05.简单radio样式的美化
有个登录界面需要用到单选按钮,写好单选按钮以后,顿时感觉不好了,感觉好蠢啊
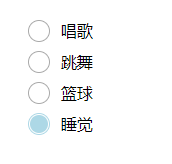
然后就想着换一下样式,这样看起来会好看一点,下面是效果图

下面是HTML
<div class="radio-outer">
<label class="radio-group relative">
<input type="radio" name="list">
<i></i>
<i></i>
<span>唱歌</span>
</label>
<label class="radio-group relative">
<input type="radio" name="list">
<i></i>
<i></i>
<span>跳舞</span>
</label>
<label class="radio-group relative">
<input type="radio" name="list">
<i></i>
<i></i>
<span>篮球</span>
</label>
<label class="radio-group relative">
<input type="radio" name="list">
<i></i>
<i></i>
<span>睡觉</span>
</label>
</div>下面是CSS样式
.relative { position: relative; }
.radio-group { display: block; padding: 5px 10px; }
.radio-group i {position: absolute; top:5px; left: 10px; display: block; border: 1px solid #aaa;border-radius: 50%; width: 20px;height: 20px;}
.radio-group i+i { margin: 2px; border:0; width: 18px;height: 18px;}
.radio-group input[type="radio"] {opacity: 0; margin-right: 10px;}
.radio-group input[type="radio"]:checked+i {border: 1px solid lightblue; }
.radio-group input[type="radio"]:checked+i+i { background: lightblue; }把 input 和其他内容放进 label ,这样只要点击 label 和 label 的内容,radio 就会选中
第一个 i 标签是圆形按钮外层的边框,第二个 i 标签是圆形按钮的内层
这里用的是相邻兄弟选择器 " + " 来改变被选中的 radio 后面的 i 标签样式
整体大致就是这样了
今天也是有收获的一天!冲鸭!!!

