Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui、vue开发网站的时候,往往图标是起着很重要的作用。
下面是vue、element-ui项目,如何使用阿里iconfont图标库的方法。
准备工作
1.
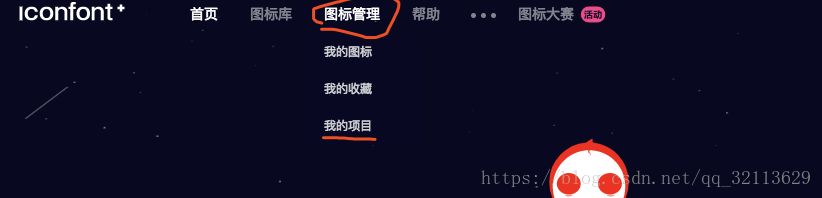
先注册,再登录、找到图标管理、我的项目
2.
点紫色的这个创建自己的项目
3.
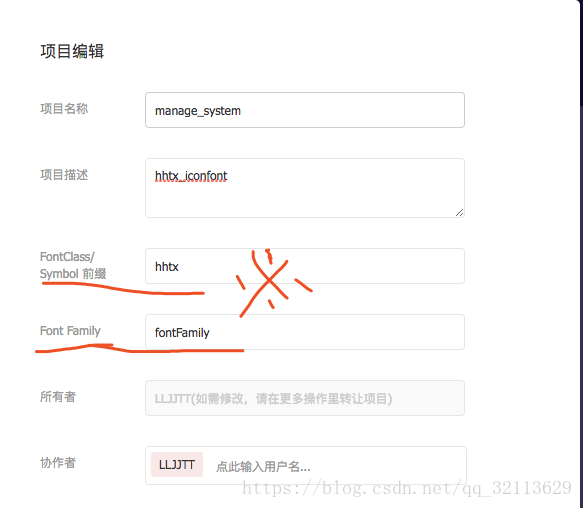
图中画红线的地方很重要
1)、FontClass/Symbol前缀这个很重要,一定不要写成:el-icon-***这样的形式。
如果你写成这样的前缀,会和element-ui框架所带的图标(icon)冲突,导致你图标显示不出来
2)、FontFamily随便起一个名字,你能记住就行
4.项目创建完了,你可以往项目里面添加自己想要的图标了
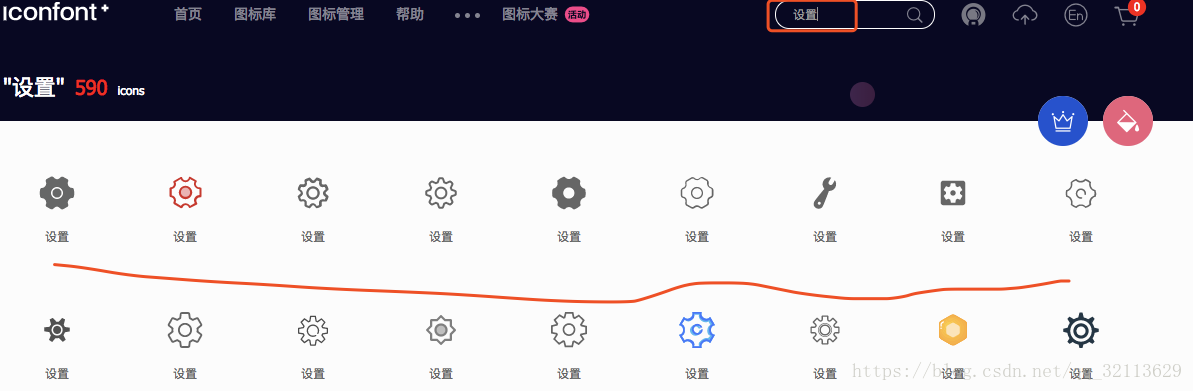
1)、比如我想要一个设置的图标
搜索之后能找出来好多不一样的设置图标,找到你想要的图标,点击添加入库,当你点击完之后,购物车会出现你刚才添加入库的数量
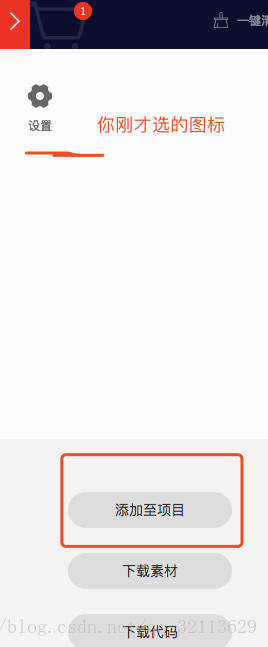
点这个购物车
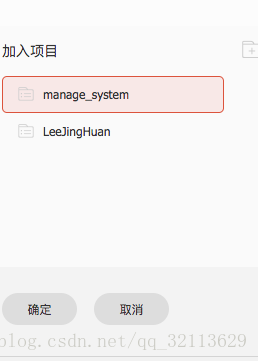
点添加至项目,这时候回弹出来你刚才创建好的项目,选中你刚创建好的项目,在点击下面的确定
5、OK!!! 图标添加完毕!!
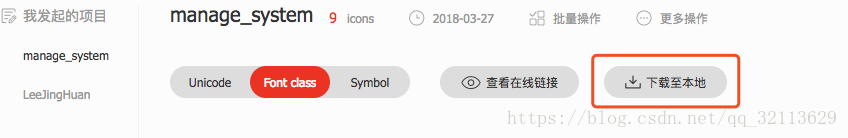
找到我的项目->你刚才创建的那个项目->点击下载到本地
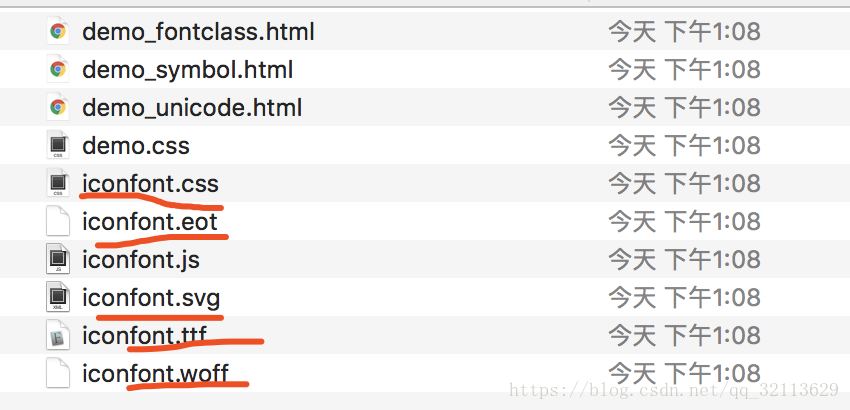
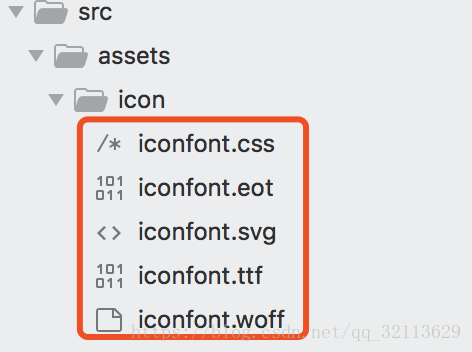
6、你会得到一个压缩包,打开这个压缩包,里面有一些文件是没用的。
画红线的留着,其他没画的可以删除
搭建项目
1.在vue-cli、element-ui项目中,src文件夹->assets->文件夹下面创建名字为icon的文件夹
2.将上面第六步中画红线的文件拷贝到icon文件夹中。
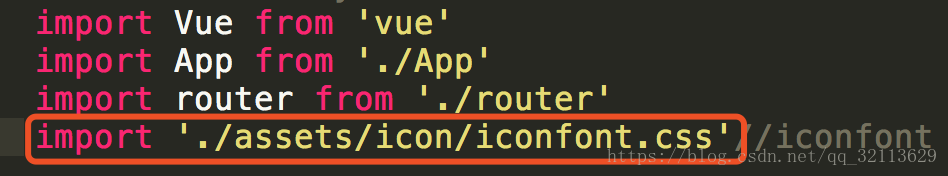
3.找到项目中的main.js文件,导入iconfont.css样式
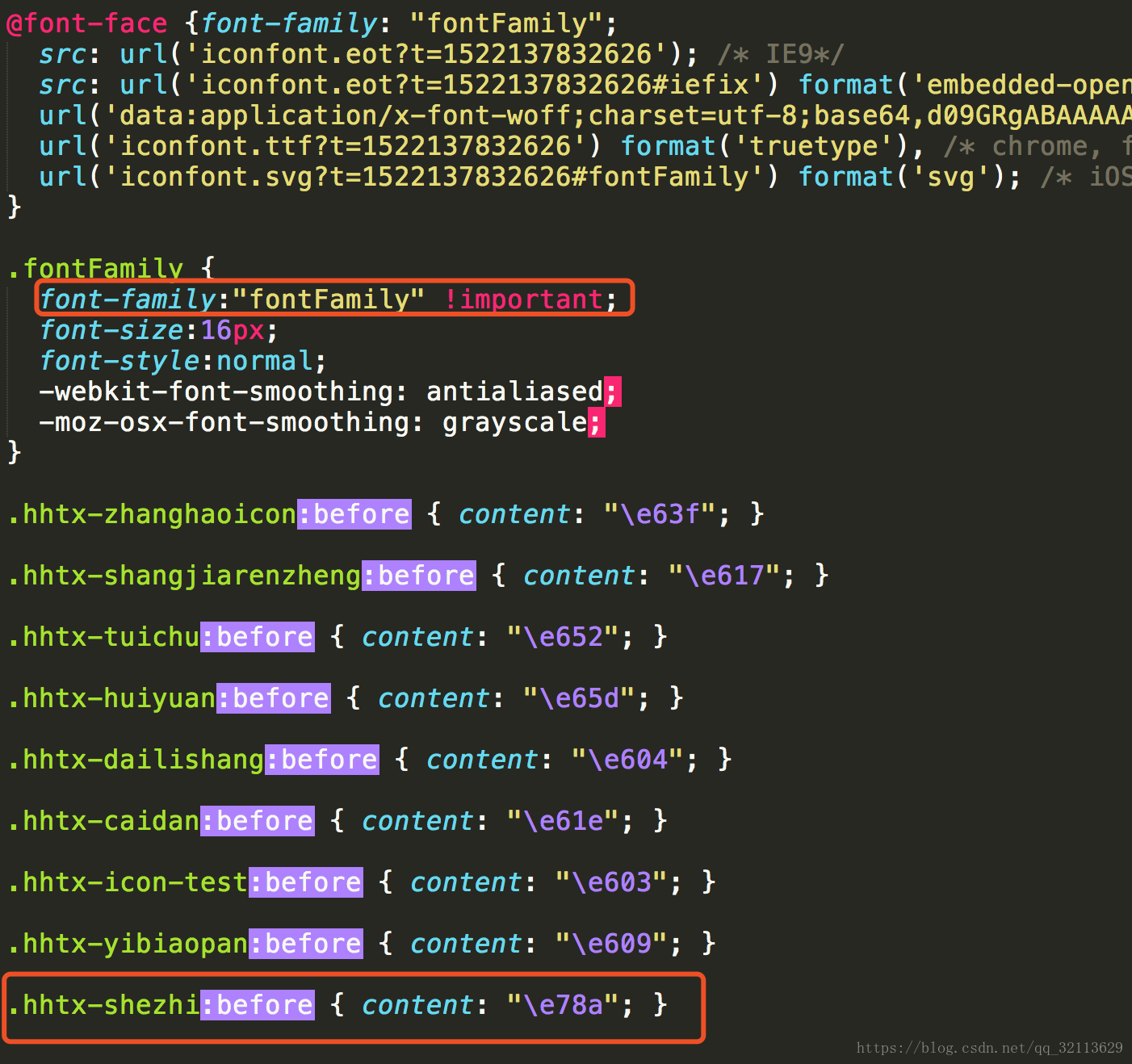
4.打开iconfont.css文件你会看到,
上面的是,你创建项目时候定义的字体,下面的是你一会要引入的样式类名(就是你想要的图标)
5.ok我们这回终于可以引用图标了
<span class="fontFamily hhtx-shezhi"></span>//记住别写错!!在这里可以根据这个类名改变这个图标的字体大小、颜色、、、、

6.效果展示
7.假如你还想要其他图标,那就继续往里面添加入库,然后下载文件,找到有用的文件复制粘贴到icon文件夹里面来,一定要把之前的替换掉
总结
引入的图标是不是比你平时引入的img高大尚很多,它还可以支持css的语法,文件体积还小,还可以让其不和element-ui图标冲突,赶快入手吧!