Cannot use 'in' operator to search for 'value' in undefined
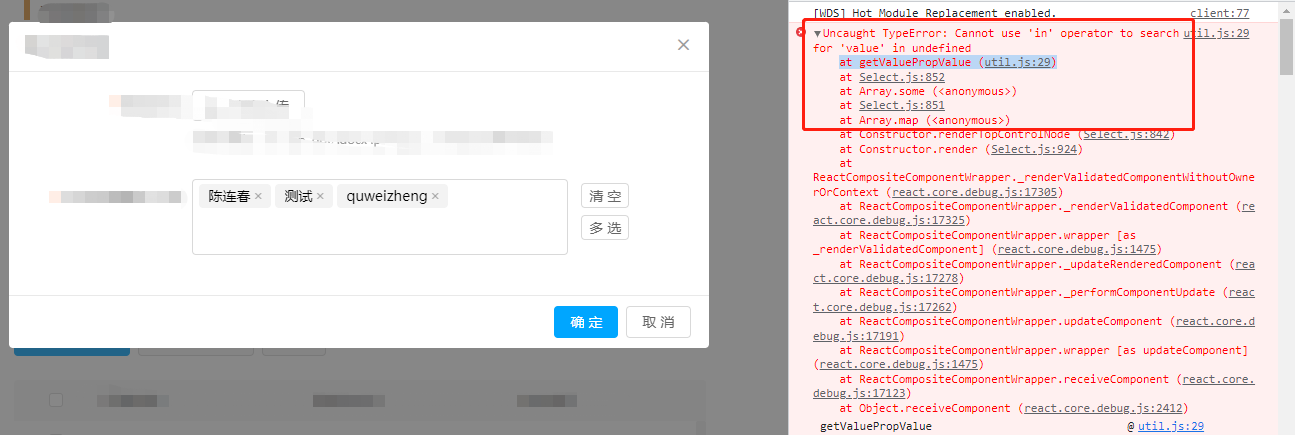
ant 踩坑。 之 Cannot use 'in' operator to search for 'value' in undefined at getValuePropValue (util.js:29)
再使用多选 Select 组件时候报错 如图

原因是因为在 options 未渲染之前给 value 赋值了。
let children = List.length && List.map((item) => {
return <Option name={item.userName} key={item.userId} value={item.userId} >{item.userName}</Option>
})
<Select
{..Props}
value={value}
multiple
style={{ width: '376px', marginRight: '10px' }}
onChange={this.handleChange}
optionFilterProp="children"
labelInValue
>
{children}
</Select>
将 红色部分删除掉 :
1 let children = shapeExpertsList.map((item) => { 2 return <Option name={item.userName} key={item.userId} value={item.userId} >{item.userName}</Option> 3 }

