vue 中使用 v-model 绑定单选按钮和复选按钮
单选框和复选框可以直接使用 v-model 绑定到 data 中的数据
选中的按钮的 value 值,复选按钮是多个值,用数组来存储
<div>
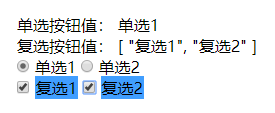
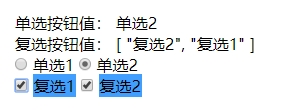
<span>单选按钮值: {{ radio }}</span>
<br>
<span>复选按钮值: {{ checkbox }}</span>
</div>
<label>
<input type="radio" name="radio" value="单选1" v-model="radio">
<span>单选1</span>
</label>
<label>
<input type="radio" name="radio" value="单选2" v-model="radio">
<span>单选2</span>
</label>
<br>
<label>
<input type="checkbox" name="checkbox" value="复选1" v-model="checkbox">
<span>复选1</span>
</label>
<label>
<input type="checkbox" name="checkbox" value="复选2" v-model="checkbox">
<span>复选2</span>
</label>var app1 = new Vue({
el:'#div1',
data:{
radio: '',
checkbox: []
}
}

不过有点不同的是,复选按钮值是有先后顺序的,先点复选2和先点复选1的值的顺序是不一样的

