vue富文本编辑器
vue-quill-editor:就是一个超级textarea,包含大量的功能,类似word工具。
该插件依赖于quill插件。
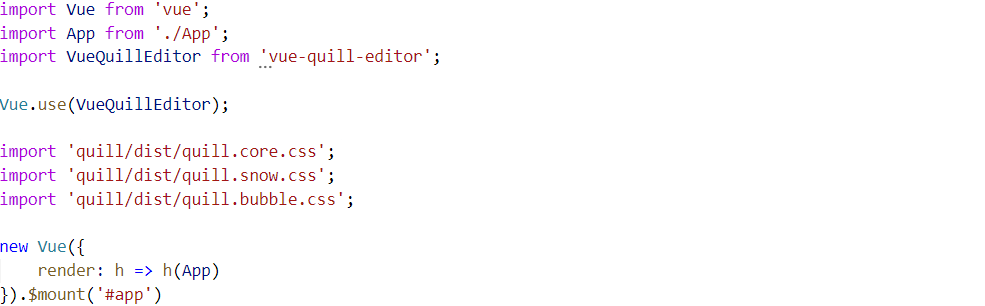
安装vue-quill-editor:npm install vue-quill-editor quill
quill/dist/qull.core.css
quill/dist/qull.snow.css
quill/dist/qull.bubble.css

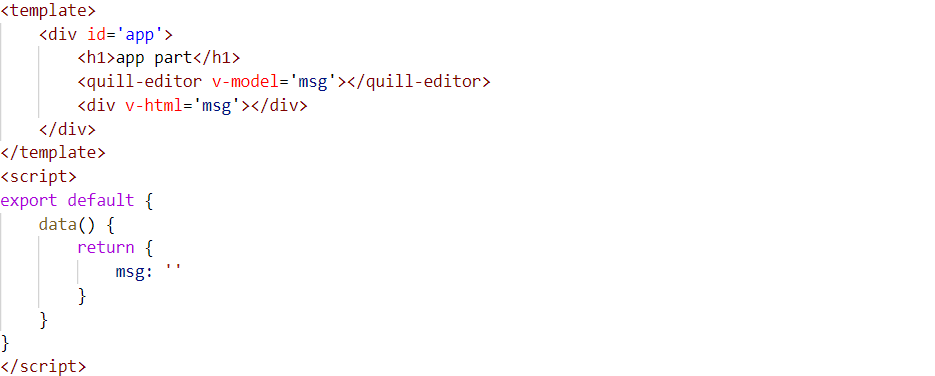
该插件在全局注册了quill-editor组件,可以直接使用
并且可以通过v-model绑定数据。渲染数据的时候,要使用v-html指令渲染标签。