Vue的使用
我们在安装成功VUE之后,就会面临如何使用Vue
1. Vue如何引入外部的css的文件(如果我们不安装css-loader和style-loader直接使用@import引入的css文件,会报错)
1.将你的css文件放在static文件夹下面
2.在根目录的命令行里面执行: npm install css-loader --save-dev
npm install style-loader --save-dev
3.在.vue的文件里面,在style标签里面利用@import命令引入你所需要的css文件
<style scoped> @import '../static/css/index.css'; </style>
最后执行 npm run dev命令即可。

2.我们在前期不太熟悉vue的或者其他的js的语法的时候,仍然希望可以使用jquery,在vue中安装并使用jquery
1.使用命令行工具 npm install jquery@1.11.3 --save-dev
注:如果想查看npm上jquery有哪些版本,可以执行命令:
npm view jquery versions
2. 配置jquery
将jquery以插件打包,需要为webpack的plugins进行插件设置。
在build/webpack.base.conf.js文件中,在整个配置对象的末尾增加plugins配置。
//在开头引入
var webpack = require('webpack')
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
3. 在.eslintr.js中增加一个配置项
env: {
browser: true,
jquery: true //增加的配置项
},
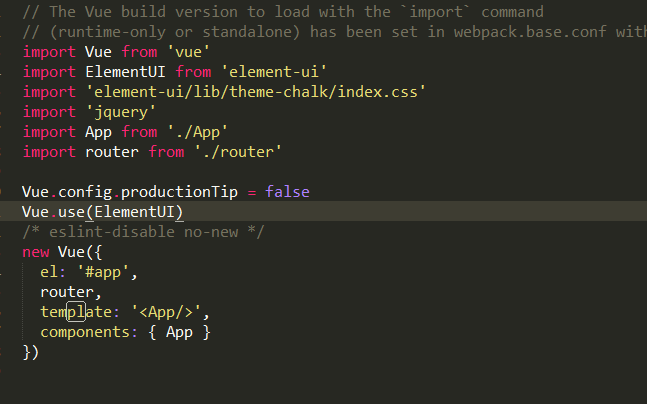
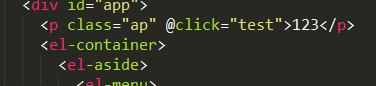
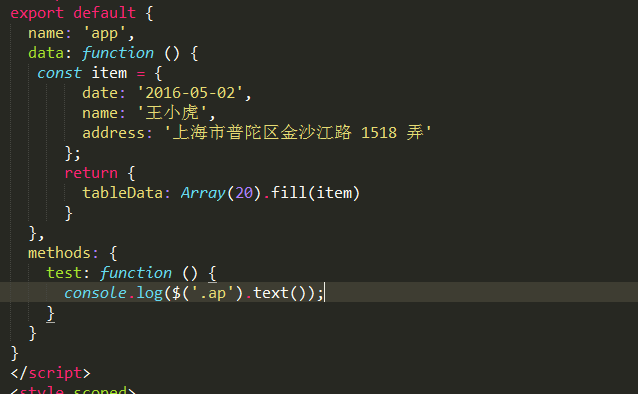
4. 在main.js中引用jquery,在vue文件中使用jquery
main.js文件

App.vue文件


结果:

3. 规避es6的eslint的语法检查
在使用vue的过程当中,我们经常会遇到eslint的严格的语法检查,比如说空格空几个之类的,我们可以把一些语法检查给规避掉
1. 在eslintr.js的rule的位置,增加一些配置项即可。
例如

注: 具体的eslint的语法的配置的配置项,在eslint语法配置的文章中

