个人作业——软件评测
个人作业——软件评测
| 这个作业属于哪个课程 | 2020春|S班 |
|---|---|
| 这个作业要求在哪里 | 个人作业——软件评测 |
| 这个作业的目标 | 功能评测 |
| 作业正文 | .... |
| 其他参考文献 | 《构建之法》 |
Part-1 调研,评测
评测:
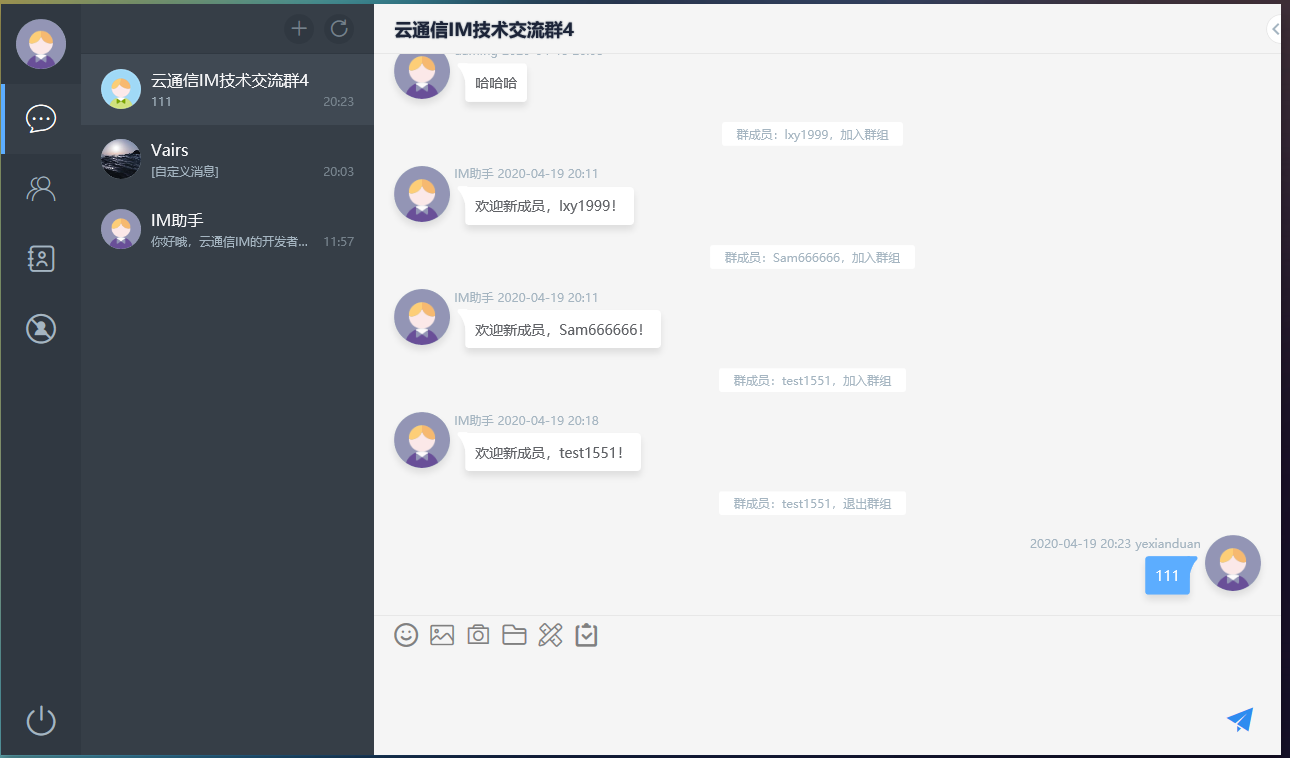
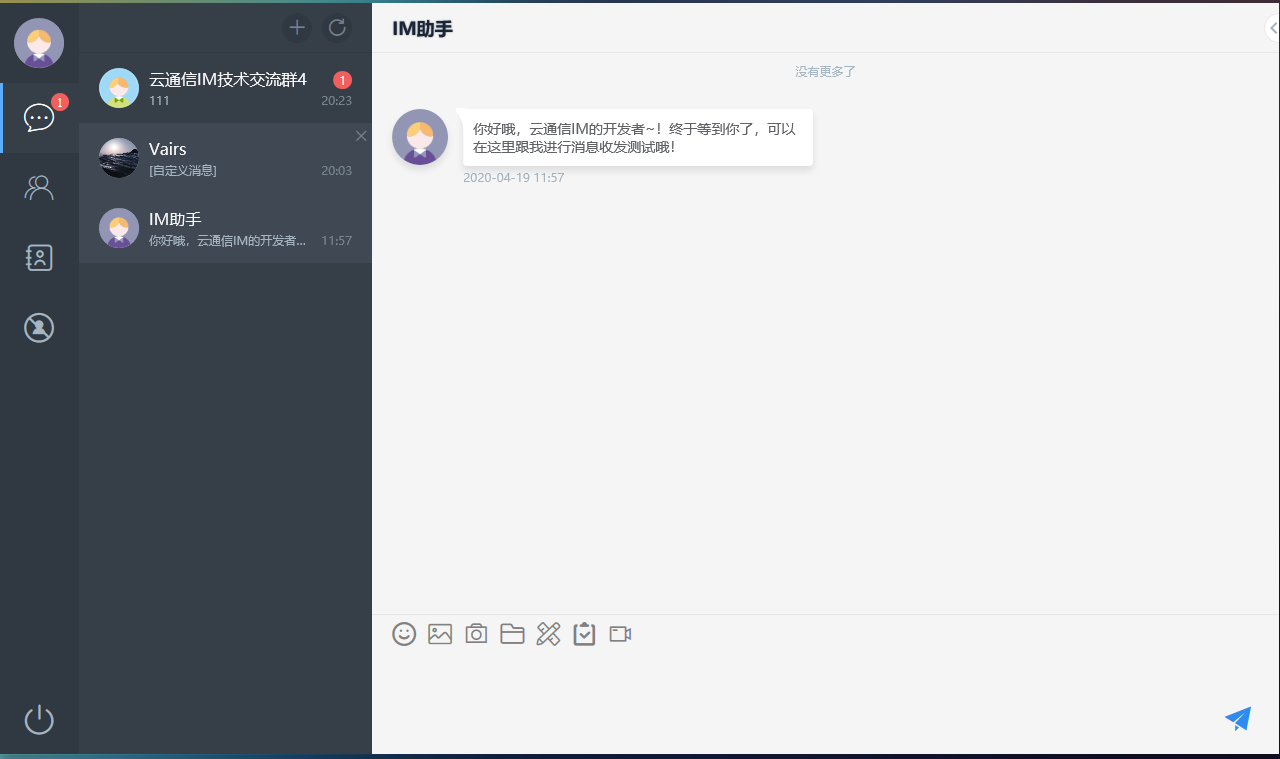
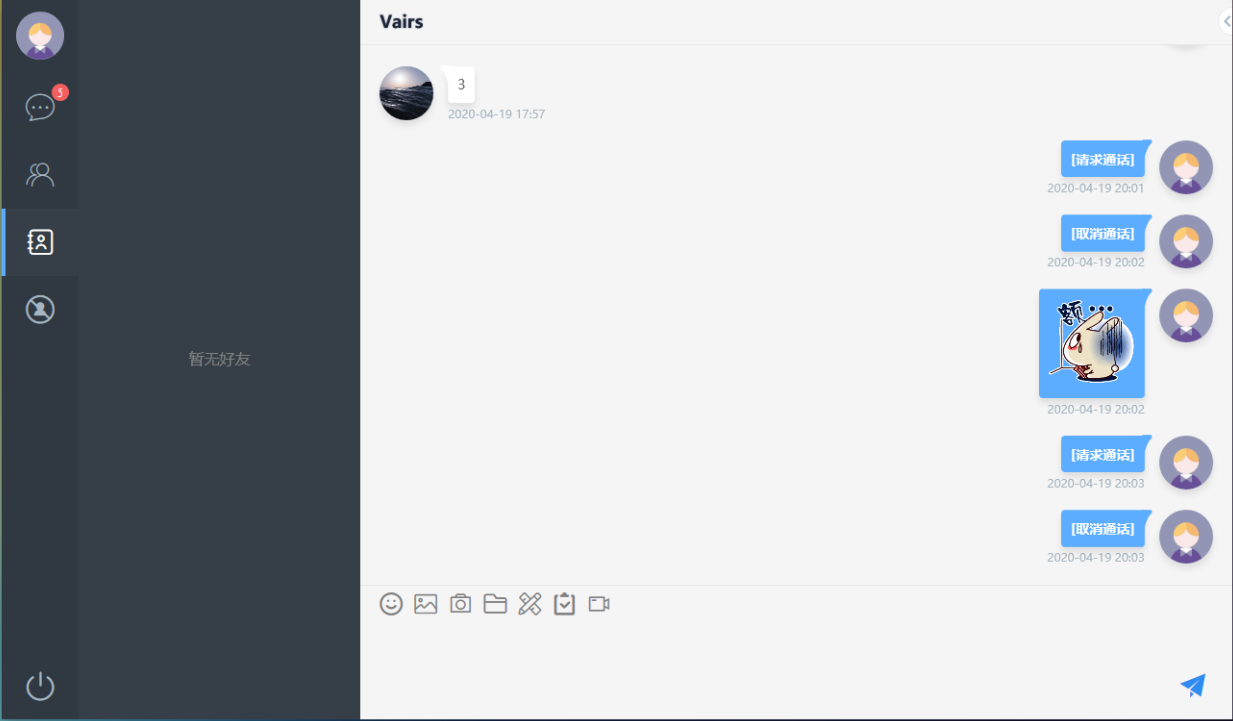
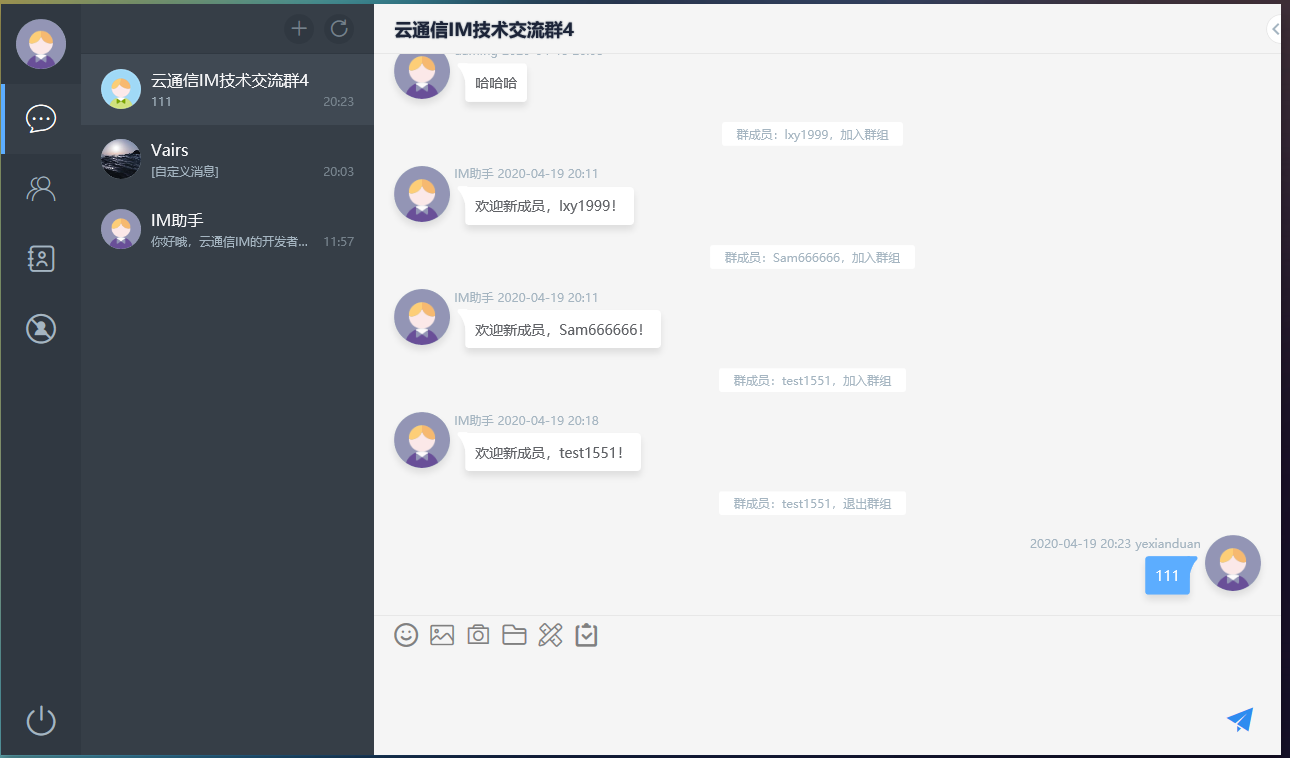
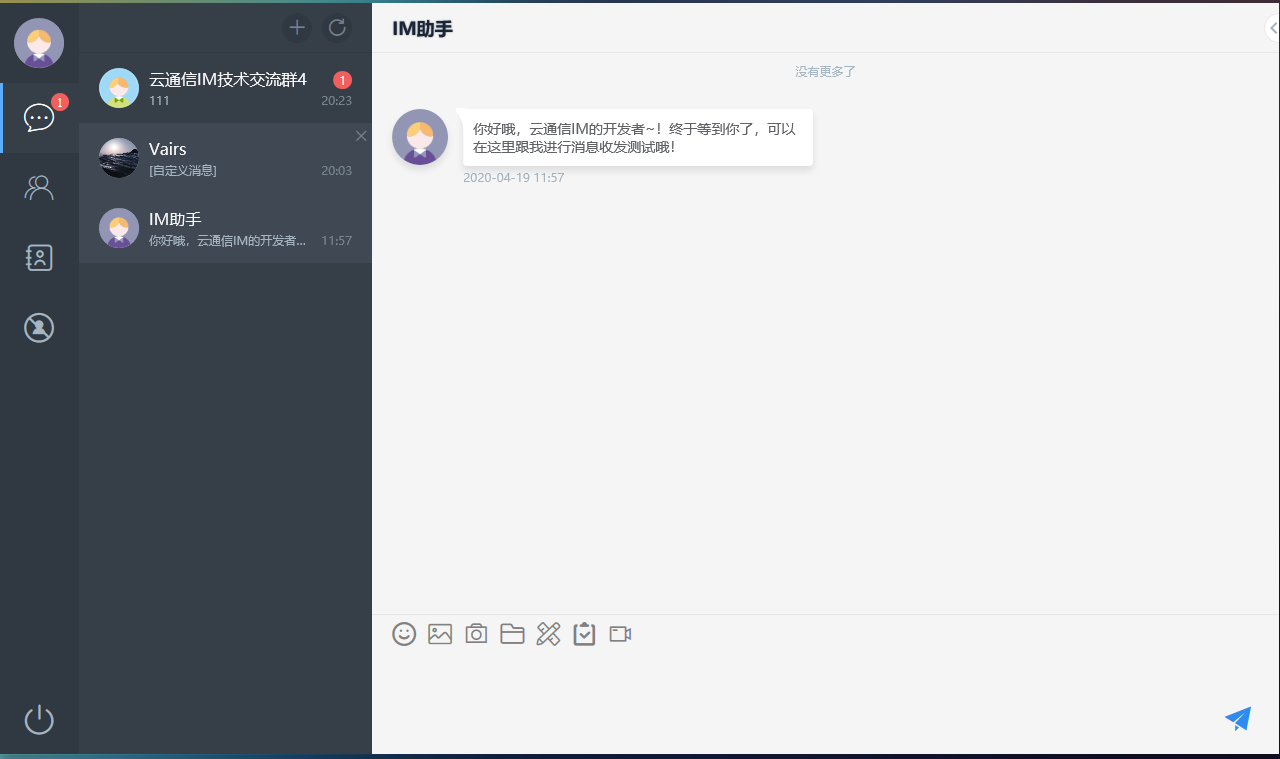
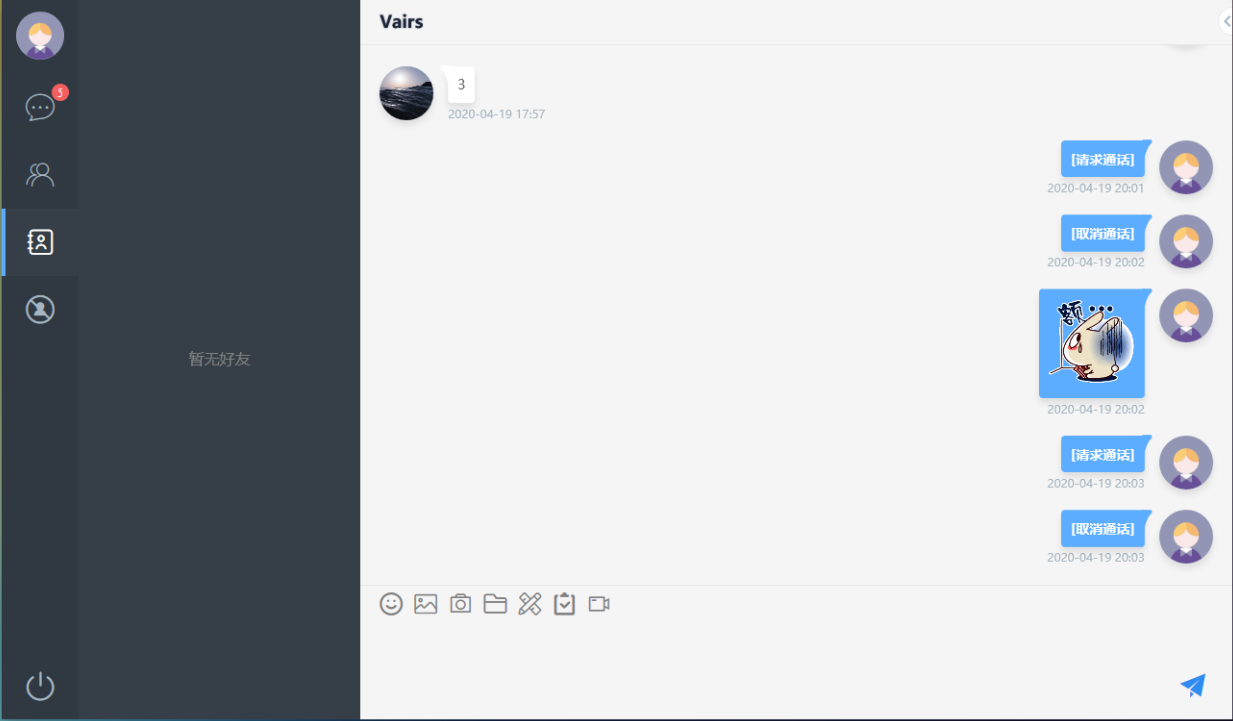
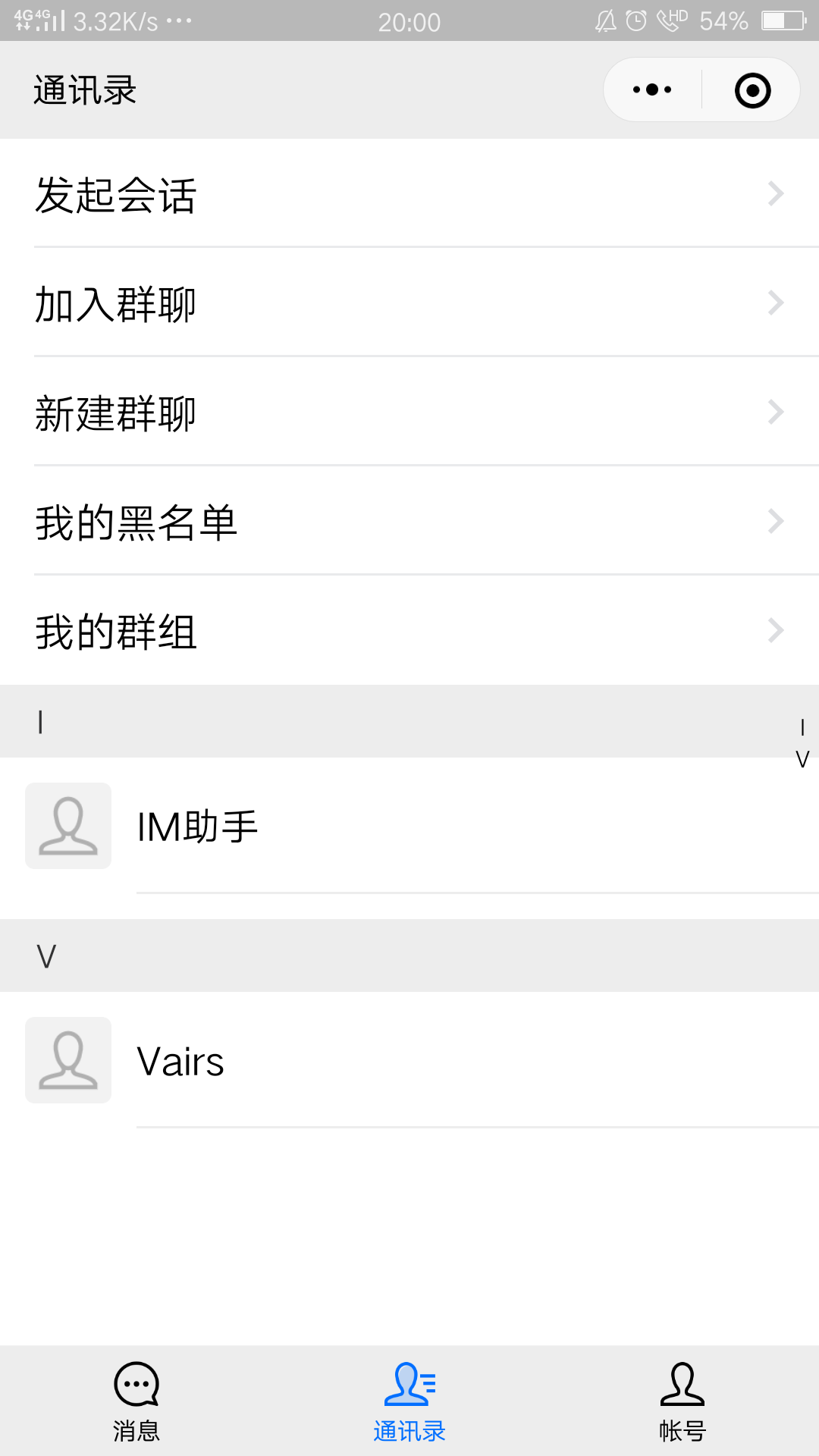
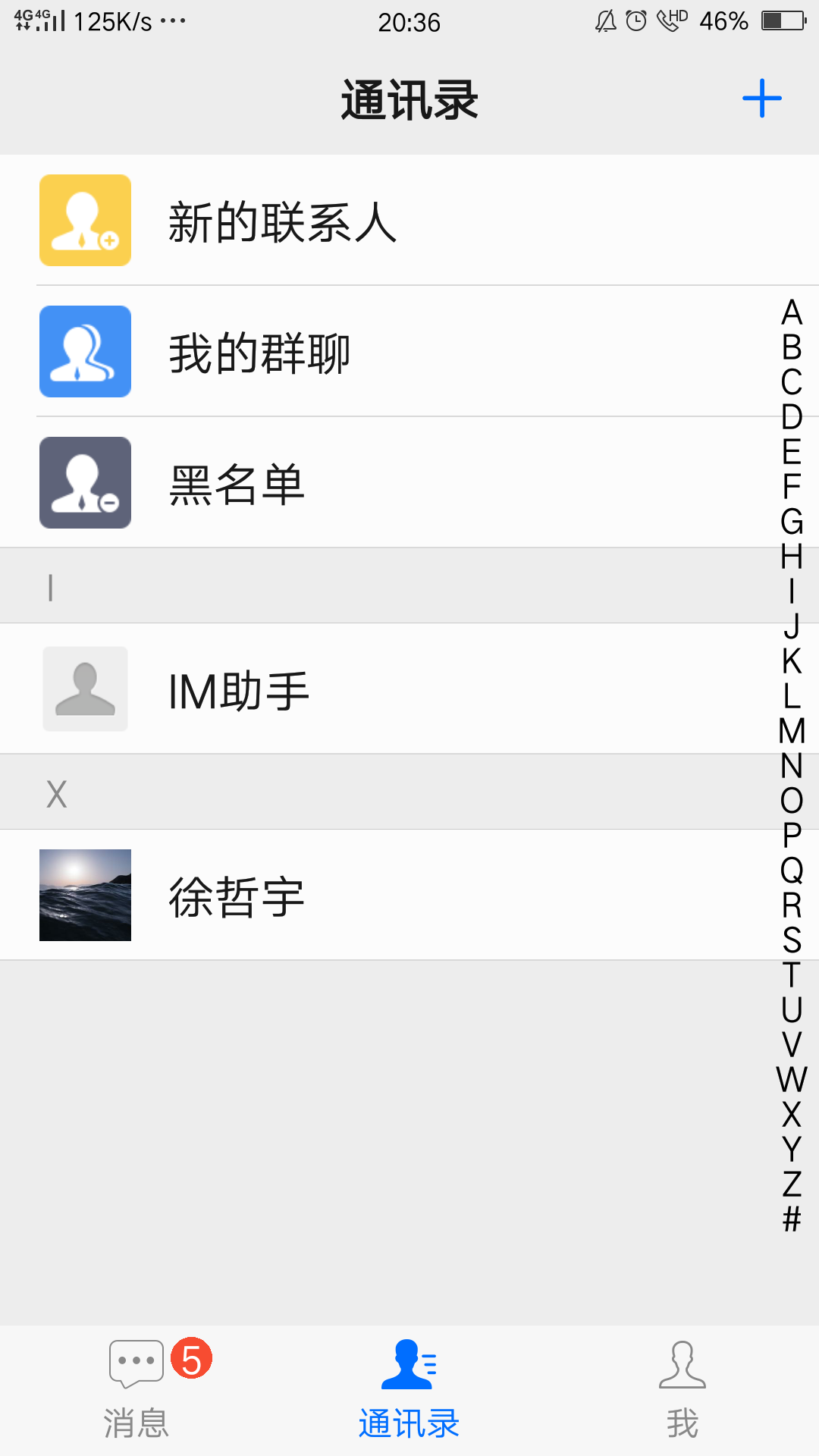
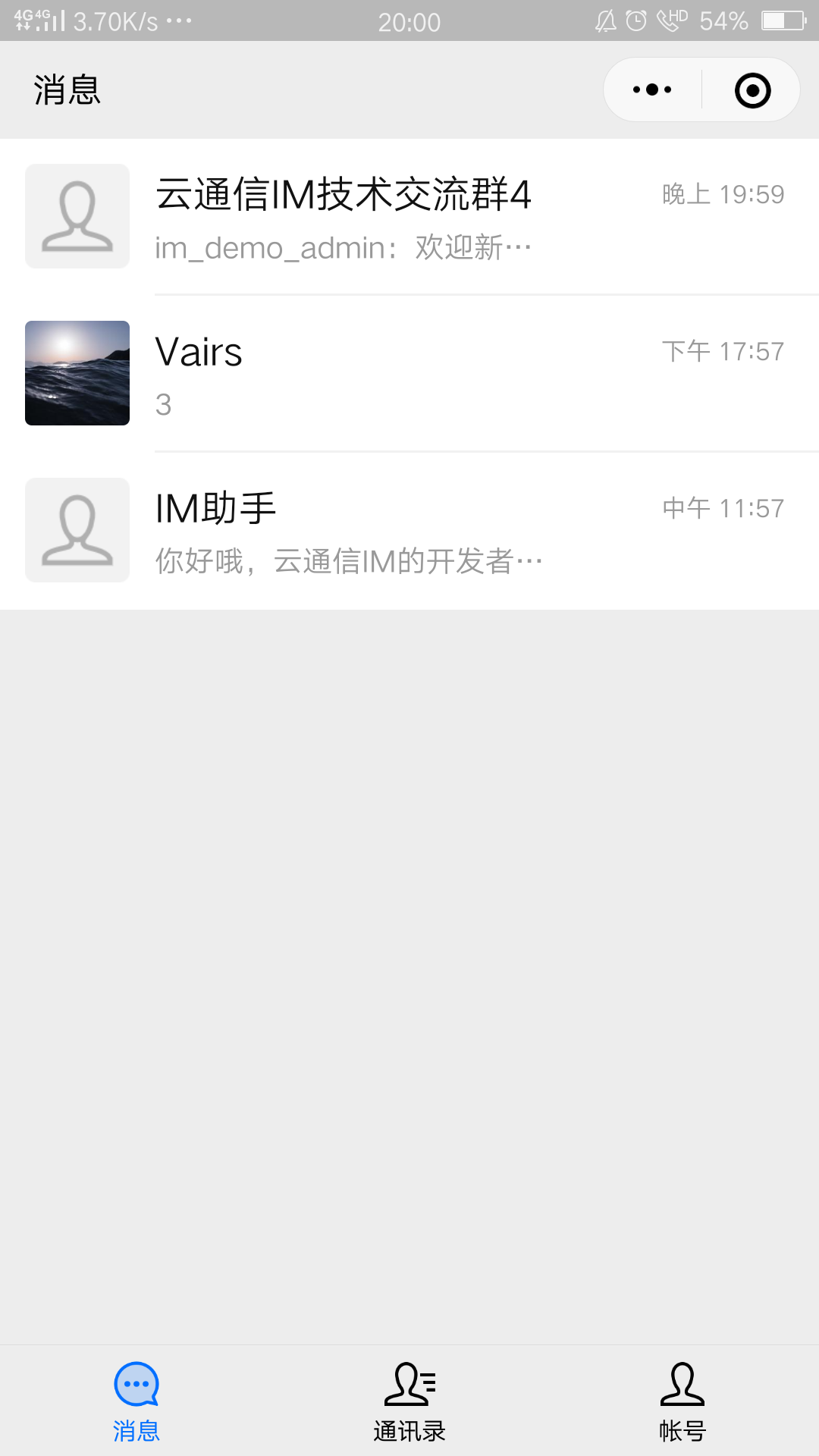
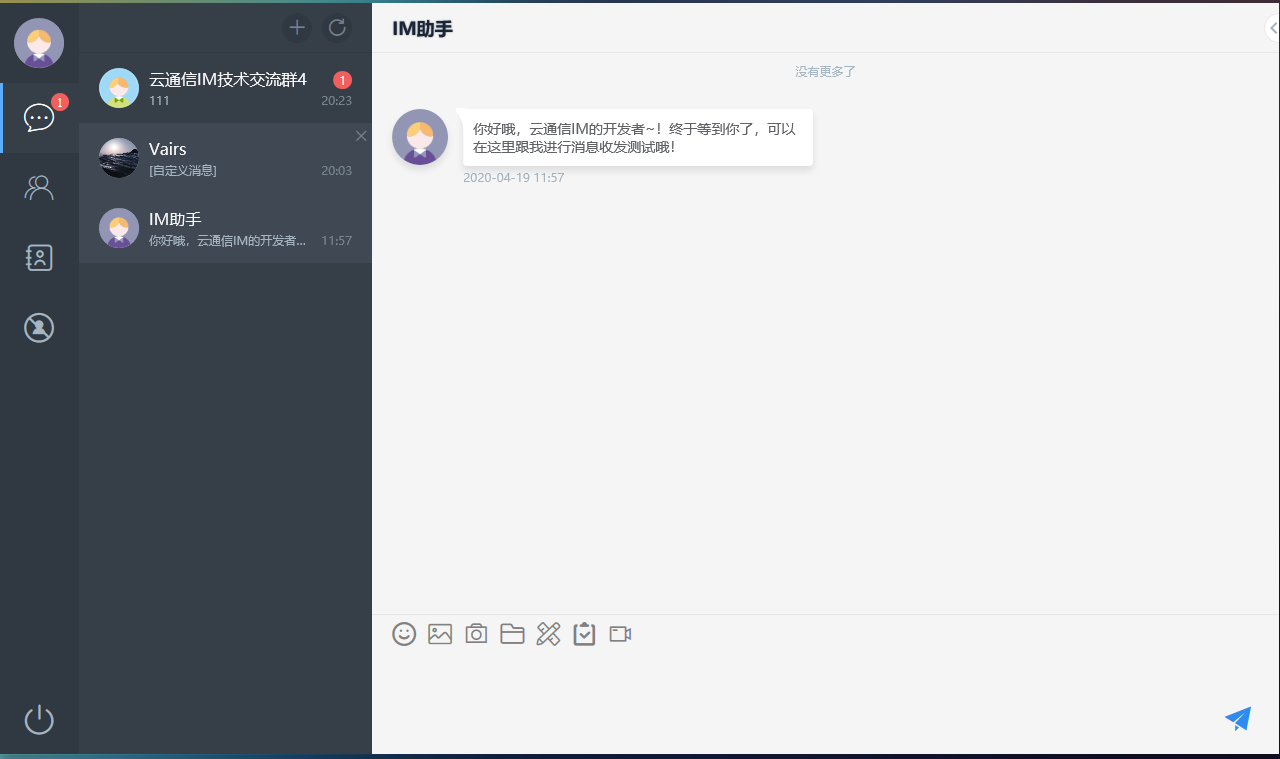
使用截图








Bug-1
Web端中当已读群消息记录时,切换到另一位用户时,群消息记录中的最新一条已读消息在页面中会显示为未读状态,会有一个红色上标1的存在


你觉得为什么这个产品组的人没有发现这些bug??
因为我人为有可能是系统的问题,我发现,在我的询问当中有的同学不存在这样的bug,而有一些同学存在,所以应该是开发人员在编写代码时,有的系统并不能够正确运行
Bug-2
Web端中添加的好友在好友列表中并不会显示,而在Android端或者小程序中,好友列表中会显示已添加的好友昵称,且小程序端好友列表中的好友头像显示不了



你觉得为什么这个产品组的人没有发现这些bug??
我认为开发小组在Web端中的好友理解为需将用户添加为好友的这一功能实现,而小程序和Android中的好友即为聊天的就是好友
Bug-3
在Android中修改好友的备注名称,在Web端和小程序中没有显示好友备注,而是以昵称显示



你觉得为什么这个产品组的人没有发现这些bug??
我认为开发小组人员没有将备注ID同步
采访:
构思你根据该SDK想要开发的产品,包括产品主要功能、产品面向的用户?
相要开发一款在线办公,开会的APP
主要功能包括技术讨论群,视频会议聊天,分享自己的PPT等功能
面向办公人群,上班族
从你的身边寻找你要开发的产品的潜在用户,记载你对这位用户的采访。使用下面的采访提要:
介绍采访对象的背景和需求
背景:一名在校的大四学生,即将进入社会进行实习
需求:想要提前了解工作环境,和办公技巧和工作经验
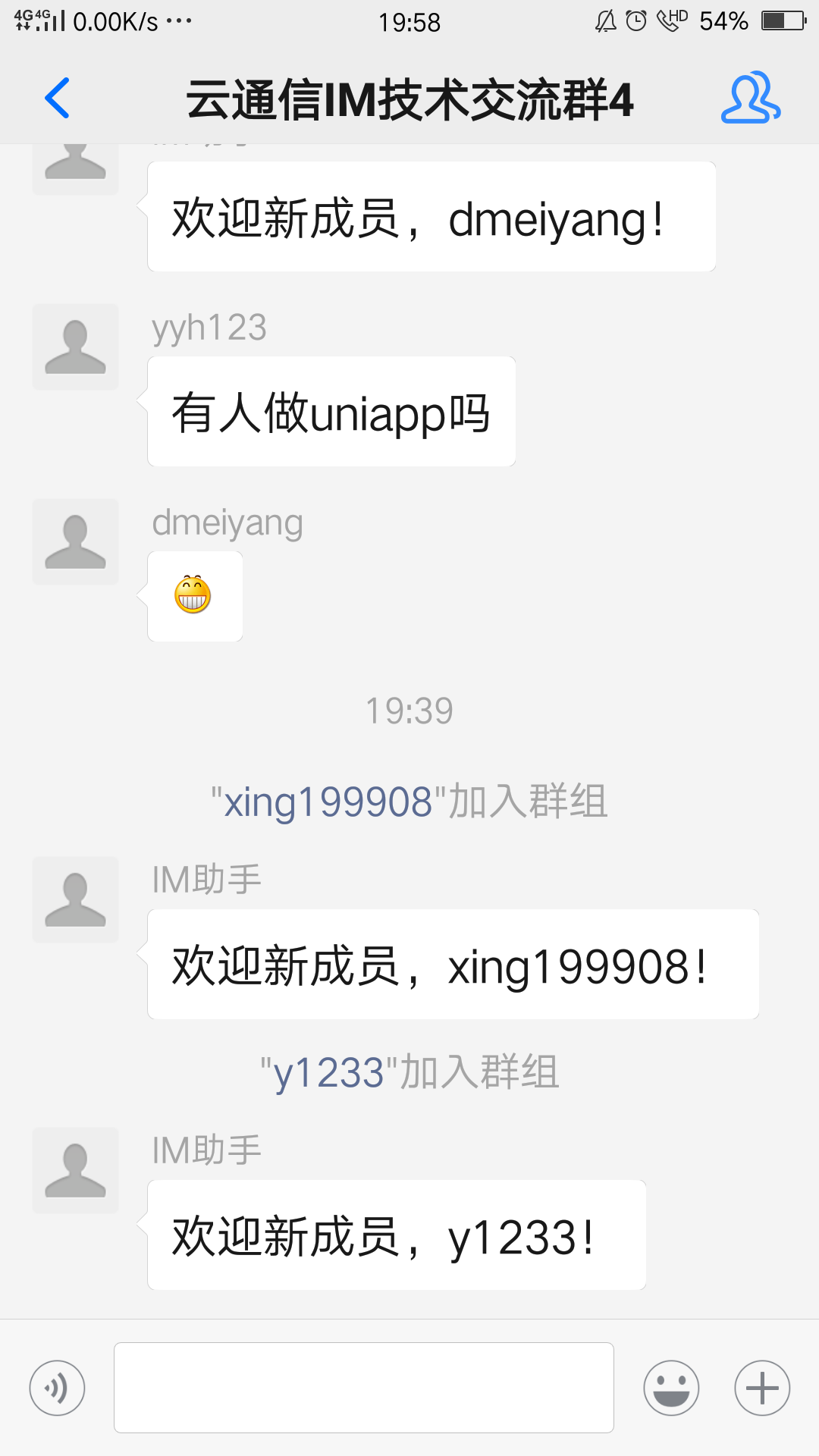
让采访对象使用10-30分钟体验腾讯即时通信的demo(请上传照片证明用户的确正在使用,远程采访的同学请让别人帮忙照相)
描述用户使用这个demo的过程, 用户的问题解决了么?软件在数据量/界面/功能/准确度上各有什么优缺点?用户体验方面有问题么?
没解决
软件界面简单交互性差
用户体验感觉不高
介绍你想用这个SDK开发怎样的产品?
一款在线办公软件
用户对腾讯即时通信的功能有什么改进意见?
提高交互性,让用户的体验感更好
用户对你想开发的产品有哪些意见?
增加在线办公的趣味性
结论:经过这么多工作,你一定有充分的理由给腾讯即时通信下一个评价,请选择一个结论:
非常不推荐
不推荐
一般(✔)
推荐
非常推荐
Part-2 分析
使用腾讯即时通信的所有功能,联系第二部分的分析,估计这个SDK做到这个程度大约需要多少时间?(团队人数大约6人左右,计算机大学毕业生)。 分析这个软件目前的优劣(和类似软件相比,如网易云信),并推理出团队在软件工程方面可以提高的一个重要部分(具体建议)。
大约需要6个月的时间。
优势在于当前市场中的在线办公软件并不多见,而且实时性与互动性相对较差。
劣势在于在线办公的受众人群不多,办公人群更加愿意坐在会议室当中进行。
Part-3 建议和规划
目前市场上有什么样的类似的产品?
钉钉
对你的产品进行NABCD分析。考虑为何要做这个功能,而不是其他功能?你的创新在哪里?为什么用户会用你的产品/功能?对于C:Competitors,结合同类产品分析,描述如何从竞争中获胜
Need:
主要面对不用到公司上班,在家工作的办公群体能够更加方便的交流
Approach:
对该SDK进行改进,视频可以选择多人进行群视频,进行屏幕分享讲解自己制定的PPT等文件,实时进行交流
Benefit:
方便在家办公人群,不用特地为了一场会议集中到一起,直接网上开会议,实时办公
Competitors:
钉钉目前在这个方面做的相对完善
Dilivery:
可以先找熟悉的同学和朋友进行推广,然后可以找一些社团和部门里面的学长学姐或者学弟学妹进行推广
如果你来领导这个团队,会有什么不一样?
合理分工,结合每个队员的优缺点进行分工合作,前端,后端,数据库,测试,需求分析,文档进行分工,每个人负责相应模块,能使开发时间大大缩短
如果你的团队有5个人, 4个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等)?
美工1人,先对App的页面进行设计
开发2人,在美工设计逐步进行中,逐步开发
测试2人,在设计完成后进行测试,并相应叫开发人员进行bug的修改
描述你的团队在周期为16周,每周都要做什么,才能保证在第16周如期发布软件。
| 第一周 | 需求分析,产品相关说明 |
|---|---|
| 第二周-第三周 | Axure等原型工具进行原型功能设计 |
| 第四周 | 进行数据库设计与系统分析 |
| 第五周 | 开发前端、后端接口,测试前后端接口是否能正确对接 |
| 第六周-第八周 | 前端、后端开发 |
| 第九周-第十周 | 前端、后端整合 |
| 第十一周-第十二周 | alpha测试与优化 |
| 第十三周-第十四周 | beta测试与优化 |
| 第十五周 | 将产品部署到服务器上 |
| 第十六周 | 项目总结,与产品推广 |
项目发布后,有没有考虑过项目该怎么部署才能满足需求?
| 设备 | 数量 |
|---|---|
| 应用服务器配置 | 4核8G*3 |
| 后端服务器配置 | 8核16G*3 |
| 关系型数据库 | Mysql*3 |
| 缓存数据库 | Redis*3 |
| 网站安全性 | WAF、DDOS |



