详解vue-element-admin登录逻辑(未完待续)
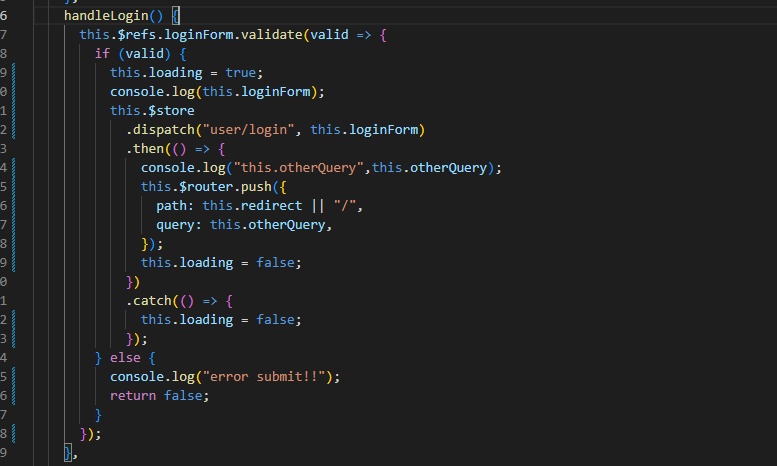
1、首先我们看到登录页面------登录按钮配置的方法
this.$refs.loginForm.validate------------elementUI常用的表单验证方法,如果valid为true那就调用vuex里面的异步方法,这里要注意为啥是dispatch
"user/login" 是store----modules----user.js里面配置的登录方法-----如下图我们再看这个登录的方法做了什么
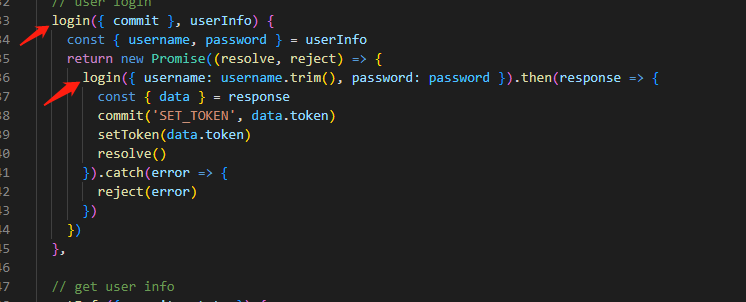
2、如图所示的登录方法:
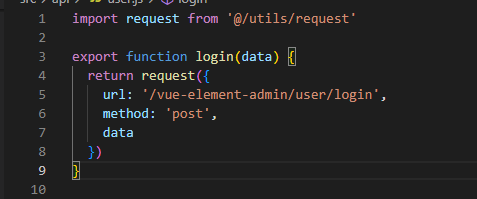
如上图所示这个登录方法中含有两个login,第一个login是调用仓储store里面的login,第二个login是调用了api.js里面的login方法,api里面的login方法如下图
这里就是的login是接口的登录,如果登录成功,就返回第一个图里面的then进行下一步的操作,跳转页面
3、问题来了,官网文档中提起权限验证,那么在登录的时候怎么处理权限验证的呢?
首先我们想起vue中的全局导航守卫,我们看main.js这个文件----------------
在mian.js里面引入了一个文件,叫做permission,并且demo里面注释的意思叫做"权限控制"
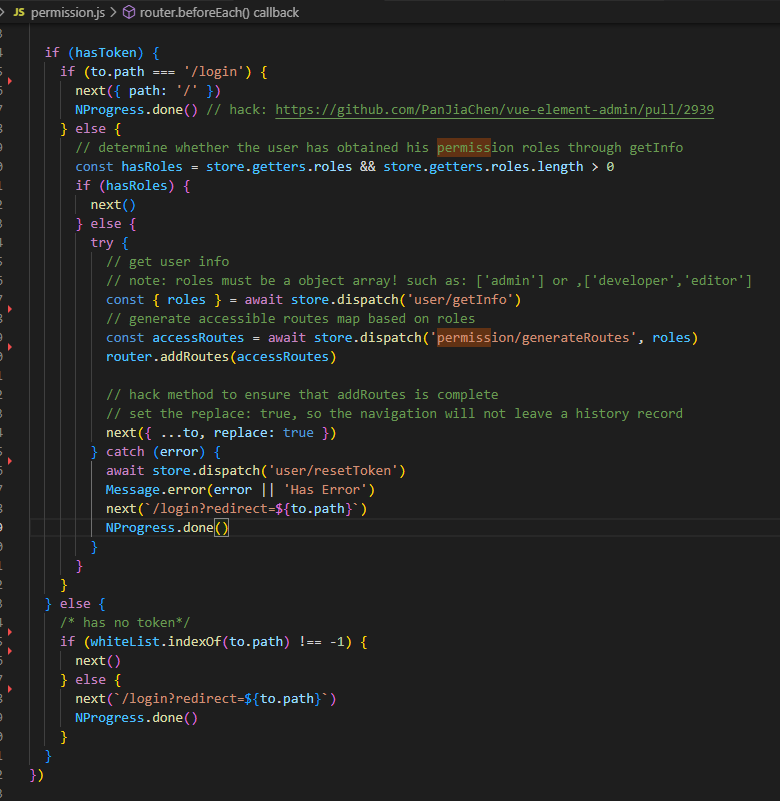
4、我们接着看权限控制的代码
解释一下这段代码:分为两种情况,有token/没有token. 如果有token,并且是跳转到登录页面,直接守卫放行,
如果有token不是跳转到登录页面,再判断有没有用户信息,如果有,守卫放行,如果没有,看看是否要获取用户信息,并且添加动态路由
如果没有token,看看白名单中是否在白名单中,是则守卫放行,否则回到登录页



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了