Django CRM学员系统项目
项目需求:
1.分讲师\学员\课程顾问角色,
2.学员可以属于多个班级,学员成绩按课程分别统计
3.每个班级至少包含一个或多个讲师
4.一个学员要有状态转化的过程 ,比如未报名前,报名后,毕业老学员
5.客户要有咨询纪录, 后续的定期跟踪纪录也要保存
6.每个学员的所有上课出勤情况\学习成绩都要保存
7.学校可以有分校区,默认每个校区的员工只能查看和管理自己校区的学员
8.客户咨询要区分来源
开发一个项目 首选就是先设计好表结构 表结构设计完成 后面写代码就比较轻松了

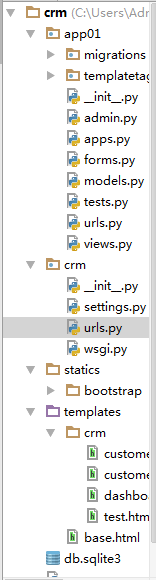
我这边创建的项目是crm 项目名为app01
1,表结构 app01/models.py
#!/usr/bin/env python
#_*_ coding:utf8 _*_
from __future__ import unicode_literals
from django.db import models
from django.core.exceptions import ValidationError
from django.contrib.auth.models import User
course_type_choices = (
('online',u'网络班',),
('offline_weekend',u'面授班(周末)',),
('offline_fulltime',u'面授班(脱产)',),
)
class School(models.Model):
name = models.CharField(max_length=128,unique=True)
city = models.CharField(max_length=64)
addr = models.CharField(max_length=128)
def __unicode__(self):
return self.name
class UserProfile(models.Model):
user = models.OneToOneField(User)
name = models.CharField(max_length=64)
school = models.ForeignKey('School')
def __unicode__(self):
return self.name
class Customer(models.Model):
qq = models.CharField(max_length=64,unique=True)
name = models.CharField(max_length=32,blank=True,null=True)
phone = models.BigIntegerField(blank=True,null=True)
course = models.ForeignKey('Course')
course_type = models.CharField(max_length=64,choices=course_type_choices,default='offline_weekend')
consult_memo = models.TextField()
source_type = (('qq',u"qq群"),
('referral',u"内部转介绍"),
('51cto',u"51cto"),
('agent',u"招生代理"),
('others',u"其它"),
)
source = models.CharField(max_length=64,choices=source_type)
referral_from = models.ForeignKey('self',blank=True,null=True,related_name="referraled_who")
status_choices = (('signed',u"已报名"),
('unregistered',u"未报名"),
('graduated',u"已毕业"),
('drop-off',u"退学"),
)
status = models.CharField(choices=status_choices,max_length=64)
consultant = models.ForeignKey('UserProfile',verbose_name=u"课程顾问")
class_list = models.ManyToManyField("ClassList",blank=True)
date = models.DateField(u"咨询日期",auto_now_add=True)
def __unicode__(self):
return "%s(%s)"%(self.qq,self.name)
class CustomerFollowRecord(models.Model):
customer = models.ForeignKey(Customer)
track_record = models.TextField(u"跟踪记录")
track_date = models.DateField(auto_now_add=True)
follwer = models.ForeignKey(UserProfile)
status_choices = ((1,u"近期无报名计划"),
(2,u"2个月内报名"),
(3,u"1个月内报名"),
(4,u"2周内报名"),
(5,u"1周内报名"),
(6,u"2天内报名"),
(7,u"已报名"),
)
status = models.IntegerField(u"状态",choices=status_choices,help_text=u"选择客户此时的状态")
def __unicode__(self):
return self.customer
class Course(models.Model):
name = models.CharField(max_length=64,unique=True)
online_price = models.IntegerField()
offline_price = models.IntegerField()
introduction = models.TextField()
def __unicode__(self):
return self.name
class ClassList(models.Model):
course = models.ForeignKey(Course,verbose_name=u"课程")
semester = models.IntegerField(verbose_name=u"学期")
course_type = models.CharField(max_length=64,choices=course_type_choices,default='offline_weekend')
teachers = models.ManyToManyField(UserProfile)
start_date = models.DateField()
graduate_date = models.DateField()
def __unicode__(self):
return "%s(%s)(%s)"%(self.course.name,self.course_type,self.semester)
class Meta:
unique_together = ('course','semester','course_type')
class CourseRecord(models.Model):
class_obj = models.ForeignKey(ClassList)
day_num = models.IntegerField(u"第几节课")
course_date = models.DateField(auto_now_add=True,verbose_name=u"上课时间")
teacher = models.ForeignKey(UserProfile)
#students = models.ManyToManyField(Customer)
def __unicode__(self):
return "%s,%s"%(self.class_obj,self.day_num)
class Meta:
unique_together = ('class_obj','day_num')
class StudyRecord(models.Model):
course_record = models.ForeignKey(CourseRecord)
student = models.ForeignKey(Customer)
record_choices = (('checked', u"已签到"),
('late',u"迟到"),
('noshow',u"缺勤"),
('leave_early',u"早退"),
)
record = models.CharField(u"上课纪录",choices=record_choices,default="checked",max_length=64)
score_choices = ((100, 'A+'),
(90,'A'),
(85,'B+'),
(80,'B'),
(70,'B-'),
(60,'C+'),
(50,'C'),
(40,'C-'),
(0,'D'),
(-1,'N/A'),
(-100,'COPY'),
(-1000,'FAIL'),
)
score = models.IntegerField(u"本节成绩",choices=score_choices,default=-1)
date = models.DateTimeField(auto_now_add=True)
note = models.CharField(u"备注",max_length=255,blank=True,null=True)
def __unicode__(self):
return "%s,%s,%s" %(self.course_record,self.student,self.record)
生成表结构
进入项目目录
cmd命令
python manage.py makemigrations 生成同步记录
python manage.py migrate #开始同步
后台设置 显示
admin.py
from django.contrib import admin import models # Register your models here. admin.site.register(models.UserProfile) admin.site.register(models.Customer) admin.site.register(models.CustomerFollowRecord) admin.site.register(models.ClassList) admin.site.register(models.Course) admin.site.register(models.CourseRecord) admin.site.register(models.StudyRecord) admin.site.register(models.School)
引用bootstrap
在项目当中创建存放图片 页面 css 目录 statics

导入bootstrap
1 开始设计前端页面 我们在官网上面 找到适合自己的模板
写一个base.html模板页面
<!DOCTYPE html>
<!-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ -->
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="http://v3.bootcss.com/favicon.ico">
<title>Welcome To yiyezi CRM</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/bootstrap/css/dashboard.css" rel="stylesheet">
<link href="/static/bootstrap/css/customer.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#">yiyezi CRM</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="http://v3.bootcss.com/examples/dashboard/#">Dashboard</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#">Settings</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#">Profile</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#">Help</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li class="active"><a href="http://v3.bootcss.com/examples/dashboard/#">Overview <span class="sr-only">(current)</span></a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#">服务器</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#">Analytics</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#">Export</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">Nav item</a></li>
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
<li><a href="">More navigation</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="">Nav item again</a></li>
<li><a href="">One more nav</a></li>
<li><a href="">Another nav item</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">{% block page-header %}Your page header {% endblock %}</h1>
{% block page-content %}
put your content here
{% endblock %}
</div>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="/static/bootstrap/js/jquery-2.1.4.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body></html>
注: 把路径写成自己存放的路径
在crm下面的settings.py 设置

可以让路径找到 设置别名
设置前端页面 首页 index.html
http://127.0.0.1:8000/crm
Urls设置
crm下面的urls设置
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^crm/', include('app01.urls')),
]
app01项目下面的urls设置
#!/usr/bin/env python
#_*_ coding:utf8 _*_
from django.conf.urls import url,include
import views
urlpatterns = [
url(r'^$', views.dashboard),
url(r'^customers/$', views.customers),
url(r'^customers/(\d+)/$', views.customer_detail),
]
查看views设置
#!/usr/bin/env python
#_*_ coding:utf8 _*_
from django.shortcuts import render
import models
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
from app01 import forms
# Create your views here.
def dashboard(request):
return render(request,'crm/dashboard.html')
dashboard.html代码

代码信息
{% extends "base.html" %} #集成base.html 模板
{% block page-header %}
客户信息列表 #头部信息
{% endblock %}
访问地址为
http://127.0.0.1:8000/crm
展示首页




