vue Router
1 URL 组成部分
路由就是根据一个地址找到对应的页面。
url组成部分:一个完整的URL由以下几部分组成:
例如:https://www.hahaha.com:443/static/img/banner_news.jpg?color=red&num=100#title
协议 https://
端口号 :443 (https默认端口号) (http默认端口号为80,端口共有2的16次方-1个 约为65535个)
路径 /static/img/
文件名 banner_news.jpg
搜索词 ?color=red&num=100
哈希 #title
一个url由七部分组成
前三个部分的改变会导致跨域。
前六个部分的改变会导致浏览器端向服务器端发送新的请求。
只有hash的改变不会向服务器端发送新的请求,因此前端路由就是基于hash实现的。
2 前端路由的实现
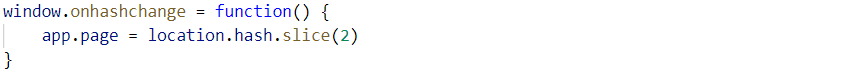
由于hash的改变不会向服务器端发送新的请求,因此可以监听hash的变化(通过hashchange事件)
根据不同的hash渲染不同的页面(通过location.hash获取当前的hash值)。
这种不向服务器端发送请求,而实现切换页面的功能,就是单页面应用程序(SPA:single page application)。
单页面应用程序就是基于前端的hash路由实现的。特点就是:快

3 Vue 路由
vue为了让我们更方便的使用路由,提供了路由模块:vue-router
使用路由分成六步
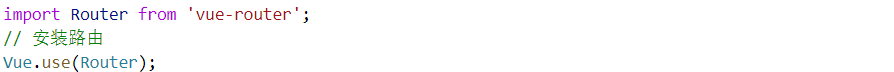
第一步:
安装路由:Vue.use方法安装

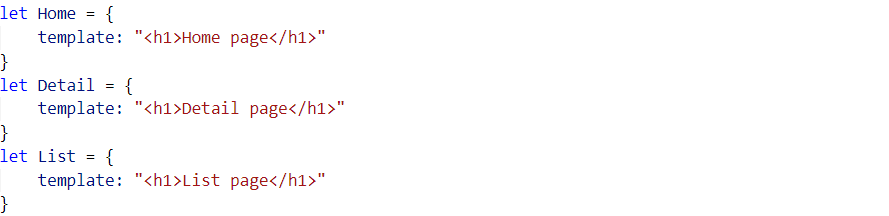
第二步:
创建组件对象:定义Vue.extend的参数对象(简化了对组件的定义)

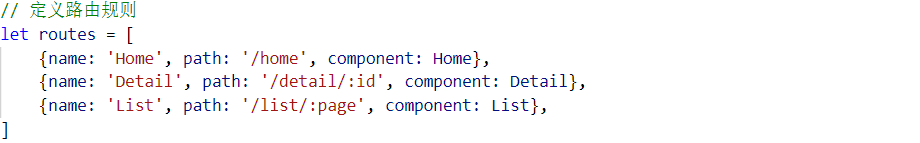
第三步:
定义路由规则:是一个数组,每一个成员代表一条规则
name:代表名称,
component:代表渲染的组件,
path:匹配规则(与express类似)
静态路由:一个规则对应一个页面地址,
如:/home/search,
匹配:/home/search,
不匹配:/home, /home/search/1, /list/search
如:/list/:page
匹配:/list/1, /list/100, /list/demo,
不匹配:/list, /list/1/2, /home/1

第四步:
实例化路由,new Router({ routes })。通过routes属性传递路由规则

第五步:
在vue实例化对象中,注册路由,通过router属性注册。

第六步:
在模板中,通过router-view组件,定义路由的渲染位置

4 路由数据
在vue中注册了路由之后,每一个组件都会具有两个属性:$route , $router
$router:表示路由实例,包含一些切换路由的方法:
push 进入一个新页面
replace 替换当前的页面
back 返回上一个页面
forward 进入下一个页面
go 返回第一个页面
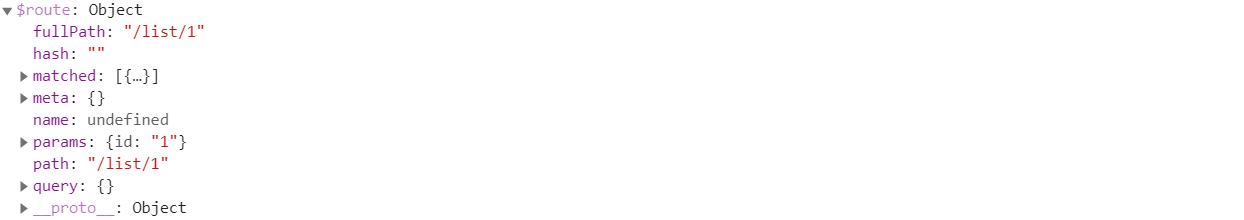
$route:存储了路由相关数据:
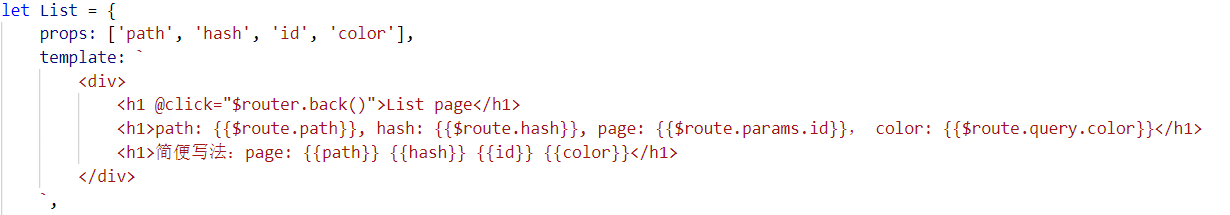
路径,名称,query,动态路由数据(params)等等
注意:在hash策略下,hash属性代表的是第二个#后面的内容
由于这些数据都设置了特性,因此既可以在模板中使用,也可以在js中使用

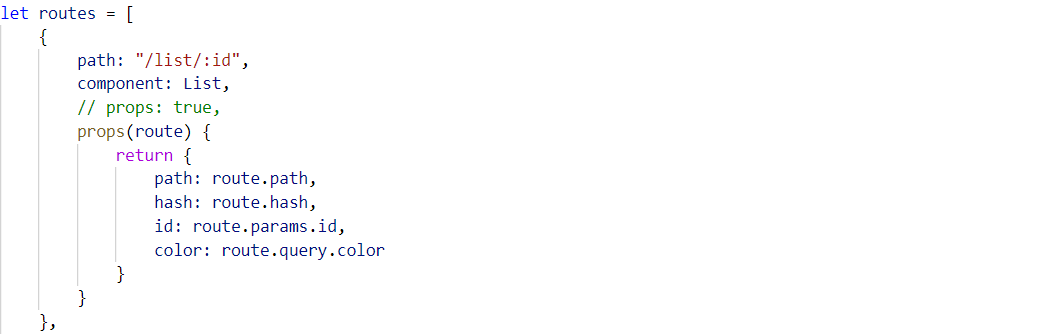
5 props
在定义路由规则的时候,可以传递props属性,属性值有两种情况:
第一种:属性值是true
会将动态路由数据(params)传递给组件
第二种:属性值是函数
参数是$route数据对象
返回值表示给组件传递的数据

在组件中,通过props属性去接收这些数据(类似父组件向子组件通信)

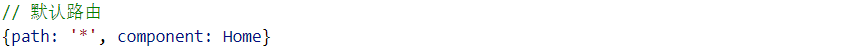
6 默认路由
让path匹配 *。既可以定义默认路由
注意:由于*匹配的很广,因此通常定义在最后面。
默认路由:当前地址没有匹配的规则,就会渲染默认路由定义的组件。

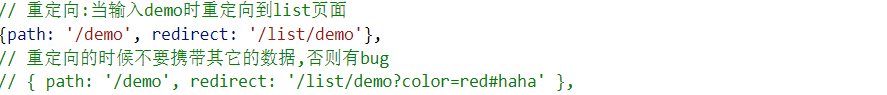
7 路由重定向
通过path定义匹配的规则
通过redirect属性定义重定向的路径
当有与path匹配的路径就会重定向到新的路径。
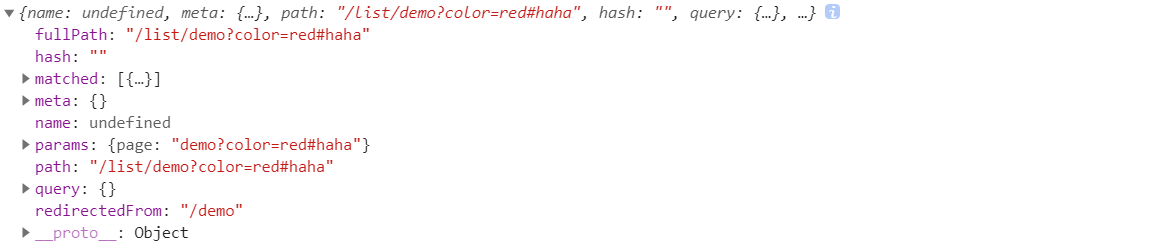
bug:当重定向的时候,携带query,hash等数据,会导致路由对象解析错误。
注意: 做路由重定向的时候,不要携带query等其它数据。

重定向时携带上其他数据,解析时出现了错误,hash,query都没有正常解析出来

8 子路由
子路由允许在页面的局部切换视图。
使用子路由分成两步:
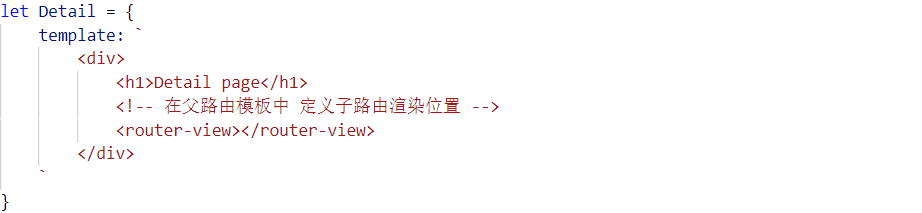
第一步:在父路由模板中,通过router-view组件定义子路由渲染位置。

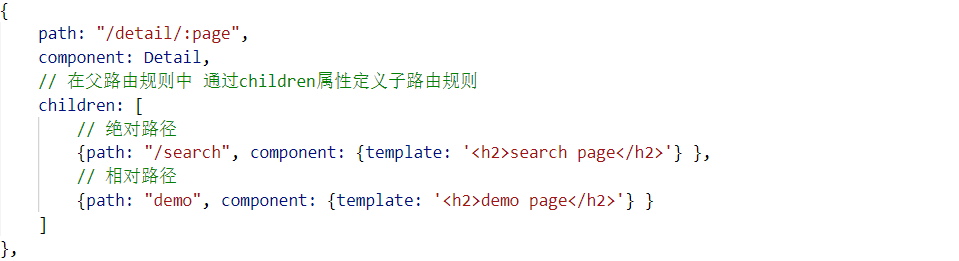
第二步:在父路由规则中,通过children属性定义子路由规则。
是一个数组,每一个成员代表一条规则:path, name, component, redirect, children ...
定义规则的要注意:
如果是绝对路径:子路由的路径就是子路由的绝对路径(子)
如果是相对路径:子路由的路径就是父路由路径+子路由的相对路径(父 + 子)

9 路由策略
vue中默认使用的是hash策略(根据hash的变化,切换页面,实现SPA)
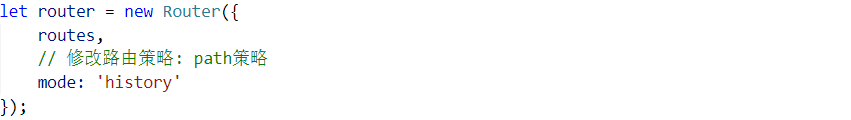
想使用path策略,可以通过设置路由实例化对象的mode属性实现
mode: "history" 此时就是path策略。需要服务器端的配合(重定向)。
由于切换路径会向服务器端发送请求,因此这是一个多页面应用程序
使用多页面应用,要配置服务器。

10 路由导航
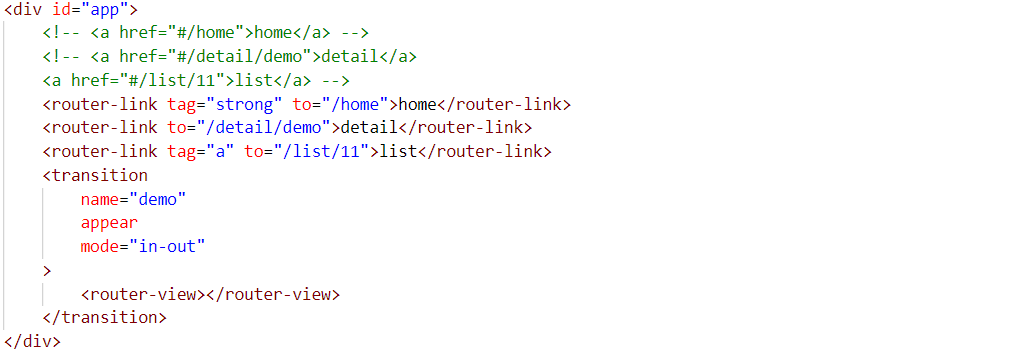
为了方便切换路由,vue路由提供了路由导航组件:router-link组件
tag 定义渲染的标签(默认是a标签)
渲染成a标签,通过a标签的href属性实现切换
渲染成其它标签,通过js实现切换。
to 定义目标地址,必须要定义
即使是hash路由,也不要以#开始。
router-link组件与a标签相比,router-link组件会适配不同的策略

11 路由过渡
切换页面的时候,可以添加过度动画。
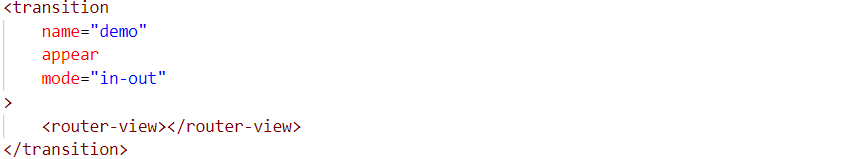
在router-view组件的外面,定义transition组件,添加过渡动画。
mode属性定义切换方式
appear属性定义是否在加载的时候引入动画。

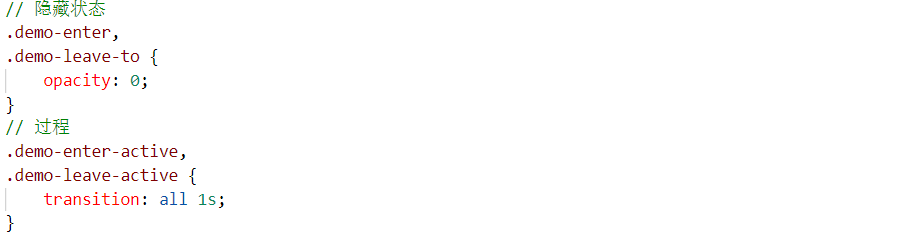
css中定义类:

12 监听滚动
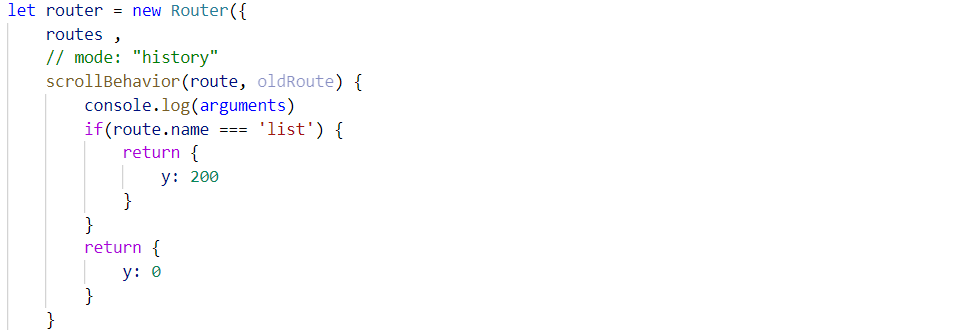
在路由实例化对象中,通过scrollBehavior方法监听页面切换
第一个参数表示当前路由对象
第二个参数表示上一个路由对象
第三个参数表示当前滚动条位置
x表示横向滚动条位置
y表示纵向滚动条位置
返回值表示新的滚动条位置

13 路由守卫
路由守卫就是监听路由的切换(改变)。
在vue中有三种方式可以监听路由的改变:
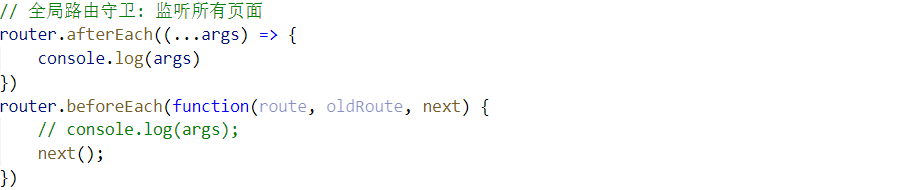
第一种 全局路由守卫:
可以监听所有的页面的切换
通过对路由实例化对象定义beforeEach,afterEch等方法,来监听
第一个参数表示当前路由对象
第二个参数表示上一个路由对象
如果是beforeEach有第三个参数,表示next方法,必须要执行,否则看不到新的页面。

第二种 局部路由守卫:
可以监听当前页面的路由的切换。
在组件实例化对象中,定义beforeRouteEnter,beforeRouteLeave,beforeRouteUpdate等方法监听。
第一个参数表示当前路由对象,
第二个参数表示上一个路由对象,
第三个参数表示next方法,必须执行,
第三种 在watch监听器中,监听$route数据的改变:
第一个参数表示当前的路由对象,
第二个参数表示上一个路由对象
注意:
为了页面载入的时候可以被监听,可以配合局部路由守卫一起使用
为了让页面消失的时候也可以监听路由,可以配置keep-alive组件使用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号