【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放
导航
【初探HTML5之使用新标签布局】用html5布局我的博客页!
【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放
【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面
【HTML5初探之绘制图像(下)】看我canvas元素引领下一代web页面
【HTML5初探之多媒体元素】视频播放HTML5、Flash谁才是王道?
【HTML5初探之通信API】跨域门槛不再高、数据推送不是梦
【HTML5初探之Geolocation API】让我们来回去地理信息
HTML中与form有关的东东
|
新增属性 |
个人理解 |
|
form |
html5之前,表单内的从属元素需要放入标签中,现在可以为标签指定form标签即可 点评:该功能解决了我们实际中遇到的一些问题,比如iframe模拟异步图片上传时,就必须将图片写到form外。 |
|
formaction formmethod |
该属性用于按钮(submit)让表单提交页面可又按钮控制 formmethod指定各按钮提交方式 |
|
placehoder |
该属性非常有用,用于文本框中显示提示信息,非常有用的一属性 |
|
list |
list属性需要与datalist一同使用,相当于文本框,模拟select,非常适用的一个属性 |
|
autofocus |
用于文本框主动获取焦点,有用的东东 |
|
新增input属性,解放验证,各浏览器支持不好 |
|
|
tel |
用于电话 |
|
url |
验证url |
|
|
验证邮箱 |
|
date/time |
日期类验证,会出现日期选择插件哦。。。 |
|
number |
只能是数字 |
|
range |
控制数字范围 |
|
color |
颜色选择器,好东西啊。。。 |
HTML5中增加了很多与form有关的属性,说实在的,这些东西真心贴心啊!!!很大程度上讲:
完全解放表单验证
若不是考虑兼容性问题,老夫恨不得立即投入其中,但一旦想起兼容性问题的话,你就会非常头疼!!!
因为原本很好的东西,却是因为历史的原因,反而会增加我们的工作量!!!
在错的时间,做对的事情,他看起来是对的,实际上也是对的。。。但你会发现,他错了。。。。
增强页面元素
|
项目 |
个人理解 |
|
figure/figcaption |
据说表示页面独立内容,移除后无影响,暂无发现用处.. |
|
details |
该标签有点意思,用于替代js中,元素收起展开功能。 最新ff都不支持……个人觉得,既然提供了该标签应该提供属性表示上下展开或者左右展开; |
|
mark |
高亮显示,当真语义化 |
|
progress |
屌丝们,可以告别gif图片了,也不用div模拟百分比了,与windows区域一致的进度条出现啦,异步文件上传更加完善! |
|
改良ol |
老夫就没有用过这个主。。。 |
|
…… |
|
以上元素属于可有可无的元素,不必赘述,接下来,本文明星对象登场:
文件API
FileList与file对象:
在html4中,file标签只允许选择一个文件,但html5中,对file标签设置multiple属性后,变可以选择多文件了!!!
而,选择后便会形成这里的filelist对象,即一个个file组成的对象列表,简单来说就是file数组。
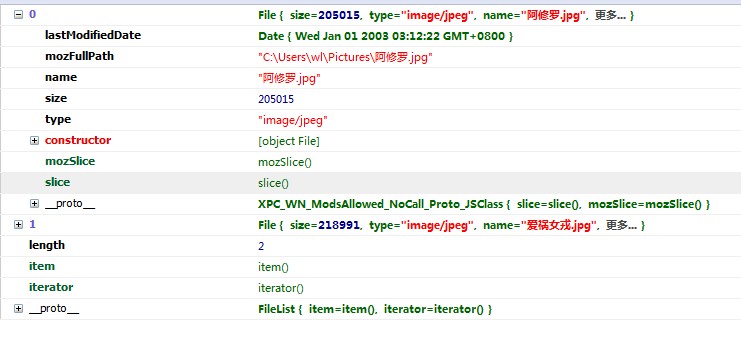
file对象具有2属性,name代表文件名(不包括路径),lastModifiedDate表示最后修改时间
其实我们在html4中操作file时,可以获取本地很多属性,比如文件大小,但是万恶的ie不支持,到ie9后才有所好转。
所以想客户端提示文件上传过大的同学放弃吧。。。
Blob对象
表示二进制原始数据,提供一slice方法访问字节内部原始数据;size表示blob对象字节长度、type表示其mime类型,类型未知则返回空字符串。
来来,简单做一实验:
 关于File
关于File
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 $('#wl').click(function () { 9 var f = $('#file')[0]; 10 11 var s = ''; 12 13 }); 14 }); 15 </script> 16 </head> 17 <body> 18 <input type="file" id="file" multiple /> 19 <button id="wl"> 20 文件上传</button> 21 </body> 22 </html>
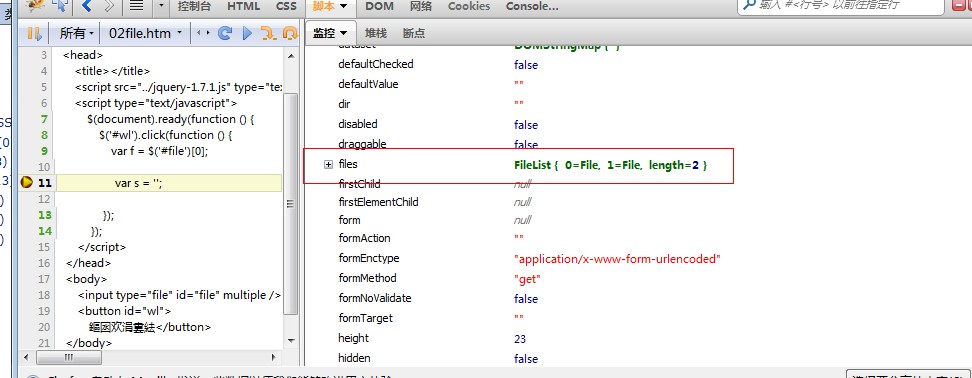
我们在ff中选择图片后,提交,设个断点看看:

file主角登场,就是他了,我们将之属性输出来看看:

真的是应有尽有啊!有了该属性就可以做很多事情了,但是。。。我们来看看ie7、8:

各位观众,人家压根没这个属性,所以一切百搭。。。
话说,我觉得ie浏览器调试起来很痛苦,请问各位大神有没有什么好的ie开发插件,就像ff的firebug,google自带的插件??
FIleReader接口
filereader接口,可将文件读入内存,有了这个东东我们就可以很舒服的做图片预览了,但他的公用不止如此。
filereader的四个方法:
readAsBinaryString 将文件读取为二进制码——通常我们将数据传给后端;
readAsText 将文件读取为文本——读取文本内容;
readAsURL 将文件读取为DataURL——一般是小文件,图片或者html;
abort 中断读取,因为文件过大等待时间就很长了
filereader接口事件:
onabort 读取中断触发;
onerror 读取失败触发;
onloadstart 开始读取时触发;
onprogress 读取中
onload 读取成功时触发;
onloadend 读取完成后触发,无论成功失败;
光说不练不行,我们这里做个小实验:
 我是一个小实验
我是一个小实验
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 var bt = $('#wl'); 9 var file = $('#file'); 10 var type = $('#type'); 11 var result = $('#result'); 12 13 var func = {}; 14 func.readAsDataURL = function (file) { 15 //验证是否为图片 16 if (!/image\/\w+/.test(file.type)) { 17 alert('非图片格式'); 18 return false; 19 } 20 var reader = new FileReader(); 21 reader.readAsDataURL(file); 22 reader.onload = function (e) { 23 result.html('<img src="' + this.result + '"/>'); 24 } 25 } 26 27 func.readAsBinaryString = function (file) { 28 29 var reader = new FileReader(); 30 reader.readAsBinaryString(file); 31 reader.onload = function (e) { 32 result.html(this.result); 33 } 34 } 35 36 func.readAsText = function (file) { 37 38 var reader = new FileReader(); 39 reader.readAsText(file); 40 reader.onload = function (e) { 41 result.html(this.result); 42 } 43 } 44 45 bt.click(function () { 46 if (func[type.val()] && typeof func[type.val()] == 'function') { 47 func[type.val()](file[0].files[0]); 48 } 49 }); 50 51 }); 52 </script> 53 </head> 54 <body> 55 <div id="result"> 56 </div> 57 <input type="file" id="file" multiple /> 58 <select id="type"> 59 <option value="readAsDataURL">readAsDataURL</option> 60 <option value="readAsBinaryString">readAsBinaryString</option> 61 <option value="readAsText">readAsText</option> 62 </select> 63 <button id="wl"> 64 读取文件</button> 65 66 </body> 67 </html>
用最新浏览器运行试试呢!
我们再做一个判断,看看其事件执行顺序:
reader.onload = function (e) {
alert('onload');
}
reader.onprogress = function (e) {
alert('onprogress');
}
reader.onerror = function (e) {
alert('onerror');
}
reader.onloadstart = function (e) {
alert('onloadstart');
}
reader.onloaded = function (e) {
alert('onloaded');
}
此处具体应用:

 简单图片上传
简单图片上传
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 body{ font-size: 14px;} 7 .image_upload{ margin:10px; border: 1px solid #E0E0E0; text-align: center; padding:5px; display: inline-block; position: relative; } 8 .image_upload img{ max-height: 150px; max-width: 150px; } 9 .image_upload .rate { position: absolute; top: 6px; left: 6px; padding: 0 5px; color: White; background: black; border-radius: 5px; filter:alpha(opacity=60); -moz-opacity:0.6; -khtml-opacity: 0.6; opacity: 0.6; } 10 .image_upload .delete { background: url("images/del.png") no-repeat scroll 0 0 transparent; cursor: pointer; height: 16px; position: absolute; right: -6px; top: -6px; width: 16px;} 11 12 </style> 13 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 14 <script type="text/javascript"> 15 $(document).ready(function () { 16 var j_bt_sub = $('#submitForm'), 17 j_form = $('#form'), 18 j_state = $('#upState'), 19 j_file = $('#files'); 20 var is_support = true; //判断是否支持高级特性,经测试若是不支持filereader与file 21 if (typeof FileReader === 'undefined') is_support = false; 22 23 j_file.change(function () { 24 var file = j_file.get(0); 25 if (!file.files[0]) is_support = false; 26 27 //支持高级功能的浏览器 28 if (is_support) { 29 files = file.files; 30 for (var k = 0, len = files.length; k < len; k++) { 31 var file = files[k]; 32 var reader = new FileReader(); 33 reader.readAsDataURL(file); 34 (function (k) { 35 reader.onloadend = function (e) { 36 if (reader.error) { 37 alert(reader.error); 38 } else { 39 var up = $('<div class="image_upload" id="up_' + k + '"></div>'); 40 var img = $('<img src="' + this.result + '" alt="" id="img_' + k + '">'); 41 var rate = $('<div class="rate" id="rate_' + k + '">0%</div>'); 42 var del = $('<div class="delete" title="删除" id="del_' + k + '"></div>'); 43 up.append(img); 44 up.append(rate); 45 up.append(del); 46 del.click(function () { 47 $(this).parent().remove(); 48 }); 49 j_state.append(up); 50 } 51 }; 52 })(k); 53 } //for 54 } else { 55 //不支持的话采用传统方式 56 } 57 }); 58 59 //此处应该支持平滑后退,后面考虑 60 j_bt_sub.click(function (e) { 61 if (is_support) { 62 var file = j_file.get(0); 63 files = file.files; 64 for (var k = 0, len = files.length; k < len; k++) { 65 var file = files[k]; 66 upload(file, k); 67 } 68 } 69 }); 70 71 function upload(file, k) { 72 73 var up = $('#up_' + k); 74 var img = $('#img_' + k); 75 var rate = $('#rate_' + k); 76 var del = $('#del_' + k); 77 78 var fd = new FormData(); 79 fd.append('upload', file); 80 var xhr = new XMLHttpRequest(); 81 xhr.upload.addEventListener('progress', function (e) { 82 var percentComplete = Math.round((e.loaded) * 100 / e.total); 83 rate.html(percentComplete.toString() + '%'); 84 }, false); 85 // 文件上传成功或是失败 86 xhr.onreadystatechange = function (e) { 87 if (xhr.readyState == 4) { 88 if (xhr.status == 200) { 89 rate.html('100%'); 90 var url = xhr.responseText; 91 img.attr('src', url); 92 var s = ''; 93 } 94 } 95 }; 96 xhr.open("POST", "fileUpload.ashx"); 97 //发送 98 xhr.send(fd); 99 } 100 101 }); 102 </script> 103 </head> 104 <body> 105 <div id="upState"></div> 106 <form id="uploadForm" action="fileUpload.ashx" method="post" enctype="multipart/form-data"> 107 <input id="files" type="file" size="30" name="file[]" multiple /> 108 <button type="button" id="submitForm">上传图片</button> 109 </form> 110 </body> 111 </html>
此处暂时告一段落,若是想看更复杂一点的应用,请猛击,记得顶哟:
http://www.cnblogs.com/yexiaochai/archive/2013/04/11/3014404.html
拖放API
其实之前,我还用jquery写了个拖放的插件呢。。
但是集成在HTML5中当然更好!!!我们现在来看看这个东东。。。并且它的强大之处,就是不止在浏览器中拖动,这就不得了了哦(拖动图片上传)
html5中默认对图片、链接可以拖放,其它元素需要设置draggable="true"才能拖放,事不宜迟,老夫马上去试试。
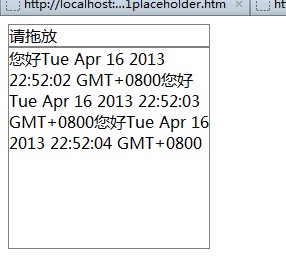
 拖放的例子
拖放的例子
1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 7 </head> 8 <body> 9 <div id="dragme" draggable="true" style=" width: 200px; border: 1px solid gray;">请拖放</div> 10 <div id="text" style=" width: 200px; height: 200px; border: 1px solid gray;"></div> 11 <script type="text/javascript"> 12 document.ondragover = function (e) { 13 e.preventDefault(); 14 }; 15 document.ondrop = function (e) { 16 e.preventDefault(); 17 }; 18 19 var source = document.getElementById('dragme'); 20 var dest = document.getElementById('text'); 21 source.addEventListener('dragstart', function (e) { 22 var dt = e.dataTransfer; 23 dt.setData('text/plain', '您好' + new Date()); 24 }, false); 25 26 dest.addEventListener('dragend', function (e) { 27 e.preventDefault(); 28 }, false); 29 30 dest.addEventListener('drop', function (e) { 31 var dt = e.dataTransfer; 32 var text = dt.getData('text/plain'); 33 dest.innerHTML += text; 34 e.stopPropagation(); 35 e.preventDefault(); 36 return false; 37 }, false); 38 39 </script> 40 </body> 41 </html>

拖放时候一定要记住,阻止页面默认行为,否则会打开新窗口的,其中以下亦是重点:
1 拖放可使用DataTransfer传递数据,该对象是非常有用的,因为在拖动目标元素时,可能会经过其它元素,我们可以用此传递信息;
API:
dragstart 被拖放元素 开始拖放时
drag 被拖放元素 拖放过程中
dragenter 拖放过程中鼠标经过的元素 被拖放元素开始进入本元素时
dragover 拖放过程中鼠标经过的元素 本元素内移动
drageleave 拖放过程中鼠标经过的元素 离开本元素
drop 拖放的目标元素 拖动的元素放到了本元素中
dragend 拖放的对象 拖放结束
其实这里是有问题的,我并未去深入研究从开始拖动到经过各种元素会产生神马情况,这个可以作为二次学习时的重点研究对象。
结语
html5的文件和表单做的比较精致,个人感觉比布局新增的几个标签有用多了,明天开始学习canvas,虽然不懂,虽然见过,但是还是感觉很厉害的样子!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)