【单页应用】一起来单页应用吧,实现简单微博功能!(总结)
前言
本来是说周末研究一下单页应用来着,先是想发出来可以监督自己学习下去,结果谁知道这个水很深,我连着就赔了一个周末进去,到尽头还没搞完。。。
这次这个框架并不是我一个字写出来的,而是参考了同事的框架,我师傅(http://www.cnblogs.com/aaronjs/)说得好:
传承总比再造好,于是便有了这次的demo,其实就是吸收精华啊!!!
到今天有了一个大概的样子,可以拿出来看看了。其中的Model与localstorege相关也加上了,但是暂时没有用得到的场景。
这个代码后面点应该会持续更新,到我认为比较合适的阶段就会放出来了。。。。 于是我们继续吧!
整体思路
我们先来构思下整个框架的构成(这里参照了同事的框架):
依赖库
① requireJS
② jquery
③ underscore.js
PS:本来还想用backbone的,想下还是算了,研究性目的,不要搞的过于复杂吧
程序流程
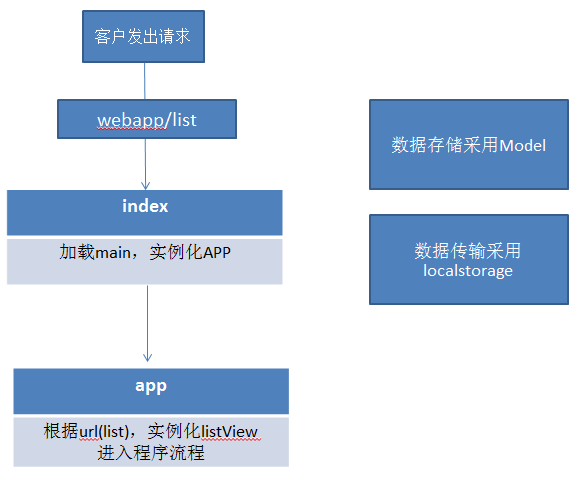
基本结构我是这么思考的:
① 我们在网页中输入URL后便进入Index,以requireJS加载主框架APP
② APP.js做一些初始化操作,其主要功能便是观察hash变化(URL变化)
若是改变(初始化进入、或者想去其他页面),便根据规则获取URL相关信息,初始化新的VIEW,进行显示,并将URL压人HASH。
③ 实现VIEW类,其具有基本几个事件(onCreate、onLoad、onRender、onHide)
一个VIEW可以对应其HTML模板(可以0个或者多个)
④ 事件操作使用jquery的吧
PS:暂时这个样子吧,我们边写边改,看最后能做到什么样子,这里还是画个图

于是,我们开始辛苦的基础实现吧,毕竟我们现在还神马都米有!!!
基础实现之继承
其实,我们是面向对象的,若是不面向对象应该会被喷吧,于是我们来一起完成一个基础的继承类吧:
1 var b = {};//base 2 var slice = [].slice; 3 4 b.Class = function (supClass, childAttr) { 5 //若是传了第一个类,便继承之;否则实现新类 6 if (typeof supClass === 'object') { 7 childAttr = supClass; 8 supClass = function () { }; 9 } 10 11 //定义我们创建的类12 var newClass = function () { 13 this._propertys_(); 14 this.init.apply(this, arguments); 15 }; 16 newClass.prototype = new supClass(); 17 18 var supInit = newClass.prototype.init || function () { }; 19 var childInit = childAttr.init || function () { }; 20 var _supAttr = newClass.prototype._propertys_ || function () { }; 21 var _childAttr = childAttr._propertys_ || function () { }; 22 23 for (var k in childAttr) { 24 //_propertys_中作为私有属性 25 childAttr.hasOwnProperty(k) && (newClass.prototype[k] = childAttr[k]); 26 } 27 28 //继承的属性有可能重写init方法 29 if (arguments.length && arguments[0].prototype && arguments[0].prototype.init === supInit) { 30 //重写新建类,初始化方法,传入其继承类的init方法 31 newClass.prototype.init = function () { 32 var scope = this; 33 var args = [function () { 34 supInit.apply(scope, arguments); 35 } ]; 36 childInit.apply(scope, args.concat(slice.call(arguments))); 37 }; 38 } 39 40 //内部属性赋值 41 newClass.prototype._propertys_ = function () { 42 _supAttr.call(this); 43 _childAttr.call(this); 44 }; 45 46 //成员属性 47 for (var k in supClass) { 48 supClass.hasOwnProperty(k) && (newClass[k] = supClass[k]); 49 } 50 return newClass; 51 };
代码还是很好理解的:
PS:我们这个框架建立的所有类,都会经过他!!!
可以传递两个两个参数:需要继承的类,新建类的一些参数,这里我们来稍微走一下这个流程:
一个参数
① 我们先初始化一个新的类newClass,并且实例化他,他就会调用本身的两个方法:
this._propertys_() 用于实例化本身属性 this.init.apply(this, arguments) init为我们定义的,每个类都会调用的初始化方法
② 让我们新建的类(newClass)继承自我们传入的类
③ 初始化四个变量,显然这种情况他们都是空函数
④ 将传入的子属性的值给予新建类(newClass),这里只有一个参数便忽略吧
⑤ 29行,由于我们的类继承自supClass,所以这里是满足条件的,我们看看他里面干了些什么:
他重新定义了,我们创建类的init函数(我们说过他在自身属性初始化完毕后会执行)。
这里我们为他的参数新增了一个方法,也就是父类的init方法,只不过其this指向为子类。
newClass.prototype.init = function () { var scope = this; var args = [function () { supInit.apply(scope, arguments); } ]; childInit.apply(scope, args.concat(slice.call(arguments))); };
⑥ 41行,大家注意_propertys_这个函数,他是用于我们为自身属性赋值的,等下我们举个例子
⑦ 最后将父类的成员对象赋给子类(因为我们知道成员是不会被继承的)
⑧ 返回新建类,流程结束
情况我这里不多做介绍,我们再说下两个参数的情况就好。
两个参数
我们这种场景用的也很多,第一个参数为要继承的类,第二个参数为新建类的一些初始化信息,我们来走一次流程吧:
① 传入两个参数,要继承的类;新建类的一些属性和原型方法
② 12行同样初始化我们的新类,我们实例化时,首先会执行_propertys_方法为自身赋值,然后执行初始化方法(可以传递参数哦,参数是new时候传递的):
var newClass = function () { this._propertys_(); this.init.apply(this, arguments);//此处的参数请注意 };
③ 让新类继承自传入的类,此时我们的newClass.prototype其实就拥有很多方法了,包括init与_propertys_
④ 18-21行,初始化四个后面会用到的函数,各位自己注意其意图
⑤ 23-26行,将将传入的子属性对象,赋予newClass,_propertys_也作为原型对象了
⑥ 29-38行,将父类的init作为参数传递给子类的init,由子类决定是不是要执行
⑦ 最后的就不多说了
好了,到此各位应该了解他的作用了,我们来一个简单的例子吧:
简单例子
实现一个父类Bird(鸟类),及其子类Chicken(鸡)Duck(鸭)
首先,我们来看鸟类都能呼吸,都有名字与年龄,所以我们这么干:
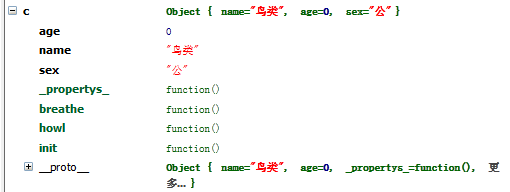
1 var Bird = new b.Class({ 2 //作为自身属性将被调用,里面必须采用this.XX的方式书写 3 _propertys_: function () { 4 this.name = '鸟类'; 5 this.age = 0; 6 }, 7 //一定会被执行的初始化方法 8 init: function () { 9 alert('一定会执行'); 10 }, 11 //原型方法 12 breathe: function () { 13 alert('我能呼吸'); 14 } 15 }); 16 17 var b = new Bird({des: '测试init方法是否能捕获参数'}); 18 19 var s = '';

这里我们的init自动执行了,并且,其会用到传入的参数!!!

这是我们得到的鸟类实例。
好了,我们来实例化一个鸡的类,并且他拥有嚎叫打鸣的本领,与性别的特征
1 var Chicken = new b.Class(Bird, { 2 _propertys_: function () { 3 this.sex = '公'; 4 }, 5 //一定会被执行的初始化方法 6 init: function () { 7 alert('我是一只鸡'); 8 }, 9 //原型方法 10 howl: function () { 11 alert('我能打鸣'); 12 } 13 });

这里,父类的init会执行,子类的init会执行,而且,子类的init函数会默认带上父类的init方法

init: function (superInit) { alert('我是一只鸡'); },
PS:虽说父类一定会执行,但是若是在此调用父类的superInit方法的话,this指向是子类哦!!!
好了,这个家伙结束,我们进入下一个核心VIEW
基础实现之视图
视图(View)是我们框架的第二个核心,我们来看看到底可能会有哪些view呢?
① 核心之,页面VIEW
这是最重要的view,他应该包含整个页面的逻辑,从初始化到最后的展示,事件绑定等应该一应俱全
② 各个级别组件,弹出层,提示层,遮盖层......
这些都应该是view,但是,先不管那么多,我们来实现我们的核心吧!!!
思考过程
此处使用backbone的视图到变得简单了,我们来简单思考下我们页面视图形成的流程吧:
① 用户第一次进入界面,访问index,由main导向app,app获得url,获取其相关参数(list)
② app根据list实例化view,view调用自身init方法,慢慢开始构建页面,并会触发各个流程
PS:在此我认为每个页面view应该统一继承一个父类,于是我们来尝试性试试吧
第一版
1 b.AbstractView = b.Class({ 2 //基本view应该具有的属性 3 _propertys_: function () { 4 this.id = (new Date()).getTime(); //唯一pageID 5 this.rootBox = $('body'); //视图容器 6 this.root = $('<div/>'); //视图的根元素,可进行设置 7 this.header = null; 8 this.footer = null; 9 this.template = '';//可能的模板 10 this.isCreated = false;//是否创建完毕 11 this.status = b.AbstractView.STATE_NOTCREATE;//当前状态 12 }, 13 init: function () { 14 }, 15 //定义将要用到的事件,其中元素选取都会以root为标准,所以使用内部提供函数吧 16 events: { 17 'selector,eventType': 'func' 18 }, 19 //默认属性 20 attrs: { 21 }, 22 //获取视图元素 23 find: function (selector) { 24 return this.root.find(selector); 25 }, 26 //创建dom 27 create: function (opts) { 28 if(!this.isCreated && this.status != b.AbstractView.STATE_ONCREATE) { 29 var attr = opts && opts.attr; 30 var html = this.createHtml(); 31 this.initRoot(attr);//初始化root 32 this.hide(); 33 this.rootBox.append(this.root); 34 this.root.html(html); 35 this.trigger('onCreate');//触发正在创建事件,其实这里都创建完了 36 this.status = b.AbstractView.STATE_ONCREATE; 37 this.isCreated = true; 38 this.bindEvent(); 39 } 40 }, 41 //呈现/渲染视图 42 show: function (callback) { 43 if(this.status == b.AbstractView.STATE_ONSHOW) { 44 return; 45 } 46 this.create(); 47 this.root.show(); 48 this.trigger('onShow'); 49 this.status = b.AbstractView.STATE_ONSHOW 50 callback && (typeof callback == 'function') && callback.call(this); 51 this.trigger('onLoad'); 52 }, 53 //隐藏dom 54 hide: function (callback) { 55 if(!this.root || this.status == b.AbstractView.STATE_ONHIDE) { 56 return; 57 } 58 this.root.hide(); 59 this.trigger('onHide'); 60 this.status = b.AbstractView.STATE_ONHIDE; 61 callback && (typeof callback == 'function') && callback(); 62 }, 63 //事件绑定 64 bindEvent: function () { 65 var events = this.events; 66 for(var k in events) { 67 var sec_type = k.replace(/\s/i, '').split(','); 68 var func = events[k]; 69 if(sec_type &&sec_type.length == 2 && typeof func == 'function') { 70 var selector = sec_type[0]; 71 var type = sec_type[1]; 72 var scope = this; 73 this.find(selector).on(type, function () { 74 func.call(scope, $(this)); 75 }) 76 } 77 } 78 }, 79 //此处可以配合模板与相关参数组成html 80 //解析模板也放到此处 81 createHtml: function () { 82 throw new Error('请重新定义createHtml方法'); 83 }, 84 initRoot: function () { 85 var attr = this.attrs; 86 if(!attr) { 87 return; 88 } 89 for(var k in attr) { 90 if(k == 'className') { 91 this.root.attr('class', attr[k]); 92 }else { 93 this.root.attr(k, attr[k]); 94 } 95 } 96 this.root.attr('id', this.id); 97 }, 98 //触发事件 99 trigger: function (k, args) { 100 var event = this[k]; 101 args = args || []; 102 if(event && typeof event == 'function') { 103 event.apply(this, args) 104 } 105 }, 106 setRootBox: function (dom) { 107 this.rootBox = dom; 108 }, 109 setAttr: function (k, v) { 110 this.root.attr(k, v); 111 }, 112 getAttr: function (k) { 113 return this.root.attr(k); 114 }, 115 setCss: function (k, v) { 116 this.root.css(k, v); 117 }, 118 getCss: function (k) { 119 return this.root.css(k); 120 }, 121 //dom创建后执行 122 onCreate: function () { 123 124 }, 125 //dom创建后数据加载时执行,用于加载后执行我们的逻辑 126 onLoad: function () { 127 128 }, 129 //dom创建后,未显示 130 onShow: function () { 131 132 }, 133 //dom隐藏前 134 onHide: function () { 135 136 } 137 }); 138 139 //组件状态,未创建 140 b.AbstractView.STATE_NOTCREATE = 'notCreate'; 141 //组件状态,已创建但未显示 142 b.AbstractView.STATE_ONCREATE = 'onCreate'; 143 //组件状态,已显示 144 b.AbstractView.STATE_ONSHOW = 'onShow'; 145 //组件状态,已隐藏 146 b.AbstractView.STATE_ONHIDE = 'onHide';
代码注释写的很详细了,我这里就不多说了,我们来用一个例子试一试:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="res/libs/jquery.js" type="text/javascript"></script> 7 <script src="res/test/c.base.js" type="text/javascript"></script> 8 </head> 9 <body> 10 11 </body> 12 <script type="text/javascript"> 13 var PageView = b.Class(b.AbstractView, { 14 _propertys_: function () { 15 this.template = '我是叶小钗'; 16 }, 17 init: function (superInit) { 18 console.log(superInit); 19 console.log('init'); 20 }, 21 createHtml: function () { 22 var htm = [ 23 '<header>标题</header>', 24 '<div class="main">', 25 '<input type="text" id="txt" />', 26 '<input type="button" id="bt" value="点击我" />', 27 this.template, 28 '</div>', 29 '<footer>页尾</footer>' 30 ].join(''); 31 return htm; 32 }, 33 attrs: { 34 'data-id': 'test', 35 className: 'yexiaoc' 36 }, 37 events: { 38 '#bt,click': function (el) { 39 var txt = this.find('#txt'); 40 alert(txt.val()) 41 } 42 }, 43 onCreate: function () { 44 console.log('onCreate'); 45 }, 46 //dom创建后数据加载时执行,用于加载后执行我们的逻辑 47 onLoad: function () { 48 console.log('onLoad'); 49 }, 50 //dom创建后,未显示 51 onShow: function () { 52 console.log('onShow'); 53 }, 54 //dom隐藏前 55 onHide: function () { 56 console.log('onHide'); 57 } 58 }); 59 var view = new PageView(); 60 view.show(); 61 var s = ''; 62 </script> 63 </html>

初步实现我们的期望
继承之实现APP
我们这里APP要干的事情,与其说担任MVC中控制器的角色,不如说他就是充当了一下路由选择的角色,根据不同的URL导向不同的view,并且会管理hash。
由于我们会处理request请求,压入hash以达到后退功能有效,所以这里先来实现一个hash类吧
实现Hash对象
先来一个辅助函数,用于计算某个字符在数组的位置:
1 var indexOf = function (k, arr) { 2 if (!arr) { 3 return -1; 4 } 5 //若是对象本身便居然indexof,便使用自身的,比如字符串 6 if (arr.indexOf) { 7 return arr.indexOf(k); 8 } 9 for (var i = 0, len = arr.length; i < len; i++) { 10 if (arr[i] == k) { 11 return i; 12 } 13 } 14 return -1; 15 };
PS:这个hash的实现不算太好,后面也许会改动
1 b.Hash = b.Class({ 2 _propertys_: function () { 3 this.keys = []; 4 this.values = []; 5 }, 6 init: function (obj) { 7 (typeof obj == 'object') || (obj = {}); //??? 8 for (var k in obj) { 9 if (obj.hasOwnProperty(k)) { 10 this.keys.push(k); 11 this.values.push(obj[k]); 12 } 13 } 14 }, 15 length: function () { 16 return this.keys.length; 17 }, 18 getItem: function (k) { 19 var index = indexOf(k, this.keys); 20 if (index < 0) { 21 return null; 22 } 23 return this.keys[index]; 24 }, 25 getKey: function (i) { 26 return this.keys[i]; 27 }, 28 getValue: function (i) { 29 return this.values[i]; 30 }, 31 add: function (k, v) { 32 return this.push(k, v); 33 }, 34 del: function (k) { 35 var index = indexOf(k, this.keys); 36 return this.delByIndex(index); 37 }, 38 delByIndex: function (index) { 39 if (index < 0) return this; 40 this.keys.splice(index, 1); 41 this.vaules.splice(index, 1); 42 return this; 43 }, 44 //移除栈顶hash,并返回 45 pop: function () { 46 if (!this.keys.length) return null; 47 this.keys.pop(); 48 return this.values.pop(); 49 }, 50 push: function (k, v, order) { 51 if (typeof k == 'object' && !v) { 52 for (var i in k) { 53 if (k.hasOwnProperty(i)) { 54 this.push(i, k[i], order); 55 } 56 } 57 } else { 58 var index = indexOf(k, this.keys); 59 if (index < 0 || order) { 60 if (order) this.del(k); 61 this.keys.push[k]; 62 this.values.push[v]; 63 } else { 64 this.values[index] = v; 65 } 66 } 67 }, 68 //查找hash表,返回key 69 indexOf: function (v) { 70 var index = indexOf(v, this.vaules); 71 if (index >= 0) { 72 return this.keys[index]; 73 } 74 return -1; 75 }, 76 each: function (handler) { 77 if (typeof handler == 'function') { 78 for (var i = 0, len = this.length(); i < len; i++) { 79 handler.call(this, this.keys[i], this.vaules[i]); 80 } 81 } 82 }, 83 getObj: function () { 84 var obj = {}; 85 for (var i = 0, len = this.length(); i < len; i++) { 86 obj[this.keys[i]] = this.values[i]; 87 } 88 return obj; 89 } 90 });
此hash对象基本就是数组的写照,各位可以对照着看,于是我们继续我们的app
app雏形
1 var Application = new b.Class({ 2 _propertys_: function () { 3 var scope = this; 4 this.webRoot = ''; //应用跟目录 5 this.head = $('head'); 6 this.body = $('body'); 7 this.viewRoot = 'views/'; //视图所在目录 8 this.defaultView = 'index'; //默认加载视图 9 10 this.request; //请求对象 11 this.viewPath; //当前请求视图路径,解析request得出 12 this.mainFrame; //主框架 13 this.viewPort; //视图框架 14 this.stateDom; //状态栏 15 16 this.views = new b.Hash(); //views保存浏览器存储的hash 17 this.curView; //当前视图 18 this.interface = {}; //提供给视图访问的接口,暂时不管 19 this.history = []; //历史记录 20 21 // this.stopListening = false;//是否开启监听 22 23 this.onHashChange = function () { 24 scope.history.push(window.location.href); 25 var url = decodeURIComponent(window.location.hash.replace(/^#+/i, '')).toLowerCase(); 26 scope._onHashChange(url); 27 }; 28 29 this.lastHash = ''; 30 this.lastFullHash = ''; 31 this.isChangeHash = false; //hash是否发生变化 32 }, 33 init: function (opts) { 34 //为属性赋值 35 opts = opts || {}; 36 for (var k in opts) { 37 this[k] = opts[k]; 38 } 39 this.createViewPort(); 40 this.bindEvent(); //事件绑定 41 }, 42 43 //创建app页面基本框架,此处不能使用id,因为。。。 44 createViewPort: function () { 45 var htm = [ 46 '<div class="main-frame">', 47 '<div class="main-viewport"></div>', 48 '<div class="main-state"></div>', 49 '</div>' 50 ].join(''); 51 this.mainframe = $(htm); 52 this.viewport = this.mainframe.find('.main-viewport'); 53 this.statedom = this.mainframe.find('.main-state'); 54 var body = $('body'); 55 body.html(''); 56 body.append(this.mainframe); 57 }, 58 //!!!!!!非常重要哦!!!!!! 59 bindEvent: function () { 60 var scope = this; 61 //暂时不使用requireJS 62 // requirejs.onError = function () {}; 63 $(window).bind('hashchange', this.onHashChange); 64 }, 65 _onHashChange: function (url) { 66 url = url.replace(/^#+/i, ''); 67 var req = this.parseHash(url); 68 69 this.request = req; 70 this.viewPath = this.viewPath || this.defaultView; 71 this.loadView(this.viewPath); //!!!重要的视图加载 72 }, 73 //该方法慢慢看吧。。。 74 parseHash: function (hash) { 75 var fullhash = hash, 76 hash = hash.replace(/([^\|]*)(?:\|.*)?$/img, '$1'), 77 h = /^([^?&|]*)(.*)?$/i.exec(hash), 78 vp = h[1] ? h[1].split('!') : [], 79 viewpath = (vp.shift() || '').replace(/(^\/+|\/+$)/i, ''), 80 path = vp.length ? vp.join('!').replace(/(^\/+|\/+$)/i, '').split('/') : [], 81 q = (h[2] || '').replace(/^\?*/i, '').split('&'), 82 query = {}, y; 83 this.isChangeHash = !!(!this.lastHash && fullhash === this.lashFullHash) || !!(this.lastHash && this.lastHash !== hash); 84 if (q) { 85 for (var i = 0; i < q.length; i++) { 86 if (q[i]) { 87 y = q[i].split('='); 88 y[1] ? (query[y[0]] = y[1]) : (query[y[0]] = true); 89 } 90 } 91 } 92 93 this.lastHash = hash; 94 this.lashFullHash = fullhash; 95 return { 96 viewpath: viewpath, 97 path: path, 98 query: query, 99 root: location.pathname + location.search 100 }; 101 }, 102 //!!!非常重要 103 loadView: function (viewPath) { 104 var id = viewPath; 105 var scope = this; 106 //此处本来应该判断是否已经有该视图,但是我们暂时不管,我们只要加载了相关视图就算成功 107 /* 108 一些操作 109 */ 110 111 //此处应该加载我们的js文件 112 $.getScript(this.buildUrl(viewPath), function () { 113 var view = new PageView(); 114 view.show(); 115 scope.viewport.append(curView.$el); 116 var s = ''; 117 }); 118 //!!!暂时不使用requireJS 119 // var self = this; 120 // requirejs([this.buildUrl(path)], function (View) { 121 // callback && callback.call(self, View); 122 // }); 123 }, 124 buildUrl: function (path) { 125 return this.viewRoot = path; 126 } 127 });
好了,至此,我们粗制滥造版app结束,我们来试试先,再一并讲解其主要流程。
简单测试
html代码:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script src="res/libs/jquery.js" type="text/javascript"></script> 7 <script src="res/test/c.base.js" type="text/javascript"></script> 8 </head> 9 <body> 10 </body> 11 <script src="res/test/app.js" type="text/javascript"></script> 12 <script type="text/javascript"> 13 var app = new Application(); 14 15 </script> 16 </html>
base代码:

1 /// <reference path="../libs/underscore.js" /> 2 3 /// <reference path="../libs/jquery.js" /> 4 5 /// <reference path="../libs/require.js" /> 6 7 /// <reference path="../libs/require.text.js" /> 8 9 10 11 12 var b = {};//base 13 var slice = [].slice; 14 var indexOf = function (k, arr) { 15 if (!arr) { 16 return -1; 17 } 18 //若是对象本身便居然indexof,便使用自身的,比如字符串 19 if (arr.indexOf) { 20 return arr.indexOf(k); 21 } 22 for (var i = 0, len = arr.length; i < len; i++) { 23 if (arr[i] == k) { 24 return i; 25 } 26 } 27 return -1; 28 }; 29 30 b.Class = function (supClass, childAttr) { 31 //若是传了第一个类,便继承之;否则实现新类 32 if (typeof supClass === 'object') { 33 childAttr = supClass; 34 supClass = function () { }; 35 } 36 37 // var supProto = supClass.prototype; 38 var newClass = function () { 39 this._propertys_ && this._propertys_(); 40 this.init && this.init.apply(this, arguments); 41 }; 42 newClass.prototype = new supClass(); 43 44 var supInit = newClass.prototype.init || function () { }; 45 var childInit = childAttr.init || function () { }; 46 var _supAttr = newClass.prototype._propertys_ || function () { }; 47 var _childAttr = childAttr._propertys_ || function () { }; 48 49 for (var k in childAttr) { 50 //_propertys_中作为私有属性 51 childAttr.hasOwnProperty(k) && (newClass.prototype[k] = childAttr[k]); 52 } 53 54 //继承的属性有可能重写init方法 55 if (arguments.length && arguments[0].prototype && arguments[0].prototype.init === supInit) { 56 //重写新建类,初始化方法,传入其继承类的init方法 57 newClass.prototype.init = function () { 58 var scope = this; 59 var args = [function () { 60 supInit.apply(scope, arguments); 61 } ]; 62 childInit.apply(scope, args.concat(slice.call(arguments))); 63 }; 64 } 65 66 //内部属性赋值 67 newClass.prototype._propertys_ = function () { 68 _supAttr.call(this); 69 _childAttr.call(this); 70 }; 71 72 //成员属性 73 for (var k in supClass) { 74 supClass.hasOwnProperty(k) && (newClass[k] = supClass[k]); 75 } 76 return newClass; 77 }; 78 79 b.AbstractView = b.Class({ 80 //基本view应该具有的属性 81 _propertys_: function () { 82 this.id = (new Date()).getTime(); //唯一pageID 83 this.rootBox = $('body'); //视图容器 84 this.root = $('<div/>'); //视图的根元素,可进行设置 85 this.header = null; 86 this.footer = null; 87 this.template = '';//可能的模板 88 this.isCreated = false;//是否创建完毕 89 this.status = b.AbstractView.STATE_NOTCREATE;//当前状态 90 }, 91 init: function () { 92 }, 93 //定义将要用到的事件,其中元素选取都会以root为标准,所以使用内部提供函数吧 94 events: { 95 'selector,eventType': 'func' 96 }, 97 //默认属性 98 attrs: { 99 }, 100 //获取视图元素 101 find: function (selector) { 102 return this.root.find(selector); 103 }, 104 //创建dom 105 create: function (opts) { 106 if(!this.isCreated && this.status != b.AbstractView.STATE_ONCREATE) { 107 var attr = opts && opts.attr; 108 var html = this.createHtml(); 109 this.initRoot(attr);//初始化root 110 this.hide(); 111 this.rootBox.append(this.root); 112 this.root.html(html); 113 this.trigger('onCreate');//触发正在创建事件,其实这里都创建完了 114 this.status = b.AbstractView.STATE_ONCREATE; 115 this.isCreated = true; 116 this.bindEvent(); 117 } 118 }, 119 //呈现/渲染视图 120 show: function (callback) { 121 if(this.status == b.AbstractView.STATE_ONSHOW) { 122 return; 123 } 124 this.create(); 125 this.root.show(); 126 this.trigger('onShow'); 127 this.status = b.AbstractView.STATE_ONSHOW 128 callback && (typeof callback == 'function') && callback.call(this); 129 this.trigger('onLoad'); 130 }, 131 //隐藏dom 132 hide: function (callback) { 133 if(!this.root || this.status == b.AbstractView.STATE_ONHIDE) { 134 return; 135 } 136 this.root.hide(); 137 this.trigger('onHide'); 138 this.status = b.AbstractView.STATE_ONHIDE; 139 callback && (typeof callback == 'function') && callback(); 140 }, 141 //事件绑定 142 bindEvent: function () { 143 var events = this.events; 144 for(var k in events) { 145 var sec_type = k.replace(/\s/i, '').split(','); 146 var func = events[k]; 147 if(sec_type &&sec_type.length == 2 && typeof func == 'function') { 148 var selector = sec_type[0]; 149 var type = sec_type[1]; 150 var scope = this; 151 this.find(selector).on(type, function () { 152 func.call(scope, $(this)); 153 }) 154 } 155 } 156 }, 157 //此处可以配合模板与相关参数组成html 158 //解析模板也放到此处 159 createHtml: function () { 160 throw new Error('请重新定义createHtml方法'); 161 }, 162 initRoot: function () { 163 var attr = this.attrs; 164 if(!attr) { 165 return; 166 } 167 for(var k in attr) { 168 if(k == 'className') { 169 this.root.attr('class', attr[k]); 170 }else { 171 this.root.attr(k, attr[k]); 172 } 173 } 174 this.root.attr('id', this.id); 175 }, 176 //触发事件 177 trigger: function (k, args) { 178 var event = this[k]; 179 args = args || []; 180 if(event && typeof event == 'function') { 181 event.apply(this, args) 182 } 183 }, 184 setRootBox: function (dom) { 185 this.rootBox = dom; 186 }, 187 setAttr: function (k, v) { 188 this.root.attr(k, v); 189 }, 190 getAttr: function (k) { 191 return this.root.attr(k); 192 }, 193 setCss: function (k, v) { 194 this.root.css(k, v); 195 }, 196 getCss: function (k) { 197 return this.root.css(k); 198 }, 199 //dom创建后执行 200 onCreate: function () { 201 202 }, 203 //dom创建后数据加载时执行,用于加载后执行我们的逻辑 204 onLoad: function () { 205 206 }, 207 //dom创建后,未显示 208 onShow: function () { 209 210 }, 211 //dom隐藏前 212 onHide: function () { 213 214 } 215 }); 216 217 //组件状态,未创建 218 b.AbstractView.STATE_NOTCREATE = 'notCreate'; 219 //组件状态,已创建但未显示 220 b.AbstractView.STATE_ONCREATE = 'onCreate'; 221 //组件状态,已显示 222 b.AbstractView.STATE_ONSHOW = 'onShow'; 223 //组件状态,已隐藏 224 b.AbstractView.STATE_ONHIDE = 'onHide'; 225 226 b.Hash = b.Class({ 227 _propertys_: function () { 228 this.keys = []; 229 this.values = []; 230 }, 231 init: function (obj) { 232 (typeof obj == 'object') || (obj = {}); //??? 233 for (var k in obj) { 234 if (obj.hasOwnProperty(k)) { 235 this.keys.push(k); 236 this.values.push(obj[k]); 237 } 238 } 239 }, 240 length: function () { 241 return this.keys.length; 242 }, 243 getItem: function (k) { 244 var index = indexOf(k, this.keys); 245 if (index < 0) { 246 return null; 247 } 248 return this.keys[index]; 249 }, 250 getKey: function (i) { 251 return this.keys[i]; 252 }, 253 getValue: function (i) { 254 return this.values[i]; 255 }, 256 add: function (k, v) { 257 return this.push(k, v); 258 }, 259 del: function (k) { 260 var index = indexOf(k, this.keys); 261 return this.delByIndex(index); 262 }, 263 delByIndex: function (index) { 264 if (index < 0) return this; 265 this.keys.splice(index, 1); 266 this.vaules.splice(index, 1); 267 return this; 268 }, 269 //移除栈顶hash,并返回 270 pop: function () { 271 if (!this.keys.length) return null; 272 this.keys.pop(); 273 return this.values.pop(); 274 }, 275 push: function (k, v, order) { 276 if (typeof k == 'object' && !v) { 277 for (var i in k) { 278 if (k.hasOwnProperty(i)) { 279 this.push(i, k[i], order); 280 } 281 } 282 } else { 283 var index = indexOf(k, this.keys); 284 if (index < 0 || order) { 285 if (order) this.del(k); 286 this.keys.push[k]; 287 this.values.push[v]; 288 } else { 289 this.values[index] = v; 290 } 291 } 292 }, 293 //查找hash表,返回key 294 indexOf: function (v) { 295 var index = indexOf(v, this.vaules); 296 if (index >= 0) { 297 return this.keys[index]; 298 } 299 return -1; 300 }, 301 each: function (handler) { 302 if (typeof handler == 'function') { 303 for (var i = 0, len = this.length(); i < len; i++) { 304 handler.call(this, this.keys[i], this.vaules[i]); 305 } 306 } 307 }, 308 getObj: function () { 309 var obj = {}; 310 for (var i = 0, len = this.length(); i < len; i++) { 311 obj[this.keys[i]] = this.values[i]; 312 } 313 return obj; 314 } 315 });
app代码:

1 /// <reference path="../libs/underscore.js" /> 2 3 /// <reference path="../libs/jquery.js" /> 4 5 /// <reference path="../libs/require.js" /> 6 7 /// <reference path="../libs/require.text.js" /> 8 9 10 11 var Application = new b.Class({ 12 _propertys_: function () { 13 var scope = this; 14 this.webRoot = ''; //应用跟目录 15 this.head = $('head'); 16 this.body = $('body'); 17 this.viewRoot = 'res/test/'; //视图所在目录 18 this.defaultView = 'index'; //默认加载视图 19 20 this.request; //请求对象 21 this.viewPath; //当前请求视图路径,解析request得出 22 this.mainFrame; //主框架 23 this.viewPort; //视图框架 24 this.stateDom; //状态栏 25 26 this.views = new b.Hash(); //views保存浏览器存储的hash 27 this.curView; //当前视图 28 this.interface = {}; //提供给视图访问的接口,暂时不管 29 this.history = []; //历史记录 30 31 // this.stopListening = false;//是否开启监听 32 33 this.onHashChange = function () { 34 scope.history.push(window.location.href); 35 var url = decodeURIComponent(window.location.hash.replace(/^#+/i, '')).toLowerCase(); 36 scope._onHashChange(url); 37 }; 38 39 this.lastHash = ''; 40 this.lastFullHash = ''; 41 this.isChangeHash = false; //hash是否发生变化 42 }, 43 init: function (opts) { 44 console.log('app init'); 45 //为属性赋值 46 opts = opts || {}; 47 for (var k in opts) { 48 this[k] = opts[k]; 49 } 50 this.createViewPort(); 51 this.bindEvent(); //事件绑定 52 }, 53 54 //创建app页面基本框架,此处不能使用id,因为。。。 55 createViewPort: function () { 56 var htm = [ 57 '<div class="main-frame">', 58 '<div class="main-viewport"></div>', 59 '<div class="main-state"></div>', 60 '</div>' 61 ].join(''); 62 this.mainframe = $(htm); 63 this.viewport = this.mainframe.find('.main-viewport'); 64 this.statedom = this.mainframe.find('.main-state'); 65 var body = $('body'); 66 body.html(''); 67 body.append(this.mainframe); 68 }, 69 //!!!!!!非常重要哦!!!!!! 70 bindEvent: function () { 71 var scope = this; 72 //暂时不使用requireJS 73 // requirejs.onError = function () {}; 74 $(window).bind('hashchange', this.onHashChange); 75 }, 76 _onHashChange: function (url) { 77 url = url.replace(/^#+/i, ''); 78 var req = this.parseHash(url); 79 80 this.request = req; 81 this.viewPath = this.viewPath || this.defaultView; 82 this.loadView(this.viewPath); //!!!重要的视图加载 83 }, 84 //该方法慢慢看吧。。。 85 parseHash: function (hash) { 86 var fullhash = hash, 87 hash = hash.replace(/([^\|]*)(?:\|.*)?$/img, '$1'), 88 h = /^([^?&|]*)(.*)?$/i.exec(hash), 89 vp = h[1] ? h[1].split('!') : [], 90 viewpath = (vp.shift() || '').replace(/(^\/+|\/+$)/i, ''), 91 path = vp.length ? vp.join('!').replace(/(^\/+|\/+$)/i, '').split('/') : [], 92 q = (h[2] || '').replace(/^\?*/i, '').split('&'), 93 query = {}, y; 94 this.isChangeHash = !!(!this.lastHash && fullhash === this.lashFullHash) || !!(this.lastHash && this.lastHash !== hash); 95 if (q) { 96 for (var i = 0; i < q.length; i++) { 97 if (q[i]) { 98 y = q[i].split('='); 99 y[1] ? (query[y[0]] = y[1]) : (query[y[0]] = true); 100 } 101 } 102 } 103 104 this.lastHash = hash; 105 this.lashFullHash = fullhash; 106 return { 107 viewpath: viewpath, 108 path: path, 109 query: query, 110 root: location.pathname + location.search 111 }; 112 }, 113 //!!!非常重要 114 loadView: function (viewPath) { 115 var id = viewPath; 116 var scope = this; 117 //此处本来应该判断是否已经有该视图,但是我们暂时不管,我们只要加载了相关视图就算成功 118 /* 119 一些操作 120 */ 121 122 var path = this.buildUrl(viewPath); 123 124 //此处应该加载我们的js文件 125 $.getScript(this.buildUrl(viewPath) + '.js', function () { 126 var view = new PageView(); 127 view.show(); 128 scope.viewport.append(view.root); 129 var s = ''; 130 }); 131 //!!!暂时不使用requireJS 132 // var self = this; 133 // requirejs([this.buildUrl(path)], function (View) { 134 // callback && callback.call(self, View); 135 // }); 136 }, 137 buildUrl: function (path) { 138 return this.viewRoot + path; 139 } 140 });
文件结构:

测试结果

我可耻的觉得自己成功了一半了。。。
基本流程讲解
app是我们整个框架的核心,我们来简单讲解一下:
① 在整个_propertys_函数中,定义了我们app会用到的一些实例属性、方法
② init方法(一定会执行,因为我们使用了c.base的方法创建类),他主要干了两件事:
创建基本dom结构;
绑定事件,这个绑定事件就非常重要了
③ 59行开始,便是该文件的核心之一,这里为window绑定了hashchange事件,于是hash一旦改变(以#号方式),那么就会触发onhashchange事件
④ 触发hashchange事件后,会获得请求url#后面的参数,根据约定,他就是我们请求的view的路径,所以开始执行loadView方法,开始加载视图
⑤ 102行,开始加载视图,这里本应该使用requireJS,但是这里便于讲解,便于各位理解,我们暂时没有使用,于是动态加载我们的index文件,在成功后实例化view并且将view装入我们的视口中。
⑥ 整体流程结束
于是我们的粗制滥造版本也结束了。
阶段总结
好了,我们现在回过头来看看我们整个框架现在变成什么样了。
① 我们拥有实现类的通用b.class
② 我们有了我们的抽象视图类
③ 我们有了我们的control application
假使以上流程都流程问题不大,那么我们整个功能其实就七七八八了,因为还差的model可以轻松补上。
但是明显我们现在的APP是有缺陷的,而且缺陷比较大,比如我们的hash相关其实根本没有用上,所以现在我们来完善他们吧!
RequireJS组织代码
在这里,我们便开始使用我们的RequireJS了,然后将我们的整个逻辑慢慢铺开,首先我将我们的文件目录分开。


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> </body> <script src="res/libs/require.js" data-main="main" type="text/javascript"></script> </html>

window.BASEURL = ''; require.config({ baseUrl: BASEURL, shim: { $: { exports: 'jQuery' }, _: { exports: '_' } }, paths: { '$': 'res/libs/jquery', '_': 'res/libs/underscore', 'text': 'res/libs/require.text', 'c': 'res/common/c', 'cBase': 'res/common/c.base', 'cView': 'res/common/c.view', 'app': 'res/app', 's': 's' } }); require(['app'], function (APP) { new APP(); });

define(['$', 'c'], function ($, c) { var Application = new c.base.Class({ _propertys_: function () { var scope = this; this.webRoot = ''; //应用跟目录 this.head = $('head'); this.body = $('body'); this.viewRoot = 'views/'; //视图所在目录 this.defaultView = 'index'; //默认加载视图 this.request; //请求对象 this.viewPath; //当前请求视图路径,解析request得出 this.mainFrame; //主框架 this.viewPort; //视图框架 this.stateDom; //状态栏 this.views = new c.base.Hash(); //views保存浏览器存储的hash this.curView; //当前视图 this.interface = {}; //提供给视图访问的接口,暂时不管 this.history = []; //历史记录 // this.stopListening = false;//是否开启监听 this.onHashChange = function () { scope.history.push(window.location.href); var url = decodeURIComponent(window.location.hash.replace(/^#+/i, '')).toLowerCase(); scope._onHashChange(url); }; this.lastHash = ''; this.lastFullHash = ''; this.isChangeHash = false; //hash是否发生变化 }, init: function (opts) { console.log('app init'); //为属性赋值 opts = opts || {}; for (var k in opts) { this[k] = opts[k]; } this.createViewPort(); this.bindEvent(); //事件绑定 }, //创建app页面基本框架,此处不能使用id,因为。。。 createViewPort: function () { var htm = [ '<div class="main-frame">', '<div class="main-viewport"></div>', '<div class="main-state"></div>', '</div>' ].join(''); this.mainframe = $(htm); this.viewport = this.mainframe.find('.main-viewport'); this.statedom = this.mainframe.find('.main-state'); var body = $('body'); body.html(''); body.append(this.mainframe); }, //!!!!!!非常重要哦!!!!!! bindEvent: function () { var scope = this; requirejs.onError = function (e) { if (e && e.requireModules) { for (var i = 0; i < e.requireModules.length; i++) { console.error((e.requireModules[i] || '').replace(self.viewRootPath, '') + '页面不存在!'); } } }; $(window).bind('hashchange', this.onHashChange); }, _onHashChange: function (url) { url = url.replace(/^#+/i, ''); var req = this.parseHash(url); this.request = req; this.viewPath = this.viewPath || this.defaultView; this.loadView(this.viewPath); //!!!重要的视图加载 }, //该方法慢慢看吧。。。 parseHash: function (hash) { var fullhash = hash, hash = hash.replace(/([^\|]*)(?:\|.*)?$/img, '$1'), h = /^([^?&|]*)(.*)?$/i.exec(hash), vp = h[1] ? h[1].split('!') : [], viewpath = (vp.shift() || '').replace(/(^\/+|\/+$)/i, ''), path = vp.length ? vp.join('!').replace(/(^\/+|\/+$)/i, '').split('/') : [], q = (h[2] || '').replace(/^\?*/i, '').split('&'), query = {}, y; this.isChangeHash = !!(!this.lastHash && fullhash === this.lashFullHash) || !!(this.lastHash && this.lastHash !== hash); if (q) { for (var i = 0; i < q.length; i++) { if (q[i]) { y = q[i].split('='); y[1] ? (query[y[0]] = y[1]) : (query[y[0]] = true); } } } this.lastHash = hash; this.lashFullHash = fullhash; return { viewpath: viewpath, path: path, query: query, root: location.pathname + location.search }; }, //!!!非常重要 loadView: function (viewPath) { var id = viewPath; var scope = this; var path = this.buildUrl(viewPath); requirejs([path], function (View) { var view = new View(); view.show(); scope.viewport.append(view.root); var s = ''; }); }, buildUrl: function (path) { return this.viewRoot + path; } }); return Application; });

1 define(['cBase', 'cView'], function (base, view) { 2 var c = { 3 base: base, 4 view: view 5 }; 6 7 return c; 8 });

1 define([], function () { 2 3 var base = {}; //base 4 var slice = [].slice; 5 var indexOf = function (k, arr) { 6 if (!arr) { 7 return -1; 8 } 9 //若是对象本身便居然indexof,便使用自身的,比如字符串 10 if (arr.indexOf) { 11 return arr.indexOf(k); 12 } 13 for (var i = 0, len = arr.length; i < len; i++) { 14 if (arr[i] == k) { 15 return i; 16 } 17 } 18 return -1; 19 }; 20 21 base.Class = function (supClass, childAttr) { 22 //若是传了第一个类,便继承之;否则实现新类 23 if (typeof supClass === 'object') { 24 childAttr = supClass; 25 supClass = function () { }; 26 } 27 28 // var supProto = supClass.prototype; 29 var newClass = function () { 30 this._propertys_ && this._propertys_(); 31 this.init && this.init.apply(this, arguments); 32 }; 33 newClass.prototype = new supClass(); 34 35 var supInit = newClass.prototype.init || function () { }; 36 var childInit = childAttr.init || function () { }; 37 var _supAttr = newClass.prototype._propertys_ || function () { }; 38 var _childAttr = childAttr._propertys_ || function () { }; 39 40 for (var k in childAttr) { 41 //_propertys_中作为私有属性 42 childAttr.hasOwnProperty(k) && (newClass.prototype[k] = childAttr[k]); 43 } 44 45 //继承的属性有可能重写init方法 46 if (arguments.length && arguments[0].prototype && arguments[0].prototype.init === supInit) { 47 //重写新建类,初始化方法,传入其继承类的init方法 48 newClass.prototype.init = function () { 49 var scope = this; 50 var args = [function () { 51 supInit.apply(scope, arguments); 52 } ]; 53 childInit.apply(scope, args.concat(slice.call(arguments))); 54 }; 55 } 56 57 //内部属性赋值 58 newClass.prototype._propertys_ = function () { 59 _supAttr.call(this); 60 _childAttr.call(this); 61 }; 62 63 //成员属性 64 for (var k in supClass) { 65 supClass.hasOwnProperty(k) && (newClass[k] = supClass[k]); 66 } 67 return newClass; 68 }; 69 70 base.Hash = base.Class({ 71 _propertys_: function () { 72 this.keys = []; 73 this.values = []; 74 }, 75 init: function (obj) { 76 (typeof obj == 'object') || (obj = {}); //??? 77 for (var k in obj) { 78 if (obj.hasOwnProperty(k)) { 79 this.keys.push(k); 80 this.values.push(obj[k]); 81 } 82 } 83 }, 84 length: function () { 85 return this.keys.length; 86 }, 87 getItem: function (k) { 88 var index = indexOf(k, this.keys); 89 if (index < 0) { 90 return null; 91 } 92 return this.keys[index]; 93 }, 94 getKey: function (i) { 95 return this.keys[i]; 96 }, 97 getValue: function (i) { 98 return this.values[i]; 99 }, 100 add: function (k, v) { 101 return this.push(k, v); 102 }, 103 del: function (k) { 104 var index = indexOf(k, this.keys); 105 return this.delByIndex(index); 106 }, 107 delByIndex: function (index) { 108 if (index < 0) return this; 109 this.keys.splice(index, 1); 110 this.vaules.splice(index, 1); 111 return this; 112 }, 113 //移除栈顶hash,并返回 114 pop: function () { 115 if (!this.keys.length) return null; 116 this.keys.pop(); 117 return this.values.pop(); 118 }, 119 push: function (k, v, order) { 120 if (typeof k == 'object' && !v) { 121 for (var i in k) { 122 if (k.hasOwnProperty(i)) { 123 this.push(i, k[i], order); 124 } 125 } 126 } else { 127 var index = indexOf(k, this.keys); 128 if (index < 0 || order) { 129 if (order) this.del(k); 130 this.keys.push[k]; 131 this.values.push[v]; 132 } else { 133 this.values[index] = v; 134 } 135 } 136 }, 137 //查找hash表,返回key 138 indexOf: function (v) { 139 var index = indexOf(v, this.vaules); 140 if (index >= 0) { 141 return this.keys[index]; 142 } 143 return -1; 144 }, 145 each: function (handler) { 146 if (typeof handler == 'function') { 147 for (var i = 0, len = this.length(); i < len; i++) { 148 handler.call(this, this.keys[i], this.vaules[i]); 149 } 150 } 151 }, 152 getObj: function () { 153 var obj = {}; 154 for (var i = 0, len = this.length(); i < len; i++) { 155 obj[this.keys[i]] = this.values[i]; 156 } 157 return obj; 158 } 159 }); 160 161 return base; 162 163 });

define(['$', 'cBase'], function ($, b) { var AbstractView = b.Class({ //基本view应该具有的属性 _propertys_: function () { this.id = (new Date()).getTime(); //唯一pageID this.rootBox = $('body'); //视图容器 this.root = $('<div/>'); //视图的根元素,可进行设置 this.header = null; this.footer = null; this.template = ''; //可能的模板 this.isCreated = false; //是否创建完毕 this.status = AbstractView.STATE_NOTCREATE; //当前状态 }, init: function () { }, //定义将要用到的事件,其中元素选取都会以root为标准,所以使用内部提供函数吧 events: { 'selector,eventType': 'func' }, //默认属性 attrs: { }, //获取视图元素 find: function (selector) { return this.root.find(selector); }, //创建dom create: function (opts) { if (!this.isCreated && this.status != AbstractView.STATE_ONCREATE) { var attr = opts && opts.attr; var html = this.createHtml(); this.initRoot(attr); //初始化root this.hide(); this.rootBox.append(this.root); this.root.html(html); this.trigger('onCreate'); //触发正在创建事件,其实这里都创建完了 this.status = AbstractView.STATE_ONCREATE; this.isCreated = true; this.bindEvent(); } }, //呈现/渲染视图 show: function (callback) { if (this.status == AbstractView.STATE_ONSHOW) { return; } this.create(); this.root.show(); this.trigger('onShow'); this.status = AbstractView.STATE_ONSHOW callback && (typeof callback == 'function') && callback.call(this); this.trigger('onLoad'); }, //隐藏dom hide: function (callback) { if (!this.root || this.status == AbstractView.STATE_ONHIDE) { return; } this.root.hide(); this.trigger('onHide'); this.status = AbstractView.STATE_ONHIDE; callback && (typeof callback == 'function') && callback(); }, //事件绑定 bindEvent: function () { var events = this.events; for (var k in events) { var sec_type = k.replace(/\s/i, '').split(','); var func = events[k]; if (sec_type && sec_type.length == 2 && typeof func == 'function') { var selector = sec_type[0]; var type = sec_type[1]; var scope = this; this.find(selector).on(type, function () { func.call(scope, $(this)); }) } } }, //此处可以配合模板与相关参数组成html //解析模板也放到此处 createHtml: function () { throw new Error('请重新定义createHtml方法'); }, initRoot: function () { var attr = this.attrs; if (!attr) { return; } for (var k in attr) { if (k == 'className') { this.root.attr('class', attr[k]); } else { this.root.attr(k, attr[k]); } } this.root.attr('id', this.id); }, //触发事件 trigger: function (k, args) { var event = this[k]; args = args || []; if (event && typeof event == 'function') { event.apply(this, args) } }, setRootBox: function (dom) { this.rootBox = dom; }, setAttr: function (k, v) { this.root.attr(k, v); }, getAttr: function (k) { return this.root.attr(k); }, setCss: function (k, v) { this.root.css(k, v); }, getCss: function (k) { return this.root.css(k); }, //dom创建后执行 onCreate: function () { }, //dom创建后数据加载时执行,用于加载后执行我们的逻辑 onLoad: function () { }, //dom创建后,未显示 onShow: function () { }, //dom隐藏前 onHide: function () { } }); //组件状态,未创建 AbstractView.STATE_NOTCREATE = 'notCreate'; //组件状态,已创建但未显示 AbstractView.STATE_ONCREATE = 'onCreate'; //组件状态,已显示 AbstractView.STATE_ONSHOW = 'onShow'; //组件状态,已隐藏 AbstractView.STATE_ONHIDE = 'onHide'; return AbstractView; });

define(['$', 'cBase', 'cView'], function ($, b, AbstractView) { var View = b.Class(AbstractView, { _propertys_: function () { this.template = '我是叶小钗'; }, init: function (superInit) { console.log(superInit); console.log('init'); }, createHtml: function () { var htm = [ '<header>标题</header>', '<div class="main">', '<input type="text" id="txt" />', '<input type="button" id="bt" value="点击我" />', this.template, '</div>', '<footer>页尾</footer>' ].join(''); return htm; }, attrs: { 'data-id': 'test', className: 'yexiaoc' }, events: { '#bt,click': function (el) { var txt = this.find('#txt'); alert(txt.val()) } }, onCreate: function () { console.log('onCreate'); }, //dom创建后数据加载时执行,用于加载后执行我们的逻辑 onLoad: function () { console.log('onLoad'); }, //dom创建后,未显示 onShow: function () { console.log('onShow'); }, //dom隐藏前 onHide: function () { console.log('onHide'); } }); return View; });
至此我们的代码便完全分离开了,接下来我们来细化我们的app文件。
细化/清晰结构
现在来看看我们最后形成的结构:

我们现在来一层层剥离他。
唯一的一个页面demo
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <link rel="Stylesheet" type="text/css" href="res/style/main2.css" /> 7 <link rel="Stylesheet" type="text/css" href="res/style/tuan.css" /> 8 </head> 9 <body> 10 </body> 11 <script src="app/libs/require.js" data-main="main" type="text/javascript"></script> 12 </html>
入口函数main
1 window.BASEURL = ''; 2 window.VIEWS_PATH = 'views/'; 3 4 function getViewPath(path) { 5 return 'text!' + VIEWS_PATH + path + '.html'; 6 } 7 8 require.config({ 9 baseUrl: BASEURL, 10 shim: { 11 $: { 12 exports: 'jQuery' 13 }, 14 _: { 15 exports: '_' 16 } 17 }, 18 paths: { 19 '$': 'app/libs/jquery', 20 '_': 'app/libs/underscore', 21 'text': 'app/libs/require.text', 22 23 'c': 'app/common/c', 24 'cBase': 'app/common/c.base', 25 'cStorage': 'app/common/c.storage', 26 'cStore': 'app/common/c.store', 27 28 'cView': 'app/common/c.view', 29 'app': 'app/app', 30 31 32 's': 's' 33 } 34 }); 35 36 require(['app'], function (APP) { 37 new APP(); 38 });
核心base/view

define([], function () { var base = {}; //base var slice = [].slice; var indexOf = function (k, arr) { if (!arr) { return -1; } //若是对象本身便居然indexof,便使用自身的,比如字符串 if (arr.indexOf) { return arr.indexOf(k); } for (var i = 0, len = arr.length; i < len; i++) { if (arr[i] == k) { return i; } } return -1; }; base.Class = function (supClass, childAttr) { //若是传了第一个类,便继承之;否则实现新类 if (typeof supClass === 'object') { childAttr = supClass; supClass = function () { }; } // var supProto = supClass.prototype; var newClass = function () { this._propertys_ && this._propertys_(); this.init && this.init.apply(this, arguments); }; newClass.prototype = new supClass(); var supInit = newClass.prototype.init || function () { }; var childInit = childAttr.init || function () { }; var _supAttr = newClass.prototype._propertys_ || function () { }; var _childAttr = childAttr._propertys_ || function () { }; for (var k in childAttr) { //_propertys_中作为私有属性 childAttr.hasOwnProperty(k) && (newClass.prototype[k] = childAttr[k]); } //继承的属性有可能重写init方法 if (arguments.length && arguments[0].prototype && arguments[0].prototype.init === supInit) { //重写新建类,初始化方法,传入其继承类的init方法 newClass.prototype.init = function () { var scope = this; var args = [function () { supInit.apply(scope, arguments); } ]; childInit.apply(scope, args.concat(slice.call(arguments))); }; } //内部属性赋值 newClass.prototype._propertys_ = function () { _supAttr.call(this); _childAttr.call(this); }; //成员属性 for (var k in supClass) { supClass.hasOwnProperty(k) && (newClass[k] = supClass[k]); } return newClass; }; base.Hash = base.Class({ _propertys_: function () { this.keys = []; this.values = []; }, init: function (obj) { (typeof obj == 'object') || (obj = {}); //??? for (var k in obj) { if (obj.hasOwnProperty(k)) { this.keys.push(k); this.values.push(obj[k]); } } }, length: function () { return this.keys.length; }, getItem: function (k) { var index = indexOf(k, this.keys); if (index < 0) { return null; } return this.keys[index]; }, getKey: function (i) { return this.keys[i]; }, getValue: function (i) { return this.values[i]; }, add: function (k, v) { return this.push(k, v); }, del: function (k) { var index = indexOf(k, this.keys); return this.delByIndex(index); }, delByIndex: function (index) { if (index < 0) return this; this.keys.splice(index, 1); this.vaules.splice(index, 1); return this; }, //移除栈顶hash,并返回 pop: function () { if (!this.keys.length) return null; this.keys.pop(); return this.values.pop(); }, push: function (k, v, order) { if (typeof k == 'object' && !v) { for (var i in k) { if (k.hasOwnProperty(i)) { this.push(i, k[i], order); } } } else { var index = indexOf(k, this.keys); if (index < 0 || order) { if (order) this.del(k); this.keys.push[k]; this.values.push[v]; } else { this.values[index] = v; } } }, //查找hash表,返回key indexOf: function (v) { var index = indexOf(v, this.vaules); if (index >= 0) { return this.keys[index]; } return -1; }, each: function (handler) { if (typeof handler == 'function') { for (var i = 0, len = this.length(); i < len; i++) { handler.call(this, this.keys[i], this.vaules[i]); } } }, getObj: function () { var obj = {}; for (var i = 0, len = this.length(); i < len; i++) { obj[this.keys[i]] = this.values[i]; } return obj; } }); base.Date = new base.Class({ init: function (d) { d = d ? new Date(d) : new Date(); this.date = d; }, //添加小时等自己扩展 addDay: function (d) { d = d || 0; this.date.setDate(this.date.getDate() + d); }, addSeconds: function (n) { n = n || 0; this.date.setSeconds(this.date.getSeconds() + n); return this; }, getDate: function () { return this.date; }, format: function (format) { typeof format != 'string' && (format = ''); for (var k in this.MAPS) { format = this.MAPS[k].call(this, format, this.date, k); } return format; }, MAPS: { D: function (str, date, k) { var d = date.getDate().toString(); d.length < 2 && (d = '0' + d); return str.replace(new RegExp(k, 'mg'), d); }, d: function (str, date, k) { return str.replace(new RegExp(k, 'mg'), date.getDate()); }, M: function (str, date, k) { var d = (date.getMonth() + 1).toString(); d.length < 2 && (d = '0' + d); return str.replace(new RegExp(k, 'mg'), d); }, m: function (str, date, k) { return str.replace(new RegExp(k, 'mg'), (date.getMonth() + 1)); }, Y: function (str, date, k) { return str.replace(new RegExp(k, 'mg'), date.getFullYear()); }, y: function (str, date, k) { return str.replace(new RegExp(k, 'mg'), date.getYear()); }, H: function (str, date, k) { var d = date.getHours().toString(); d.length < 2 && (d = '0' + d); return str.replace(new RegExp(k, 'mg'), d); }, h: function (str, date, k) { return str.replace(new RegExp(k, 'mg'), date.getHours()); }, I: function (str, date, k) { var d = date.getMinutes().toString(); d.length < 2 && (d = '0' + d); return str.replace(new RegExp(k, 'mg'), d); }, i: function (str, date, k) { return str.replace(new RegExp(k, 'mg'), date.getMinutes()); }, S: function (str, date, k) { var d = date.getSeconds().toString(); d.length < 2 && (d = '0' + d); return str.replace(new RegExp(k, 'mg'), d); }, s: function (str, date, k) { return str.replace(new RegExp(k, 'mg'), date.getSeconds()); } } }); return base; });

define(['$', 'cBase'], function ($, b) { var AbstractView = b.Class({ //基本view应该具有的属性 _propertys_: function () { this.id = (new Date()).getTime(); //唯一pageID this.rootBox = $('body'); //视图容器 this.root = $('<div/>'); //视图的根元素,可进行设置 this.header = null; this.footer = null; this.template = ''; //可能的模板 this.isCreated = false; //是否创建完毕 this.status = AbstractView.STATE_NOTCREATE; //当前状态 }, init: function () { }, //定义将要用到的事件,其中元素选取都会以root为标准,所以使用内部提供函数吧 events: { 'selector,eventType': 'func' }, //默认属性 attrs: { }, //获取视图元素 find: function (selector) { return this.root.find(selector); }, //创建dom create: function (opts) { if (!this.isCreated && this.status != AbstractView.STATE_ONCREATE) { var attr = opts && opts.attr; var html = this.createHtml(); this.initRoot(attr); //初始化root this.hide(); this.rootBox.append(this.root); this.root.html(html); this.trigger('onCreate'); //触发正在创建事件,其实这里都创建完了 this.status = AbstractView.STATE_ONCREATE; this.isCreated = true; this.bindEvent(); } }, //呈现/渲染视图 show: function (callback) { if (this.status == AbstractView.STATE_ONSHOW) { return; } this.create(); this.root.show(); this.trigger('onShow'); this.status = AbstractView.STATE_ONSHOW callback && (typeof callback == 'function') && callback.call(this); this.trigger('onLoad'); }, //隐藏dom hide: function (callback) { if (!this.root || this.status == AbstractView.STATE_ONHIDE) { return; } this.root.hide(); this.trigger('onHide'); this.status = AbstractView.STATE_ONHIDE; callback && (typeof callback == 'function') && callback(); }, //事件绑定 bindEvent: function () { var events = this.events; for (var k in events) { var sec_type = k.replace(/\s/i, '').split(','); var func = events[k]; if (sec_type && sec_type.length == 2 && typeof func == 'function') { var selector = sec_type[0]; var type = sec_type[1]; var scope = this; this.find(selector).on(type, function () { func.call(scope, $(this)); }) } } }, //此处可以配合模板与相关参数组成html //解析模板也放到此处 createHtml: function () { throw new Error('请重新定义createHtml方法'); }, initRoot: function () { var attr = this.attrs; if (!attr) { return; } for (var k in attr) { if (k == 'className') { this.root.attr('class', attr[k]); } else { this.root.attr(k, attr[k]); } } this.root.attr('id', this.id); }, //触发事件 trigger: function (k, args) { var event = this[k]; args = args || []; if (event && typeof event == 'function') { event.apply(this, args) } }, setRootBox: function (dom) { this.rootBox = dom; }, setAttr: function (k, v) { this.root.attr(k, v); }, getAttr: function (k) { return this.root.attr(k); }, setCss: function (k, v) { this.root.css(k, v); }, getCss: function (k) { return this.root.css(k); }, //dom创建后执行 onCreate: function () { }, //dom创建后数据加载时执行,用于加载后执行我们的逻辑 onLoad: function () { }, //dom创建后,未显示 onShow: function () { }, //dom隐藏前 onHide: function () { } }); //组件状态,未创建 AbstractView.STATE_NOTCREATE = 'notCreate'; //组件状态,已创建但未显示 AbstractView.STATE_ONCREATE = 'onCreate'; //组件状态,已显示 AbstractView.STATE_ONSHOW = 'onShow'; //组件状态,已隐藏 AbstractView.STATE_ONHIDE = 'onHide'; var PageView = b.Class(AbstractView, { //基本view应该具有的属性 _propertys_: function () { this.interface = {}; //app传递过来的接口 this.request = {}; //请求的request对象 }, init: function (superInit, request, interface) { //初始化自身时会执行一次 if(request && interface) { this.request = request this.interface = interface; for (var k in interface) { var v = interface[k]; if (v && typeof v == 'function') { this[k] = v; } } } }, }); return { AbstractView: AbstractView, PageView: PageView }; });
路由/Control APP

define(['$', 'c'], function ($, c) { var Application = new c.base.Class({ _propertys_: function () { var scope = this; this.webRoot = ''; //应用跟目录 this.head = $('head'); this.body = $('body'); this.viewRoot = 'views/'; //视图所在目录 this.defaultView = 'index'; //默认加载视图 this.request; //请求对象 this.viewPath; //当前请求视图路径,解析request得出 this.mainFrame; //主框架 this.viewPort; //视图框架 this.stateDom; //状态栏 this.views = new c.base.Hash(); //views保存浏览器存储的hash this.curView; //当前视图 this.interface = { forward: function (url) { scope.forward.call(scope, url); }, back: function (url) { scope.back.call(scope, url); }, setTitle: function (title) { scope.setTitle.call(scope, title); } }; //提供给视图访问的接口,暂时不管 this.history = []; //历史记录 this.lastHash = ''; this.lastFullHash = ''; this.isChangeHash = false; //hash是否发生变化 this.stopListening = false; //是否停止监听url变化,用于跳转时,停止监听 }, init: function (opts) { console.log('app init'); //为属性赋值 opts = opts || {}; for (var k in opts) { this[k] = opts[k]; } this.createViewPort(); this.bindEvent(); //事件绑定 //将页面导向初始页 this.forward(this.defaultView); }, forward: function (url, replace) { var scope = this; url = url.toLowerCase(); this.stopListen(); if (replace) { window.location.replace(('#' + url).replace(/^#+/, '#')); } else { window.location.href = ('#' + url).replace(/^#+/, '#'); } scope.stopListening = false; this.onHashChange(url); }, back: function (url) { var referrer = this.lastUrl(); if (url && (!referrer || referrer.indexOf(url) == -1)) { window.location.hash = url; } else { window.history.back(); //??? } }, setTitle: function (title) { document.title = title; }, lastUrl: function () { if (this.history.length < 2) { return document.referrer; } else { return this.history[this.history.length - 2]; } }, //创建app页面基本框架,此处不能使用id,因为。。。 createViewPort: function () { var htm = [ '<div class="main-frame">', '<div class="main-viewport"></div>', '<div class="main-state"></div>', '</div>' ].join(''); this.mainframe = $(htm); this.viewPort = this.mainframe.find('.main-viewport'); this.stateDom = this.mainframe.find('.main-state'); var body = $('body'); body.html(''); body.append(this.mainframe); }, //!!!!!!非常重要哦!!!!!! bindEvent: function () { var scope = this; requirejs.onError = function (e) { if (e && e.requireModules) { for (var i = 0; i < e.requireModules.length; i++) { console.error((e.requireModules[i] || '').replace(self.viewRootPath, '') + '页面不存在!'); } } }; $(window).bind('hashchange', function () { scope.onHashChange.call(scope); }); }, onHashChange: function (url) { this.history.push(window.location.href); //有时候会停止监听 if (!this.stopListening) { url = url || decodeURIComponent(window.location.hash.replace(/^#+/i, '')).toLowerCase(); url = url.replace(/^#+/i, ''); this.request = this.parseHash(url); this.viewPath = this.request.viewpath || this.defaultView; this.swichView(this.viewPath); //!!!重要的视图加载 } }, swichView: function (viewPath) { //获得当前请求视图,可能已经存在 var view = this.views.getItem[viewPath]; var lastView, curView; //第一次必定为空 if (!view) { //直接加载视图,执行方法会返回加载好的视图 this.loadView(viewPath, function (View) { //第一步判断当前是否具有视图,具有则需要进行切换操作, //不具有则直接加载(判断当前视图是否存在) if (this.curView) { //设置隐藏的是最好访问的view lastView = this.curView; // this.views.each(function (k, v) { // v.hide(); // }); this.lastView = lastView; this.lastView.hide(); } //开始加载新的view this.curView = new View(this.request, this.interface); curView = this.curView; //将当前视图压入hash this.views.push(viewPath, curView); //呈现当前视图,并会调用onCreate与onShow事件与onLoad this.curView.show(); this.viewPort.append(this.curView.root); this.goTop(); }); } else {//第二次加载,当前view以及被加载过 //若是当前视图存在(话说必须存在!!!) if (this.curView && this.curView != view) { lastView = this.curView; lastView.hide(); this.curView = view; //将当前视图装入hash,并删除之前的 this.views.push(viewPath, view, true); this.curView.show(); // this.viewPort.append(this.curView.root); this.goTop(); } else { //若是视图没变,但是后面参数有变化 if (this.isChangeHash) { this.curView.show(); this.goTop(); } } } }, //!!!非常重要 loadView: function (viewPath, callback) { var scope = this; var path = this.buildUrl(viewPath); requirejs([path], function (View) { callback && callback.call(scope, View); }); }, buildUrl: function (path) { return this.viewRoot + path; }, stopListen: function () { this.stopListening = true; }, //回到顶部 goTop: function (sec) { sec = sec || 10; $('body,html').animate({ scrollTop: 0 }, sec); }, //该方法慢慢看吧。。。 parseHash: function (hash) { var fullhash = hash, hash = hash.replace(/([^\|]*)(?:\|.*)?$/img, '$1'), h = /^([^?&|]*)(.*)?$/i.exec(hash), vp = h[1] ? h[1].split('!') : [], viewpath = (vp.shift() || '').replace(/(^\/+|\/+$)/i, ''), path = vp.length ? vp.join('!').replace(/(^\/+|\/+$)/i, '').split('/') : [], q = (h[2] || '').replace(/^\?*/i, '').split('&'), query = {}, y; this.isChangeHash = !!(!this.lastHash && fullhash === this.lashFullHash) || !!(this.lastHash && this.lastHash !== hash); if (q) { for (var i = 0; i < q.length; i++) { if (q[i]) { y = q[i].split('='); y[1] ? (query[y[0]] = y[1]) : (query[y[0]] = true); } } } this.lastHash = hash; this.lashFullHash = fullhash; return { viewpath: viewpath, path: path, query: query, root: location.pathname + location.search }; } }); return Application; });
基本应用,视图与视图模板
1 define(['$', '_', 'cBase', 'cView', getViewPath('index')], function ($, _, b, v, html) { 2 var View = b.Class(v.PageView, { 3 _propertys_: function () { 4 this.template = html; 5 this.url = 'http://wcf.open.cnblogs.com/blog/sitehome/recent/10'; //获取首页文章 6 }, 7 init: function (superInit, request, interface) { 8 superInit(request, interface); 9 console.log('init'); 10 }, 11 createHtml: function () { 12 return this.template; 13 }, 14 attrs: { 15 'data-id': 'test', 16 className: 'yexiaoc' 17 }, 18 events: { 19 }, 20 onCreate: function () { 21 console.log('onCreate'); 22 }, 23 //dom创建后数据加载时执行,用于加载后执行我们的逻辑 24 onLoad: function () { 25 console.log('onLoad'); 26 $.get(this.url, function (data) { 27 28 var s = ''; 29 }); 30 }, 31 //dom创建后,未显示 32 onShow: function () { 33 console.log('onShow'); 34 }, 35 //dom隐藏前 36 onHide: function () { 37 console.log('onHide'); 38 } 39 }); 40 41 return View; 42 });

<input class="login" type="button" value="点击登录" /> <header> <b class="icon_home i_bef" id="js_home"></b> <h1> 博客园</h1> <i id="js_return" class="returnico"></i> </header> <section class="cont_wrap" style="margin: 17px 0 40px;"> <ul class="pro_list" id="lstbox"> <li class="arr_r"> <figure class="pro_list_imgbox"> <img src="http://images4.c-ctrip.com/target/hotel/49000/48952/70EB0AADE33644F2B410D4F3CCE9E298_130_130.Jpg" /> <figcaption class="figcaption"> <i>上季热卖</i><span>已售2222份</span> </figcaption> </figure> <div class="pro_list_info"> <h4 class="pro_list_tit"> 上海西郊宾馆上海西郊宾馆上海西郊宾馆上海西郊宾馆上海西郊宾馆</h4> <p class="pro_list_rank"> <span class="font_blue"><i>3.5</i>分</span> 豪华酒店</p> <p class="pro_list_oldprice"> <del>原价¥130</del> 4.8折</p> <div class="pro_list_prv"> <p class="pro_list_price"> ¥<i>130</i>-<em>30</em></p> <i class="pro_list_prvicon">立减</i> </div> </div> </li> </ul> </section> <ul class="tab_search fix_bottom"> <li class="tabcrt">登录</li> <li class="tab_hotel jsHotel">注册</li> </ul>
整体代码如上,现在我们来利用他做一个简单的应用
小试牛刀
我们来重新定义下我们的index,用它看看能不能实现微博功能。
我们知道我们该操作inde.js的onload事件,以加载微博数据:
PS:微博接口好像有所变化,我原来的方法不能用啦。。。

define(['$', '_', 'cBase', 'cView', getViewPath('index')], function ($, _, b, v, html) {
var View = b.Class(v.PageView, {
_propertys_: function () {
this.template = html;
this.url = 'http://mat1.gtimg.com/app/vt/public/openjs/latest.js'; //获取首页文章
},
init: function (superInit, request, interface) {
superInit(request, interface);
console.log('init');
},
createHtml: function () {
return this.template;
},
attrs: {
'data-id': 'test',
className: 'yexiaoc'
},
events: {
},
onCreate: function () {
console.log('onCreate');
},
//dom创建后数据加载时执行,用于加载后执行我们的逻辑
onLoad: function () {
console.log('onLoad');
$.getScript(this.url, function (data) {
T.api("/statuses/home_timeline", null, "json", "GET")
.success(function (addResponse, hometimelineResponse) {
// 获取主页时间线数据
var data = addResponse.data.info;
var $timeline = $("#timeline");
$.each(data, function (i, item) {
$timeline.append("<li>" + item.origtext + "</li>");
});
}).error(function (code, message) {
alert("操作失败," + message);
});
});
},
//dom创建后,未显示
onShow: function () {
console.log('onShow');
},
//dom隐藏前
onHide: function () {
console.log('onHide');
}
});
return View;
});
1 onLoad: function () { 2 console.log('onLoad'); 3 $.getScript(this.url, function (data) { 4 T.api("/statuses/home_timeline", null, "json", "GET") 5 .success(function (addResponse, hometimelineResponse) { 6 // 获取主页时间线数据 7 var data = addResponse.data.info; 8 var $timeline = $("#timeline"); 9 $.each(data, function (i, item) { 10 $timeline.append("<li>" + item.origtext + "</li>"); 11 }); 12 }).error(function (code, message) { 13 alert("操作失败," + message); 14 }); 15 }); 16 },
先不管其他的,我们来看看我们获得了什么:
PS:我这里直接用死数据,懒得去研究了。。。。。。确实熬不住了

最后的实例view模板代码:(相信我,你不会想点开的!!!)

<input class="login" type="button" value="点击登录" /> <header> <b class="icon_home i_bef" id="js_home"></b> <h1> 博客园</h1> <i id="js_return" class="returnico"></i> </header> <section class="cont_wrap" style="margin: 17px 0 40px;"> <div id="loginbar" style="cursor: pointer;"> <!--默认显示的文字--> </div> <ul class="pro_list" id="lstbox"> <li class="arr_r"> <figure class="pro_list_imgbox"> <img src="http://images4.c-ctrip.com/target/hotel/49000/48952/70EB0AADE33644F2B410D4F3CCE9E298_130_130.Jpg" /> <figcaption class="figcaption"> <i>上季热卖</i><span>已售2222份</span> </figcaption> </figure> <div class="pro_list_info"> <h4 class="pro_list_tit"> 上海西郊宾馆上海西郊宾馆上海西郊宾馆上海西郊宾馆上海西郊宾馆</h4> <p class="pro_list_rank"> <span class="font_blue"><i>3.5</i>分</span> 豪华酒店</p> <p class="pro_list_oldprice"> <del>原价¥130</del> 4.8折</p> <div class="pro_list_prv"> <p class="pro_list_price"> ¥<i>130</i>-<em>30</em></p> <i class="pro_list_prvicon">立减</i> </div> </div> </li> <li from="1" rel="1376312599" id="223858132620730"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/223858132620730">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a title="不再显示来自“不得姐”的广播" class="shieldFrom" href="#">屏蔽该来源</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="" href="http://t.qq.com/lbj147123" card="1" ctype="2" rel="為伊消魂(@lbj147123)" titlename="為伊消魂(@lbj147123)">為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong> </div> <div class="msgCnt"> 献给所有在异地打拼的年轻人!! 来自<em rel="@baisibudej8800"><a target="_blank" title="百思不得姐应用(@baisibudej8800)" href="http://t.qq.com/baisibudej8800">百思不得姐应用</a></em> <a target="_blank" class="url" href="http://url.cn/E9GEhb">http://url.cn/E9GEhb</a></div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t1.qpic.cn/mblogpic/38f4e0d911f8834f9364/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/lbj147123?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t1.qpic.cn/mblogpic/38f4e0d911f8834f9364/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t1.qpic.cn/mblogpic/38f4e0d911f8834f9364/460" hidefocus="true"> <img crs="http://t1.qpic.cn/mblogpic/38f4e0d911f8834f9364/120" show="1" class="" alt="[图片]" src="http://t1.qpic.cn/mblogpic/38f4e0d911f8834f9364/120" style="display: inline; padding: 0px 25px;"><canvas id="1283444822738.055C"></canvas></a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://www.budejie.com"><i title="其他来源" class="sico ico_3rdApp"></i></a><span style="display: none"><a target="_blank" href="http://www.budejie.com" class="f">来自不得姐</a> <a href="#" class="ico_shield">[屏蔽]</a></span><a from="1372781" rel="1376312599" href="http://t.qq.com/p/t/223858132620730" target="_blank" class="time" title="2013年8月12日 21:03">今天 21:03</a> <span title="该广播已被阅读17次" class="cNote">阅读(17)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/223858132620730"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/223858132620730" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/223858132620730">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/223858132620730">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376309812" id="226501030018492"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/226501030018492">详情</a></p> <p> <a title="不再显示“张远”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="lovzhy" title="张远(@lovzhy)" href="http://t.qq.com/lovzhy"> <img src="http://t3.qlogo.cn/mbloghead/9bc2822ccf582d56cd22/50"></a></div> <div class="msgBox"> <div rel="lovzhy" class="userName"> <strong><a target="_blank" gender="他" boss="" title="张远(@lovzhy)" href="http://t.qq.com/lovzhy"> 张远</a></strong> </div> <div class="msgCnt"> 我刚参加<a target="_blank" href="http://k.t.qq.com/k/%E5%9B%9B%E5%B7%9D%E7%BD%91%E6%B0%91%E6%8C%87%E6%95%B0">#四川网民指数#</a>调查【7岁女童称有两个“老公”,怎么看】 ,选择了 童言无忌,没关系 截至08月12日一共有302人和我一样,你也来参与吧!<a target="_blank" class="url" href="http://url.cn/F9kzRq">http://url.cn/F9kzRq</a></div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com"><i title="腾讯微博" class="sico ico_webmb"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com" class="f">来自腾讯微博</a></span><a from="3" rel="1376309812" href="http://t.qq.com/p/t/226501030018492" target="_blank" class="time" title="2013年8月12日 20:16">今天 20:16</a> <span title="该广播已被阅读8次" class="cNote">阅读(8)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/226501030018492"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/226501030018492" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/226501030018492">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/226501030018492">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376302845" id="228001106487641"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/228001106487641">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a title="不再显示来自“QQ空间iPhone版”的广播" class="shieldFrom" href="#">屏蔽该来源</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong> </div> <div class="msgCnt"> 这周末一定要去逛街了,挡不住了!</div> <div class="areaInfo"> <em class="ico_area" title="地理位置"></em><a target="_blank" href="http://p.t.qq.com/map/lbs.php?lat=30.575755&lng=104.062423&addr=成都市武侯区民丰大道西段" boss="btn_check_tweetNear" nopop="1">成都市武侯区民丰大道西段</a> - <a merchant="成都市奥克斯广场" pos="104.062423,30.575755" address="成都市武侯区民丰大道西段" pano="1" href="#">街景地图</a><i class="ico_new_mini"></i></div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://mobile.qq.com/qzone/iphone/"> <i title="其他来源" class="sico ico_mobile"></i></a><span style="display: none"><a target="_blank" href="http://mobile.qq.com/qzone/iphone/" class="f">来自QQ空间iPhone版</a> <a href="#" class="ico_shield">[屏蔽]</a></span><a from="1699" rel="1376302845" href="http://t.qq.com/p/t/228001106487641" target="_blank" class="time" title="2013年8月12日 18:20">今天 18:20</a> <span title="该广播已被阅读23次" class="cNote">阅读(23)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/228001106487641"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/228001106487641" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/228001106487641">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/228001106487641">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" tv="2" rel="1376302845" id="278725121506685"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/278725121506685">详情</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="fanlifans" title="返利网(@fanlifans)" href="http://t.qq.com/fanlifans" followbtn="1"> <img src="http://t3.qlogo.cn/mbloghead/9438d1c6872e180dd57c/50"></a><div user="fanlifans" class="attentBoxWrap attentBox"> <input type="button" value="立即收听" class="addAttention" addevent="1"><a style="display: none" class="delAttention" href="#">取消<i class="l"></i></a></div> </div> <div class="msgBox"> <div rel="fanlifans" class="userName"> <strong><a target="_blank" gender="他" boss="" title="返利网(@fanlifans)" href="http://t.qq.com/fanlifans"> 返利网</a><a class="tIcon ico_cvip" target="_blank" title="腾讯机构认证" href="http://zhaoren.t.qq.com/people.php?id=114"></a></strong> </div> <div class="msgCnt"> 昨天朋友网上看中件衣服,刚要下单。我提醒她,可别二,淘宝上的商品,都有折扣。只要注册返利网,通过他们搜索再去淘宝购买,一般90元衣服,70元就能搞定,最高优惠35%。朋友试了下,省了十几块。今天刚到的T恤,感觉蛮好。经常用淘宝的姐妹,一定用得上。注册地址:<a target="_blank" class="url" href="http://url.cn/H2Rg2M">http://url.cn/H2Rg2M</a></div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t3.qpic.cn/mblogpic/162bd747e6e750da089c/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/fanlifans?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t3.qpic.cn/mblogpic/162bd747e6e750da089c/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t3.qpic.cn/mblogpic/162bd747e6e750da089c/460"> <img crs="http://t3.qpic.cn/mblogpic/162bd747e6e750da089c/120" show="1" class="" alt="[图片]" src="http://t3.qpic.cn/mblogpic/162bd747e6e750da089c/120" style="display: inline;"><canvas id="651911097039.8063C"></canvas></a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><span class="f c_tx5">微博推广</span><a from="1735" rel="1375268400" href="http://t.qq.com/p/t/278725121506685" target="_blank" style="display: none" class="time" title="2013年7月31日 19:00">7月31日 19:00</a> <span title="该广播已被阅读11080830次" class="cNote">阅读(1108万)</span> <a target="_blank" href="http://t.qq.com/p/t/278725121506685" class="zfNum">全部转播和评论(<b class="relayNum">7783</b>)</a></span><div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/278725121506685"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a class="int_like num_likeb" href="http://t.qq.com/p/t/278725121506685" title="赞">(<span>825</span>)</a> <span>|</span><a num="6273" class="relay" href="http://t.qq.com/p/t/278725121506685">转播</a><span>|</span><a num="1510" class="comt" href="http://t.qq.com/p/t/278725121506685">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="2" rel="1376294191" id="241053070002170"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/241053070002170">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a target="_blank" tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong></div> <div class="msgCnt"> <div> 遇到这样的队友也老火!</div> </div> <div class="replyBox"> <div class="msgBox"> <div class="msgCnt"> <strong><a target="_blank" gender="他" boss="" title="商业评论网(@商业评论网)" href="http://t.qq.com/ebusinessreview"> 商业评论网</a><a class="tIcon ico_cvip" target="_blank" title="腾讯机构认证" href="http://zhaoren.t.qq.com/people.php?id=114"></a></strong> <div> <a target="_blank" href="http://k.t.qq.com/k/%E6%97%A0%E6%AD%A2%E5%A2%83%E7%9A%84%E6%8B%96%E5%BB%B6"> #无止境的拖延#</a>问题在于,你的时间永远没有你想象中那么多。有一天当你醒来时会发现,你再没有时间去做那些你一直想做的事情了。那时你要么已经实现了自己的目标,要么为你没有实现的目标找一大堆理由。<a target="_blank" class="url" href="http://url.cn/GbswNm">http://url.cn/GbswNm</a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/"><i title="腾讯微博" class="sico ico_webmb"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/" class="f">来自腾讯微博</a></span><a from="1842" rel="1376293603" href="http://t.qq.com/p/t/305487062192264" target="_blank" class="time" title="2013年8月12日 15:46">今天 15:46</a> <span title="全部阅读次数15186次" class="cNote">阅读(1.5万)</span> <a target="_blank" href="http://t.qq.com/p/t/305487062192264" class="zfNum">全部转播和评论(<b class="relayNum">32</b>)</a></span></div> </div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/client.php?t=iphone"> <i title="其他来源" class="sico ico_mobile"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/client.php?t=iphone" class="f">来自iPhone客户端</a></span><a from="6" rel="1376294191" href="http://t.qq.com/p/t/241053070002170" target="_blank" class="time" title="2013年8月12日 15:56">今天 15:56</a> <span title="该广播已被阅读57次" class="cNote">阅读(57)</span></span><div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/241053070002170"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/241053070002170" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/305487062192264">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/305487062192264">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <script class="talkListLi"> try { QosS.topSpan("t_my_index", 1); } catch (e) { }</script> <li from="1" rel="1376222417" id="307386069070479"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/307386069070479">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a title="不再显示来自“不得姐”的广播" class="shieldFrom" href="#">屏蔽该来源</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong> </div> <div class="msgCnt"> 女:你什么工作呢? 男: 世界500强大型外企工作,单位配车,负责与客户洽谈后期交易业务 女:具体点儿呢? 男: KFC送外卖 来自<em rel="@baisibudej8800"><a target="_blank" title="百思不得姐应用(@baisibudej8800)" href="http://t.qq.com/baisibudej8800">百思不得姐应用</a></em> <a target="_blank" class="url" href="http://url.cn/F6tLvA">http://url.cn/F6tLvA</a></div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://www.budejie.com"><i title="其他来源" class="sico ico_3rdApp"></i></a><span style="display: none"><a target="_blank" href="http://www.budejie.com" class="f">来自不得姐</a> <a href="#" class="ico_shield">[屏蔽]</a></span><a from="1372781" rel="1376222417" href="http://t.qq.com/p/t/307386069070479" target="_blank" class="time" title="2013年8月11日 20:00">昨天 20:00</a> <span title="该广播已被阅读67次" class="cNote">阅读(67)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/307386069070479"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/307386069070479" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/307386069070479">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/307386069070479">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376222022" id="287684118219657"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/287684118219657">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a title="不再显示来自“不得姐”的广播" class="shieldFrom" href="#">屏蔽该来源</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong> </div> <div class="msgCnt"> 你以后想要孩子么?敢要么? 来自<em rel="@baisibudej8800"><a target="_blank" title="百思不得姐应用(@baisibudej8800)" href="http://t.qq.com/baisibudej8800">百思不得姐应用</a></em> <a target="_blank" class="url" href="http://url.cn/FgR1C5">http://url.cn/FgR1C5</a></div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t1.qpic.cn/mblogpic/68ef0e3057c5fe459c3e/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/lbj147123?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t1.qpic.cn/mblogpic/68ef0e3057c5fe459c3e/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t1.qpic.cn/mblogpic/68ef0e3057c5fe459c3e/460"> <img crs="http://t1.qpic.cn/mblogpic/68ef0e3057c5fe459c3e/120" show="1" class="" alt="[图片]" src="http://t1.qpic.cn/mblogpic/68ef0e3057c5fe459c3e/120" style="display: inline;"><canvas id="691645601524.4619C"></canvas></a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://www.budejie.com"><i title="其他来源" class="sico ico_3rdApp"></i></a><span style="display: none"><a target="_blank" href="http://www.budejie.com" class="f">来自不得姐</a> <a href="#" class="ico_shield">[屏蔽]</a></span><a from="1372781" rel="1376222022" href="http://t.qq.com/p/t/287684118219657" target="_blank" class="time" title="2013年8月11日 19:53">昨天 19:53</a> <span title="该广播已被阅读81次" class="cNote">阅读(81)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/287684118219657"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/287684118219657" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/287684118219657">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/287684118219657">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376221722" id="304275007431216"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/304275007431216">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a title="不再显示来自“不得姐”的广播" class="shieldFrom" href="#">屏蔽该来源</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong> </div> <div class="msgCnt"> 多么痛的领悟~( •́ㅿ•̀ ) 来自<em rel="@baisibudej8800"><a target="_blank" title="百思不得姐应用(@baisibudej8800)" href="http://t.qq.com/baisibudej8800">百思不得姐应用</a></em> <a target="_blank" class="url" href="http://url.cn/GBZduG">http://url.cn/GBZduG</a></div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t1.qpic.cn/mblogpic/6a730e3308eecfaa0d6e/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/lbj147123?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t1.qpic.cn/mblogpic/6a730e3308eecfaa0d6e/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t1.qpic.cn/mblogpic/6a730e3308eecfaa0d6e/460"> <img crs="http://t1.qpic.cn/mblogpic/6a730e3308eecfaa0d6e/120" show="1" class="" alt="[图片]" src="http://t1.qpic.cn/mblogpic/6a730e3308eecfaa0d6e/120" style="display: inline;"><canvas id="586276264030.9236C"></canvas></a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://www.budejie.com"><i title="其他来源" class="sico ico_3rdApp"></i></a><span style="display: none"><a target="_blank" href="http://www.budejie.com" class="f">来自不得姐</a> <a href="#" class="ico_shield">[屏蔽]</a></span><a from="1372781" rel="1376221722" href="http://t.qq.com/p/t/304275007431216" target="_blank" class="time" title="2013年8月11日 19:48">昨天 19:48</a> <span title="该广播已被阅读64次" class="cNote">阅读(64)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/304275007431216"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/304275007431216" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/304275007431216">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/304275007431216">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376198612" id="279441065758631"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/279441065758631">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong> </div> <div class="msgCnt"> 85后,呵呵!</div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a href="#"><i title="腾讯平台产品" class="sico ico_tencent"></i> </a><span style="display: none"><span class="f">来自QQ签名</span></span><a from="1002" rel="1376198612" href="http://t.qq.com/p/t/279441065758631" target="_blank" class="time" title="2013年8月11日 13:23">昨天 13:23</a> <span title="该广播已被阅读154次" class="cNote">阅读(154)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/279441065758631"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/279441065758631" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/279441065758631">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/279441065758631">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376150606" id="287283110348810"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/287283110348810">详情</a></p> <p> <a title="不再显示“彭玺”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a title="不再显示来自“糯米网”的广播" class="shieldFrom" href="#">屏蔽该来源</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="pengxi1_83" title="彭玺(@pengxi1_83)" href="http://t.qq.com/pengxi1_83"> <img src="http://t2.qlogo.cn/mbloghead/69301ae2c4e9d62d6432/50"></a></div> <div class="msgBox"> <div rel="pengxi1_83" class="userName"> <strong><a target="_blank" gender="他" boss="" title="彭玺(@pengxi1_83)" href="http://t.qq.com/pengxi1_83"> 彭玺</a></strong> </div> <div class="msgCnt"> 【名流38元】我在<em rel="@糯米网"><a target="_blank" title="糯米网(@nuomiwang)" href="http://t.qq.com/nuomiwang">@糯米网</a></em> 团购了 名流38元 。 (分享自 <em rel="@QQ空间"><a target="_blank" title="QQ空间(@Qzone)" href="http://t.qq.com/Qzone"> @QQ空间</a></em>) <a target="_blank" class="url" href="http://url.cn/IbmVyz">http://url.cn/IbmVyz</a></div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t3.qpic.cn/mblogpic/ae8704e24efda3c3be66/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/pengxi1_83?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t3.qpic.cn/mblogpic/ae8704e24efda3c3be66/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t3.qpic.cn/mblogpic/ae8704e24efda3c3be66/460"> <img crs="http://t3.qpic.cn/mblogpic/ae8704e24efda3c3be66/120" show="1" class="" alt="[图片]" src="http://t3.qpic.cn/mblogpic/ae8704e24efda3c3be66/120" style="display: inline;"><canvas id="853332234895.4247C"></canvas></a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://www.nuomi.com"><i title="其他来源" class="sico ico_3rdApp"></i></a><span style="display: none"><a target="_blank" href="http://www.nuomi.com" class="f">来自糯米网</a> <a href="#" class="ico_shield">[屏蔽]</a></span><a from="1116205" rel="1376150606" href="http://t.qq.com/p/t/287283110348810" target="_blank" class="time" title="2013年8月11日 00:03">昨天 00:03</a> <span title="该广播已被阅读25次" class="cNote">阅读(25)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/287283110348810"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/287283110348810" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/287283110348810">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/287283110348810">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376121507" id="261363013492500"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/261363013492500">详情</a></p> <p> <a title="不再显示“DreamBoat”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="LamFungLee" title="DreamBoat(@LamFungLee)" href="http://t.qq.com/LamFungLee"> <img src="http://t3.qlogo.cn/mbloghead/2c68c25c0e0d8e137c24/50"></a></div> <div class="msgBox"> <div rel="LamFungLee" class="userName"> <strong><a target="_blank" gender="他" boss="" title="DreamBoat(@LamFungLee)" href="http://t.qq.com/LamFungLee"> DreamBoat</a></strong> </div> <div class="msgCnt"> 回成都了,尼玛东航老是晚点。</div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t1.qpic.cn/mblogpic/632ecfd714f01a0bc6a4/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/LamFungLee?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t1.qpic.cn/mblogpic/632ecfd714f01a0bc6a4/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t1.qpic.cn/mblogpic/632ecfd714f01a0bc6a4/460"> <img crs="http://t1.qpic.cn/mblogpic/632ecfd714f01a0bc6a4/120" show="1" class="" alt="[图片]" src="http://t1.qpic.cn/mblogpic/632ecfd714f01a0bc6a4/120" style="display: inline;"><canvas id="1080951589305.9823C"></canvas></a></div> </div> <div class="areaInfo"> <em class="ico_area" title="地理位置"></em><a target="_blank" href="http://p.t.qq.com/map/lbs.php?lat=31.218091&lng=121.3451&addr=上海市长宁区 绥宁路" boss="btn_check_tweetNear" nopop="1">上海市长宁区 绥宁路</a> - <a merchant="绥宁路" pos="121.3451,31.218091" address="上海市长宁区 绥宁路" pano="1" href="#">街景地图</a><i class="ico_new_mini"></i></div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/client.php?t=android"> <i title="其他来源" class="sico ico_mobile"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/client.php?t=android" class="f">来自Android客户端</a></span><a from="7" rel="1376121507" href="http://t.qq.com/p/t/261363013492500" target="_blank" class="time" title="2013年8月10日 15:58">8月10日 15:58</a> <span title="该广播已被阅读1314次" class="cNote">阅读(1314)</span> </span> <div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/261363013492500"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/261363013492500" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/261363013492500">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/261363013492500">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="1" rel="1376097446" id="308366064134638"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/308366064134638">详情</a></p> <p> <a title="不再显示“DreamBoat”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a tabindex="-1" boss="" account="LamFungLee" title="DreamBoat(@LamFungLee)" href="http://t.qq.com/LamFungLee"> <img src="http://t3.qlogo.cn/mbloghead/2c68c25c0e0d8e137c24/50"></a></div> <div class="msgBox"> <div rel="LamFungLee" class="userName"> <strong><a target="_blank" gender="他" boss="" title="DreamBoat(@LamFungLee)" href="http://t.qq.com/LamFungLee"> DreamBoat</a></strong> </div> <div class="msgCnt"> 又一个四十度。</div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t1.qpic.cn/mblogpic/5dd5d5c6b077ec50024a/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/LamFungLee?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t1.qpic.cn/mblogpic/5dd5d5c6b077ec50024a/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t1.qpic.cn/mblogpic/5dd5d5c6b077ec50024a/460"> <img crs="http://t1.qpic.cn/mblogpic/5dd5d5c6b077ec50024a/120" show="1" class="" alt="[图片]" src="http://t1.qpic.cn/mblogpic/5dd5d5c6b077ec50024a/120" style="display: inline;"><canvas id="811859436365.0526C"></canvas></a></div> </div> <div class="areaInfo"> <em class="ico_area" title="地理位置"></em><a target="_blank" href="http://p.t.qq.com/map/lbs.php?lat=31.082067&lng=121.395103&addr=上海市闵行区 金都路" boss="btn_check_tweetNear" nopop="1">上海市闵行区 金都路</a> - <a merchant="金都路" pos="121.395103,31.082067" address="上海市闵行区 金都路" pano="1" href="#">街景地图</a><i class="ico_new_mini"></i></div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/client.php?t=android"> <i title="其他来源" class="sico ico_mobile"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/client.php?t=android" class="f">来自Android客户端</a></span><a from="7" rel="1376097446" href="http://t.qq.com/p/t/308366064134638" target="_blank" class="time" title="2013年8月10日 09:17">8月10日 09:17</a> <span title="该广播已被阅读1217次" class="cNote">阅读(1217)</span> <a target="_blank" href="http://t.qq.com/p/t/308366064134638" class="zfNum">全部转播和评论(<b class="relayNum">2</b>)</a></span><div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/308366064134638"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/308366064134638" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/308366064134638">转播</a><span>|</span><a num="2" class="comt" href="http://t.qq.com/p/t/308366064134638">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="2" rel="1376095611" id="315308033884805"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/315308033884805">详情</a></p> <p> <a title="不再显示“DreamBoat”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a target="_blank" tabindex="-1" boss="" account="LamFungLee" title="DreamBoat(@LamFungLee)" href="http://t.qq.com/LamFungLee"> <img src="http://t3.qlogo.cn/mbloghead/2c68c25c0e0d8e137c24/50"></a></div> <div class="msgBox"> <div rel="LamFungLee" class="userName"> <strong><a target="_blank" gender="他" boss="" title="DreamBoat(@LamFungLee)" href="http://t.qq.com/LamFungLee"> DreamBoat</a></strong></div> <div class="msgCnt"> <div> 屌丝利器。</div> </div> <div class="replyBox"> <div class="msgBox"> <div class="msgCnt"> <strong><a target="_blank" gender="他" boss="" title="IT之家(@IT之家)" href="http://t.qq.com/ithome"> IT之家</a><a class="tIcon ico_cvip" target="_blank" title="腾讯机构认证" href="http://zhaoren.t.qq.com/people.php?id=114"></a></strong> <div> 【日本推出奇葩虚拟接吻游戏,与iPad...】见过各种各样的另类的的游戏,但是唯独没有见过如此奇葩的。近日,日本一家公司为了推广新产品,开辟了一款iPad上的互动游戏,就是和iPad嘴对嘴……详情点击:<a target="_blank" class="url" href="http://url.cn/FC9gMS">http://url.cn/FC9gMS</a></div> </div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t3.qpic.cn/mblogpic/fa5939c02c8c3f05374a/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/ithome?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t3.qpic.cn/mblogpic/fa5939c02c8c3f05374a/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t3.qpic.cn/mblogpic/fa5939c02c8c3f05374a/460"> <img crs="http://t3.qpic.cn/mblogpic/fa5939c02c8c3f05374a/120" class="" alt="[图片]" src="http://t3.qpic.cn/mblogpic/fa5939c02c8c3f05374a/120" style="display: inline;"><canvas id="161711426238.37894C"></canvas></a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://www.ithome.com"><i title="其他来源" class="sico ico_3rdApp"></i></a><span style="display: none"><a target="_blank" href="http://www.ithome.com" class="f">来自软媒IT之家</a></span><a from="1020613" rel="1376091176" href="http://t.qq.com/p/t/307784016621257" target="_blank" class="time" title="2013年8月10日 07:32">8月10日 07:32</a> <span title="全部阅读次数6105次" class="cNote">阅读(6105)</span> <a target="_blank" href="http://t.qq.com/p/t/307784016621257" class="zfNum">全部转播和评论(<b class="relayNum">9</b>)</a></span></div> </div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/client.php?t=android"> <i title="其他来源" class="sico ico_mobile"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/client.php?t=android" class="f">来自Android客户端</a></span><a from="7" rel="1376095611" href="http://t.qq.com/p/t/315308033884805" target="_blank" class="time" title="2013年8月10日 08:46">8月10日 08:46</a> <span title="该广播已被阅读158次" class="cNote">阅读(158)</span></span><div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/315308033884805"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/315308033884805" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/307784016621257">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/307784016621257">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="2" rel="1376052342" id="247973080678406"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/247973080678406">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a target="_blank" tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong></div> <div class="msgCnt"> <div> 对就该600,给那么多干嘛!</div> </div> <div class="replyBox"> <div class="msgBox"> <div class="msgCnt"> <strong><a target="_blank" gender="他" boss="" title="人民网(@人民网)" href="http://t.qq.com/renminwangcom"> 人民网</a><a class="tIcon ico_cvip" target="_blank" title="腾讯机构认证" href="http://zhaoren.t.qq.com/people.php?id=114"></a></strong> <div> <a target="_blank" href="http://k.t.qq.com/k/%E8%B0%83%E6%9F%A5">#调查#</a>【大学录取通知书建议每月600生活费 够吗?】近日,浙江某大学向新生发录取通知书时,信封里有一封"致新生家长的信":建议家长提供给孩子的月消费额一般为600元,最高不超过800至1000元。不料引发网友吐槽:这是十年前吗?600只够吃食堂。(钱江晚报)还记得你当年的生活费吗?<a target="_blank" class="url" href="http://url.cn/IQ803I">http://url.cn/IQ803I</a></div> </div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t1.qpic.cn/mblogpic/4908ecd09f8489adf17c/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/renminwangcom?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t1.qpic.cn/mblogpic/4908ecd09f8489adf17c/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t1.qpic.cn/mblogpic/4908ecd09f8489adf17c/460"> <img crs="http://t1.qpic.cn/mblogpic/4908ecd09f8489adf17c/120" class="" alt="[图片]" src="http://t1.qpic.cn/mblogpic/4908ecd09f8489adf17c/120" style="display: inline;"><canvas id="1098067396362.237C"></canvas></a></div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://www.people.com.cn"><i title="其他来源" class="sico ico_3rdApp"></i></a><span style="display: none"><a target="_blank" href="http://www.people.com.cn" class="f">来自人民网</a></span><a from="1012601" rel="1376044837" href="http://t.qq.com/p/t/289036109473578" target="_blank" class="time" title="2013年8月9日 18:40">8月9日 18:40</a> <span title="全部阅读次数119085次" class="cNote">阅读(11万)</span> <a target="_blank" href="http://t.qq.com/p/t/289036109473578" class="zfNum">全部转播和评论(<b class="relayNum">636</b>)</a></span></div> </div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/client.php?t=iphone"> <i title="其他来源" class="sico ico_mobile"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/client.php?t=iphone" class="f">来自iPhone客户端</a></span><a from="6" rel="1376052342" href="http://t.qq.com/p/t/247973080678406" target="_blank" class="time" title="2013年8月9日 20:45">8月9日 20:45</a> <span title="该广播已被阅读286次" class="cNote">阅读(286)</span></span><div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/247973080678406"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/247973080678406" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/289036109473578">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/289036109473578">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="2" rel="1376046078" id="288775088393090"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/288775088393090">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a target="_blank" tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong></div> <div class="msgCnt"> <div> 之前用打飞机的都是爱疯的<img crs="http://mat1.gtimg.com/www/mb/images/emoji_v1/1f628.png" title="衰" k="z" class=" dn" src="http://mat1.gtimg.com/www/mb/images/emoji_v1/1f628.png" style="display: inline;"></div> </div> <div class="replyBox"> <div class="msgBox"> <div class="msgCnt"> <strong><a target="_blank" gender="他" boss="" title="腾讯科技(@腾讯科技)" href="http://t.qq.com/qqtech"> 腾讯科技</a><a class="tIcon ico_cvip" target="_blank" title="腾讯机构认证" href="http://zhaoren.t.qq.com/people.php?id=114"></a></strong> <div> 【Android版微信5.0正式发布】微信5.0版今天下午已在Android平台正式发布。用户可在首发平台应用宝中下载最新版的微信应用。一轮由android用户掀起的“打飞机”热潮或将再度开启。<a target="_blank" class="url" href="http://url.cn/E7WhCB">http://url.cn/E7WhCB</a></div> </div> <div class="mediaWrap"> <div class="picBox "> <div class="tl_tools bor_bg picTools"> <a target="_blank" class="btnOriginal" href="http://t3.qpic.cn/mblogpic/539aebb91e2bd1f79de0/2000"> <i class="ic ic_tool_zoomIn"></i>查看大图</a><a class="btnBack" href="#"><i class="ic ic_tool_rtl"></i>向左</a><a class="btnPrev" href="#"><i class="ic ic_tool_rtr"></i>向右</a><a target="_blank" class="btnMore" boss="btn_pic_getMore" href="http://t.qq.com/app/qzphoto/qqtech?preview"><i class="ic ic_tool_album"></i>他的相册</a><a style="" class="btnMobile" codeurl="http://t3.qpic.cn/mblogpic/539aebb91e2bd1f79de0/460" href="#"><i class="ic ic_tool_qrcode"></i>存到手机</a></div> <a class="pic" target="_blank" href="http://t3.qpic.cn/mblogpic/539aebb91e2bd1f79de0/460"> <img crs="http://t3.qpic.cn/mblogpic/539aebb91e2bd1f79de0/120" class="" alt="[图片]" src="http://t3.qpic.cn/mblogpic/539aebb91e2bd1f79de0/120" style="display: inline;"><canvas id="4104298199.3624253C"></canvas></a></div> </div> <div class="hotWords"> 相关热点:<a target="_blank" href="http://h.t.qq.com/h/1765">微信5.0全民打飞机</a></div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/"><i title="腾讯微博" class="sico ico_webmb"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/" class="f">来自腾讯微博</a></span><a from="1842" rel="1376040001" href="http://t.qq.com/p/t/252261002844494" target="_blank" class="time" title="2013年8月9日 17:20">8月9日 17:20</a> <span title="全部阅读次数92780次" class="cNote">阅读(9.2万)</span> <a target="_blank" href="http://t.qq.com/p/t/252261002844494" class="zfNum">全部转播和评论(<b class="relayNum">238</b>)</a></span></div> </div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://t.qq.com/client.php?t=iphone"> <i title="其他来源" class="sico ico_mobile"></i></a><span style="display: none"><a target="_blank" href="http://t.qq.com/client.php?t=iphone" class="f">来自iPhone客户端</a></span><a from="6" rel="1376046078" href="http://t.qq.com/p/t/288775088393090" target="_blank" class="time" title="2013年8月9日 19:01">8月9日 19:01</a> <span title="该广播已被阅读1630次" class="cNote">阅读(1630)</span></span><div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/288775088393090"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/288775088393090" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/252261002844494">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/252261002844494">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> <li from="2" rel="1376015128" id="298953052662942"> <div class="mFun"> <a class="feed_opt" href="#"><em class="btn_ldrop"></em></a> <div class="mFunDrop"> <b></b><b class="mask"></b> <div class="shareBtn"> <p> <a href="#">分享...</a></p> </div> <p> <a target="_blank" class="detail line" href="http://t.qq.com/p/t/298953052662942">详情</a></p> <p> <a title="不再显示“為伊消魂”的广播" target="_blank" class="shieldUser" href="#">屏蔽该用户</a></p> <p> <a class="alarm" href="#">举报</a></p> </div> </div> <div class="userPic"> <a target="_blank" tabindex="-1" boss="" account="lbj147123" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> <img src="http://t1.qlogo.cn/mbloghead/2e30976c1b382859f2f0/50"></a></div> <div class="msgBox"> <div rel="lbj147123" class="userName"> <strong><a target="_blank" gender="他" boss="" title="為伊消魂(@lbj147123)" href="http://t.qq.com/lbj147123"> 為伊消魂</a><a class="tIcon ico_master_star" target="_blank" title="微博之星" href="http://p.t.qq.com/wbstar.php"></a></strong></div> <div class="msgCnt"> <div> 那就不如不见了!</div> </div> <div class="replyBox"> <div class="msgBox"> <div class="msgCnt"> <strong><a target="_blank" gender="他" boss="" title="夏小北(@夏小北)" href="http://t.qq.com/xxb6385"> 夏小北</a><a class="vip" target="_blank" title="腾讯个人认证" href="http://zhaoren.t.qq.com/people.php"></a></strong> <div> 人在的时候,以为总会有机会,其实人生就是减法,见一面少一面。”——北岛</div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://im.qq.com"><i title="腾讯平台产品" class="sico ico_tencent"></i></a><span style="display: none"><a target="_blank" href="http://im.qq.com" class="f">来自QQ</a></span><a from="1" rel="1376014858" href="http://t.qq.com/p/t/303467114729082" target="_blank" class="time" title="2013年8月9日 10:20">8月9日 10:20</a> <span title="全部阅读次数187次" class="cNote">阅读(187)</span> <a target="_blank" href="http://t.qq.com/p/t/303467114729082" class="zfNum">全部转播和评论(<b class="relayNum">1</b>)</a></span></div> </div> </div> <div class="pubInfo c_tx5"> <span class="left c_tx5"><a target="_blank" href="http://im.qq.com"><i title="腾讯平台产品" class="sico ico_tencent"></i></a><span style="display: none"><a target="_blank" href="http://im.qq.com" class="f">来自QQ</a></span><a from="1" rel="1376015128" href="http://t.qq.com/p/t/298953052662942" target="_blank" class="time" title="2013年8月9日 10:25">8月9日 10:25</a> <span title="该广播已被阅读112次" class="cNote">阅读(112)</span></span><div class="funBox"> <a title="赞" class="int_like" href="http://t.qq.com/p/t/298953052662942"><i class="ic ico_likeb"> </i><i class="like_plus">+1</i></a> <a style="display: none" class="int_like num_likeb" href="http://t.qq.com/p/t/298953052662942" title="赞">(<span>0</span>)</a> <span>|</span><a num="0" class="relay" href="http://t.qq.com/p/t/303467114729082">转播</a><span>|</span><a num="0" class="comt" href="http://t.qq.com/p/t/303467114729082">评论</a><span>|</span><a class="fav" href="#">收藏</a></div> </div> </div> </li> </ul> </section> <ul class="tab_search fix_bottom"> <li class="tabcrt">登录</li> <li class="tab_hotel jsHotel">注册</li> </ul>
结语
刚开始写感觉还不错,几个小时过去了,我感觉有点来不起了,暂时到这里吧,换个时间我们搞个更好的例子








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)