前端热门框架vue之vuex详解
最近同事在写项目的时候接触到了vuex一词......那么vuex是啥?我觉得vuex就是vue框架的精髓
现在的前端项目,大到react,小到各类轻应用,几乎都是模块化,组件化编写,目的是提高开发效率,易维护,易理解,灵活....
那么问题来了....
1、组件化是不是会有后遗症?
2、当项目庞大的时候如何去维护这些组件呢?
3、或者是业务需求非常复杂的时候如何去管理插件呢?
4、或者在组件之间通讯的时候传递数据的过程非常繁琐,该何去何从呢?
别急......容我细细道来
在vue项目中,我们经常用到组件化,把一个页面按照功能需求分割成为N个组件,但是组件之间往往需要传递数据,父组件可以传递数据给子组件,子组件同样可以传递数据给父组件,而且方法很多,比如
1)、父组件动态绑定数据给子组件,子组件在定义的时候通过props去接收父组件传递的参数(这里的参数可以是方法,也可以是函数,灵活运用就好了)
2)、父组件通过this.$refs.xxx.methods(params)传递参数给子组件的某个方法,子组件方法接收后放到data再渲染
3)、子组件通多$emit去传递数据给父组件.....
4)、通过实现非父子之间组件之间的通信----bus方法去传递(事件总线)
5)、通过消息订阅于发布进行组件之间的通信
那么组件交叉太复杂或者组件在多人项目里面被个开发者使用,组件维护起来无疑是一个痛点.....那么我们就要用到Vuex了,我的理解Vuex就是一个管理组件状态的工具,在这个工具里面可以存放一些字段去判断组件的状态
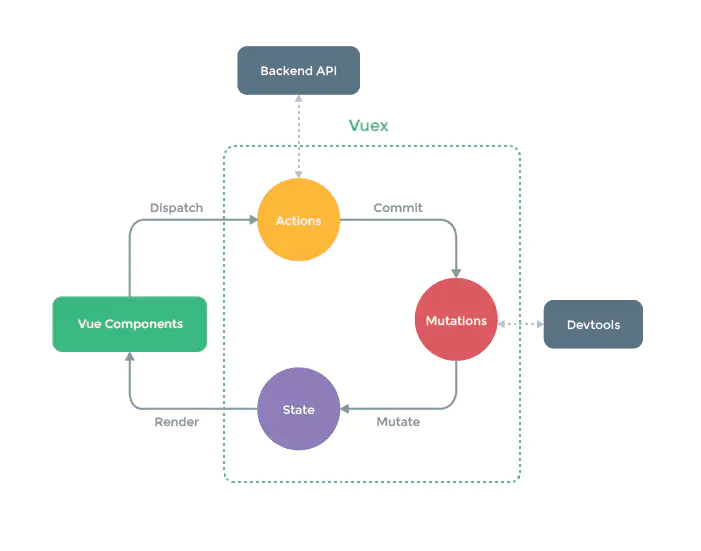
我们简单的去看看Vuex工作的原理图:

我们结合流程图以及代码一起理解一下:
1、vuex中含有Actions、Mutations、state
2、Actions和mutations之间的数据传递方法用 Commit(使用过git的朋友都知道)
3、Mutations和State之间的数据传递方法是Mutate
通过上图我们可以看到主要的属性有:
0、Vuex的安装以及使用
1)、使用命令安装 npm/yarn install vuex --save 去安装
2)、引入,使用,还有 暴露
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export
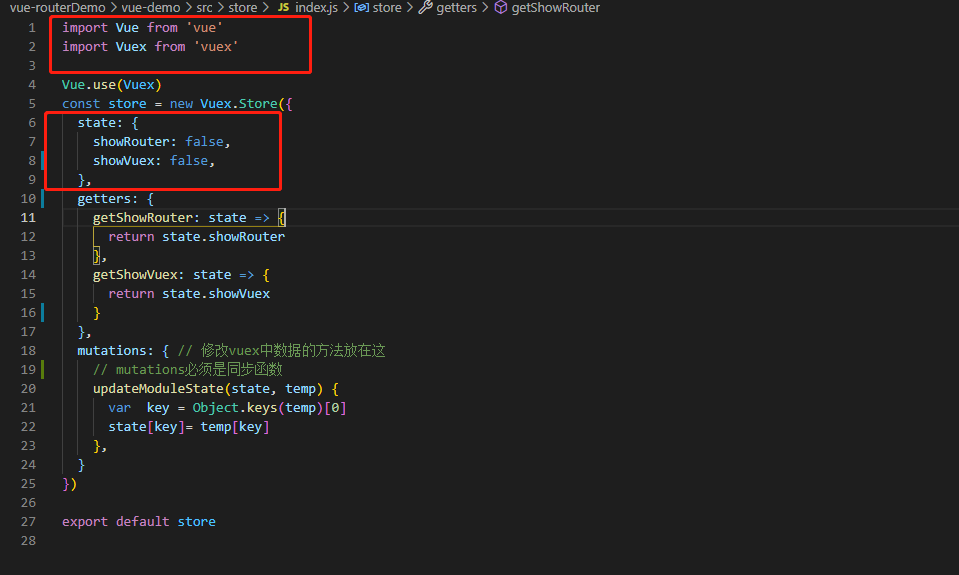
1、state / ...mapState
state 你可以理解为一个vue页面的data,用于存放数据的地方,但是在Vuex里面,state用于存放组件的数据...
如下图所示:

但是map
上图就是两个组件,showRouter/showVuex,通过控制着两个变量去控制页面的显示隐藏...
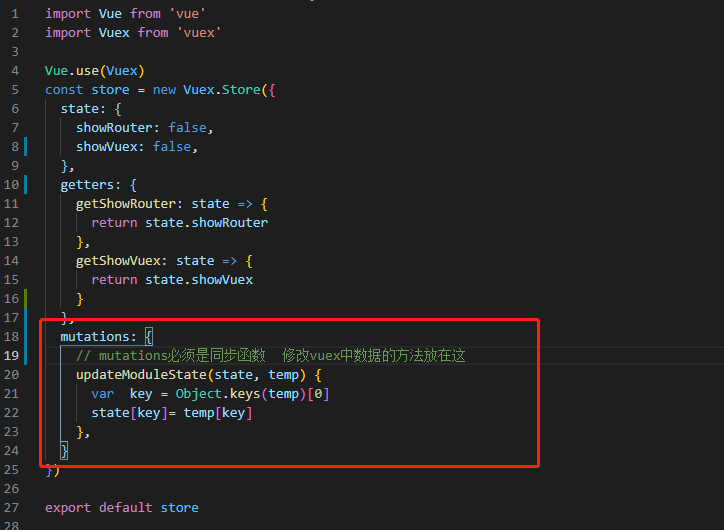
2、mutations /...mapMutations
mutations 字面意思为变化,意为用于存放改变组件状态的方法,但是这里面的方法必须是同步的,建议在mutation中做修改而不是在组件中做修改(那样的话难以开发工具难以监测),如果有涉及异步操作的,那我们在action中做修改,在第五点我们会详细说action的主要用途和行为
如下图所示:

mutation默认会有两个参数,第一个是state,另外一个可以是数字,可以是对象等...

提交的时候要用commit方法:比如上图中的这句代码:updateModuleState就是在mutation中定义的方法 具体如下: this.$store.commit("updateModuleState", { showRouter: !this.showRouter });
总结一下:
提交:commit方法
设置:set(往仓储中添加属性)
删除方法:delete
3、getters / ...matGetters
其实你可以吧getters理解成为:使用store中的数据却并不想改变store的数据,通过计算属性去返回一个新的值,对比下组件中的computed,你会很容易明白
如果你有接触过 javaScript 的 obj.__defineGetter__(prop, func)这个方法,你可能也明白,不过你可以想成获取store中的字段,也是获取插件中的状态,在这里是修改state里面的字段然后暴露给外部组件使用

4、actions/...mapActions
这里面也是用于存储改变组件状态的方法,但是这里面的方法可以是异步,但是mutation里面的方法是不支持异步修改state中的字段,你可以在里面通过promiseasync await 封装方法去处理
5、modules
当state中拥有多个复杂组件的字段时候,最好用module去切割出来,模块处理store,每个module中都拥有state,mutation,action.getter
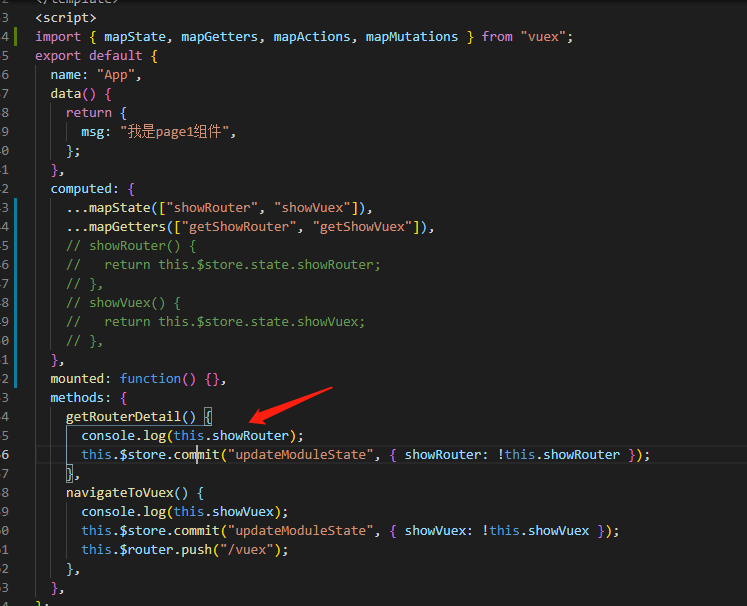
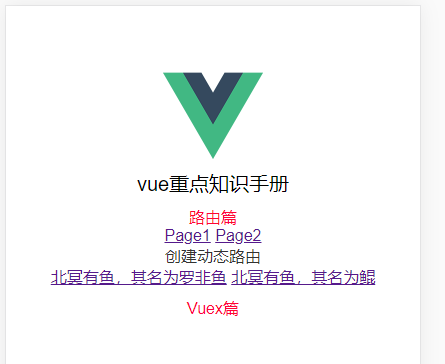
以下是我的工程代码图,通过Vuex去管理组件的显示和隐藏:
比如点击路由,路由的相关知识就会显示出来,点击Vuex,相关的知识也会显示出来


--------------------未完待续



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了