vue element-ui
element-ui是基于vue实现的一套在pc端的UI框架,内置了大量的组件,可以直接使用。
官网:https://element.eleme.cn/#/zh-CN/component/button
下载:npm install element-ui
element-ui也是vue家族的插件,因此用use方法安装:Vue.use(ElementUI)
使用element-ui:
element-ui中的组件默认都是以el-为前缀的。
默认组件没有样式,需要引入:element-ui/lib/theme-chalk/index.css
内置了大量的字体图标,可以直接使用:
https://element.eleme.cn/#/zh-CN/component/icon
字体图标:跟字体一样,通过font-size属性来设置其大小。
使用字体图标,要定义加载机: url-loader

表单校验
就是在表单输入的时候,对表单的内容做校验。
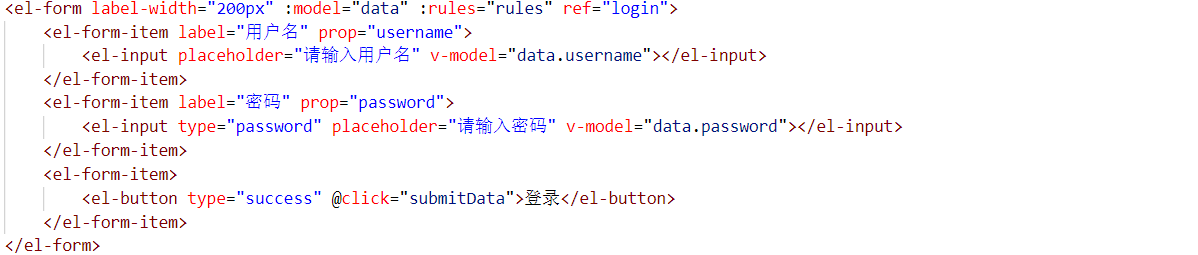
定义表单: el-form
每一行:el-form-item
表单控件:el-input
设置样式:
1 el-input设置placeholder
2 el-form-item设置label
3 el-form设置label-width
输入校验:
1 el-input组件,设置v-model指令,实现数据双向绑定,为了数据访问方便,通常放在同一个命名空间下
2 el-form设置model属性,表示校验哪一组数据,:model动态设置
3 el-form-item设置prop属性,表示校验哪一个数据

4 el-form设置rules属性,定义校验规则 :rules动态设置
校验规则是一个对象
key表示校验的字段名称
value是一个数组,每一个成员代表一条规则,是一个对象
required:是否是必填的
message:提示信息
validator:校验的方法
有五个参数:
第一个参数为需要校验的数据对象
第二个参数为输入的值
第三个参数是个回调函数cb 必须执行
第四个参数为数据字段
第五个参数也是一个信息对象
trigger:什么时候触发校验,默认是一边输入一边校验

提交校验:
1 为按钮绑定事件
2 在事件回调函数中,获取表单组件(通过ref属性获取)
3 执行表单组件的validate方法,校验内容。

表单重置:this.$refs[name].resetFields();



