javascript的主要的作用就是绑定事件了。下面我们来学习绑定事件的每一个简单的方法吧。
1. 定时器
setInterval('事件任务',间隔时间)
下面用定时器,做个简单的案例


<body> <h3 id="i1">欢迎夜雨大神莅临指导</h3> <script src="JS.js"></script> <script> function f1() { var t = document.getElementById('i1') // 获取内容所有的标签 var c = t.innerText // 根据ID,获取文本内容 var temp = c.substring(1, t.length) + c.charAt(0) // 重新拼接字符串 t.innerText = temp // 重新赋值 } setInterval('f1()', 1000) </script> </body>
绑定事件之onfocus与onblur
下面是一个两个标签的小案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 600px;margin: 0 auto"> <input id="i1" type="text" value="请输入关键字" onfocus="Focus();" onblur="Blur();"> <script> function Focus() { var obj = document.getElementById('i1') if(obj.value == '请输入关键字'){ obj.value = ''; } } function Blur() { var obj = document.getElementById('i1') if(obj.value == ''){ obj.value = '请输入关键字'; } } </script> </div> </body> </html>
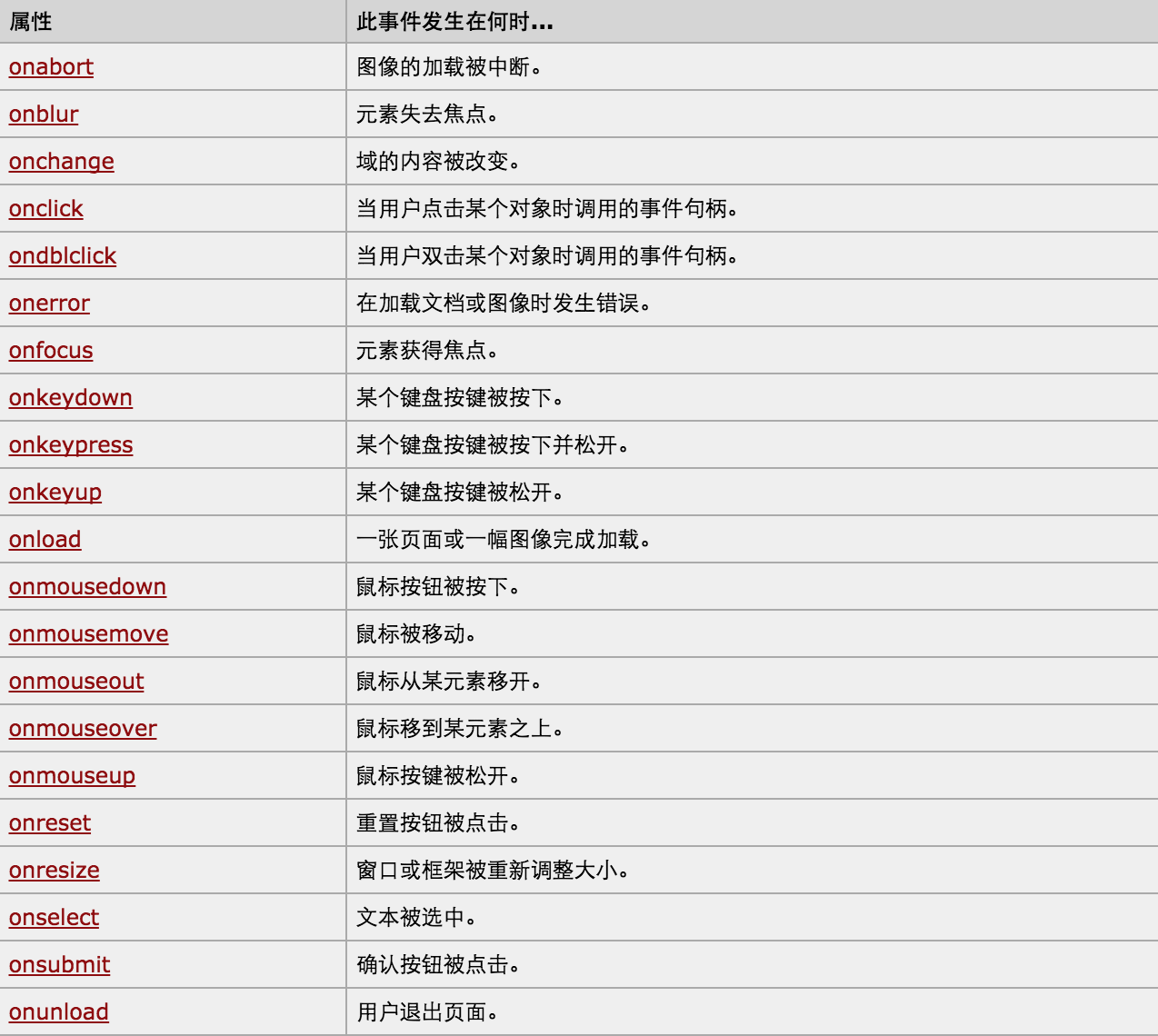
事件汇总

【完】



