结对第二次作业——某次疫情统计可视化的实现
结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春|S班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701314、221701322 |
| 这个作业的目标 | Git的合作、web技术来实现原型 |
| 作业正文 | .... |
| 其他参考文献 | Echarts教程 |
Part-1 疫情可视化原型
Github仓库地址:仓库地址
代码规范链接:《腾讯c++代码规范》
Part-2 功能展示
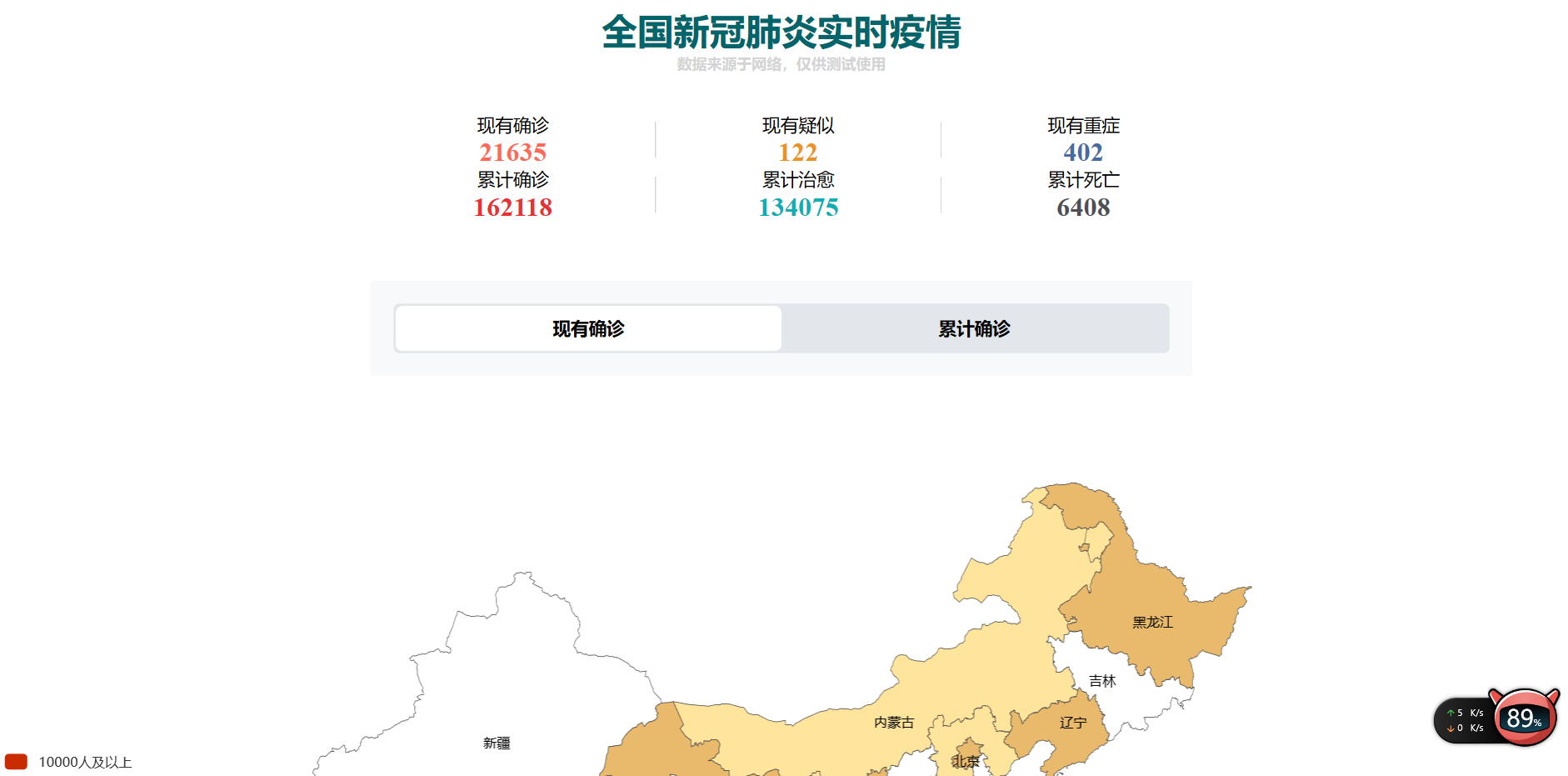
数据为实时数据,从网站爬取数据,在输出到界面上

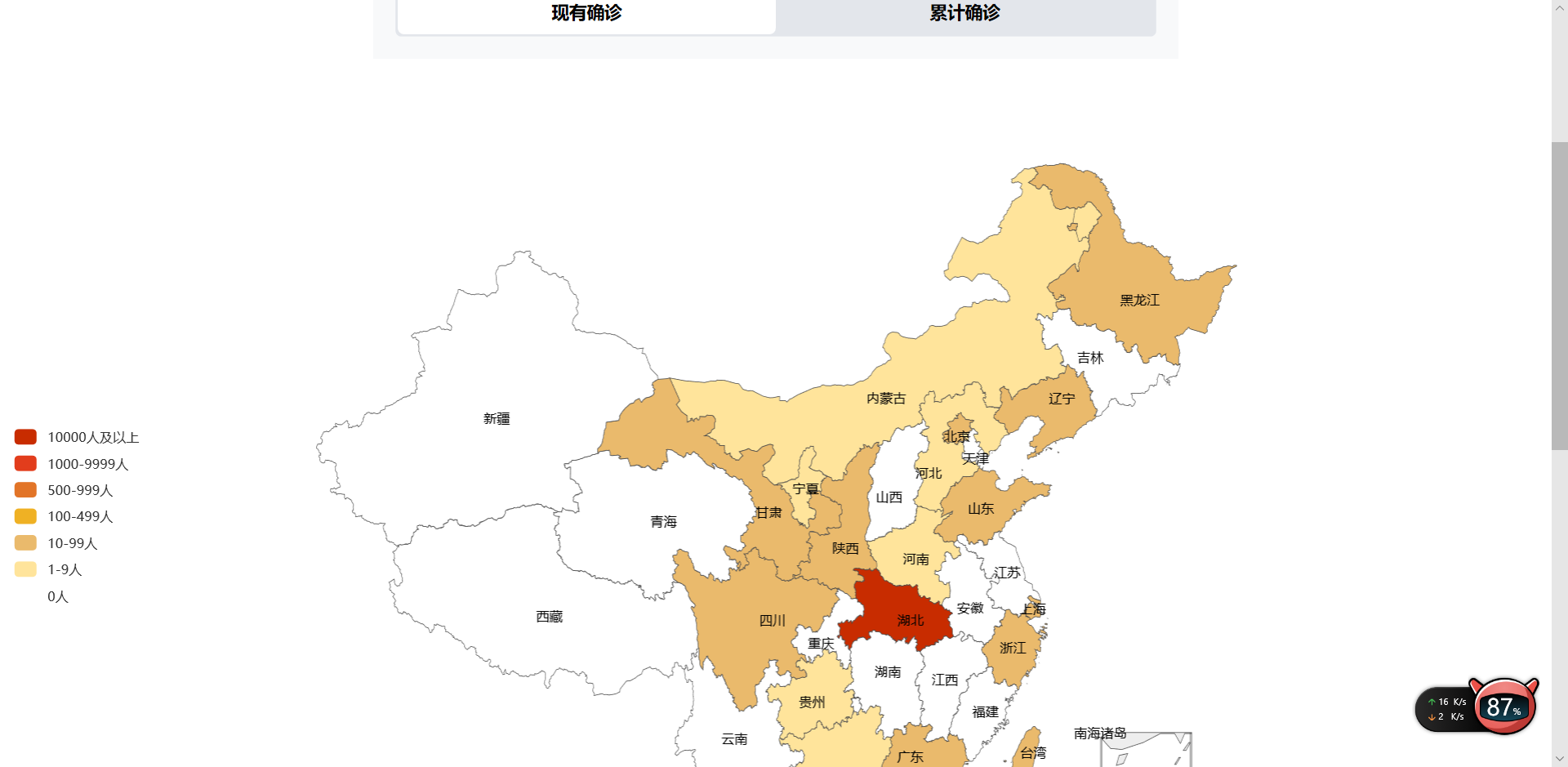
现有确诊和累计确诊页面切换


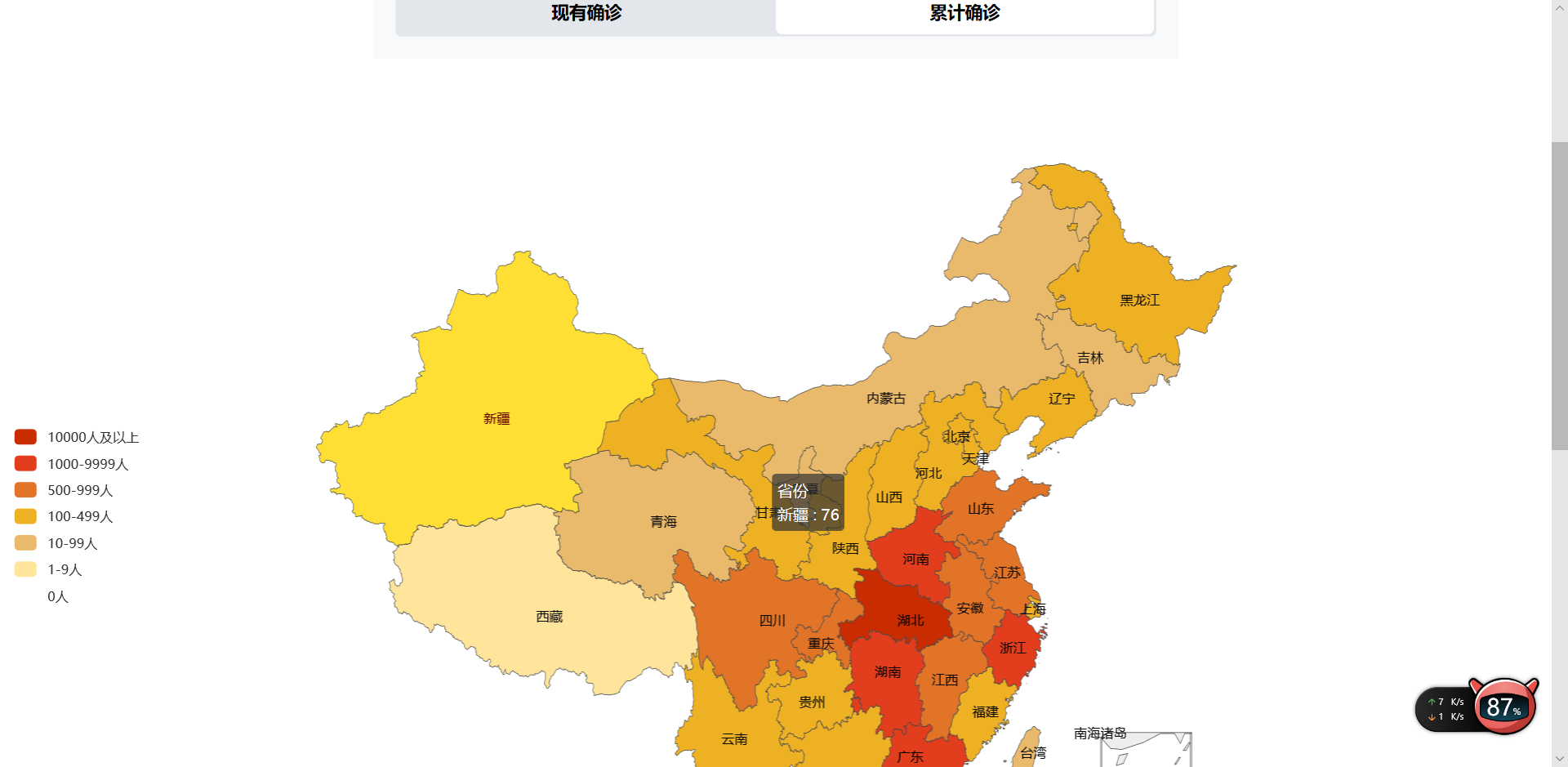
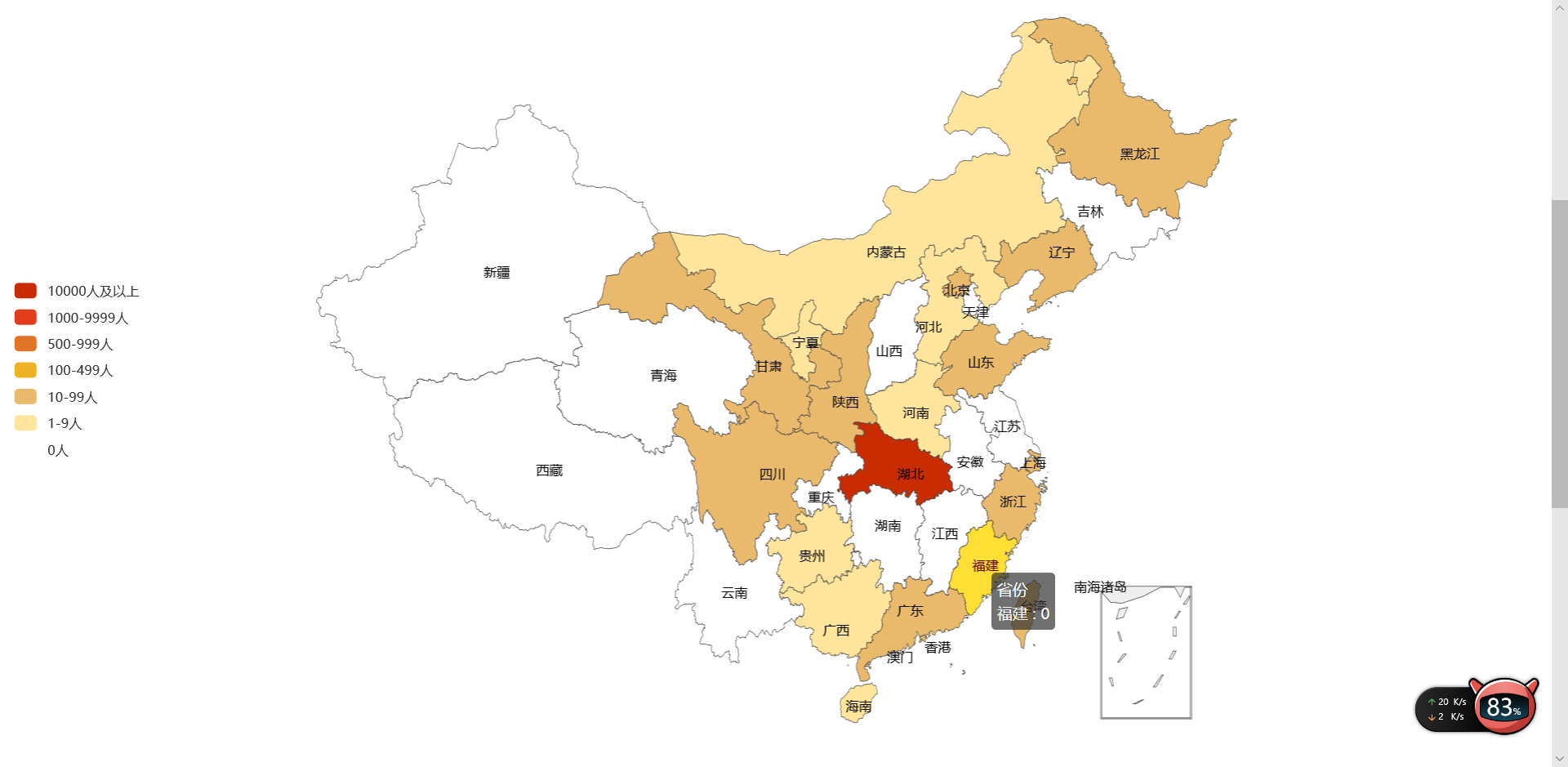
鼠标放在省份上出现具体省份感染人数

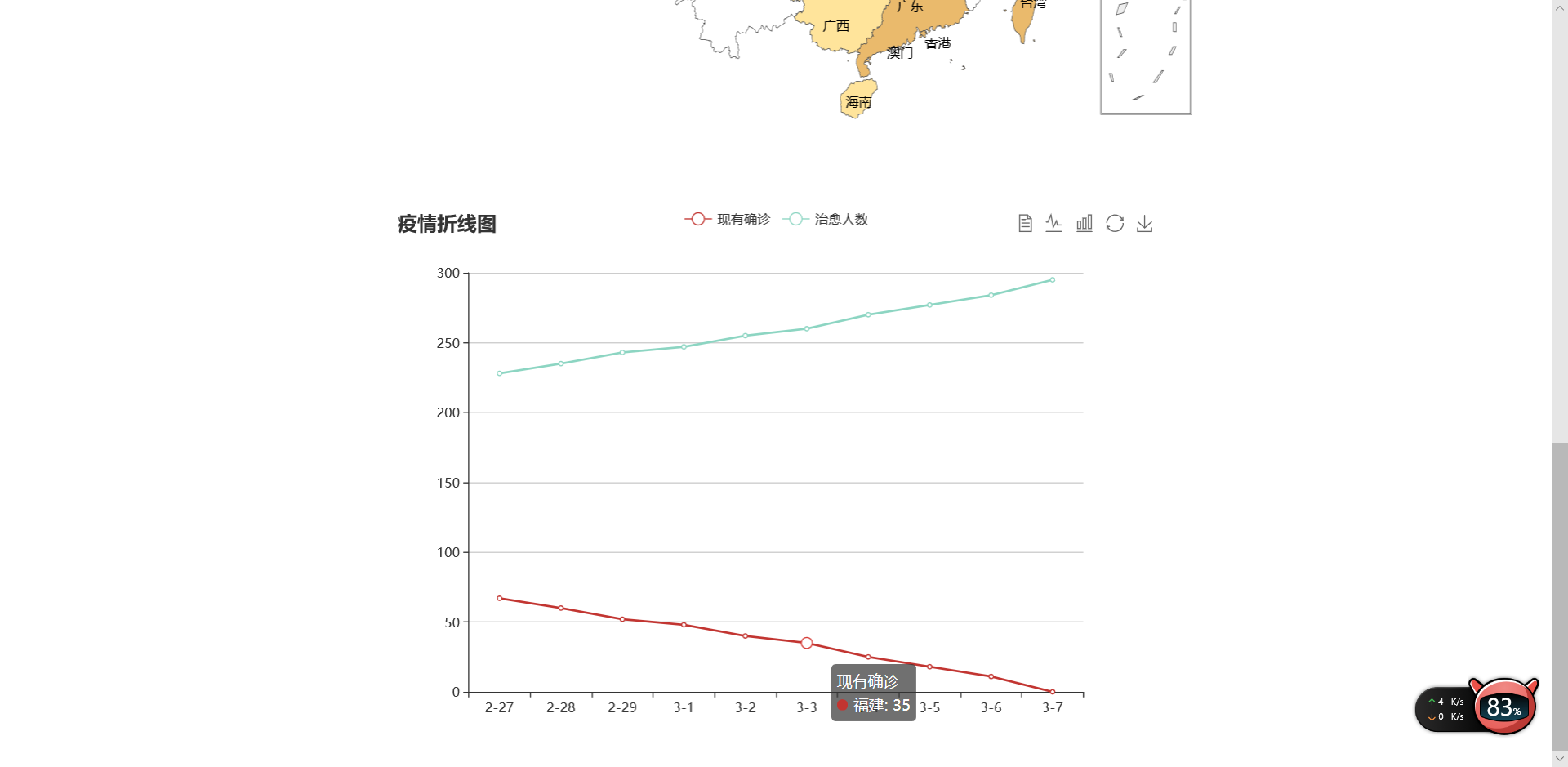
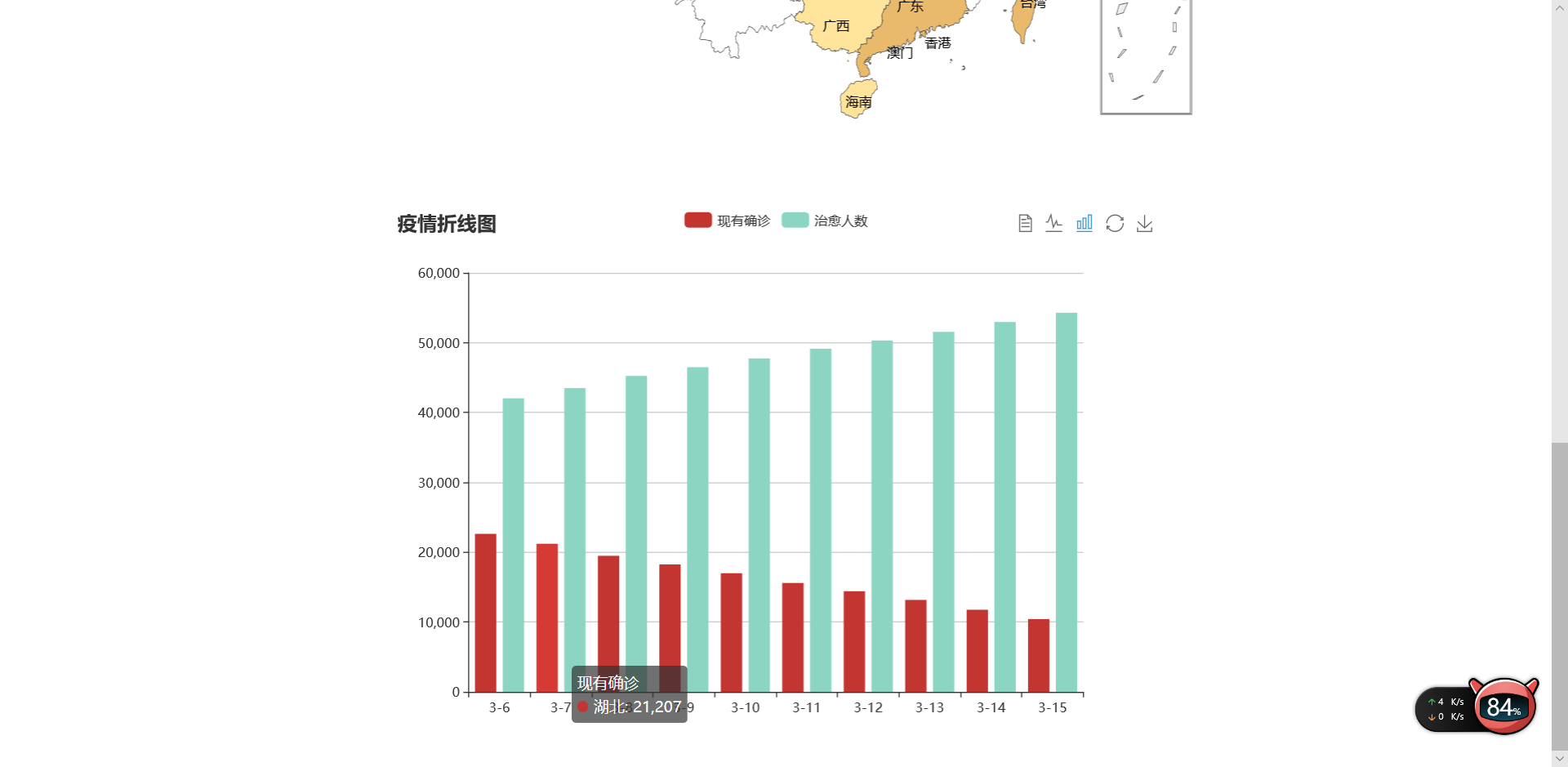
点击相对应的身份出现现有确诊和自愈人数的折线图


折线图与柱状图的切换


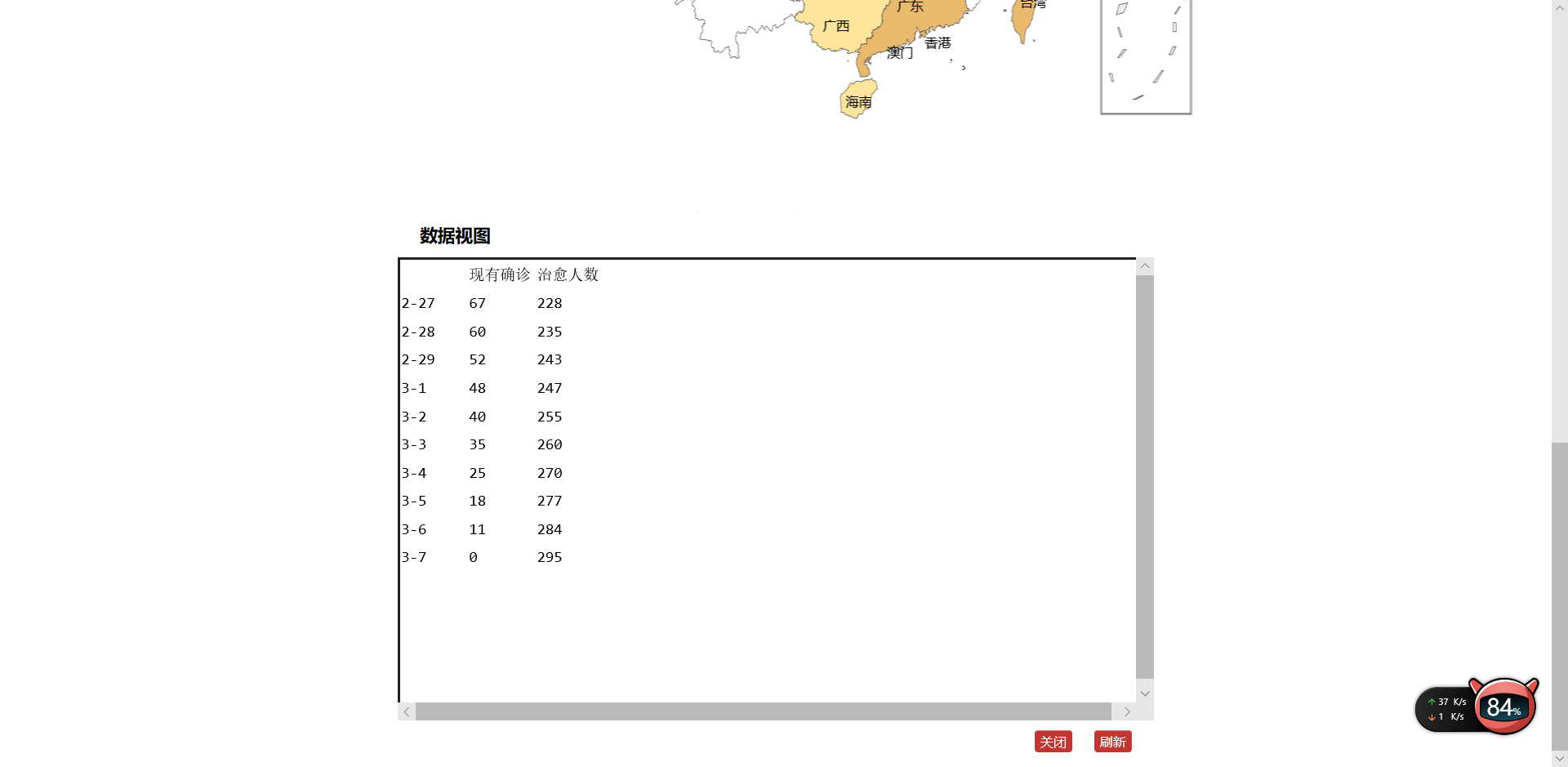
具体身份的数据视图

Part-3 结对过程描述
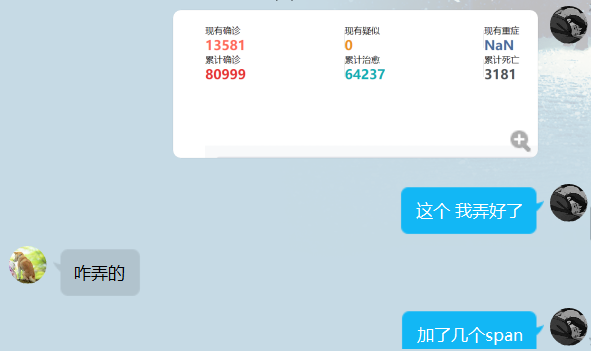
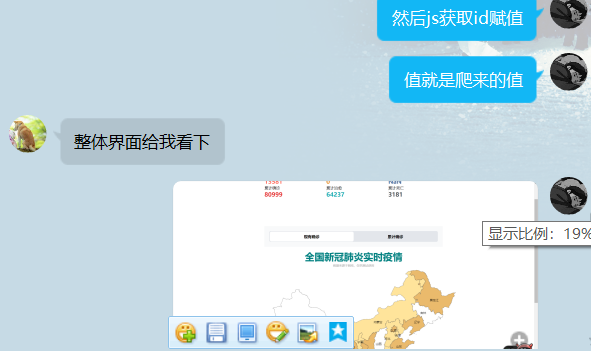
一开始拿到题目时无从下手,不知道怎么实现这些功能,后来一边找资料一边学习知道了地图高亮和实时数据获取要如何实现,地图高亮和折线图需要用到echarts,然后和队友一起学习了一下echarts如何使用,慢慢的一步一步把功能都实现





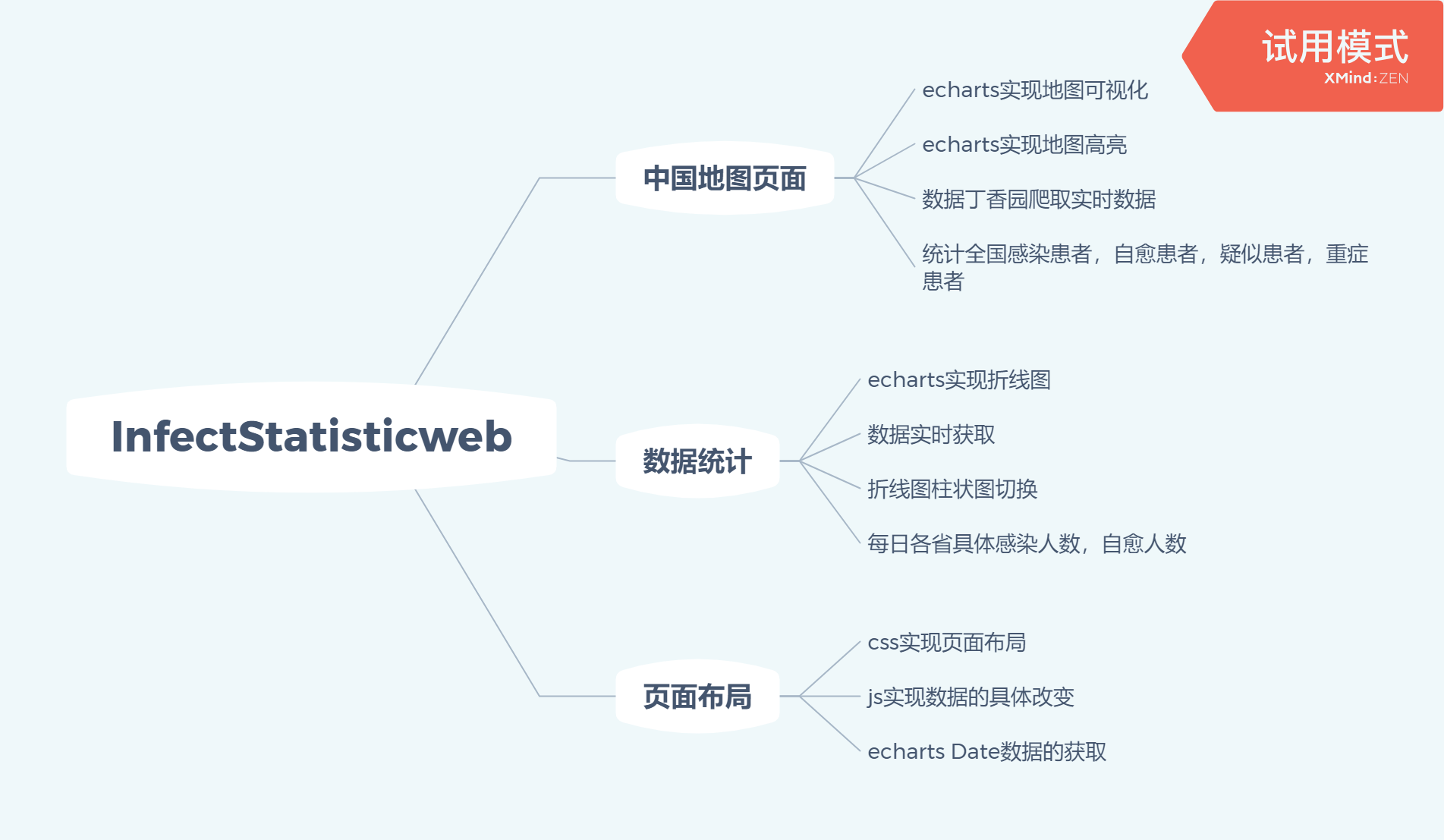
Part-4 功能结构图
本次采用Web实现疫情可视化,用echarts实现地图高亮和地图的可视化,数据实时爬取,统计实时数据,用js实现数据展示,css实现页面的布局

Part-5 代码说明
图标配置项和数据
var option = {title: {},
tooltip : {
trigger: 'item'
},
//小导航显示
visualMap : {
show : true,
x : "left",
y : "center",
//数据分段范围
splitList: [
{start: 10000, end: 100000, label: "10000人及以上"},
{start: 1000, end: 9999, label: "1000-9999人"},
{start: 500, end: 999, label: "500-999人"},
{start: 100, end: 499, label: "100-499人"},
{start: 10, end: 99, label: "10-99人"},
{start: 0, end: 9, label: "1-9人"},
{start: 0, end: 0, label: "0人"},
],
//分段颜色
color: [
'#C82C00',
'#E23D1C',
'#e27427',
'#efb124',
'#eaba6c',
'#ffe49b',
'#ffffff'
]
},
//地图参数及数据
series: [{
name: "省份",
type: 'map',
map: 'china',
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data: [] //各省地图颜色数据依赖value
}]};myChart.setOption(option)
数据获取和现有确诊,现有疑似,现有重症,累计确诊,累计自愈,累计死亡的数据统计
` $.get("https://lab.isaaclin.cn/nCoV/api/area?latest=1", function (res) {
//console.log(res.results);
//console.log(res.results[0].currentConfirmedCount + res.results[0].provinceShortName)
var province = []
for (let i=0; i<res.results.length; i++){
province.push({
name : res.results[i].provinceShortName,
value: res.results[i].currentConfirmedCount,
})
}
//console.log(province)
//console.log(666)
`var count=0;`
`for (let i=0; i<res.results.length; i++){
if(res.results[i].countryName=="中国")
count=count+res.results[i].currentConfirmedCount;
}
document.getElementById("currentConfirmedCount").innerHTML=count;
var count1=0;
for (let i=0; i<res.results.length; i++){
if(res.results[i].countryName=="中国")
count1=count1+res.results[i].suspectedCount;
}
document.getElementById("suspectedCount").innerHTML=count1;
var count2=0;
for (let i=0; i<res.results.length; i++){
if(res.results[i].countryName=="中国")
count2=count2+res.results[i].seriousCount;
}
document.getElementById("seriousCount").innerHTML=count2;
var count3=0;
for (let i=0; i<res.results.length; i++){
if(res.results[i].countryName=="中国")
count3=count3+res.results[i].curedCount;
}
document.getElementById("curedCount").innerHTML=count3;
var count4=0;
for (let i=0; i<res.results.length; i++){
if(res.results[i].countryName=="中国")
count4=count4+res.results[i].confirmedCount;
}
document.getElementById("confirmedCount").innerHTML=count4;
var count5=0;
for (let i=0; i<res.results.length; i++){
if(res.results[i].countryName=="中国")
count5=count5+res.results[i].deadCount
}
document.getElementById("deadCount").innerHTML=count5;
myChart.hideLoading()
myChart.setOption({
series: [{
name: "省份",
data: province
}]
})})`
点击事件出现具体的折线图和柱状图
myChart.on('click', function (params) {
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('line'));
//myChart1.showLoading()
// 指定图表的配置项和数据
var option = {
title: {
text: '疫情折线图'
},
tooltip: {},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
legend: {
data:['现有确诊','治愈人数']
},
xAxis: {
data: []
},
yAxis: {},
};
myChart1.showLoading();
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option);
var pro=params.name+'省';
var addr="https://lab.isaaclin.cn/nCoV/api/area?latest=0&province="+pro;
$.get(addr, function (res) {
var province = []
function formatDate(now) {
var year=now.getFullYear(); //取得4位数的年份
var month=now.getMonth()+1; //取得日期中的月份,其中0表示1月,11表示12月
var date=now.getDate(); //返回日期月份中的天数(1到31)
return month+"-"+date;
}
var dates=[];
var ip_value=[];//确认人数数据
var cure_value=[];//疑似人数数据
for(let i=0,j=10;i<j;i++){
var tDate = res.results[i].updateTime;
var d=new Date(tDate);//创建一个指定的日期对象
var date=formatDate(d);//生成日期
var length=dates.push(date);
if(dates[length-2]==date){
dates.pop();
j++;
}
else{
ip_value.push({
name : res.results[i].provinceShortName,
value: res.results[i].currentConfirmedCount,
})
cure_value.push({
name : res.results[i].provinceShortName,
value: res.results[i].curedCount,
})
}
}
for(let i=dates.length;i>=0;i--){
console.log(dates[i]);
}
dates.reverse();
ip_value.reverse();
cure_value.reverse();
myChart1.setOption({
xAxis: {
data:dates
},
series: [{
name: "现有确诊",
type:'line',
data: ip_value
},
{
name: "治愈人数",
type:'line',
data: cure_value,
itemStyle: {
normal: {
color: '#8cd5c2', //改变折线点的颜色
lineStyle: {
color: '#8cd5c2' //改变折线颜色
}
}
},
}
]
})
myChart1.hideLoading();
})
});
Part-6 心路历程
221701314
叶同学:
这次的软工实践让我加深了对软件工程实践这门课的理解,这门课程不仅技术非常的重要,还要注重和队友的配合,而且还要有克服困难的信心,要努力的学习,在软件开发的过程中会遇到非常多的困难,会有我们没有学过的技术,所有我们要有不断学习的能力,尽管在途中会有非常多的困难,要不断的战胜自己,超越自己
221701322
徐同学:
从一开始的毫无头绪到后来的有所收获,再一次让我明白了在软件开发过程中学习新技术的重要性,如果没有学习新技术的能力或者决心,那么在软件开发这个随着时代改变而改变到技术中,是万万不会长久的,注定会被时代淘汰
各自的评价
叶同学:
我的队友在这次开发过程中寄语了我非常多的信心,虽然在开发过程中遇到了许多的困难,但是队友不断的鼓励,使我坚信自己能够完成这次的任务,而且他具有非常强的领导意思,为我们这次的实践取得了不可磨灭的成果
徐同学:我的队友从无到有为我们这次项目搭起了一个大体的框架,就像盖房子的时候,为房子搭好了基础的构架,剩下的部分就简单多了,明确了方向以后,事情就变得简单了,这次的作业我的队友很重要


