后台轮播图接口
创建home模块
前提:在 luffy 虚拟环境下 1.终端从项目根目录进入apps目录 >: cd luffy & cd apps 2.创建app >: python ../../manage.py startapp home
路由分发
主路由:luffy/urls.py
from django.urls import path, re_path, include urlpatterns = [ # ... path('home/', include('home.urls')), # ... ]
子路由:home/urls.py
from django.urls import path, re_path urlpatterns = [ ]
Banner数据表model设计
因为Banner里面的部分字段在很多表中都会用到,所以我们可以给他们单独抽取出来,
在utils内创建一个models.py文件,写一个基类来存放这些字段,
后续其他模型类如果需要这些字段的,直接继承这个基类即可。
utils/model.py
from django.db import models #以后其他表也可能会用 class BaseModel(models.Model): created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间') updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间') is_delete = models.BooleanField(default=False, verbose_name='是否删除') is_show = models.BooleanField(default=True, verbose_name='是否上架') orders = models.IntegerField(verbose_name='优先级') #这样写,一迁移数据,会生成一个BaseModel表在数据库中 class Meta: abstract = True #如果写了他,表示虚拟表,不在数据库中生成,只做继承用
home/models.py
from django.db import models # Create your models here. from utils.models import BaseModel class Banner(BaseModel): title = models.CharField(max_length=16, unique=True, verbose_name='名称') image = models.ImageField(upload_to='banner', verbose_name='图片') link = models.CharField(max_length=64, verbose_name='跳转链接') info = models.TextField(verbose_name='详情') class Meta: db_table = 'luffy_banner' verbose_name_plural = '轮播图表' def __str__(self): return self.title
数据迁移:在大luffyapi路径下的终端
python manage.py makemigrations
python manage.py migrate
注册home模块:dev.py
INSTALLED_APPS = [ # ... 'rest_framework', 'home', ]
2.设计Banner数据接口
home/serializers.py
from rest_framework import serializers from . import models class BannerSerializer(serializers.ModelSerializer): class Meta: model = models.Banner fields = ['title', 'image', 'link']
home/views.py
from rest_framework.viewsets import GenericViewSet from rest_framework import mixins from . import models, serializers class BannerViewSet(GenericViewSet, mixins.ListModelMixin): queryset = models.Banner.objects.filter(is_delete=False, is_show=True).all() serializer_class = serializers.BannerSerializer
home/urls.py
from django.urls import path, include from utils.router import router from . import views # 注册ViewSet的路由 router.register('banners', views.BannerViewSet, 'banner') urlpatterns = [ path('', include(router.urls)), ]
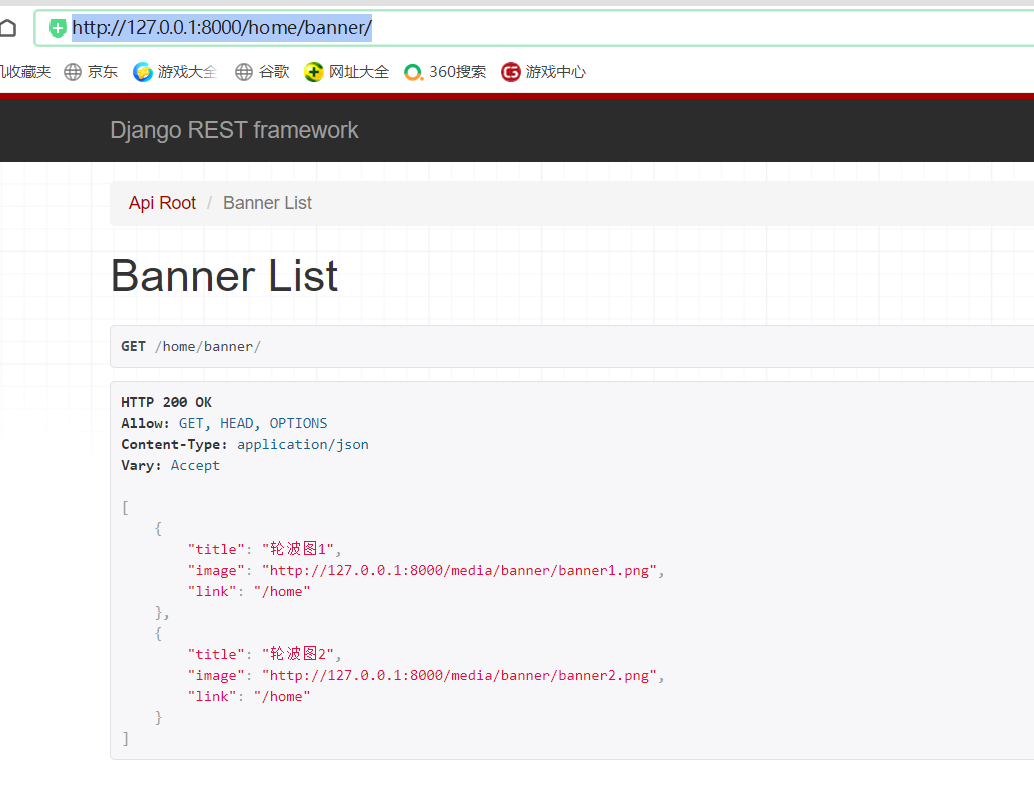
接口
http://127.0.0.1:8000/home/banner/
可以数据库迁移后,创建超级用户python manage.py createsuperuser,使用http://127.0.0.1:8000/admin,录入轮波图数据(admin 录入数据需要先在admin.py中注册),然后再使用
from . import models
#admin.site.register(models.Banner)
http://127.0.0.1:8000/home/banner/访问

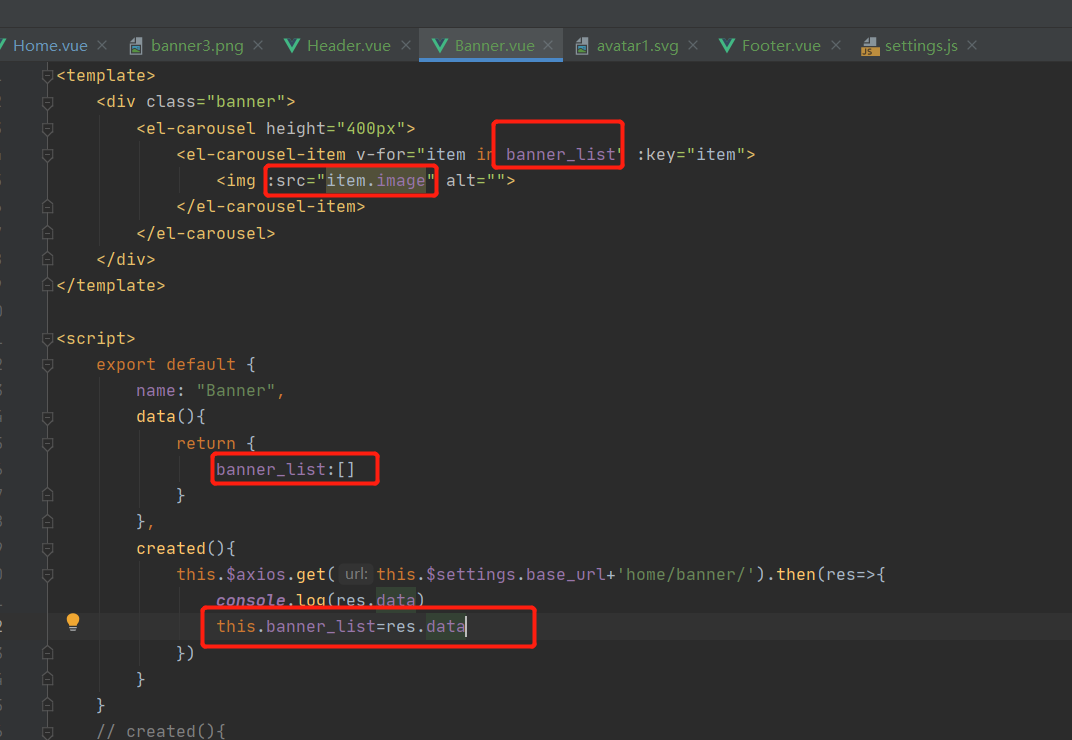
由于有跨域问题,要先解决跨域问题CORS,解决完跨域问题之后,可以展示轮波图接口

访问http://127.0.0.1:8080/
自定义展示轮播图的数量
无论有多少张轮播图,如果我们想要让视图轮播图展示固定的数量,
那么我们可以直接在视图函数中对轮播图的数据进行切片操作,
但是考虑到后续修改的需求,我们可以通过在配置文件内配置一个变量,
后续修改只需要修改配置文件即可,而不需要修改写好的源代码
自定义常量配置文件
由于测试,上线都要使用,所以在settings文件夹下建一个common_settings.py,写入自定义的配置信息
# settings/common_settings.py BANNER_COUNT = 3
获取自定义配置信息
# settings/dev.py from .common_settings import * # 获取自定义配置中的数据信息
在轮播图接口中应用
这样我们通过导入配置文件中的变量,就可以完成切片操作,
后续如果需要修改展示的数量,只需要修改自定义配置文件中的数据即可
不用需要再去动视图函数
# home/views.py from django.conf import settings # 推荐从django.conf中导入settings class BannerView(GenericViewSet,ListModelMixin): # 对queryset对象进行切片 queryset[:3] queryset=Banner.objects.all().filter(is_delete=False,is_show=True)[:settings.BANNER_COUNT] serializer_class = BannerSerializer
分类:
项目





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端