设置视图的宽高
控件宽度通过属性android:layout_width表达,控件高度通过属性android:layout_height表达
(1)match_parent:表示与上级视图保持一致。上级视图的尺寸有多大,当前视图的尺寸就有多大。
(2)wrap_content:表示与内容自适应。对于文本视图来说,内部文字需要多大的显示空间,当前视图就要占据多大的尺寸。
(3)以dp为单位的具体尺寸,比如300dp,表示宽度或者高度就是这么大。
java中确保XML中的宽高属性值为wrap_content,这样才允许在代码中修改宽高
// 获取名为tv_code的文本视图 TextView tv_code = findViewById(R.id.tv_code); // 获取tv_code的布局参数(含宽度和高度) ViewGroup.LayoutParams params = tv_code.getLayoutParams(); // 修改布局参数中的宽度数值,注意默认px单位,需要把dp数值转成px数值 params.width = Utils.dip2px(this, 300); tv_code.setLayoutParams(params); // 设置tv_code的布局参数
把dp大小转为px大小的方法代码:
// 根据手机的分辨率从 dp 的单位 转成为 px(像素) public static int dip2px(Context context, float dpValue) { // 获取当前手机的像素密度(1个dp对应几个px) float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f); // 四舍五入取整 }
设置视图的间距
android:layout_marginTop="5dp",该属性的作用是让当前视图与上方间隔一段距离。同理,android:layout_marginLeft让当前视图与左边间隔一段距离,android:layout_marginRight让当前视图与右边间隔一段距离,android:layout_marginBottom让当前视图与下方间隔一段距离。如果上下左右都间隔同样的距离,还能使用android:layout_margin一次性设置四周的间距。
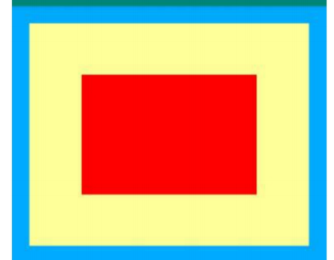
layout_margin与padding区别
<!-- 最外层的布局背景为蓝色 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="300dp" android:background="#00aaff" android:orientation="vertical"> <!-- 中间层的布局背景为黄色 --> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="20dp" android:background="#ffff99" android:padding="60dp"> <!-- 最内层的视图背景为红色 --> <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff0000" /> </LinearLayout> </LinearLayout>

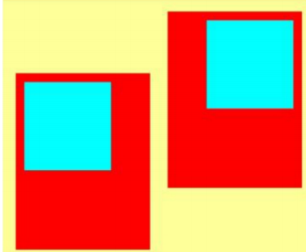
设置视图的对齐方式:
属性android:layout_gravity可以指定当前视图的对齐方向,当属性值为top时表示视图朝上对齐,为bottom时表示视图朝下对齐,为left时表示视图靠左对齐,为right时表示视图靠右对齐。如果希望视图既朝上又靠左,则用竖线连接top与left,此时属性标记为android:layout_gravity="top|left";
<!-- 最外层的布局背景为橙色,它的下级视图在水平方向排列 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="300dp" android:background="#ffff99" android:padding="5dp"> <!-- 第一个子布局背景为红色,它在上级视图中朝下对齐,它的下级视图则靠左对齐 --> <LinearLayout android:layout_width="0dp" android:layout_height="200dp" android:layout_weight="1" android:layout_gravity="bottom" android:gravity="left" android:background="#ff0000" android:layout_margin="10dp" android:padding="10dp"> <!-- 内部视图的宽度和高度都是100dp,且背景色为青色 --> <View android:layout_width="100dp" android:layout_height="100dp" android:background="#00ffff" /> </LinearLayout> <!-- 第二个子布局背景为红色,它在上级视图中朝上对齐,它的下级视图则靠右对齐 --> <LinearLayout android:layout_width="0dp" android:layout_height="200dp" android:layout_weight="1" android:layout_gravity="top" android:gravity="right" android:background="#ff0000" android:layout_margin="10dp" android:padding="10dp"> <!-- 内部视图的宽度和高度都是100dp,且背景色为青色 --> <View android:layout_width="100dp" android:layout_height="100dp" android:background="#00ffff" /> </LinearLayout> </LinearLayout>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!