jquery官网:https://jquery.com/
jquery参考网址:http://jquery.cuishifeng.cn/
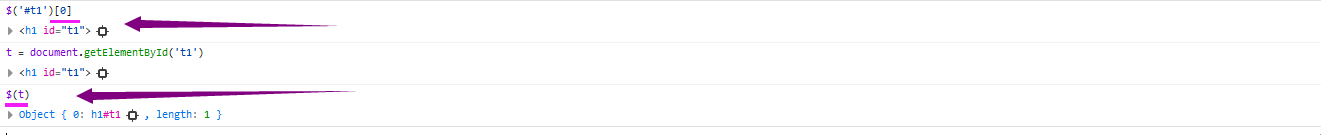
jquery就是基于Dom封装的,所以jquery与Dom之间是可以转换的
jq与dom之间的转换。jquery是一个列表,他的第0个元素就是dom的对象。dom的对象被$包括起来,就是jquery对象

通过jquery操作,同样的分为两个步骤。1,找到标签,2,操作。
直接查找标签。
1。 id选择器。
$('#id')
2。 class选择器
$('.classname')
3. 标签选择器
$('标签'),如a标签
4。 组合选择器
$('组合'),可以a标签,id,class
5. 层级选择器
$('#id class1') # 层级选择器属性间接查找的一种
间接查找
1. 子子孙孙下的所有标签
$('#id a'),即,id下的所有a标签。空格分开
2. 子类标签,孙类都不找
$('#id>a') >符号
3. 下个标签
$('#id+a') + 符号
4. 兄弟标签
$('#id~a') ~
找到标签后,我们还要进行筛选,具体的筛选器,参考:http://jquery.cuishifeng.cn/
first() # 筛选第一个,
last() # 最后一个
eq() # 等于=
查找筛选器
next()
prev()
parent()
children()
siblings()
find()
通过属性查找标签
$("[yeyu='123]") $('[yeyu]') $('input[type="text"]') # 通过input标签,属性type="text"的所有标签 操作属性:attr与removeAttr $('#id').attr('name') # 一个的时候是获取值。 $('#id').attr('name','values') # 两个是修改值 $('#id').removeAttr('name') # 删除属性name
操作属性: prop,prop是专用于checkbox与radio的。在jquery1和2版本中,attr当循环调用的时候会出现bug。所以用prop。用法与attr是一样的
注意:通过属性查找标签,值是多少,不关联。而attr是操作属性的值。
表单选择器,可以通过表单选择器,直接找到标签的内容
:input, # 比如我想找到input的标签: $(':input')
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
jquery的循环:echo(操作函数体);values=this。这里的this就循环的值

说明:each循环的时候,执行体必须是函数。而这个函数带参数,而这个参数则是循环体的索引,赋值给参数。
【完】


