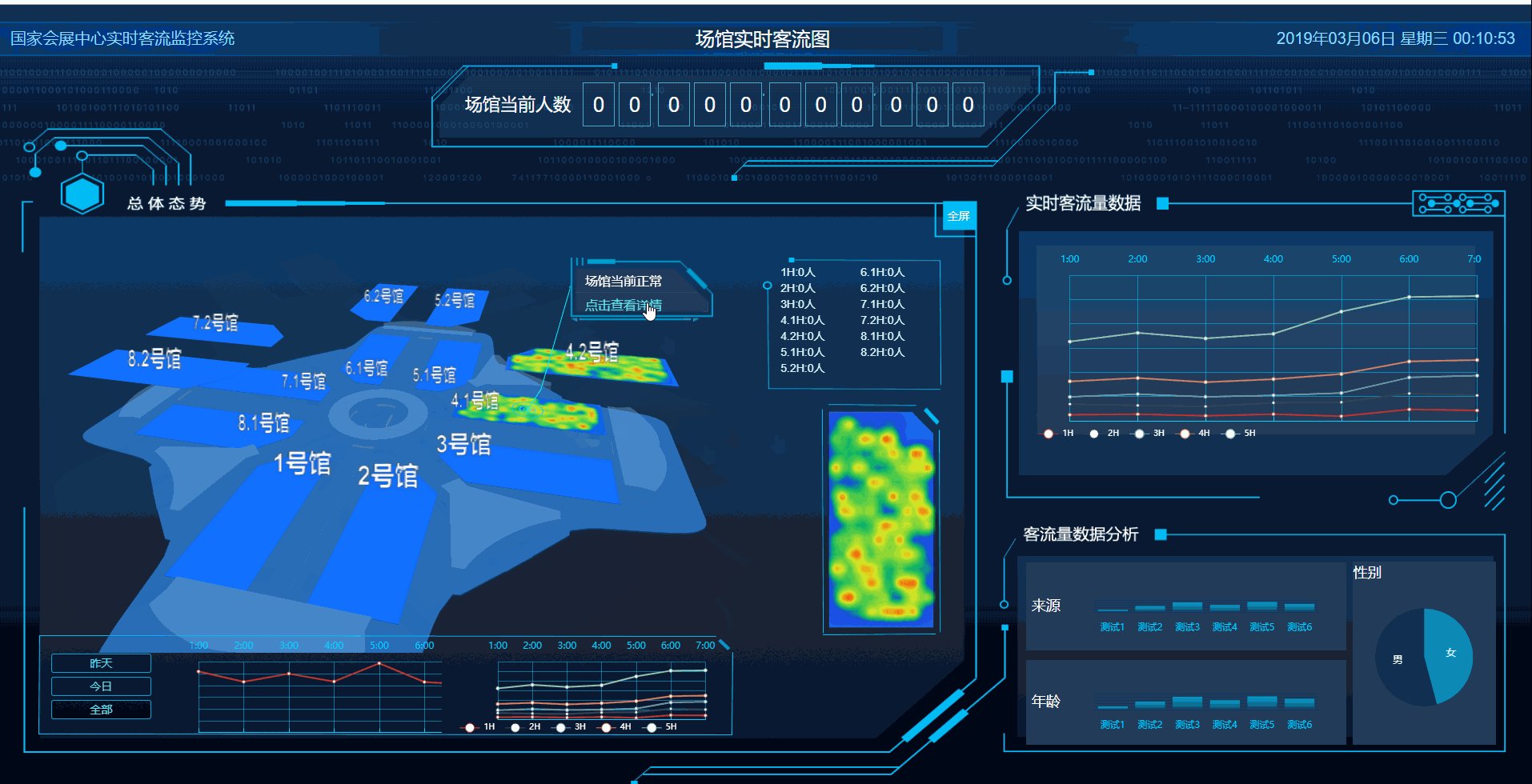
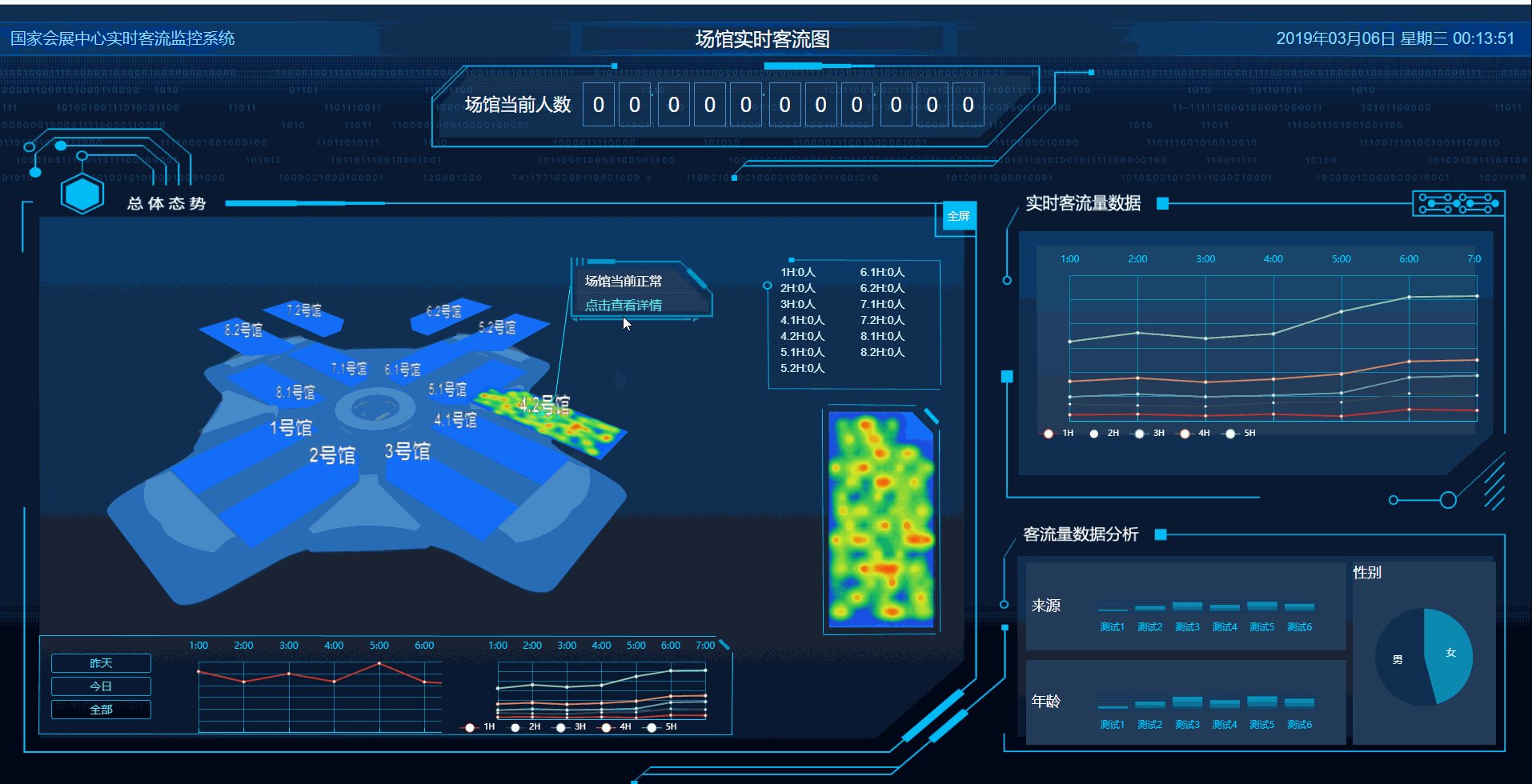
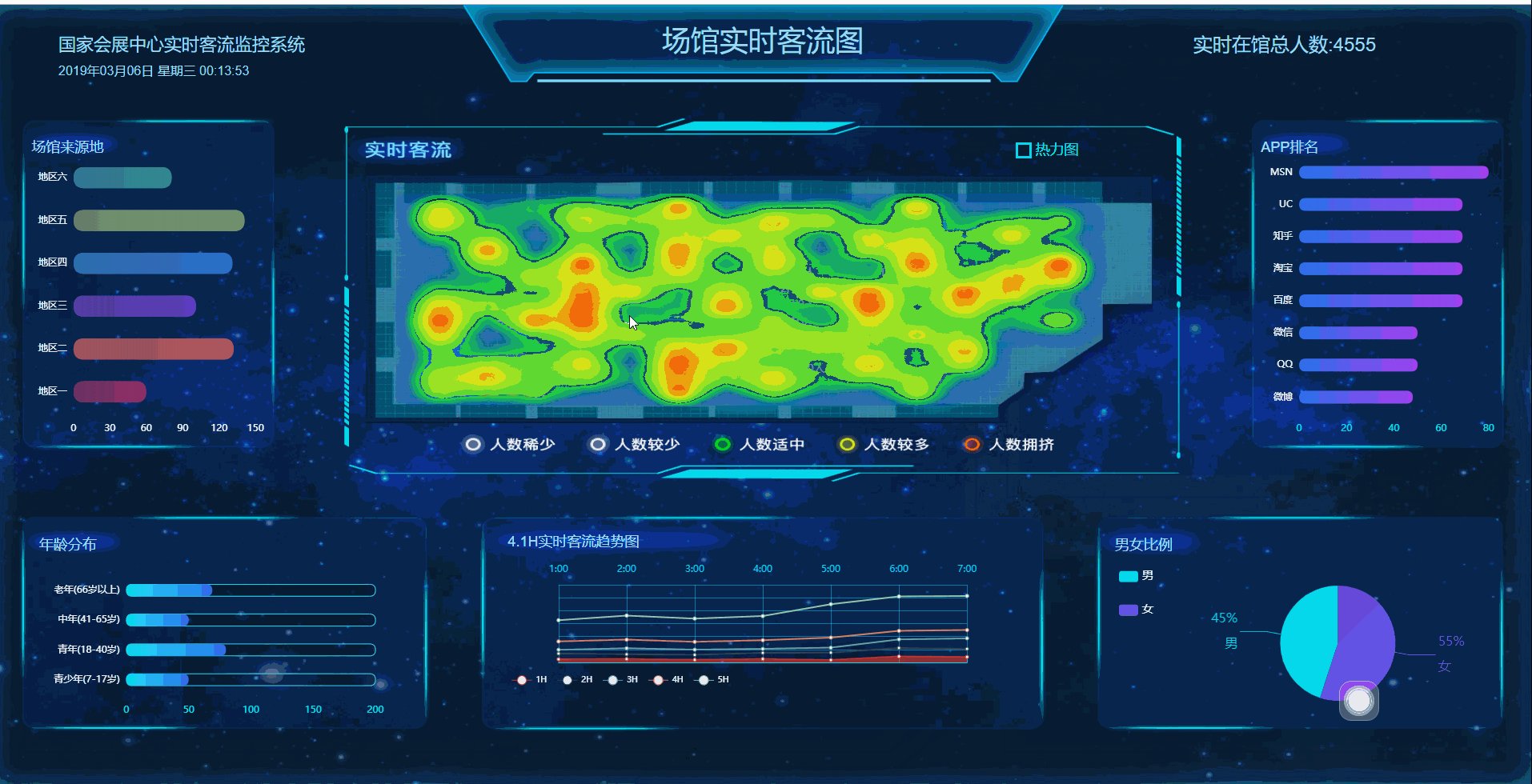
b、单击单个场馆热力详情,进去单个场馆实时客流界面,分析场馆内客流分布于统计情况

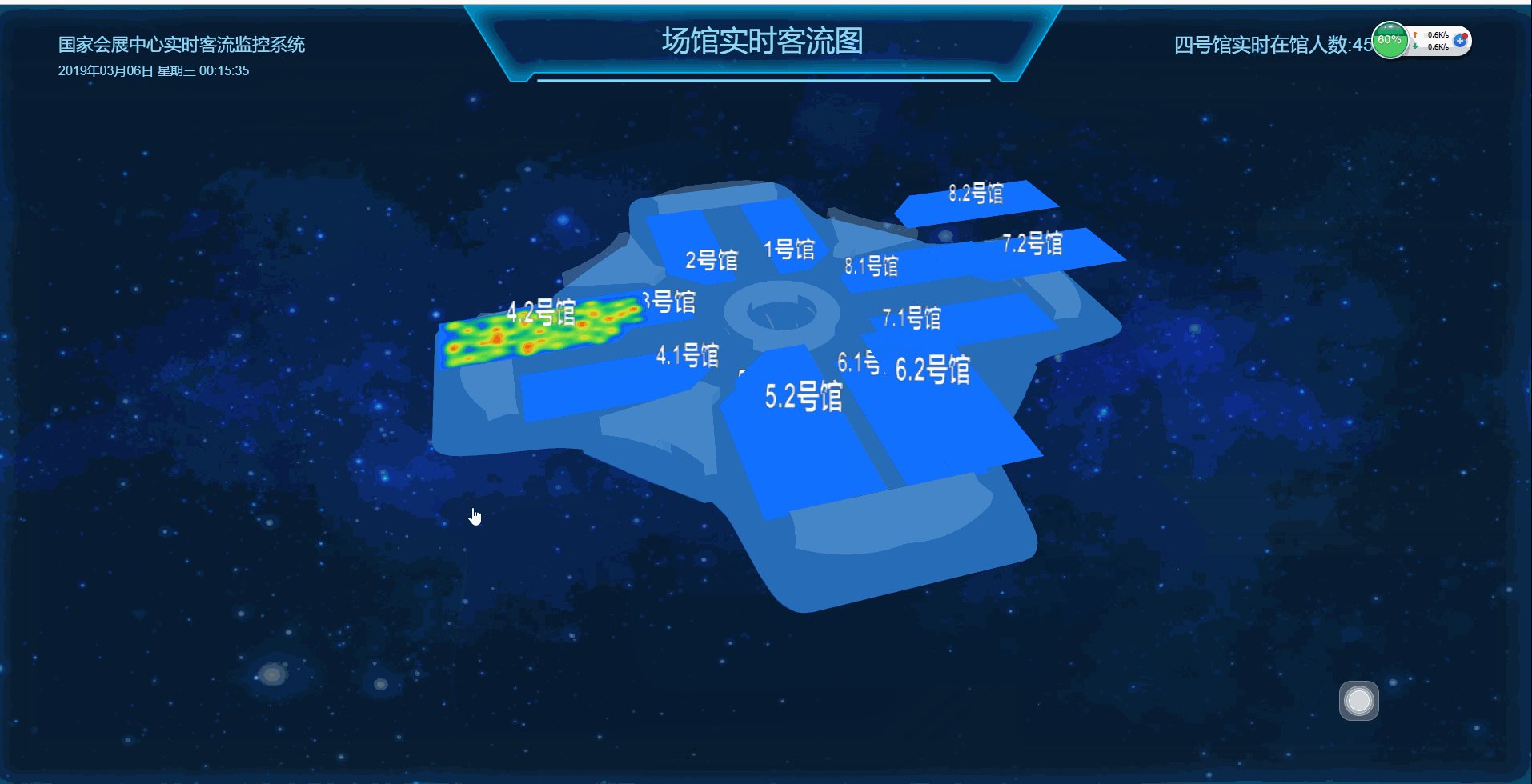
c、点击全屏,全屏展示总然模型,双击单个场馆模型,进入单个场馆模型详细展示区

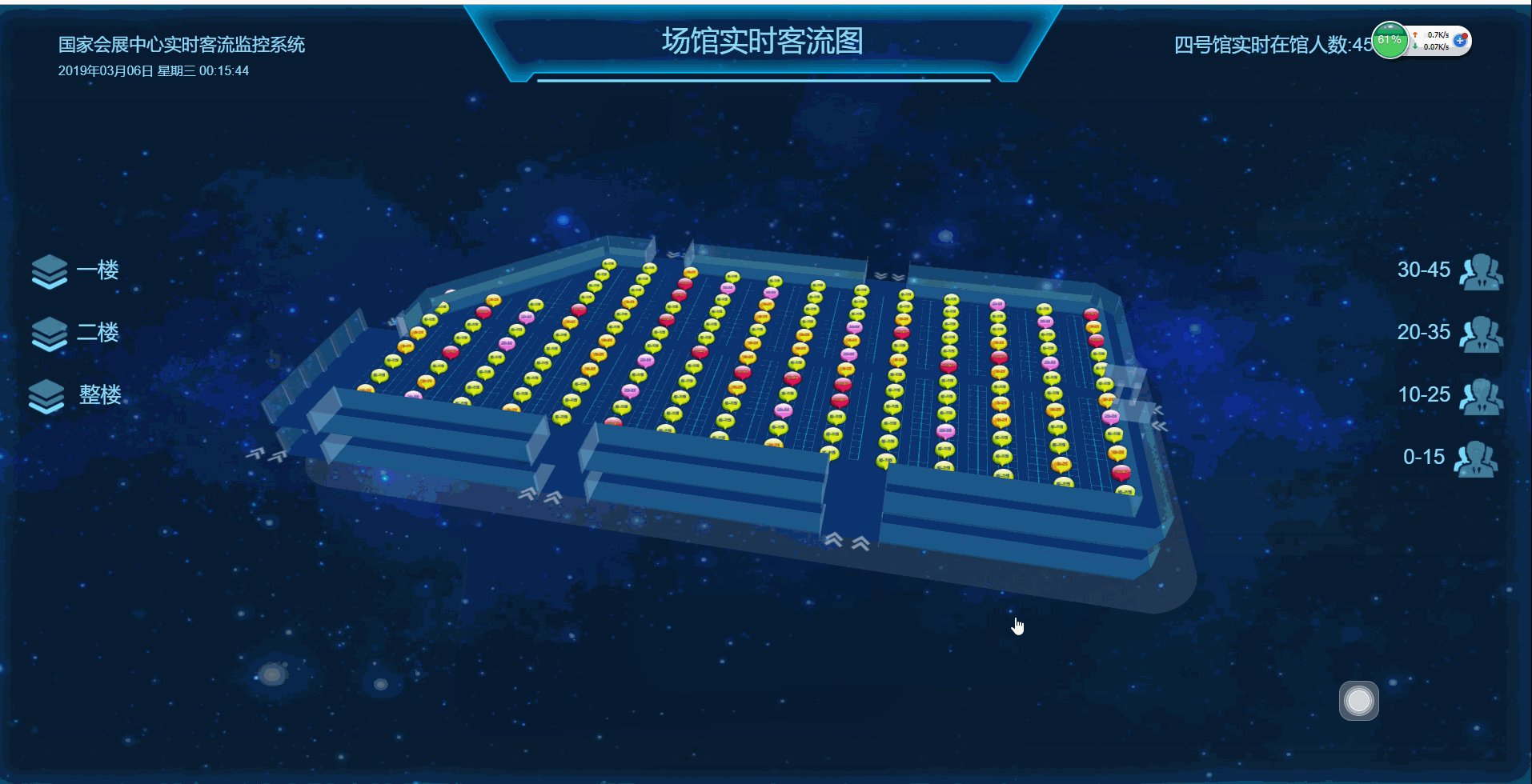
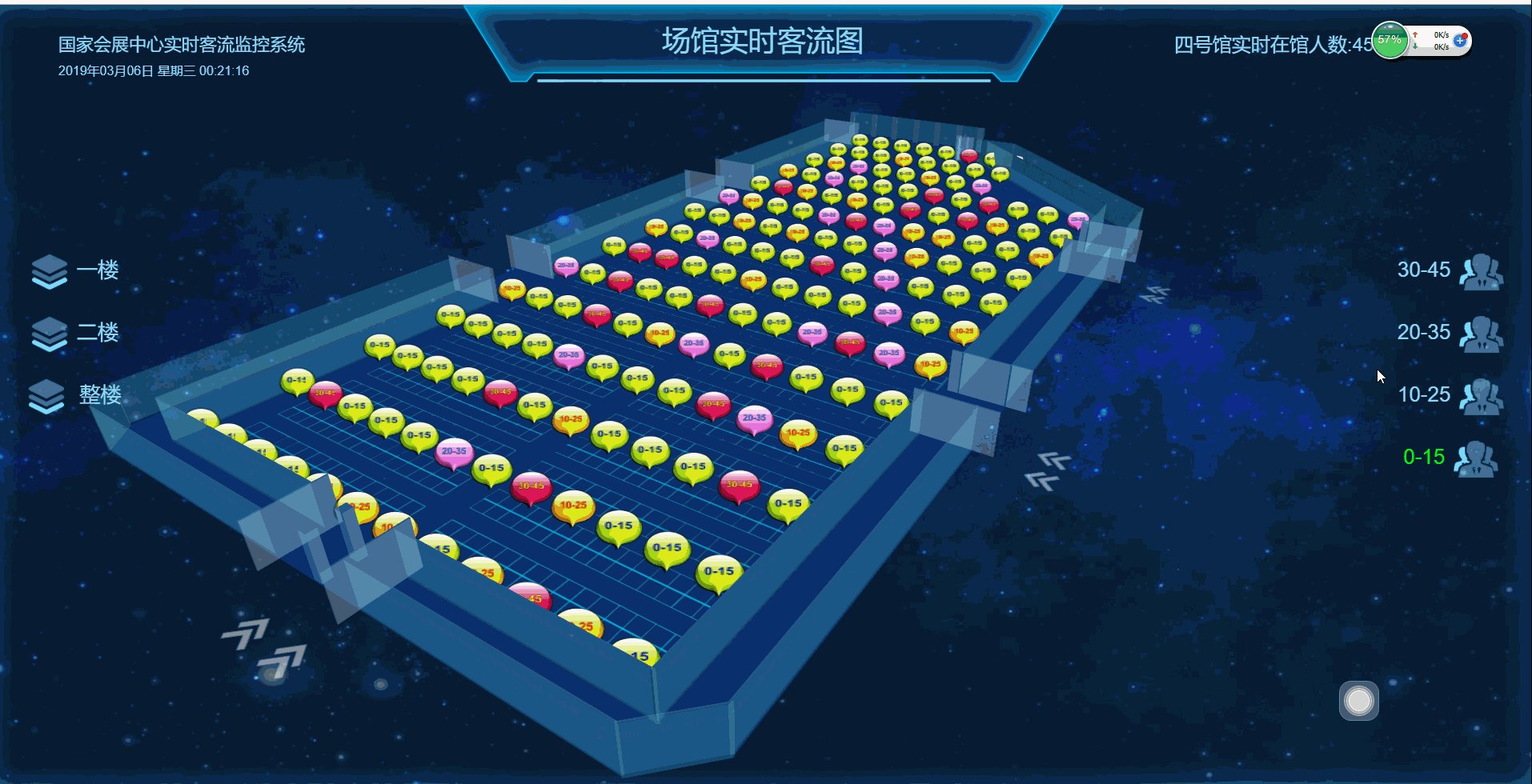
d、点击楼层选择,分解楼层,显示楼层内的实时客流分布情况

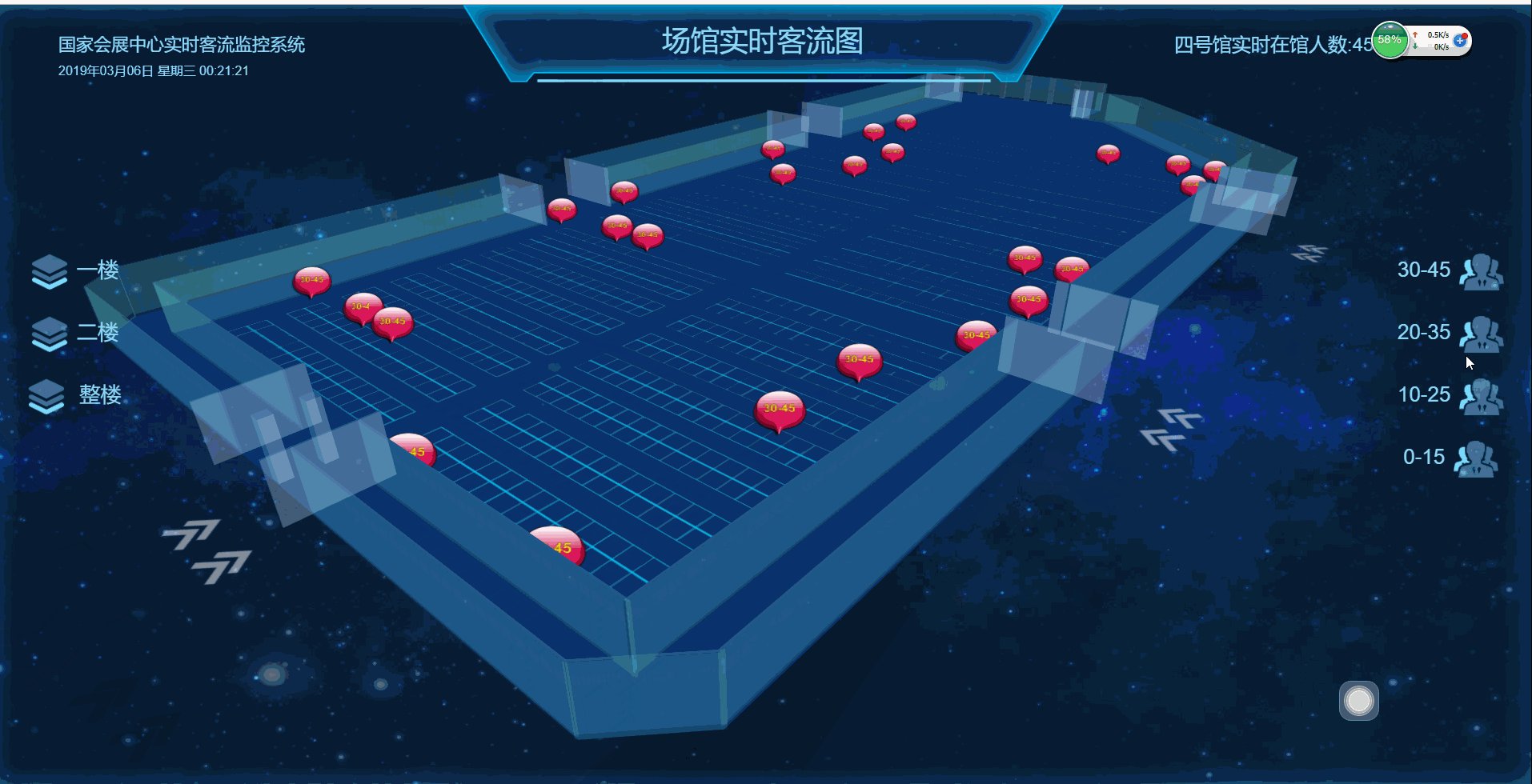
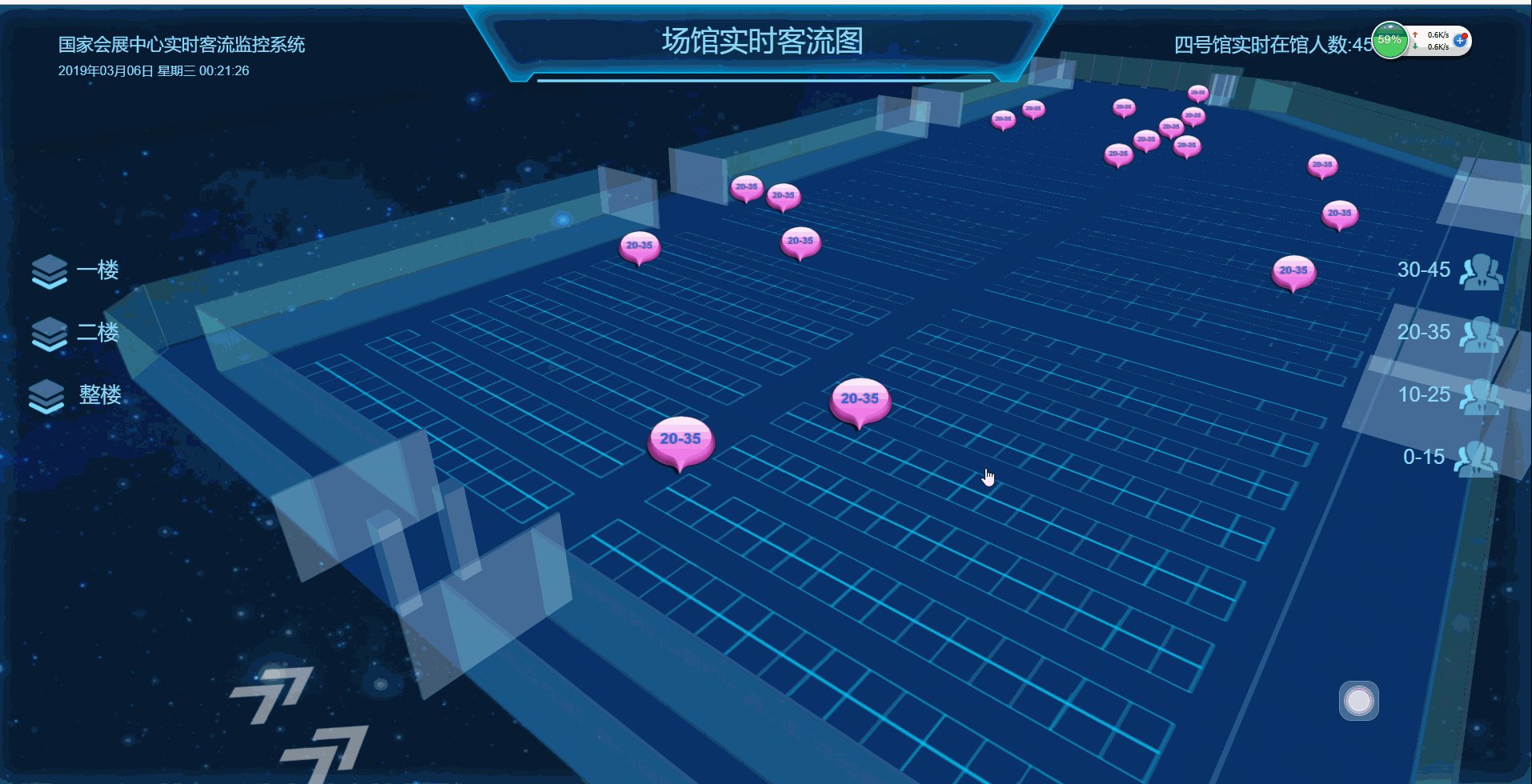
e、点击客流范围选择,筛选出范围内的客流区域,有效导航引导客流分布,以及查看热点分布

重要代码实现
一、模型代码,用js代码实现模型,而非导入模型文件,有效控制文件大小,提示加载渲染速度

[{ "show": true, "uuid": "", "name": "m4_base", "objType": "ExtrudeGeometry", "position": { "x": -3479.388, "y": -1010, "z": -331.275 }, "style": { "skinColor": 14283263, "side": 0, "materialType": "lambert", "opacity": 0.1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": -10, "y": 0, "type": "nomal" }, { "x": -10, "y": 1150, "type": "nomal" }, { "x": -10, "y": 1150, "type": "bezier3" }, { "x": 100, "y": 1980, "type": "bezier3" }, { "x": 1200, "y": 1960, "type": "bezier3" }, { "x": 4260, "y": 1960, "type": "nomal" }, { "x": 4260, "y": 1960, "type": "bezier3" }, { "x": 4950, "y": 1960, "type": "bezier3" }, { "x": 5250, "y": 1700, "type": "bezier3" }, { "x": 6470, "y": 500, "type": "nomal" }, { "x": 6470, "y": 500, "type": "bezier3" }, { "x": 6550, "y": 400, "type": "bezier3" }, { "x": 6550, "y": 300, "type": "bezier3" }, { "x": 6550, "y": -1150, "type": "nomal" }, { "x": 6550, "y": -1150, "type": "bezier3" }, { "x": 6480, "y": -1550, "type": "bezier3" }, { "x": 6100, "y": -1520, "type": "bezier3" }, { "x": 320, "y": -1520, "type": "nomal" }, { "x": 320, "y": -1520, "type": "bezier3" }, { "x": 50, "y": -1450, "type": "bezier3" }, { "x": -10, "y": -1150, "type": "bezier3" }, { "x": -10, "y": -1150, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 1, "curveSegments": 16, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1", "objType": "GroupObj", "scale": { "x": 1, "y": 1, "z": 1 }, "position": { "x": 0, "y": -1000, "z": 0 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "childrens": [{ "show": true, "uuid": "", "name": "m4_floor_1OBJCREN0", "objType": "DirectionalLight", "shadowCameraNear": 1, "shadowCameraFar": 5000, "shadowCameraLeft": -500, "shadowCameraRight": 500, "shadowCameraTop": 500, "shadowCameraBottom": -500, "shadowMapWidth": 1024, "shadowMapHeight": 1024, "distance": 5000, "targetName": "floor", "intensity": 1, "color": 5592405, "castShadow": true, "position": { "x": 100, "y": 1662.18, "z": 100 }, "showSortNub": 6, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "shadowCameraFov": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN1", "objType": "ExtrudeGeometry", "position": { "x": -3195.41, "y": 0, "z": 0 }, "style": { "skinColor": 668528, "opacity": 0.9 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 0, "y": 1170, "type": "nomal" }, { "x": 188, "y": 1358, "type": "nomal" }, { "x": 4758, "y": 1358, "type": "nomal" }, { "x": 6010, "y": 110, "type": "nomal" }, { "x": 6010, "y": -290, "type": "nomal" }, { "x": 6420, "y": -290, "type": "nomal" }, { "x": 6420, "y": -1600, "type": "nomal" }, { "x": 125, "y": -1600, "type": "nomal" }, { "x": 0, "y": -1480, "type": "nomal" }, { "x": 0, "y": 0, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 1, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN2", "objType": "cube2", "length": 40, "width": 40, "height": 200, "x": -3051.193, "y": 100, "z": -91.682, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_behind": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_left": { "skinColor": 13233151, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 13233151, "side": 1, "opacity": 0.3 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN3", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": 1960.245, "y": 100, "z": -1604.769, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN4", "objType": "cube2", "length": 1050, "width": 6, "height": 200, "x": -3196.004, "y": 100, "z": 643.95, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 13, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 13, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 1.5707963267948966 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN5", "objType": "cube2", "length": 1650, "width": 6, "height": 200, "x": -2182.602, "y": 100, "z": 1354.415, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN6", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -120.012, "y": 100, "z": 1354.415, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN7", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -125.017, "y": 100, "z": -1604.769, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN8", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -120.012, "y": 100, "z": 1144.523, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN9", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -125.017, "y": 100, "z": -1321.688, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN10", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": 1960.245, "y": 100, "z": -1318.679, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }

[{ "show": true, "uuid": "", "name": "m1_floor1_6", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 0, "z": 0 }, "style": { "skinColor": 2322370, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 32, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_5", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 10, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_3", "objType": "ExtrudeGeometry", "position": { "x": 2900, "y": 0, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_4", "objType": "ExtrudeGeometry", "position": { "x": 2900, "y": 10, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_7", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 0, "z": -2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_8", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 10, "z": -2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -3.141592653589793 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_6_copy", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 0, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 32, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_1", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 0, "z": 2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -3.141592653589793 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_2", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 10, "z": 2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }]
二、界面搭建代码

<!DOCTYPE html>
<html style="padding:0px;margin:0px;">
<head>
<title></title>
<meta charset="utf-8" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/bootstrap.css" rel="stylesheet" />
<link href="../css/index.css" rel="stylesheet" />
<script src="../js/jquery-2.2.2.js"></script>
<script src="../plugs/layer/layer.js"></script>
<script src="../plugs/layer/laydate/laydate.js"></script>
<script src="../js/commonFunction.js"></script>
<script src="../js/index.js"></script>
<script src="../js/WebSocket.js"></script>
<script src="../js/index_static.js"></script>
<script src="../js/cacheData.js"></script>
<script src="../js/serverAPI.js"></script>
<script src="../plugs/echarts.min.js"></script>
</head>
<body id="bodyPage" style="padding:0px;margin:0px;" class="indexbody">
<!---主页---------------------->
<div id="indexMainPage">
<div id="mainHeadDiv">
<table>
<tr id="mainHeadDiv_thead1">
<td id="mainHeadDiv_thead1_td_1">国家会展中心实时客流监控系统</td>
<td id="mainHeadDiv_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv_thead1_td_3">0000年00月00日 星期日 00:00:00</td>
</tr>
</table>
</div>
<div id="topTitle">
<table>
<tr>
<td id="topTitle_td1">场馆当前人数</td>
<td id="topTitle_td2">
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
</td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts">
<div id="divFullScreenBtn">
全屏
</div>
<div id="leftMainDiv_ztts_bottom_staticDiv">
<table style="width:100%;height:100%;">
<tr>
<td id="leftMainDiv_ztts_bottom_staticDiv_btns">
<button>昨天</button>
<button>今日</button>
<button>全部</button>
</td>
<td id="leftMainDiv_ztts_bottom_staticDiv_content1"></td>
<td id="leftMainDiv_ztts_bottom_staticDiv_split"></td>
<td id="leftMainDiv_ztts_bottom_staticDiv_content2"></td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts_rightTop_staticDiv">
<table id="leftMainDiv_ztts_rightTop_staticDivTable" style="width:90%;">
<tr>
<td style="width:50%" id="td_pnub_1"><font >1H</font>:<font>0</font>人</td>
<td id="td_pnub_6_1"><font>6.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_2"><font>2H</font>:<font>0</font>人</td>
<td id="td_pnub_6_2"><font>6.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_3"><font >3H</font>:<font>0</font>人</td>
<td id="td_pnub_7_1"><font >7.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_4_1"><font >4.1H</font>:<font>0</font>人</td>
<td id="td_pnub_7_2"><font>7.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_4_2"><font >4.2H</font>:<font>0</font>人</td>
<td id="td_pnub_8_1"><font >8.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_5_1"><font >5.1H</font>:<font>0</font>人</td>
<td id="td_pnub_8_2"><font>8.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_5_2"><font >5.2H</font>:<font>0</font>人</td>
<td></td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts_rightBottom_staticDiv">
<div id="leftMainDiv_ztts_rightBottom_staticDivContent">
</div>
</div>
<div id="leftMainDiv_ztts_msg">
<font id="leftMainDiv_ztts_msg_font1">
场馆当前正常
</font>
<br />
<font id="leftMainDiv_ztts_msg_font2">点击查看详情</font>
</div>
</div>
<div id="rightMainDiv">
<div id="rightMainDiv_ssklsh">
<div id="rightMainDiv_ssklshContent">
</div>
</div>
<div id="rightMainDiv_klsjfx">
<div id="rightMainDiv_klsjfxContent">
<table style="width:100%;height:100%;">
<tr>
<td style="width:70%;height:50%;">
<div id="rightMainDiv_klsjfxContent_1">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_1_title">来源</td>
<td id="rightMainDiv_klsjfxContent_1_chart"></td>
</tr>
</table>
</div>
</td>
<td rowspan="2">
<div id="rightMainDiv_klsjfxContent_2">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_2_title">性别</td>
</tr>
<tr>
<td id="rightMainDiv_klsjfxContent_2_chart"></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td><div id="rightMainDiv_klsjfxContent_3">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_3_title">年龄</td>
<td id="rightMainDiv_klsjfxContent_3_chart"></td>
</tr>
</table>
</div></td>
</tr>
</table>
</div>
</div>
</div>
</div>
<!---主页结束---------------------->
<iframe id="iframe_3d" src="3DModels.html">
</iframe>
<!---楼层---------------------->
<div id="indexFloorPage" style="display:none;">
<div id="mainHeadDiv2">
<table>
<tr id="mainHeadDiv2_thead1">
<td id="mainHeadDiv2_thead1_td_1">
国家会展中心实时客流监控系统</br>
<font id="mainHeadDiv2_thead1_td_font">0000年00月00日 星期日 00:00:00</font>
</td>
<td id="mainHeadDiv2_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv2_thead1_td_3">四号馆实时在馆人数:4555</td>
</tr>
</table>
</div>
<div id="btn_left">
<div class="btn_floor" id="btn_floor1">
<img src="../img/pageImg/floorbtn.png" /><font>一楼</font>
</div>
<div class="btn_floor" id="btn_floor2">
<img src="../img/pageImg/floorbtn.png" /><font>二楼</font>
</div>
<div class="btn_floor" id="btn_floorAll">
<img src="../img/pageImg/floorbtn.png" /> <font>整楼</font>
</div>
</div>
<div id="btn_right">
<div class="btn_people" id="btn_p30">
<font>30-45</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p20">
<font>20-35</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p10">
<font>10-25</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p0">
<font>0-15</font><img src="../img/pageImg/floorPeople.png" />
</div>
</div>
</div>
<!---楼层结束---------------------->
<!---统计详情---------------------->
<div id="indexStaticPage" style="display:none;">
<div id="mainHeadDiv3">
<table>
<tr id="mainHeadDiv3_thead1">
<td id="mainHeadDiv3_thead1_td_1">
国家会展中心实时客流监控系统</br>
<font id="mainHeadDiv3_thead1_td_font">0000年00月00日 星期日 00:00:00</font>
</td>
<td id="mainHeadDiv3_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv3_thead1_td_3">实时在馆总人数:4555</td>
</tr>
</table>
</div>
<div id="staticPageMain_content">
<div id="staticPage_topHalf">
<div id="staticWhereFromDiv">
<div id="staticWhereFromDivContent">
<div id="staticWhereFromDivContentTitle">
场馆来源地
</div>
<div id="staticWhereFromDivContentChart">
</div>
</div>
</div>
<div id="staticMainDiv">
<div id="staticMainDivContent">
<div id="staticMainDivContent_hitMap">
</div>
<div id="staticMainDivContent_hitMapBtn">
<div id="staticMainDivContent_hitMapBtnSpan"> </div>
<font id="staticMainDivContent_hitMapBtnfont">热力图</font>
</div>
</div>
</div>
<div id="staticAppDiv">
<div id="staticAppDivContent">
<div id="staticAppDivContentTitle">
APP排名
</div>
<div id="staticAppDivContentChart">
</div>
</div>
</div>
</div>
<div id="staticPage_bottomHalf">
<div id="staticAgeDiv">
<div id="staticAgeDivContent">
<div id="staticAgeDivContentTitle">
年龄分布
</div>
<div id="staticAgeDivContentChart">
</div>
</div>
</div>
<div id="staticRealPeopleDiv">
<div id="staticRealPeopleDivContent">
<div id="staticRealPeopleDivContentTitle">
4.1H实时客流趋势图
</div>
<div id="staticRealPeopleDivContentChart">
</div>
</div>
</div>
<div id="staticHistorySexDiv">
<div id="staticHistorySexDivContent">
<div id="staticHistorySexDivContentTitle">
男女比例
</div>
<div id="staticHistorySexDivContentChart">
</div>
</div>
</div>
</div>
</div>
</div>
<!---home键---------------------->
<div id="homeBtn">
</div>
<!---home END---------------------->
<!---统计结束---------------------->
<script>
$(function () {
indexPage = new IndexPage();
indexPage.initPageUI();
cacheData = new CacheData();
cacheData.init();
serverAPI = new ServerAPI();
serverAPI.startServer();
});
</script>
</body>
</html>
三、逻辑控制代码

1 function ModelBusiness() { } 2 ModelBusiness.prototype.init = function () { 3 var _this = this; 4 _this.currentShow = "mainModel"; 5 w3DShowObj.mouseMoveEvent = _this.mouseMoveEvent; 6 } 7 //双击事件 8 ModelBusiness.prototype.dbclickForeFunc = function (_obj, _face) { 9 var _this = this; 10 if (indexPage.currentShow != "main") { 11 12 if ("|m1_room_4_1|m1_room_4_2|m1_mark_4_1|m1_mark_4_2|m1_hitmap_b4_f2|m1_hitmap_b4_f1|".indexOf("|" + _obj.name + "|") >= 0) { 13 this.changeToDetailModel(function () { 14 indexPage.showLeftAndRightBottons(); 15 }); 16 } else { 17 console.log(_obj.name); 18 if (_obj.name.indexOf("m1_") >= 0) { 19 layer.msg("选中的场馆无对应模型"); 20 } 21 } 22 } else { 23 console.log(_obj.name); 24 indexPage.hideDetailBtn(); 25 //显示热力图 26 if (_obj.name.indexOf("m1_room_") >= 0 || _obj.name.indexOf("m1_mark_") >= 0) { 27 var buildbub = parseInt(_obj.name.split("_")[2]); 28 var floorNub = 0; 29 if (_obj.name.split("_")[3]) { 30 floorNub = parseInt(_obj.name.split("_")[3]); 31 } 32 //此处获取热力图数据 33 _this.gethitMapData(buildbub, floorNub, function (data) { 34 var postion = _this.hitMapToABPosition["h" + buildbub]; 35 var roomname = "m1_room_" + buildbub + "_" + floorNub; 36 if (floorNub == 0) { 37 roomname = "m1_room_" + buildbub; 38 } 39 var room = w3DShowObj.commonFunc.findObject(roomname); 40 var position = {}; 41 position.x = room.position.x + postion.x; 42 position.y = room.position.y + postion.y+10; 43 position.z = room.position.z + postion.z; 44 var pageposition = indexPage.getMSGPositionToIframe(); 45 var p = new THREE.Vector3(pageposition.x, pageposition.y, -1).unproject(w3DShowObj.camera) 46 _this.addLinkLine(position, p); 47 indexPage.showDetailBtn(); 48 _this.setHeatMap(buildbub, floorNub, data, function (hitmapobj) { 49 hitmapobj.visible = true; 50 indexPage.setbackground(hitmapobj.canvas, buildbub, floorNub); 51 }); 52 }); 53 } else if (_obj.name.indexOf("m1_hitmap_") >= 0){ 54 _obj.visible = false; 55 } 56 } 57 return false; 58 } 59 //切换到模型场景 60 ModelBusiness.prototype.changeToDetailModel = function (suncFunc) { 61 var _this = this; 62 _this.currentShow = "m4"; 63 //闪动 64 var flashnames = ["m1_room_4_1", "m1_room_4_2", "m1_mark_4_1", "m1_mark_4_2"]; 65 w3DShowObj.commonFunc.flashObjsByName(flashnames, "flashFloor", 0x00ffff, 10, 200); 66 //渐变消失 67 setTimeout(function () { 68 var mainmodels = _this.getMainModels(); 69 var showmodels = []; 70 var needVModels = []; 71 $.each(mainmodels, function (_index, _obj) { 72 console.log(flashnames.indexOf(_obj.name)); 73 if (flashnames.indexOf(_obj.name) < 0) { 74 needVModels.push(_obj); 75 } else { 76 showmodels.push(_obj); 77 } 78 }); 79 _this.vModels(needVModels, function () {//虚化主场景其它 80 _this.hideModels(needVModels, function () {//隐藏主场景其它 81 _this.vModels(showmodels, function () {//虚化主场景其它 82 _this.hideModels(showmodels, function () {//隐藏主场景其它 83 w3DShowObj.commonFunc.changeCameraPosition( { x: -1348.8785043951725, y: 3454.620429471695, z: -5559.115429190126 }, { x: -348.1110525967623, y: -733.5693407220991, z: -512.3146780764563 }, 20, function () { 84 var floorModels = _this.getFloorModels("m4_"); 85 86 }); 87 }); 88 }); 89 90 }); 91 }); 92 93 }); 94 }); 95 }, 2000); 96 } 97 98 99 //却换到主模型场景 100 ModelBusiness.prototype.changeToMainModel = function (suncFunc) { 101 var _this = this; 102 if (_this.currentShow == "mainModel") { return; } 103 //渐变消失 104 this.deleteMarks("m4_mark_"); 105 var mainmodels = _this.getFloorModels("m4_"); 106 var showmodels = []; 107 var needVModels = []; 108 $.each(mainmodels, function (_index, _obj) { 109 needVModels.push(_obj); 110 }); 111 _this.vModels(needVModels, function () {//虚化场景 112 _this.hideModels(needVModels, function () {//隐藏场景 113 w3DShowObj.commonFunc.changeCameraPosition({ x: -922.1363992414555, y: 8950.677755024317, z: 1045.3150882408095 }, { x: -922.1292538636429, y: 170.32798224199792, ainModels(); 114 _this.showModels(_Models, function () { 115 _this.eModels(_Models, function () { 116 if (suncFunc) { 117 suncFunc(); 118 } 119 }); 120 }); 121 }); 122 }); 123 }); 124 125 _this.currentShow = "mainModel"; 126 } 127 128 ModelBusiness.prototype.f1 = null; 129 ModelBusiness.prototype.f2 = null; 130 ModelBusiness.prototype.f0 = null; 131 ModelBusiness.prototype.currentShowFloor = 0; 132 ModelBusiness.prototype.currentShowFloorState = 0; 133 //显示楼层 134 ModelBuw3DShowObj.commonFunc.findObject("m4_floor_1"); 135 } 136 if (!_this.f2) { 137 _this.f2 = w3DShowObj.commonFunc.findObject("m4_floor_2"); 138 } 139 if (!_this.f0) { 140 _this.f0 = w3DShowObj.commonFunc.findObject("m4_base"); 141 } 142 var floor1 = _this.f1; 143 var floor2 = _this.f2; 144 ; 145 floor2.visible = true; 146 _this.currentShowFloorState = 0; 147 _this.currentShowFloor = 0; 148 setTimeout(function () { 149 _this.showMarks(0,"all"); 150 }, 100); 151 } else if (nub == 1) { 152 if (_this.currentShowFloor == 0) { 153 var oldy = floor2.position.y; 154 var intervalIndex2 = setInterval(function () { floor2.position.y += 100 }, 20); 155 setTimeout(function () { 156 clearInterval(intervalIndex2); 157 floor2.visible = false; 158 floor2.position.y = oldy; 159 _this.currentShowFloor = 1; 160 _this.currentShowFloorState = 0; 161 162 setTimeout(function () { 163 _this.showMarks(1, "all"); 164 }, 100); 165 }, 2000); 166 } else if (_this.currentShowFloor == 2) { 167 floor1.visible = true; 168 floor0.visible = true; 169 var oldy = floor2.position.y; 170 var intervalIndex2 = setInterval(function () { floor2.position.y += 100 }, 20); 171 setTimeout(function () { 172 clearInterval(intervalIndex2); 173 floor2.visible = false; 174 wFloorState = 0; 175 setTimeout(function () { 176 _this.showMarks(1, "all"); 177 }, 100); 178 }, 2000); 179 } else { 180 _this.currentShowFloorState = 0; 181 setTimeout(function () { 182 _this.showMarks(1, "all"); 183 }, 100); 184 } 185 //m4_floor_1 186 } else if (nub == 2) { 187 if (_this.currentShowFloor == 0) { 188 var old1y = floor1.position.y; 189 var old0y = floor0.position.y; 190 var intervalIndex2 = setInterval(function () { floor1.position.y -= 100; floor0.position.y -= 100; }, 20); 191 setTimeout(function () { 192 clearInterval(intervalIndex2); 193 floor1.visible = false; 194 floor1.position.y = old1y; 195 floor0.visible = false; 196 floor0.position.y = old0y; 197 _this.currentShowFloor =2; 198 _this.currentShowFloorState = 0; 199 setTimeout(function () { 200 _this.showMarks(2, "all"); 201 }, 100); 202 }, 2000); 203 } else if (_this.currentShowFloor == 1){ 204 floor2.visible = true; 205 var old1y = floor1.position.y; 206 var old0y = floor0.position.y; 207 var intervalIndex2 = setInterval(function () { floor1.position.y -= 100; floor0.position.y -= 100; }, 20); 208 setTimeout(function () { 209 clearInterval(intervalIndex2); 210 floor1.visible = false; 211 floor1.position.y = old1y; 212 floor0.visible = false; 213 floor0.position.y = old0y; 214 _this.currentShowFloor = 2; 215 _this.currentShowFloorState = 0; 216 setTimeout(function () { 217 _this.showMarks(2, "all"); 218 }, 100); 219 }, 2000); 220 }else { 221 _this.currentShowFloorState = 0; 222 setTimeout(function () { 223 _this.showMarks(2, "all"); 224 }, 100); 225 } 226 } 227 }, 2000); 228 } 229 ModelBusiness.prototype.showMarks = function (floornub, markType) { 230 var _this = this; 231 if (this.markNames && this.markNames.length > 0) { 232 $.each(w3DShowObj.scene.children, function (_index, _obj) { 233 (function (_obj) { 234 if (_this.markNames.indexOf(_obj.name) >= 0) { 235 setTimeout(function () { 236 var modeobj (modeobj); 237 }, 50); 238 } 239 })(_obj); 240 241 }); 242 //$.each(_this.markNames, function (_index, _obj) { 243 // (function (_obj) { 244 // setTimeout(function () { 245 // var modeobj = w3DShowObj.commonFunc.findObject(_obj); 246 // if (modeobj) { 247 // modeobj.visible = false; 248 // } 249 // w3DShowObj.destoryObj(modeobj); 250 // }, 1000 * Math.random()); 251 // })(_obj); 252 //}); 253 } 254 this.markNames = []; 255 var datas1 = this.getMarkData(1); 256 var datas2 = this.getMarkData(2); 257 258 var needfloorData = []; 259 if (floornub == 0) { 260 needfloorData = datas1.concat(datas2); 261 } else if (floornub == 1) { 262 needfloorData = datas1; 263 } else if (floornub == 2) { 264 needfloorData = datas2; 265 } 266 console.log(); 267 var needShowData = []; 268 switch (markType) { 269 case "0": 270 needShowData.push(_obj); 271 } 272 }); 273 break; 274 case "10": 275 $.each(needfloorData, function (_index, _obj) { 276 if (_obj.value == 3 || _obj.value == 4) { 277 _obj.markType = "10"; 278 needShowData.push(_obj); 279 } 280 }); 281 break; 282 case "20": 283 $.each(needfloorData, function (_index, _obj) { 284 if (_obj.value ==5) { 285 _obj.markType = "20"; 286 needShowData.push(_obj); 287 } 288 }); 289 break; 290 case "30": 291 $.each(needfloorData, function (_index, _obj) { 292 if (_obj.value == 6) { 293 _obj.markType = "30"; 294 needShowData.push(_obj); 295 } 296 }); 297 break; 298 case "all": 299 $.each(needfloorData, function (_index, _obj) { 300 if (_obj.value == 0 || _obj.value == 1 || _obj.value == 2) { 301 _obj.markType = "0"; 302 } 303 if (_obj.value == 3 || _obj.value == 4) { 304 _obj.markType = "10"; 305 } 306 if (_obj.value == 5) { 307 _obj.markType = "20"; 308 } 309 if (_obj.value == 6) { 310 _obj.markType = "30"; 311 } 312 needShowData.push(_obj); 313 }); 314 break; 315 } 316 317 $.each(needShowData, function (__index, __obj) { 318 (function (_index, _obj) { 319 setTimeout(function () { 320 _this.addMark 321 }, 1000 * Math.random()); 322 323 })(__index, __obj); 324 }); 325 } 326 //删除标志 327 ModelBusiness.prototype.deleteMarks = function (filterStr) {//"m4_mark_" 328 setTimeout(function () { 329 $.each(w3DShowObj.scene.children, function (_index, _obj) { 330 if (_obj && _obj.name && _obj.name.indexOf(filterStr) >= 0) { 331 console.log(_obj.name); 332 if (_obj) { 333 _obj.visible = false; 334 335 w3DShowObj.destoryObj(_obj); 336 } 337 } 338 }); 339 }, 500) 340 } 341 342 ModelBusiness.prototype.getMarkData = function (floornub) { 343 var datas = []; 344 //模拟数据 345 for (i = -1200; i <= 1100; i +=200) { 346 for (j = -2960; j <= 2750; j += 400) { 347 if (j < 1800 || i <400) { 348 datas.push({ 349 x:j, 350 y:floornub == 1 ? -900 : -600, 351 z:i, 352 value: Math.floor(Math.random() * 10 %7) 353 }); 354 } 355 } 356 } 357 return datas; 358 } 359 //显示人数密度 360 ModelBusiness.prototype.showPNubs = function (nub) {//0 10 20 30 361 this.showMarks(this.currentShowFloor, nub + ""); 362 } 363 //获取整体模型的所有对象 364 ModelBusiness.prototype.CacheDataMainModels = []; 365 ModelBusiness.prototype.getMainModels = function () { 366 var _this = this; 367 var models = []; 368 if (_this.CacheDataMainModels.length > 0) { 369 models= _this.C ); 370 } 371 }); 372 _this.CacheDataMainModels = models; 373 } 374 return models; 375 } 376 ModelBusiness.prototype.CacheFloorModels = {}; 377 ModelBusiness.prototype.getFloorModels = function (floorName) { 378 var _this = this; 379 var models = []; 380 if (_this.CacheFloorModels[floorName]) { 381 models = _this.CacheFloorModels[floorName]; 382 } else { 383 $.each(w3DShowObj.scene.children, function (_index, _obj) { 384 if (_obj.name.indexOf(floorName) >= 0) { 385 models.push(_obj); 386 } 387 }); 388 _this.CacheFloorModels[floorName] = models; 389 } 390 return models; 391 } 392 ModelBusiness.prototype.intoFloor = function () { 393 } 394 /* 395 ///////通用方法/////////////////////////////////////////////////////////// 396 */ 397 //虚化场景 398 ModelBusiness.prototype.vModels = function (models, sucFunc) { 399 var _this = this; 400 if (models) { 401 w3DShowObj.commonFunc.changeObjsOpacity(models, 1, 0.05, 1000, function () { 402 if (sucFunc) { 403 sucFunc(); 404 } 405 }); 406 } 407 408 } 409 //实体场景 410 ModelBusiness.prototype.eModels = function (models, sucFunc) { 411 var _this = this; 412 if (models) { 413 $.each(models, function (_index, _obj) { 414 _obj.visible = true; 415 }); 416 w3DShowObj.commonFunc.changeObjsOpacity(models, 0.05, 1, 1000, function () { 417 if (sucFunc) { 418 sucFunc(); 419 } 420 }); 421 } 422 } 423 //隐藏模型 424 ModelBusiness.prototype.hideModels = function (models, sucFunc) { 425 setTimeout(function () { 426 $.each(models, function (_index, _obj) { 427 _obj.visible = false; 428 }); 429 if (sucFunc) { 430 sucFunc(); 431 } 432 }, 50); 433 } 434 //显示模型 435 ModelBusiness.prototype.showModels = function (models, sucFunc) { 436 setTimeout(function () { 437 $.each(models, function (_index, _obj) { 438 _obj.visible = true; 439 }); 440 if (sucFunc) { 441 sucFunc(); 442 } 443 }, 50); 444 } 445 446 //add 447 ModelBusiness.prototype.setHeatMap = function (buildnub, floor, value,suncfunc) { 448 var hitMap = null; 449 if (buildnub == 0) {//场馆模型添加热力图 450 if (floor = 1) { 451 if (!this.hiteMapObj["m4_hitmap_f" + floor]) { 452 this.createHeatMapModels("m4_hitmap_f" + floor, { x: 0, y: -680, z: 0 },{x:10,y:10,z:1}) 453 } 454 hitMap = this.hiteMapObj["m4_hitmap_f" + floor]; 455 } else { 456 if (!this.hiteMapObj["m4_hitmap_f" + floor]) { 457 this.createHeatMapModels("m4_hitmap_f" + floor, { x: 0, y: -980, z: 0 }, { x: 10, y: 10, z: 1 }) 458 } 459 hitMap = this.hiteMapObj["m4_hitmap_f" + floor]; 460 } 461 } else { 462 var postion = this.hitMapToABPosition["h" + buildnub]; 463 var roomname = "m1_room_" + buildnub + "_" + floor; 464 if (floor == 0) { 465 roomname = "m1_room_" + buildnub ; 466 } 467 if (!this.hiteMapObj["m1_hitmap_b" + buildnub+"_f" + floor]) { 468 this.createHeatMapModels("m1_hitmap_b" + buildnub + "_f" + floor, { x: 0, y: -980, z: 0 }, { x: 2.5, y:2, z: 1 }) 469 } 470 hitMap.rotation.z = postion.ty / 180 * Math.PI; 471 } 472 setTimeout(function () { 473 console.log(value); 474 hitMap.freshData(value); 475 if (suncfunc) { 476 suncfunc(hitMap); 477 } 478 }, 100); 479 480 } 481 //位置对应关系 482 ModelBusiness.prototype.hitMapToABPosition = { 483 h1: { 484 x: -745, 485 y: 5, 486 z: -295, 487 ty: 0 488 }, 489 h2: { 490 x: -745, 491 y: 5, 492 z: 295, 493 ty: 0 494 }, 495 h3: { 496 x: -295, 497 y: 5, 498 z: 745, 499 ty:90 500 }, 501 h4: { 502 x: 295, 503 y:5, 504 z:745, 505 ty:90 506 }, 507 h5: { 508 x: 745, 509 y: 5, 510 z: 295, 511 ty:180 512 }, 513 h6: { 514 x: 745, 515 y: 5, 516 z: -295, 517 ty: -90, 518 ty: 180 519 }, 520 h7: { 521 x: 295, 522 y: 5, 523 z: -745, 524 ty:-90 525 }, 526 h8: { 527 x: -295, 528 y: 5, 529 z: -745, 530 ty: -90 531 } 532 } 533 ModelBusiness.prototype.hiteMapObj = {}; 534 //创建热力图 535 ModelBusiness.prototype.createHeatMapModels =function(name,postion,scale) { 536 var modeljson = { 537 show: true, 538 name: name, 539 showSortNub: 10000, 540 id: "", 541 objType: "CloudChart", 542 size: { x: 600, y: 300, z: 0 }, 543 position: postion, 544 scale: scale, 545 rotation: { x: -Math.PI / 2, y: 0, z: 0 }, 546 pictype: "rectangle", //arc圆 rectangle矩形 triangle三角形 547 side: 1, 548 opacity: 1, 549 maxValue: 45, 550 minValue: 0, 551 materialType: "basic", 552 panelColor: 0x00ffff, 553 background: { 554 color: 0xffffff, 555 size: { 556 x: 100, y: 100,//画布大小 557 r: 50,//圆半径 558 start: 0, 559 end: 360, 560 angle_r: 10, x1: 0, y1: 0, x2: 100, y2: 100, x3: 100, y3: 0 561 }, 562 imgurl: "", 563 type: "arc", //arc圆 rectangle矩形 triangle三角形 564 border: { 565 color: 0xff0000, 566 width: 1 567 } 568 }, 569 values: [ 570 { 571 value: 10, 572 x: 1, 573 y: 1 574 }, 575 { 576 value: 30, 577 x: 600, 578 y: 300 579 }, 580 ], 581 }; 582 this.hiteMapObj[name] = w3DShowObj.InitAddObject(modeljson); 583 } 584 //获取热力图数据 585 ModelBusiness.prototype.gethitMapData = function (buildnub, floor, sucFunc) { 586 var datas = []; 587 var maxvalue = 0; 588 //模拟数据 589 for (i =40; i <600; i +=40) { 590 for (j = 20; j <300; j += 20) { 591 var value = Math.floor(Math.random() * 40); 592 if (value > maxvalue) { 593 maxvalue = value; 594 } 595 if (i < 500 || j < 200) { 596 datas.push({ 597 x: i, 598 y: j, 599 value: value 600 }); 601 } 602 } 603 } 604 data = { 605 max: 45, 606 data: datas 607 } 608 if (sucFunc) { 609 sucFunc(data); 610 } 611 return data; 612 } 613 614 615 616 ModelBusiness.prototype.markNames = []; 617 //添加标记 618 ModelBusiness.prototype.addMark = function (markName, position, marktype) { 619 var bkimg = ""; 620 var markStr = ""; 621 var markcolor = { r: 255, g: 255, b: 255 }; 622 switch (marktype) { 623 case "0": 624 bkimg = "../../img/3dImg/qp1.png"; 625 markStr = "0-15"; 626 markcolor = { r: 0, g: 0, b: 255, "a": 1 }; 627 break; 628 case "10": 629 bkimg = "../../img/3dImg/qp2.png"; 630 markStr = "10-25"; 631 markcolor = { r: 255, g: 0, b: 0, "a": 1 }; 632 break; 633 case "20": 634 bkimg = "../../img/3dImg/qp3.png"; 635 markStr = "20-35"; 636 markcolor = { r: 0, g: 100, b: 255, "a": 1 }; 637 break; 638 case "30": 639 bkimg = "../../img/3dImg/qp4.png"; 640 markStr = "30-45"; 641 markcolor = { r: 255, g: 255, b: 0, "a": 1 }; 642 break; 643 } 644 var markjson = [{ "name": markName, "objType": "picIdentification", "size": { "x": 160, "y": 160 }, "position": position, "imgurl": bkimg, "showSortNub": 317, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "name": markName + "_nub", "objType": "makeTextSprite", "textColor": markcolor, "message": markStr, "fontsize": 180, "canvasWidth": 250, "canvasHeight": 250, "position": position, "showSortNub": 318, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }]; 645 this.markNames.push(markName); 646 this.markNames.push(markName + "_nub"); 647 w3DShowObj.commonFunc.loadModelsByJsons(markjson, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }); 648 } 649 650 //添加连线 651 ModelBusiness.prototype.addlinesNames = []; 652 653 ModelBusiness.prototype.addLinkLine = function (position, lineEndPosition) { 654 this.removeLinkLine(); 655 var timestrik = new Date().getTime(); 656 var jsons = [{ 657 "show": true, "uuid": "", "name": "m1_splinecurve_1_" + timestrik, "objType": "SplineCurve", "segments": 2, "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": 250, "z": 100 }, { 658 "x": lineEndPosition.x - position.x, "y": lineEndPosition.y - position.y, "z": lineEndPosition.z - position.z 659 }], "style": { "skinColor": 717311 }, "LineStyle": "LinePieces", "position": position, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "showSortNub": 59, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" 660 }, { "show": true, "uuid": "", "name": "m1_cube2_1_" + timestrik, "objType": "cube2", "length": 20, "width": 20, "height": 20, "x": position.x, "y": position.y, "z": position.z, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_behind": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_left": { "skinColor": 717311, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 717311, "side": 1, "opacity": 1 } } }, "showSortNub": 57, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_torus_1_" + timestrik, "objType": "torus", "style": { "skinColor": 717311, "opacity": 1 }, "segments": 16, "radialSegments": 2, "arc": 6.283185307179586, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "radius": 40, "tuberadius": 5, "showSortNub": 54, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "phiLength": 6.283185307179586, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_torus_2_" + timestrik, "objType": "torus", "style": { "skinColor": 717311, "opacity": 1 }, "segments": 16, "radialSegments": 2, "arc": 6.283185307179586, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "radius": 80, "tuberadius": 5, "showSortNub": 54, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "phiLength": 6.283185307179586, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m3_torus_3_" + timestrik, "objType": "torus", "style": { "skinColor": 717311, "opacity": 0.8 }, "segments": 16, "radialSegments": 2, "arc": 6.283185307179586, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "scale": { "x": 1, "y": 1, "z": 1 }, "position": position, "radius": 160, "tuberadius": 5, "showSortNub": 54, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "phiLength": 6.283185307179586, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }]; 661 w3DShowObj.commonFunc.loadModelsByJsons(jsons, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }); 662 this.addlinesNames = ["m1_splinecurve_1_" + timestrik, "m1_cube2_1_" + timestrik, "m1_torus_1_" + timestrik, "m1_torus_2_" + timestrik, "m3_torus_3_" + timestrik]; 663 } 664 665 ModelBusiness.prototype.removeLinkLine = function () { 666 var _this = this; 667 if (this.addlinesNames && this.addlinesNames.length && this.addlinesNames.length > 0) { 668 669 $.each(_this.addlinesNames, function (_index, _obj) { 670 _obj.visible = false; 671 w3DShowObj.destoryObjByName(_obj); 672 }); 673 this.addlinesNames = []; 674 } 675 } 676 //移动事件 677 ModelBusiness.prototype.mouseMoveEvent = function () { 678 console.log("移动事件"); 679 console.log(mousedown); 680 if (mousedown) { 681 console.log("移动事件2"); 682 683 modelBusiness.removeLinkLine(); 684 indexPage.hideDetailBtn(); 685 } 686 } 687 688 //ModelBusiness.prototype. 689 690 var modelBusiness = null; 691 var indexPage = null; 692 function getModelBusinessInstance() { 693 if (modelBusiness == null) { 694 modelBusiness = new ModelBusiness(); 695 modelBusiness.init(); 696 } 697 return modelBusiness; 698 } 699 //两秒后自动创建对象 700 setTimeout(function () { 701 getModelBusinessInstance() 702 if (parent) { 703 parent.modelBusiness = modelBusiness; 704 parent.w3DShowObj = w3DShowObj; 705 indexPage = parent.indexPage; 706 } 707 }, 2000);
四、接口对接代码
function ServerAPI() { //websocket接口 this.webSocketUrl = "ws://xxx/monitoring/plaWebSocket"; this.restFulUrl = "xxx"; } ServerAPI.prototype.startServer = function () { var _this = this; startWebsocket(_this.webSocketUrl); } ServerAPI.prototype.getData = function () { } /* * */ //获取获取所有场馆实时数据 ServerAPI.prototype.getAllRoomData = function (room,suncFunc, failFunc) { var _this = this; var dataurl = _this.restFulUrl + "headMap?room=" + room; httpGet(dataurl, function (rs) { if (rs) { suncFunc(rs.result); } }, function (err) { failFunc(err); }); } //获取场馆的预警值 /* http://118.24.33.58:8080/monitoring/pla/personNumWarn 参数:url?room={0} */ ServerAPI.prototype.getAlarmData = function (room, suncFunc, failFunc) { var _this = this; var dataurl = _this.restFulUrl + "personNumWarn?room=" + room; httpGet(dataurl, function (rs) { if (rs) { suncFunc(rs.result); } }, function (err) { failFunc(err); }); } /** * 历史人流量数据接口 */ /* 场馆来源地统计接口 */ /* 性别比例数据查询统计接口 */ /* APP排名统计接口 */ ServerAPI.prototype.getAppData = function (room, suncFunc, failFunc) { var _this = this; var dataurl = _this.restFulUrl + "personNumWarn?room=" + room; httpGet(dataurl, function (rs) { if (rs) { suncFunc(rs.result); } }, function (err) { failFunc(err); }); } /** 年龄分布接口 */ ServerAPI.prototype.getAgesData = function (room, starttime,suncFunc, failFunc) { var _this = this; var dataurl = _this.restFulUrl + "agesStatic?room=" + room + "&startTime=" + starttime; httpGet(dataurl, function (rs) { if (rs) { suncFunc(rs.result); } }, function (err) { failFunc(err); }); } var serverAPI = null;
技术交流邮箱 有不足之处,还望指正:
1203193731@qq.com
交流微信:

其它交流文章
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
如何用webgl(three.js)搭建一个3D库房-第一课




