el-input el-tree组件 问题:blur先于click触发怎么解决
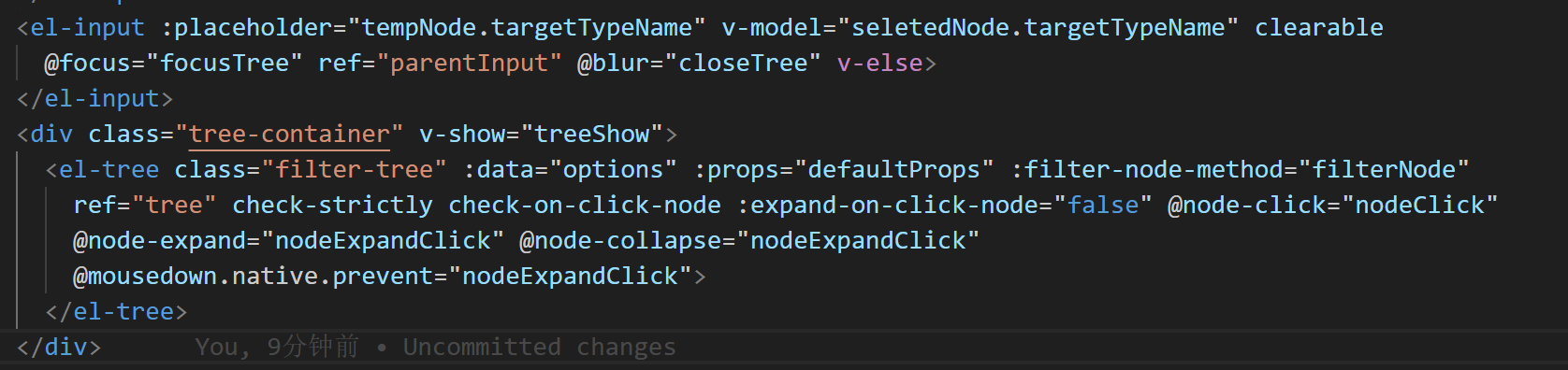
页面构造

使用mousedowm触发比blur更早,因为是组件所以得使用native,prevent 阻止默认事件
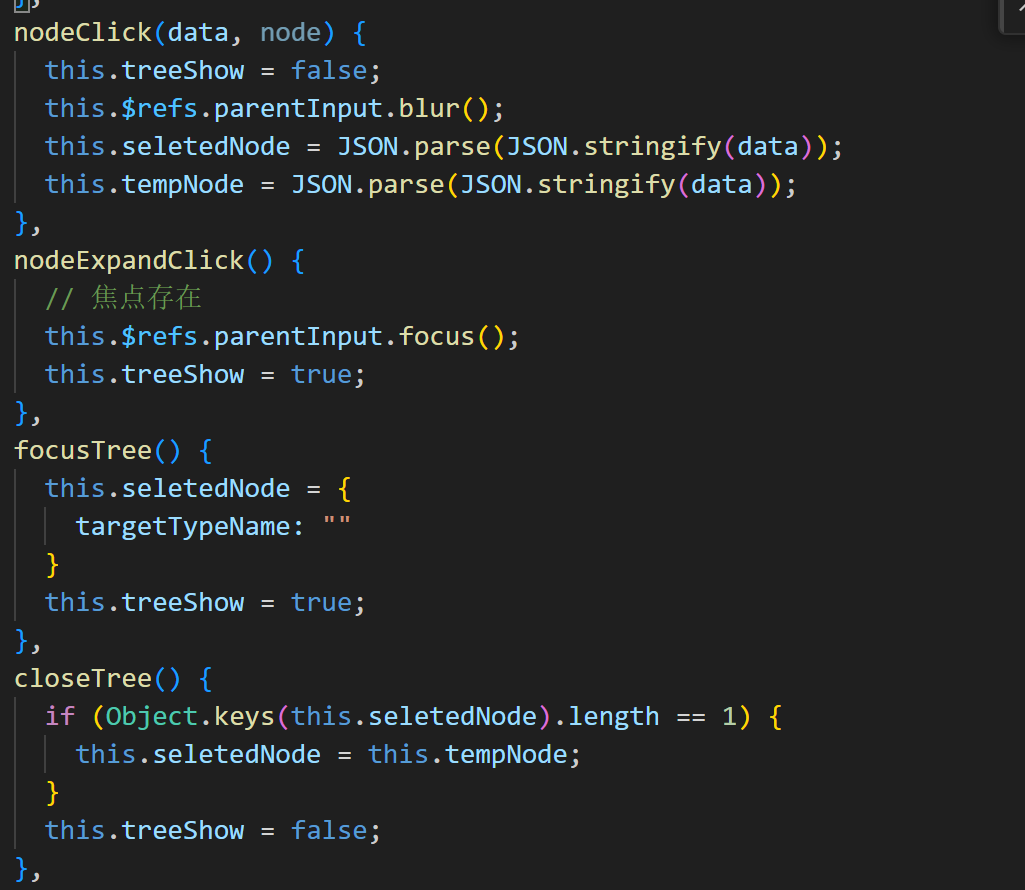
然后this.$refs.parentInput.focus();让焦点保持,点击展开或关闭箭头时候让焦点存在,点击节点的时候让页面关闭

要兼容筛选效果,做了一个临时tempNode用于存放之前选择的对象,这样当在未进行选择的时候让当前的值等于tempNode,又不影响搜索,借鉴element 搜索处理方式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义