Express中处理get,post请求以及Router路由
Express是基于Nodejs平台的一个快速、开放、极简的web应用框架
可以帮助我们快速的搭建后台服务器,快速的处理get请求、post请求......
官网:http://www.expressjs.com.cn/
下载:npm install express
利用express快速搭建服务器:
引入express: let express = require('express');
创建应用程序: let app = express();
监听端口号: app.listen(3000);
当我们需要访问某一个目录的时候,此时就要对该目录进行静态化
我们可以使用Express中唯一的一个中间件 static 方法实现目录的静态化
中间件:处理请求的方法, 使用中间件用use方法。
例如:app.use("/web", express.static("./web"))
第一个参数表示访问路径时,是否带有前缀,如果有第一个参数则输入路径时可以带上web这层目录
app.use(express.static("./web"))
没有第一个参数,就不要再加上被静态化的web这一层级
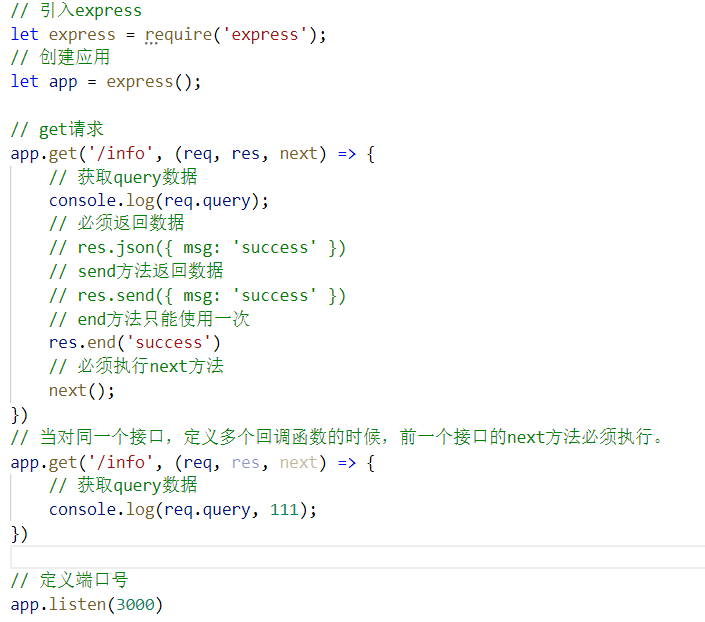
Express中处理GET请求:
在Express中处理GET请求的方式有两种: 1 通过app.get; 2 通过Router路由对象
path: 请求的路径接口
callback: 回调函数,有三个参数:
第一个参数: req 请求对象
第二个参数: res 响应对象
第三个参数: next放行函数 :当对同一个函数,定义多个回调函数时,前一个接口的next方法必须执行
GET请求中获取query数据:可以通过req.query直接获取上传的数据;req.query是Express对请求对象封装后的

处理GET请求返回数据的三种方式:
res.json({msg: "success"}) 可以返回对象
res.send({msg: "success"}) 可以返回对象
res.end("success") 只能返回字符串;end方法只能使用一次
res.redirect([status], url) 重定向到url页面
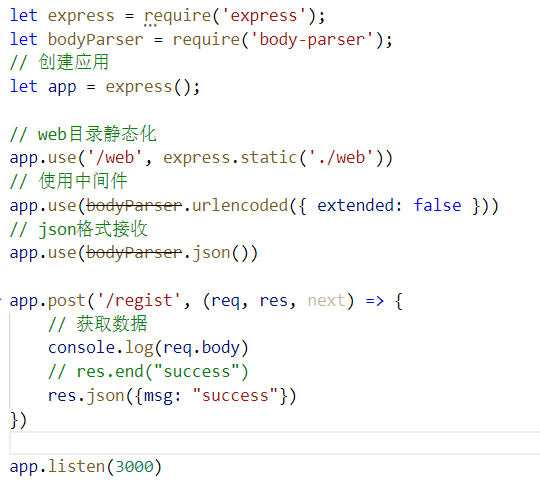
Express中处理POST请求:
在Express中处理post请求,同get请求使用方式一致
app.post(path, callback)
path: 请求的路径接口
callback: 回调函数,有三个参数:
第一个参数: req 请求对象
第二个参数: res 响应对象
第三个参数: next放行函数 :当对同一个函数,定义多个回调函数时,前一个接口的next方法必须执行
获取post请求的数据:
如果想要获取post请求传递的数据,则需要借助中间件body-parser之后还要进行配置
配置:app.use(bodyParser.urlencoded({ extended: false })); (urlencoded为表单格式提交)
如果浏览器端提交的数据为JSON格式,则后端接收使用: app.use(bodyParser.json())
然后就可以通过req.body来获取浏览器端提交的数据

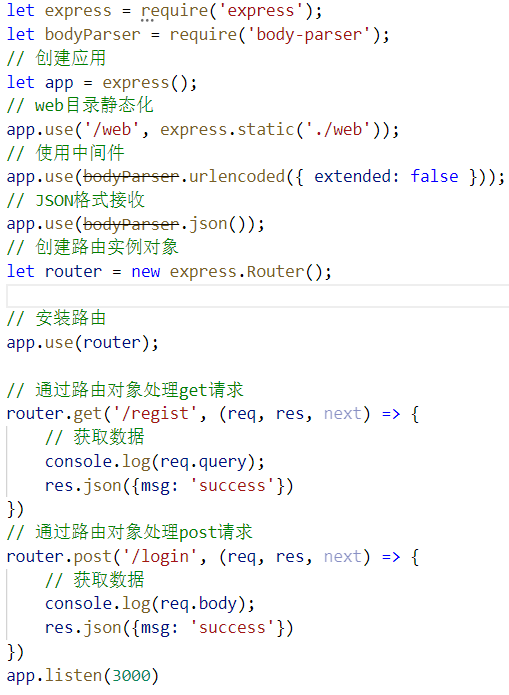
路由对象Router:
Router是Express自带的构造函数,用于处理路由的,也可以通过路由对象处理各种请求
1通过Express获取路由模块 : let express = require("express");
2 创建路由实例化对象,并配置路由: let router = new express.Router();
3 安装路由对象: app.use(router);

放行函数:
在Express中允许对一个接口,添加多个处理函数。在接口函数中的第三个参数就是next放行函数,该函数不执行,后面的回调函数就不会执行。



