Ajax:异步的JavaScript
作用:在不重新加载页面的情况下,对页面局部刷新.
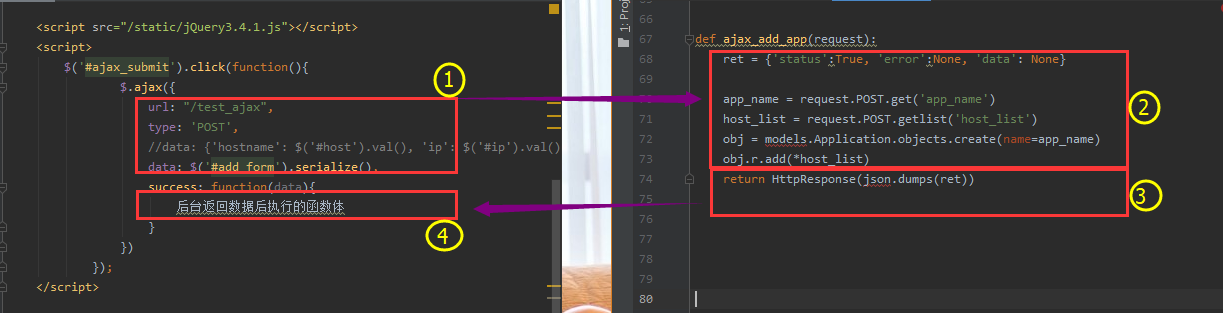
ajax的工作流程图:

第一步:提交数据到后端。data是提交的内容
第二步:判断或处理后端提交的数据。
第三步:return想要的数据到前端
第四步:后端处理成功后,前端后执行success后的函数体
ajax的固定语法
$('#ajax_submit').click(function () {
$.ajax({
url: "/test_ajax", # 提交到后端的url
type: 'POST', # 提交方式
data: $('#add_form').serialize(), # 提交的内容
success: function (data) {} # 后台成功返回数据后,要执行的函数体
})
});
【完】


