Vue安装使用
一、安装NodeJS
https://nodejs.org/en/download/
下载对应的版本,进行安装
安装后可以执行命令node -v查看node版本,执行npm -v查看npm版本
二、在项目中引入
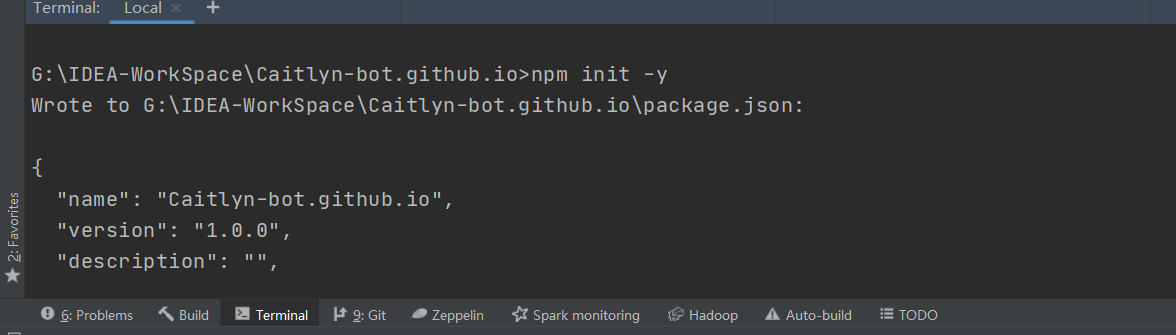
新建项目,在命令行中执行 npm init -y

执行后出现package.json文件

以管理员身份执行npm install vue --save
是在当前项目下安装Vue(局部)

在页面中实际使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{name}}</h2>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",//要渲染id为app的元素
data:{
name:"Vue初始化"
}
});
</script>
</body>
</html>
页面效果如下

推荐一个React开发的组件网站
https://ant.design/index-cn
Vue的组件网站
https://element.eleme.cn/#/zh-CN推荐
https://www.iviewui.com/
http://yuche.github.io/vue-strap/bootstrap的Vue版本



