style在html中的三种表现形式
1. 直接在标签style属性中编写
2. 在head头部中编写
3. 在文件中编写,然后用link导入
<link rel="stylesheet" href="路径">
选择器
1. id选择器 (#id)
2. class选择器(.class)
3. 标签选择器(div)
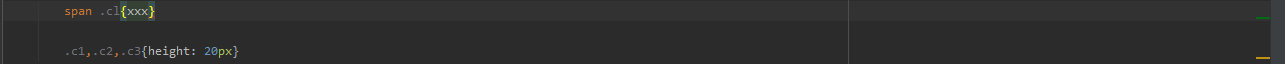
4. 层级选择器。(span div)
5. 组合选择器。即多个样式用同一个样式内容,用逗号分开

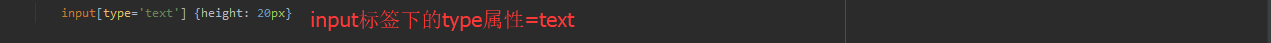
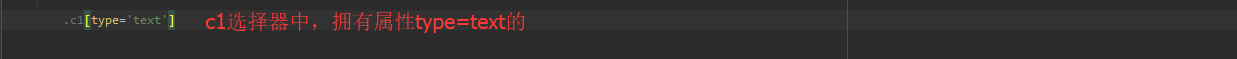
6. 属性选择器,属性用括号


css的优先级问题
一个标签里有多个的样式,而样式里如果拥有相同的样式,就会涉及到优先级的问题。解释器是从下往上寻找的,所以基于css的优先就近原则
css的常用选项
.c1{
text-align: center; //左右居中
line-height: 48px;
font-size: 16px;
font-weight: 900; //字体加粗
}
css之float:让标签漂起来。float:left/float:right
css之disaplay
display: none; # 让标签消息
display: inline; # 把块级标签变成行内标签;
display: block; # 把行内标签变成行内标签;
display: inline-block; # 同时具有块级标签与行内标签的属性;
注意: 行内标签,无法设置高度,宽度,padding,margin
css之margin(外边距)与padding(内边距)
距离外面的边框增加距离,例如:margin-top:50px,即距离顶部有50px。
css之position
position: fixed; /* 层叠 */
position: absolute; /* 绝对路径的层叠,一般与relate配合使用 */
css之overflow
作用:固定图片大小,或者图片出现滚动条
overflow:htdden
overflow:auto
css之hover
.c1:hover # 当鼠标触发此样式生效
css之background
background-repeat: no-repeat;
background-position-x: 29px;
background-position-y: 29px;
【完】


