前端框架之bootstrap
bootstrap中文文档网址:https://www.bootcss.com/
https://v3.bootcss.com/components/
一、bootstrap下载
bootstrap可以不用下载,但是如果不下载到本地,当我们使用bootstrap语法的时候它不会给你语法提示信息,所以建议还是下载
1.以中文文档3为例,如下

2.可以先将bootstrap下载下来,同时里面还有很多相关的案例和使用方法

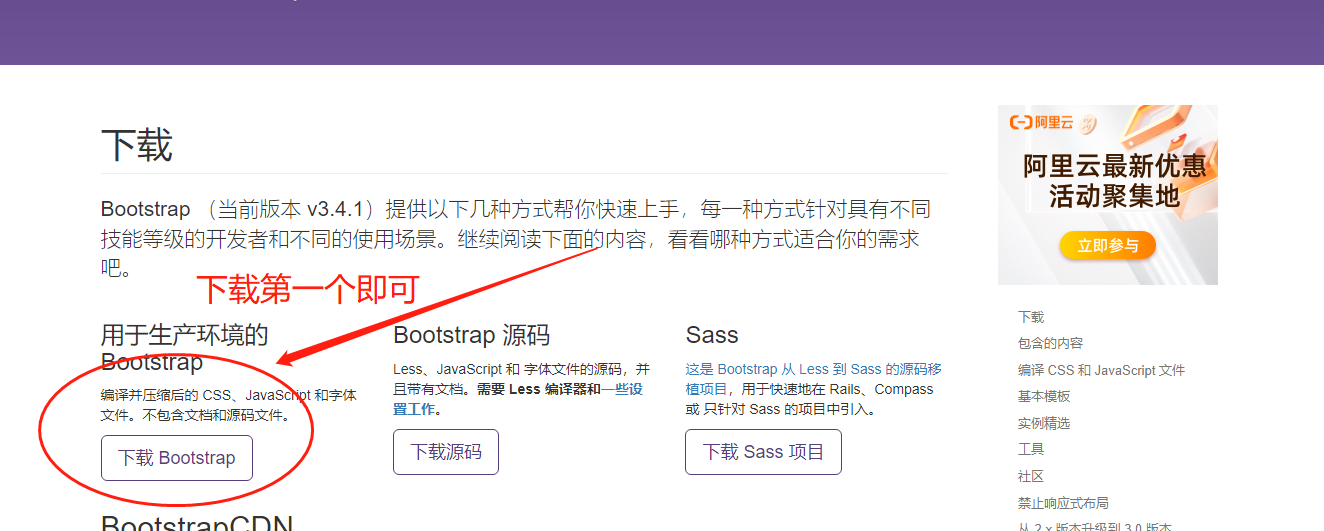
3.我们用到的是搭建前端页面,所以下载第一个即可

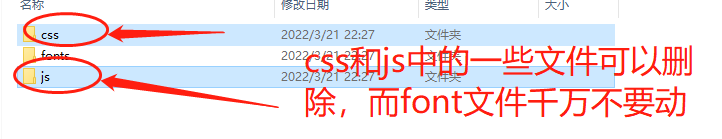
4.下载完成后,解压压缩包,可以看到目录如下图所示

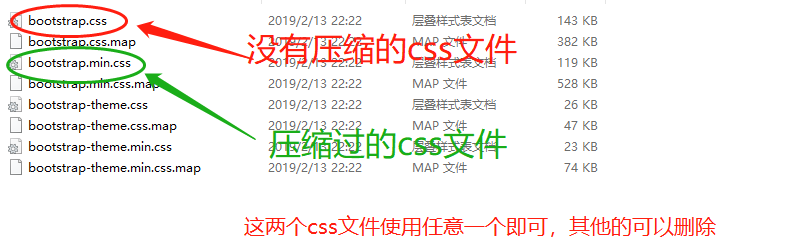
5.打开css文件夹,如下,我们只需要这两个中用到其中一个css文件即可,其他的css文件可以删除

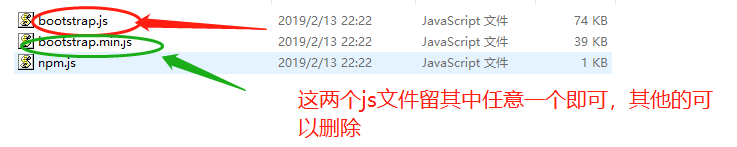
6.打开js文件夹,如下,我们只需要这两个中用到其中一个js文件即可,其他的js文件可以删除

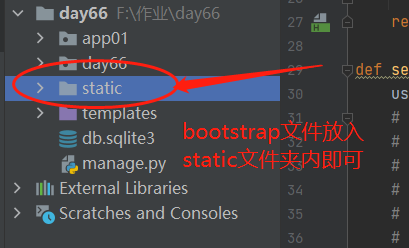
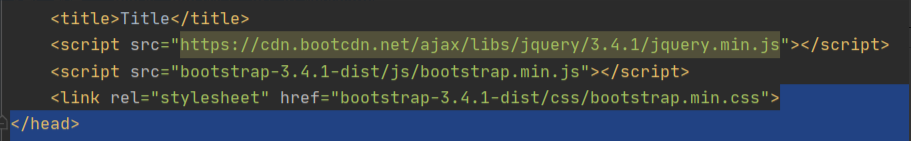
7.将整个bootstrap文件复制粘贴到对应的项目中即可,例如django项目中我们只要将bootstrap文件夹复制到static文件夹中,然后在html中引用一下bootsrap中的css样式和js样式即可

二、bootstrap使用
引入方式
本地源文件 或 远程CDN(第一次用最好使用本地源文件)
BOOTSTRAP中文网——BOOTSTRAP3
安装:下载,解压,留min.js,min.css等,然后拉到pycharm

1 建议使用3版本,不要轻易使用最新版本 2 响应式布局:根据显示器大小动态合理调整页面布局 3 CDN:内容分发网络 4 为了加快对静态资源(不会经常改变的如图片、css文件、js文件)数据的访问速度 5 bootstrap涉及到动态效果需要使用jQuery,bootstrap是基于jQuery,也就意味着你在用bootstrap要先导入jQuery文件!!! 6 7 第一次使用bootstrap最好先下载源文件本地导入使用 8 目的是为了让pycharm能够识别该框架提供的功能并自动提示 9 如果直接使用CDN那么pycharm无法自动提示
注意:在要先导入 jQuery 文件,因为bootstrap动态效果需要用到jQuery,否则会报错
1 '使用bootstrap调节页面样式其实就是在修改标签的class值'
选择器
1 选择器(为了查找我们需要查找的标签并操作) 2 id选择器 3 #d1 {} 4 class选择器 5 .c1 {} 6 标签选择器 7 div {}
基本使用
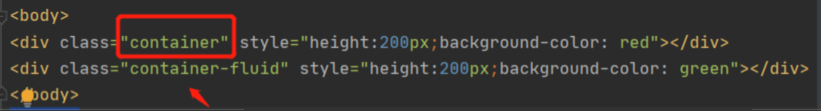
1.布局容器
1 2 3 | 相当于整个网页的风格 container 左右有留白 container-fluid 左右无留白 |


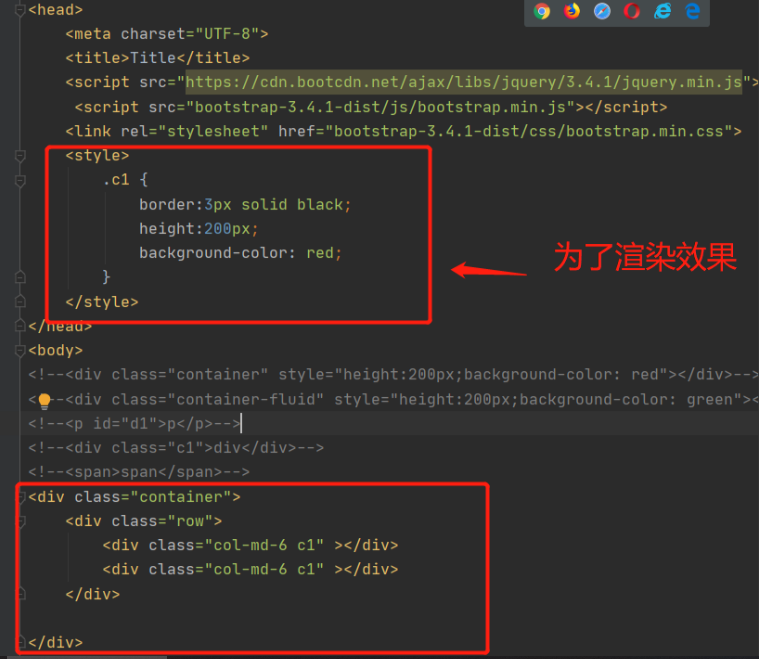
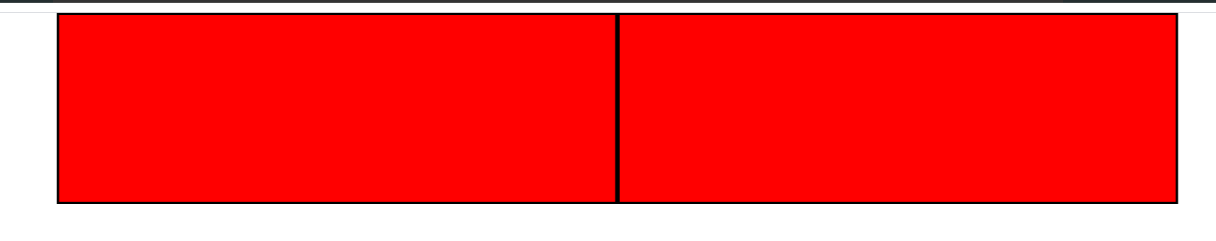
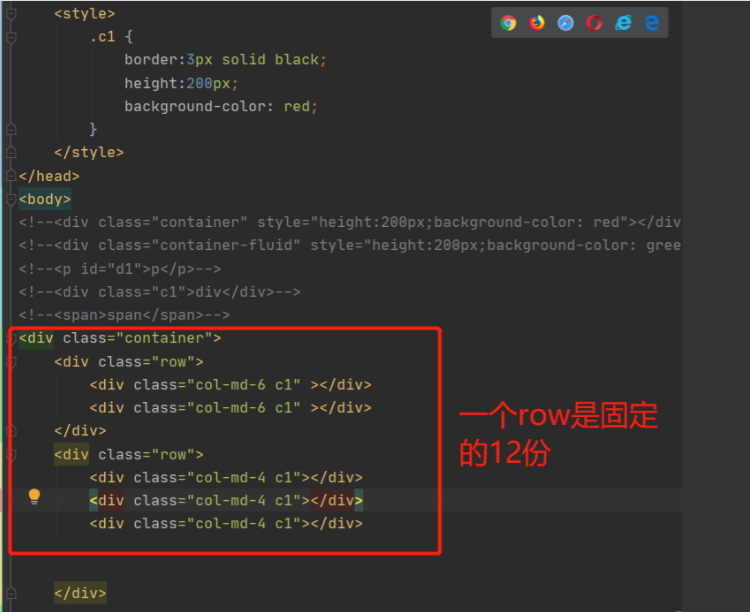
2.栅格系统
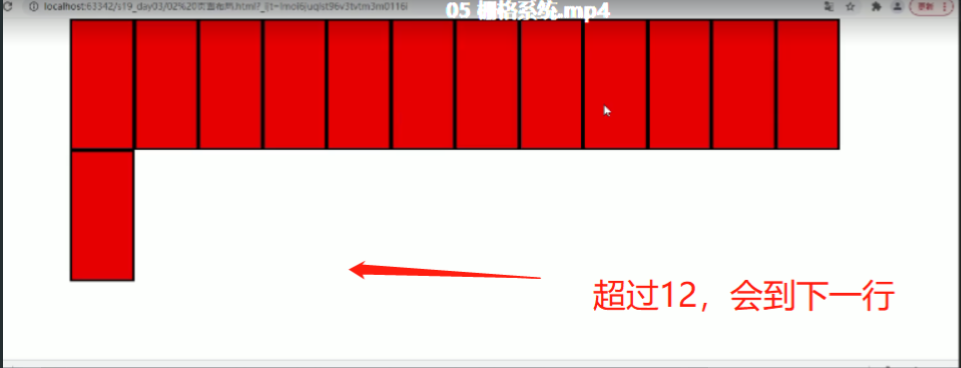
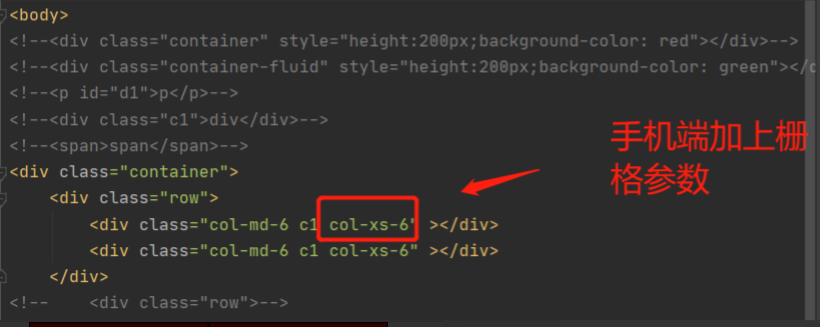
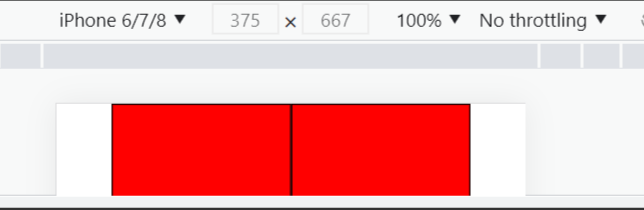
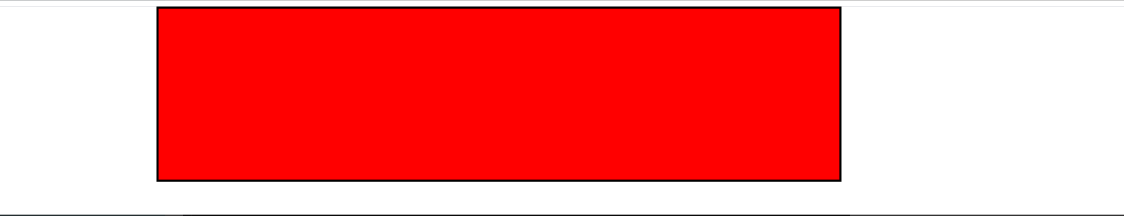
1 2 3 4 5 | # Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,# 随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 # row来划分一行(一个row是固定的12份) # 在row里面通过col-md-n来划定需要几份 # 在划定的时候一定保证最多12 超出的部分会直接换行 |







列偏移



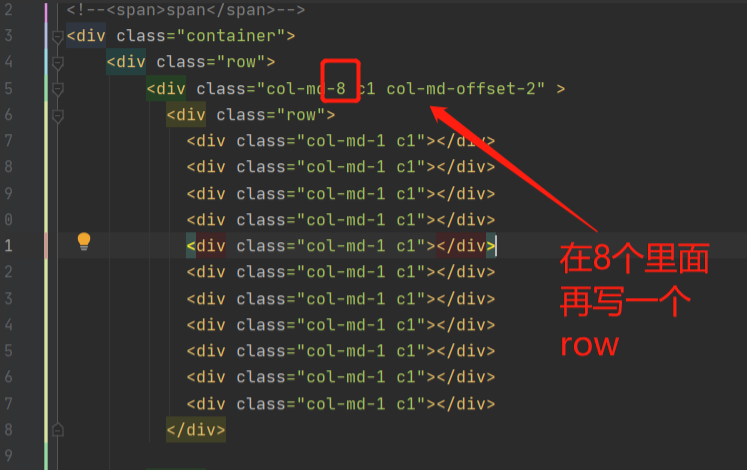
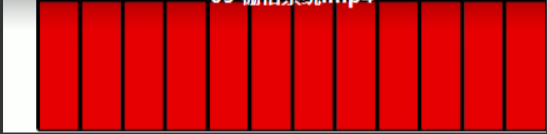
嵌套列


其他的只要布局好之后,需要什么功能直接去对应的组件下复制粘贴相应的代码,修改一下即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理