关于使用charles进行mock步骤
1.应用场景:
1.1 测试环境中,可能存在部分依赖外部系统的http接口,因为外部系统未部署或服务不可用等其他原因,导致接口无法正常响应(特别是qa1环境);
而平时的测试主要还是以界面上的功能测试为主,所以需要自行mock接口。这里可以利用charles抓包工具来实现。
2.环境准备:
2.1 下载charles,并且配置好代理
这一步比较简单,经常使用 抓包工具的应该都熟悉,可以参考以下文章 https://www.jianshu.com/p/187afc1049ca
3.实践步骤:
3.1 charles 提供了 map local 和 map remote 两种方式来实现mock(PS : 个人觉得比对某一接口打断点,然后修改返回参数 这种骚操作好用)
对于 map local 来说,其实是将构造好的返回结果,以json文件的形式存在本地,然后charles会自行构造响应头,返回数据。这种方式实现成本比较低,但是可能灵活性不是很高;
而 map remote,则是需要有一个可用的mock server,将响应头和返回结果都构造好,然后直接返回。这种方式,如果自己写代码实现,成本会比较高,但是灵活性也相对较高,能适用更多场景。
3.2 下面以具体例子,演示一下 map local 的使用:
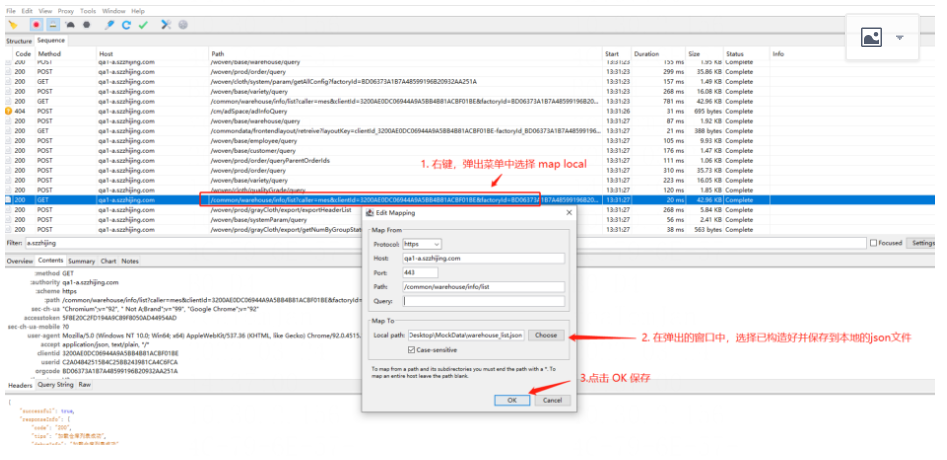
打开charles,让接口请求都中转到charles,先右键接口,在弹窗中按以下步骤配置:

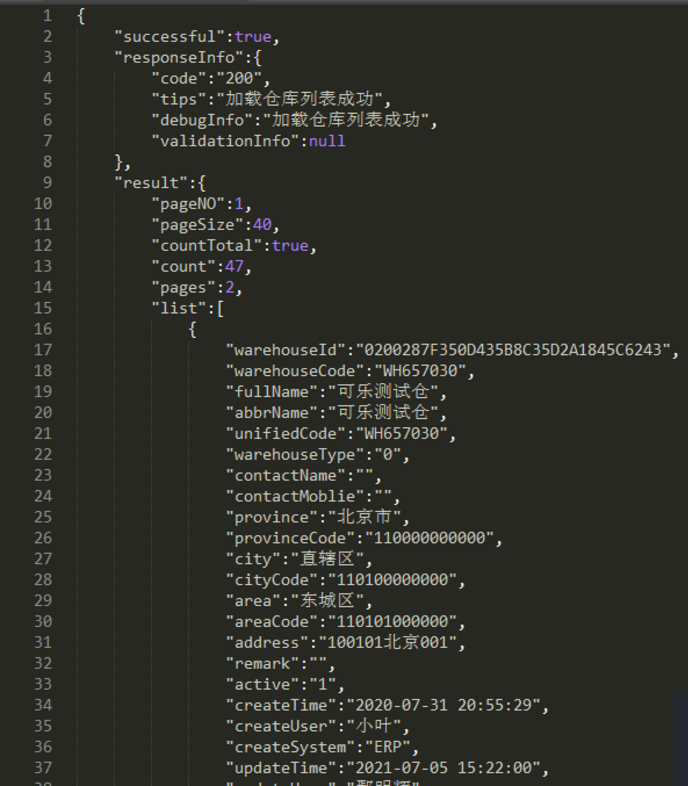
PS:这一步需要先将构造好的接口返回参数,以json文件格式保存;(一个小技巧:可以在其他接口能正常响应的环境,复制一份正常的响应数据,然后做对应的修改)
例子

这一步配置完之后,其实已经成功了一半;
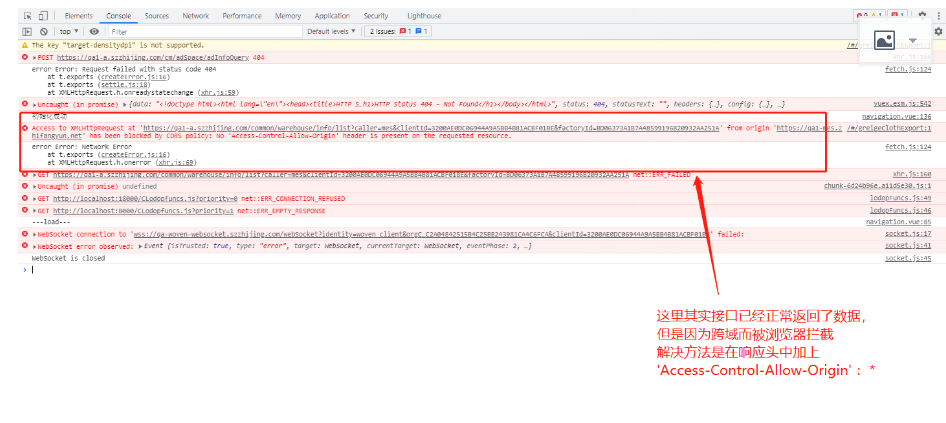
重新回到界面,点击对应的功能,触发接口请求,大概率会看到接口还是报错的,但是charles上已经是正常返回数据的了;
打开F12 的console界面,可以看到报错提示,这里出现的问题其实是跨域问题

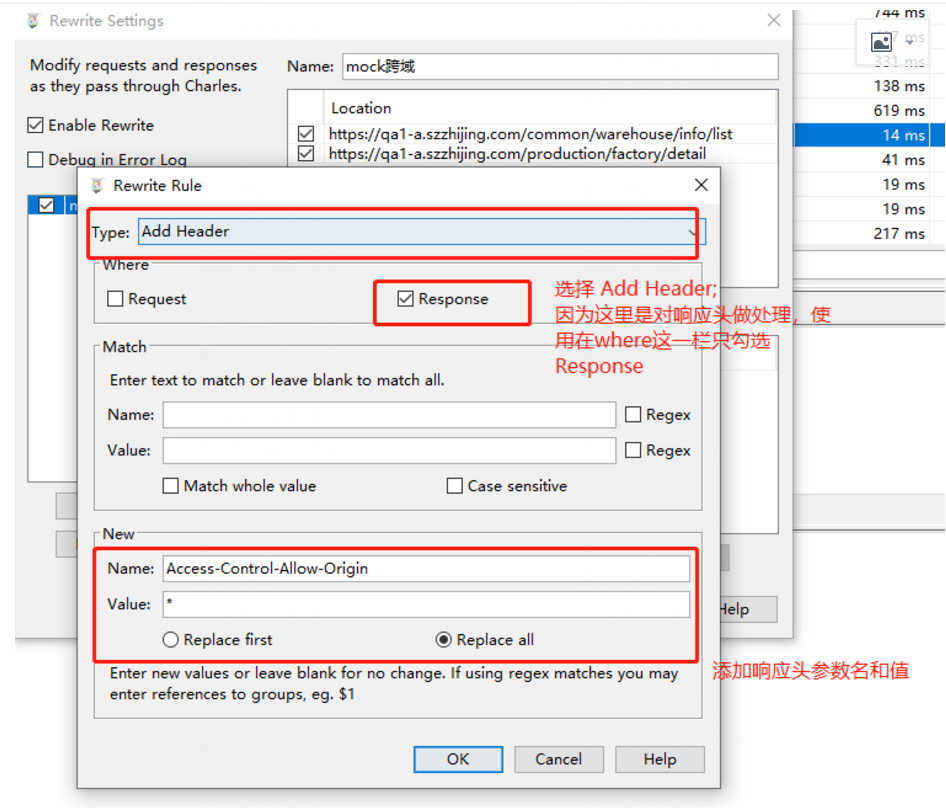
跨域问题的解决:
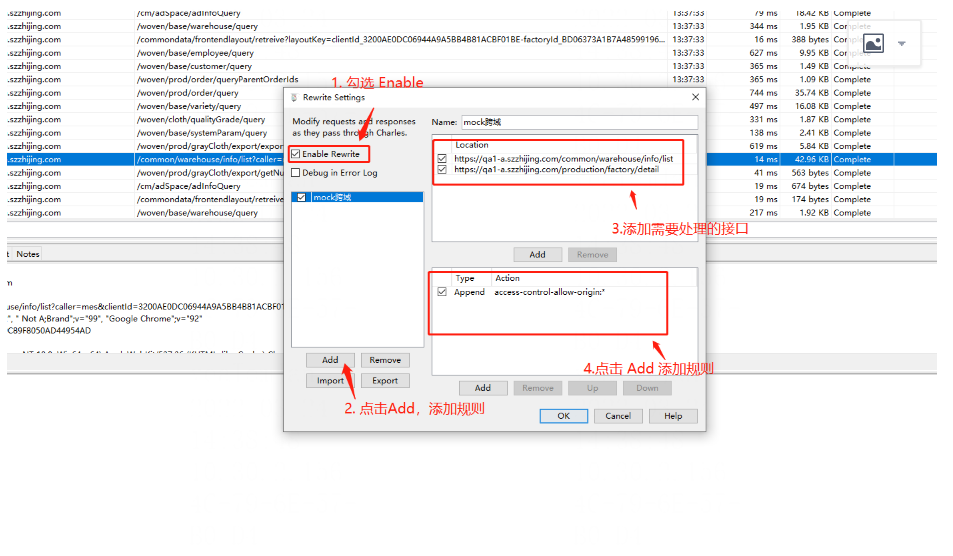
点击Charles的Tools菜单,点击 Rewrite Settings ,在弹窗中配置重写规则,针对指定的接口,重写响应头


配置完成之后,点击OK,再重新回到界面触发请求,会发现接口已经正常返回Mock的数据了
到这里,利用map local 做接口 mock 就已经成功了,可以解决大部分使用场景,缺点在于返回结果是放在本地的文件中,可能需要每次都去修改一下;
3.3 使用map remote
配置的方式和map local差不多,不进一步展开。使用这个功能的关键点在于,需要有一个可用的mock server,并且能自行构造响应头,以解决跨域问题;
如果使用map remote的话,个人更倾向于自己搭一个python web 应用来作为 mock server,可以灵活定制响应结果。
作者: yetangjian
出处: https://www.cnblogs.com/yetangjian/p/16049697.html
关于作者: yetangjian
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(yetangjian@outlook.com)咨询.


