promise
Promise是将异步写法变为同步写法的规范,是异步编程的一种解决方案
1 主要用于异步计算
2 可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
3 可以在对象之间传递和操作promise,帮助我们处理队列
2 可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
3 可以在对象之间传递和操作promise,帮助我们处理队列
只是写法的改变,操作并没有改变
异步操作:在回调函数中,一层嵌套一层
同步操作:将方法写在外部
三个状态
pending 表示操作正在执行
resolved 表示操作执行成功
rejected 表示操作执行失败
状态的流向:在Promise中状态有两个方向的流动:
状态由pending流向resolved, 说明操作执行成功完毕
状态由pending流向rejected, 说明操作执行失败完毕
语法: new Promise((resolve, reject) => { 回调函数中执行异步操作 })
如果操作执行成功 执行resolve方法 如果操作执行失败 执行reject方法
在外部通过then方法监听状态的改变
then(success, fail)
该方法接收两个参数
success: 表示成功时候执行的回调函数,参数是由 resolve方法执行的时候传递的参数(只能传递一个)
fail:表示失败时候执行的回调函数,参数是由 reject方法执行的时候传递的参数(只能传递一个)
then方法的返回值是Promise对象,因此,可以链式调用该方法
上一个then方法的输出,将作为下一个then方法参数的输入。如果操作已经执行完毕,then方法也会立即执行
监听状态
有三个方法可以监听Promise状态:
then: 可以监听状态成功或者是失败的方法,后一个then方法可以监听前一个then的成功与失败。
catch: 可以监听状态失败时候的方法,失败只能被监听一次
finally: 无论成功还是失败都会执行的方法 无法接收数据
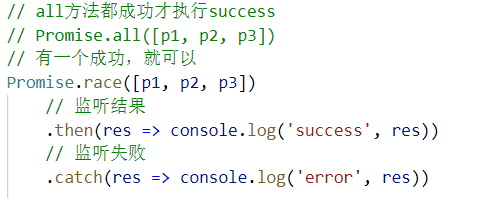
promise中的all方法
all方法用于监听多个Promise对象
参数是一个数组,数组中的每一项都是一个Promise对象,可以通过then方法监听状态的改变
如果请求都执行成功,才会执行suceess方法
如果有一个请求失败,则会执行fail方法
不论是成功还是失败,返回值是数组,数组中的每一个成员对应每一个promise返回的数据
promise中的race方法
race 方法用于监听多个Promise对象
参数是一个数组,数组中的每一项都是一个Promise对象 我们可以通过then方法监听状态的改变(监听第一个promise对象状态的改变)
如果有一个请求执行成功,就会执行suceess方法
如果有一个请求失败,则会执行fail方法
返回值是状态改变的时候传递的数据

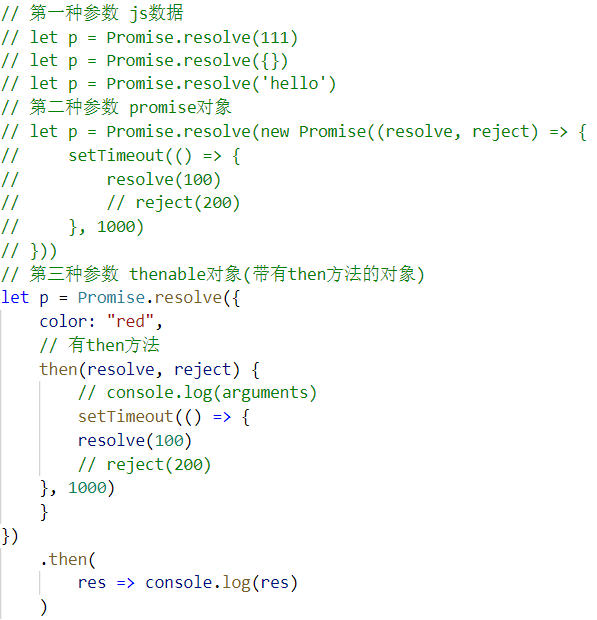
promise规范中的resolve和reject方法
resolve 是Promise的静态方法,返回一个可以监听resolved状态的promise对象
参数有三种:
js数据,此时then方法会立即执行(then方法接收的数据就是该数据)
promise对象
thenable参数 (带有then方法的对象)

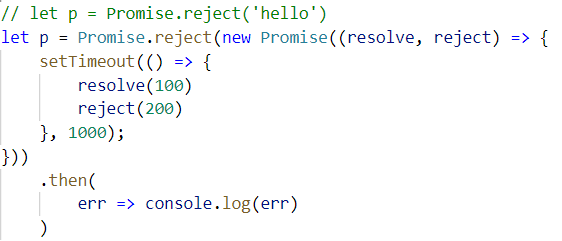
reject 是Promise的静态方法,返回一个可以监听rejected状态的对象
then方法监听失败时候,回调函数的参数就是reject方法参数(错误的描述信息)
不论reject方法是什么数据,then都将执行失败的回调函数

简单实现Promise:
<script>
// 构造函数
function MyPromise(callback) {
// 定义当前状态
this.status = 'pending';
// 定义成功时候的回调函数队列
this.successArr = [];
// 定义失败时候的回调函数队列
this.failArr = [];
// 实现成功时候执行的方法 resolve方法
let resolve = value => {
// this在普通函数中指向window 我们这里使用箭头函数 this的指向永远是定义时的 就解决了this的指向问题
// 改变状态 this.status = 'resolved'; // 依次执行成功队列的方法 this.successArr.forEach(fn => value = fn(value)); // this.successArr.forEach(function(fn) { // value = fn(value); // }) // 将value存储在自身 this.value = value; // 清空队列 this.successArr = []; }; // 实现失败时候执行的方法 let reject = value => { // 更改状态 this.status = 'rejected'; // 执行回调函数 this.failArr.forEach(fn => value = fn(value)); // 将value存储在自身 this.value = value; // 清空队列 this.failArr = []; } // 执行回调函数 try { callback(resolve, reject); } catch(e) { // 运行时出现了错误,也就失败了 reject(e); } }; // 原型then方法 MyPromise.prototype.then = function(success, fail) { // 要是处于执行的pending状态,要存储回调函数 // 判断状态 if(this.status === 'pending') { // 存储 往成功回调函数队列中添加数据 success && this.successArr.push(success); // 如果fail不是undnefined,我们再往失败回调函数队列中添加数据 fail && this.failArr.push(fail); } else if(this.status === 'resolved') { // 立即执行,不需要存储 success && success(this.value); } else { // 失败了 fail && fail(this.value); }; // 返回this return this; }; // 创建promise对象 let p = new MyPromise((resolve, reject) => { console.log('start'); setTimeout(() => { // 如果成功执行resovle resolve('执行成功'); // 如果失败执行reject // reject('执行失败'); }, 1000); }); // 监听结果 p.then( (success) => { console.log('success', success); // 前一个then方法的返回值将作为后一个then方法的参数 return '第一个监听执行成功then方法的返回值'; }, (fail) => { console.log('fail', fail); return '第一个监听失败成功then方法的返回值'; }) // 链式调用 .then((success) => { console.log(success); return '第er个监听执行成功then方法的返回值'; }, (fail) => { console.log(fail); return '第er个监听失败成功then方法的返回值'; }) .then((success) => { console.log(success); return '第三个监听执行成功then方法的返回值'; }, (fail) => { console.log(fail); return '第三个监听失败成功then方法的返回值'; }) </script>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步