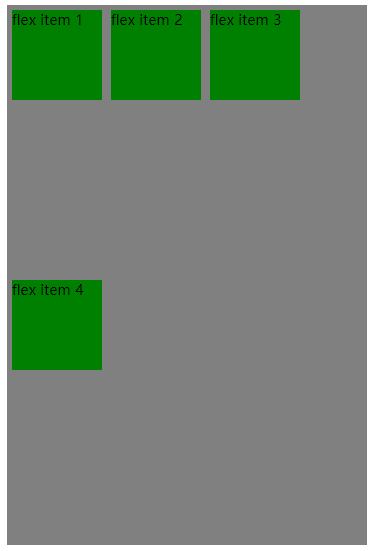
flexbox父盒子flex-wrap属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
/*默认值:当一行放不下是就压缩子盒子*/
/*flex-wrap: nowrap;*/
/*当一行放不下时换行,第一行在上,其余行平分剩余空白*/
flex-wrap: wrap;
/*当一行放不下时换行,第一行在下,其余行平分剩余空白*/
/*flex-wrap: wrap-reverse;*/
width: 400px;
height: 600px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
height: 100px;
margin: 5px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
<div class="flex-item">flex item 4</div>
</div>
</body>
</html>

胖胖熊笔记,笔记已迁移





