详解vue-element-admin之模块化Vuex
最近项目要储备vue-element-admin,于是吧官方的demo拿来研究了一段时间~在这段期间内完成了一个自制的小项目,近期会上线(vue-element-admin后台+uniapp制作的小程序),请期待~
对于vuex不想再这边长篇大论,详情请移步官方文档https://vuex.vuejs.org/zh/
其实最想表达的是一个成熟的vuex是如何使用的,借vue-element-admin这个成熟的案例分析一下vuex的模块化使用,另外也是通过笔记的方式去表达出来更有助于对这个知识点的沉淀~
我们看看整个store的目录:

到这的时候你会发现store里面的文件切割不过如此,通过modules把原本复杂繁琐的组件状态一一归类
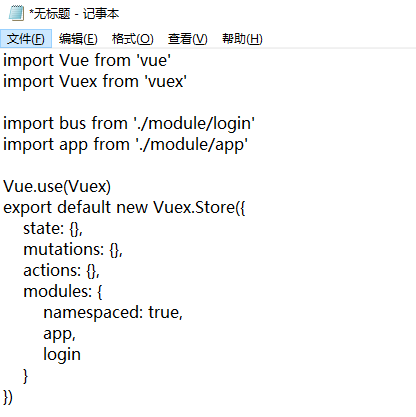
到这里,你可能会觉得自己已经猜到了index.js的大概内容,我想大概应该是类似这样的写法

在这里就暴露了一个小问题,每次引入文件以及暴露文件会不会觉得听没意思的~
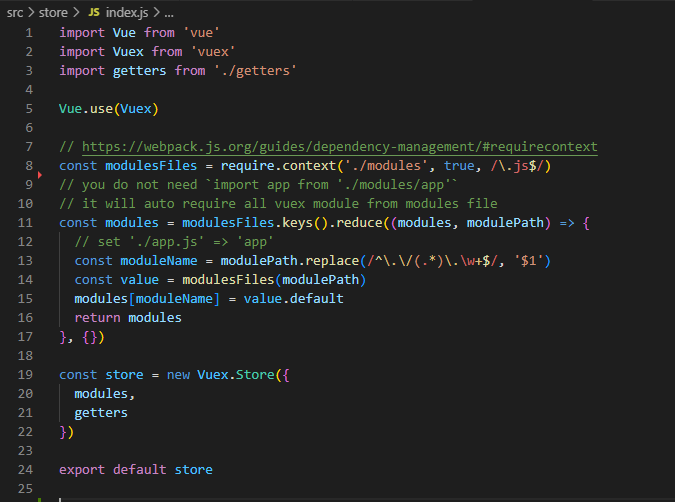
那么我们移步到index.js这个文件一探究竟:

这里有一行代码:const modulesFiles = require.context('./modules', true, /\.js$/)
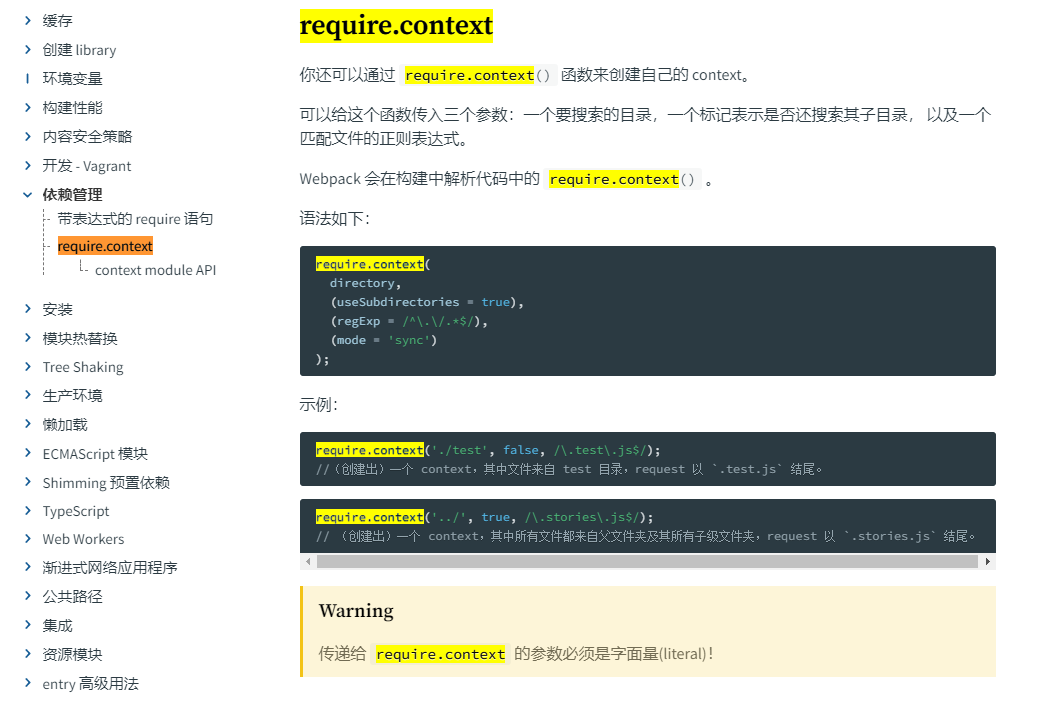
那么我们来解释下require.context是什么意思,竟然能一行代码引入当前文件夹的所有文件夹:


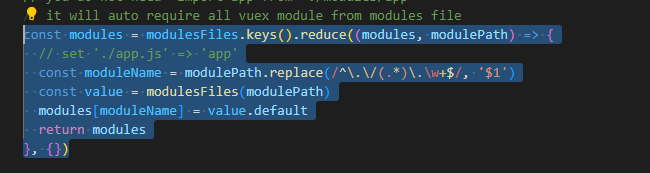
我们再看看下面的代码做了什么

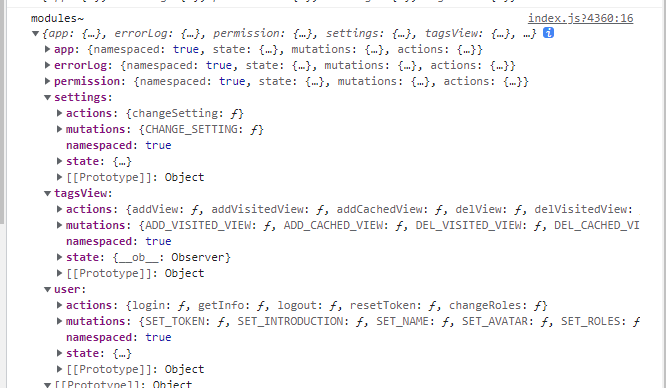
我们在控制台上打印下modules
到这里,你会发现模块化的自动导入是如此神奇~(完结)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了