路飞前台搭建
VUE环境
1.安装Node.js
官网:Node.js 中文网
# 安装 一路下一步即可 打开cmd,输入: node -v # 显示版本信息说明安装成功
2.安装cnpm
npm install 模块名 #npm比较慢,用淘宝的cnpm来替换npm npm install -g cnpm --registry=https://registry.npm.taobao.org
3.创建vue的工程(需要一个vue脚手架)
cnpm install -g @vue/cli
注意:
如果出问题执行如下,清除缓存,然后重新走2,3步骤
npm cache clean --force # 清除缓存
这样,我们在命令行输入:vue ,就会有提示,

4.Vue创建项目
# 创建Vue项目: vue create 项目名 vue create luffycity 选Manually

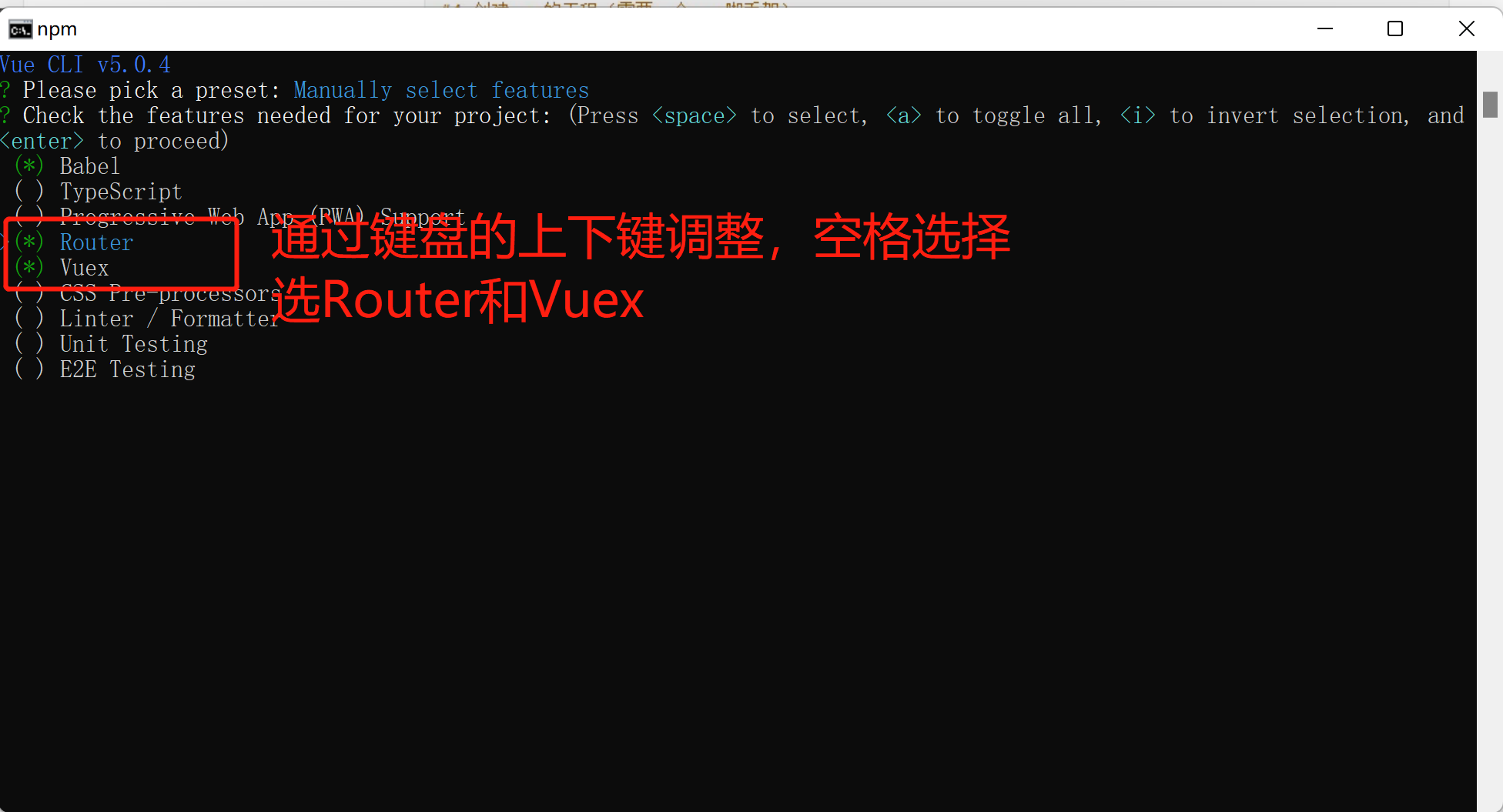
然后会进入下面,选择Router(路由)和Vuex(状态管理器),如下:

回车进入下一步,会出现如下提示:是否使用历史模式路由器,选择y,回车

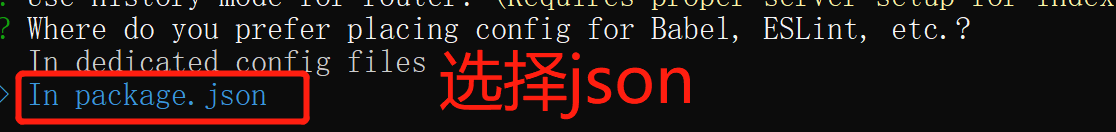
会看到如下选项:我们选择json,将所有的依赖都放在package.json内

点击回车,如下:
这里是问你是否需要保存对未来项目的预设,如果选y表示保存,
下次创建vue项目,会直接默认选了我们刚刚配置选择的选项,
这里暂时选N拒绝,然后回车

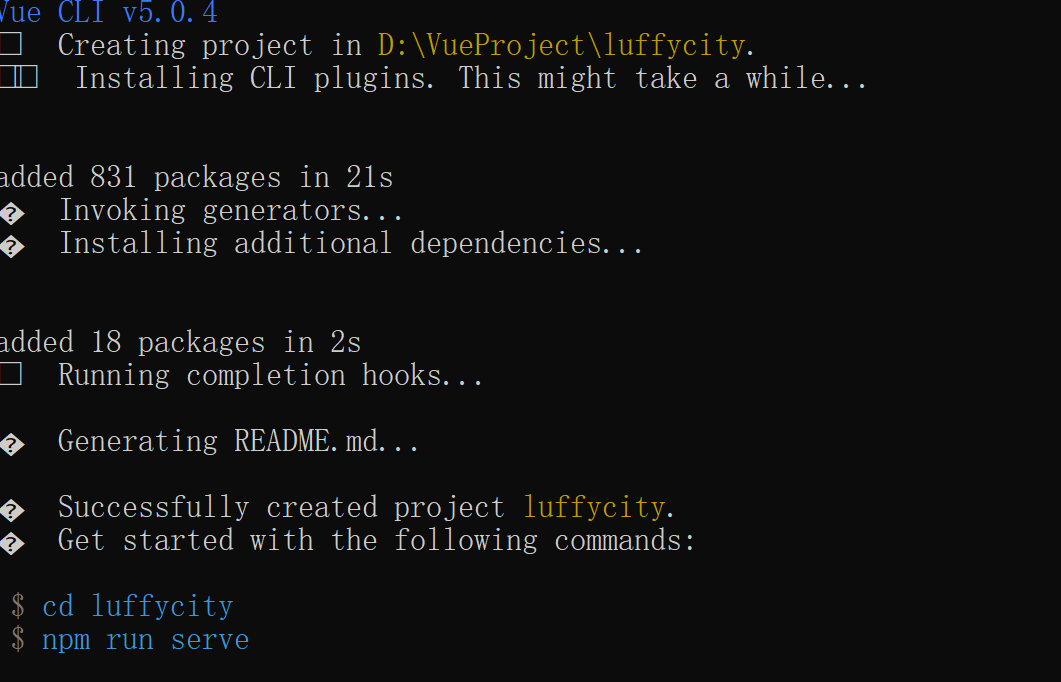
出现如下:说明项目创建成功

pycharm中运行项目
项目创建成功后,我们可以在pycharm中运行项目
# 在Terminal中输入如下: npm run serve # 运行项目
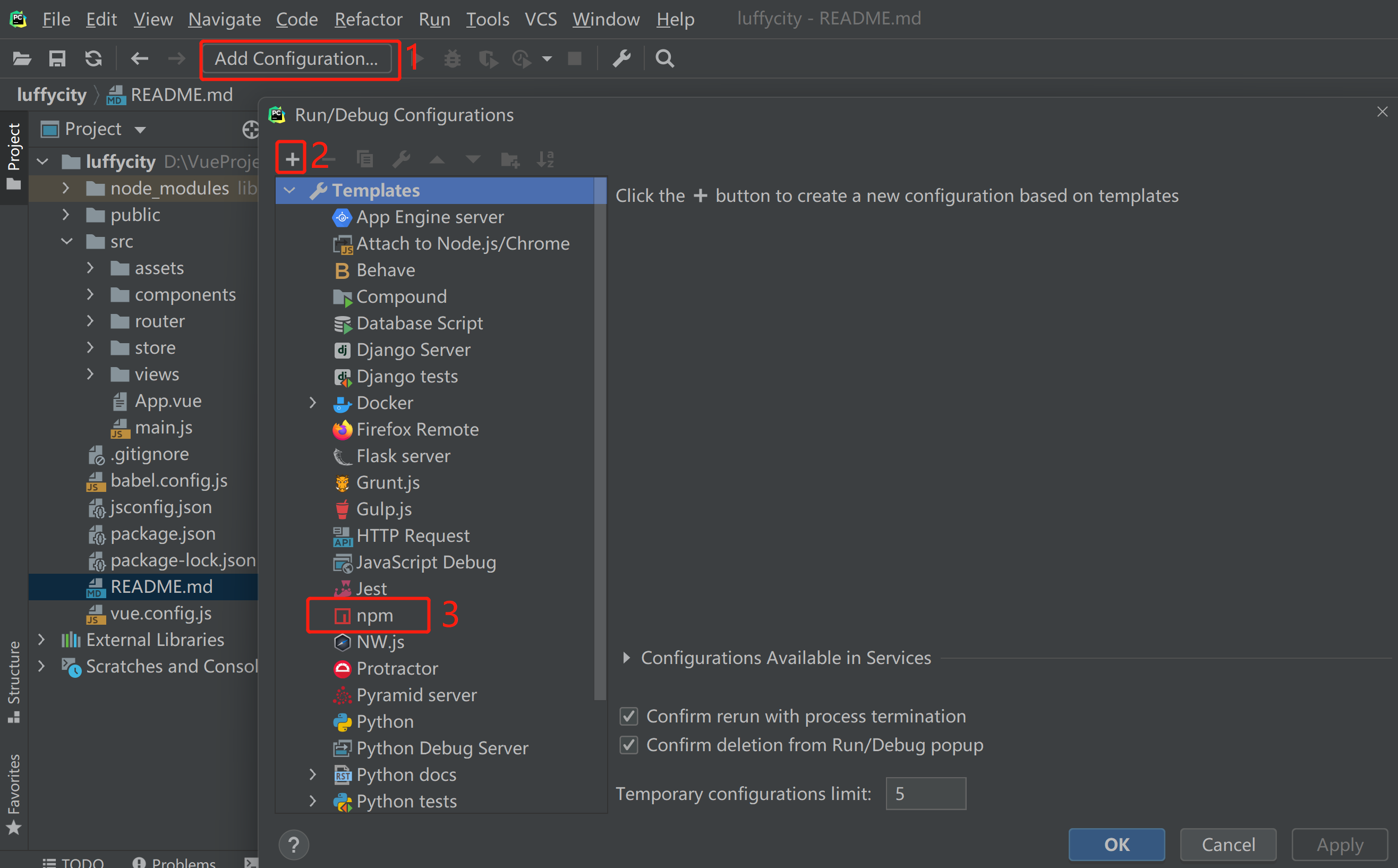
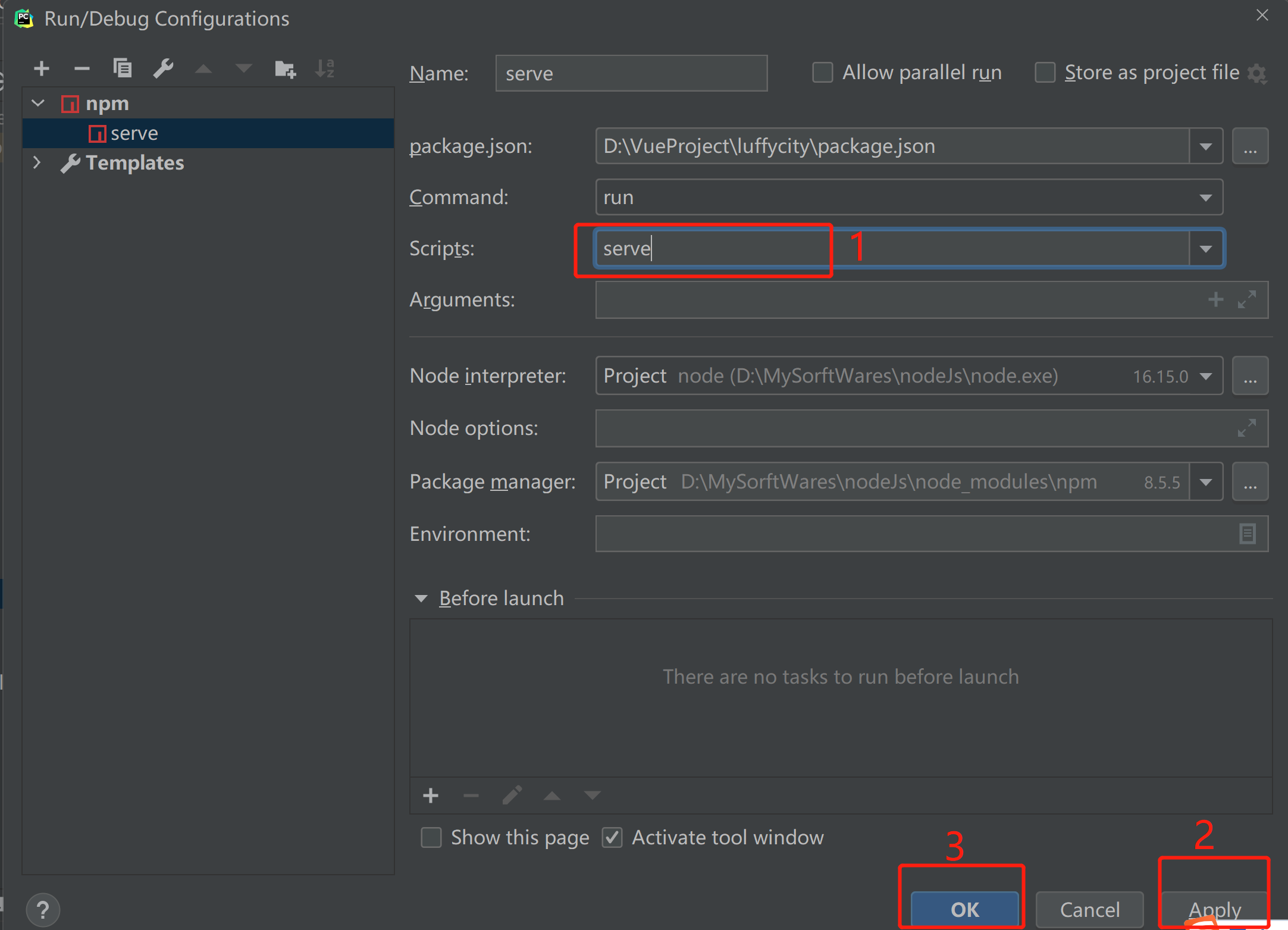
如果我们想要像django一样,可以通过点击按钮就能运行项目,需要配置如下:



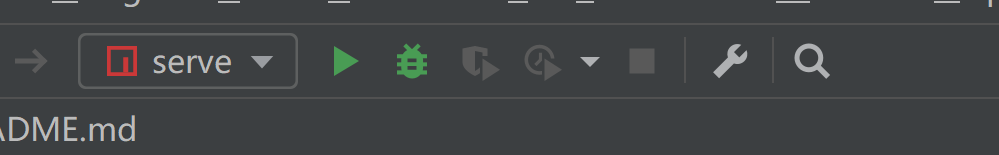
这样,我们就能像django一样通过点击按钮运行vue程序了
Vue.js插件安装
但是pycharm并不能识别Vue项目,我们需要安装Vue.js插件,配置如下:
File > settings > Plugins > 选择Marketplace > 搜索Vue.js> 点击安装即可
Vue项目目录介绍
public -favicon.ico # 标题栏小图标 -index.html # 整个项目的单页面 src -assets # 静态文件,js,css,img -components # 小组件,头部组件,尾部组件 -router # 路由相关 -store # vuex相关,状态管理器,临时存储数据的地方 -views # 页面组件 -App.vue # 根组件 -main.js # 配置文件(跟django的setting一样) #任何一个组件都有三部分 <template> #html相关 </template> <style> # css相关 </style> <script> # js相关 </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义