README.md文档编写
文章参考自:如何为开发项目编写规范的README文件(windows),此文详解 - 战争热诚 - 博客园 (cnblogs.com)
为什么要写这篇博客?
其实我是一个入坑已经半年的程序员,因为不是计算机专业,只能自己摸索,所以我深知博客的重要性。每次我的学习笔记啊,项目的,面试题啊,有的,只要有时间,我肯定上传上来,一方面自己可以随时随地的看,另一方面也可以方便大家。
了解一个项目,恐怕首先都是通过其Readme文件了解信息。如果你以为Readme文件都是随便写写的那你就错了。github,oschina git gitcafe的代码托管平台上的项目的Readme.MD文件都是有其特有的语法的。称之为Markdown语法,今天要写的是关于README文件在windows中如何写,怎么写出来才符合要求,写出来才好看,这样就不得不说一下MarkDown编译器了。
也许很多大神说,Markdown这么简单的,还需要写个博客炫耀?
其实你错了,对于我们这些在windows上操作惯了的野路子,根本对除了word之外的编辑语言不感冒,也不习惯,但是每次项目都会需要README文件,记得我第一次写的README文件是TXT格式,被老师嘲笑了,说README文件是.md格式,但是我自己比较笨,请教了一个哥们,终于知道了写README的好方法,那就是使用mardkdown工具,我下载的是有道云笔记(我还用的是windows操作系统),他不但有MARKDOWN,更重要的是,还有MarkDown使用指南,(大家不要误会,我不是推销这个软件,对于还是小白的我,觉得遇到了神器,很激动)。既然有这个了,那么我的问题就迎刃而解了。
这篇文说到这里,这才刚刚开始,下面主要介绍一下 MarkDown的主要用法,方便大家写README文件。
为什么要写README文件?
对于这个问题详解,请看博客:http://www.cnblogs.com/wj-1314/p/7551184.html
这个问题很简单,因为README的编写,过了很长时间后,你仍然知道你当初写了什么;因为README的编写,其他人看你的代码不需要那么费劲;因为README的编写,你代码的质量就大大的提高;因为README的编写,你的语言水平就大大的提高了。
所以说README应该简短,大家不要以为写这个很麻烦,这个东西能够节省你和别人的很多时间。
完整的README包括什么内容?
关于README的内容,这是我觉得是每个项目中都应该有的一个文件,目的是能简要的描述该项目的信息,让读者快速了解这个项目。
一,它需要说以下几个事项:
|
1
2
3
4
5
6
7
8
9
|
1,软件定位,软件的基本功能2,运行代码的方法:安装环境,启动命令等3,简要的使用说明4,代码目录结构说明,更详细点可以说明软件的基本原理5,常见问题说明 |
二,它包括了一下内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
项目和所有子模块和库的名称(对于新用户,有时不同命名会导致混乱)对所有项目,和所有子模块和库的描述如何使用 5-line code(如果是一个库)版权和许可信息(或阅读许可证)抓取文档指令安装、配置和运行程序的指导抓取最新代码和构建它们的说明(或快速概述和「阅读 Install」)作者列表或「Read AUTHORS」提交bug,功能要求,提交补丁,加入邮件列表,得到通知,或加入用户或开发开发区群的介绍其他联系信息(电子邮件地址,网站,公司名称,地址等)一个简短的历史记录(更改,替换或者其他)法律声明 |
3,一个简单的范本(当然,我们前期写的话,不必要那么麻烦,就写几个简单的必要的东西,比如法律声明啊,联系记录啊等等,就不必要写)
DEMO
===========================
###########环境依赖
node v0.10.28+
redIs ~
###########部署步骤
1. 添加系统环境变量
export $PORTAL_VERSION="production" // production, test, dev
2. npm install //安装node运行环境
3. gulp build //前端编译
4. 启动两个配置(已forever为例)
eg: forever start app-service.js
forever start logger-service.js
###########目录结构描述
├── Readme.md // help
├── app // 应用
├── config // 配置
│ ├── default.json
│ ├── dev.json // 开发环境
│ ├── experiment.json // 实验
│ ├── index.js // 配置控制
│ ├── local.json // 本地
│ ├── production.json // 生产环境
│ └── test.json // 测试环境
├── data
├── doc // 文档
├── environment
├── gulpfile.js
├── locales
├── logger-service.js // 启动日志配置
├── node_modules
├── package.json
├── app-service.js // 启动应用配置
├── static // web静态资源加载
│ └── initjson
│ └── config.js // 提供给前端的配置
├── test
├── test-service.js
└── tools
###########V1.0.0 版本内容更新
1. 新功能 aaaaaaaaa
2. 新功能 bbbbbbbbb
3. 新功能 ccccccccc
4. 新功能 ddddddddd
规范的README文件怎么写?
上面介绍了README写的必要性和格式,那么核心问题来了,README 怎么写?
前面我也提到了,对于常用windows的同学们,怎么写README呢?下面就说MarkDown了,可能一开始大家都不习惯,因为word,txt等用的多了,现在还要自己加标题,加粗,等等。
但是没办法啊,其实大家也不需要担心,MarkDown语法非常简单,而且实用,不到半个小时,你就全掌握了,所以呢,要是记不下,可以收藏小编这篇博客。
什么是Markdown语言?
Markdown是一种轻量级的「标记语言」,通常为程序员群体所用,目前它已是全球最大的技术分享网站 GitHub 和技术问答网站 StackOverFlow 的御用书写格式。
当然,我们这些程序员最喜欢了,因为Markdown的语法十分简单,常用的标记符号不超过十个,用于日常写作记录绰绰有余,不到半小时就能完全掌握。就是这十个不到的标记符号,却能让人优雅地沉浸式记录,专注内容而不是纠结排版,达到「心中无尘,码字入神」的境界。
利用MarkDown可以做什么?
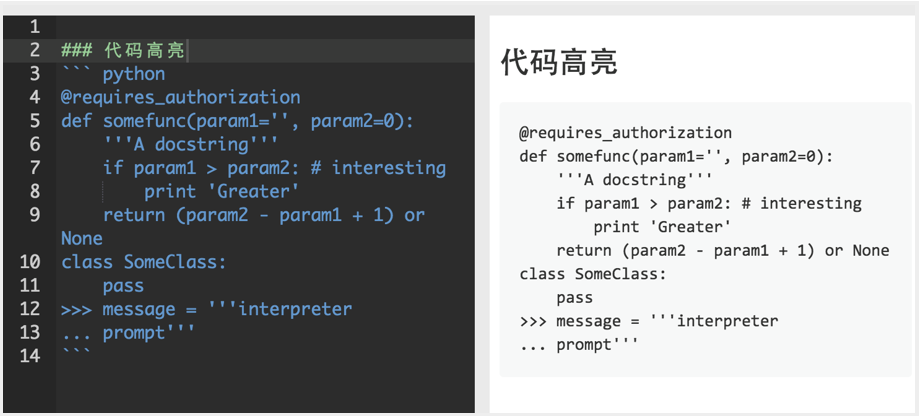
1,代码高亮

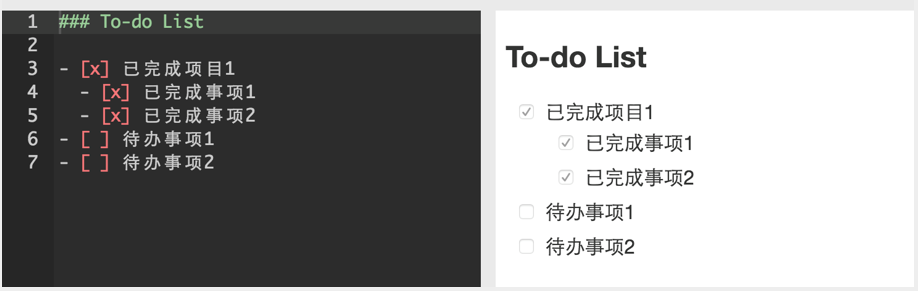
2,制作代办事项To-do List

3,高效绘制流程图,序列图,甘特图,表格
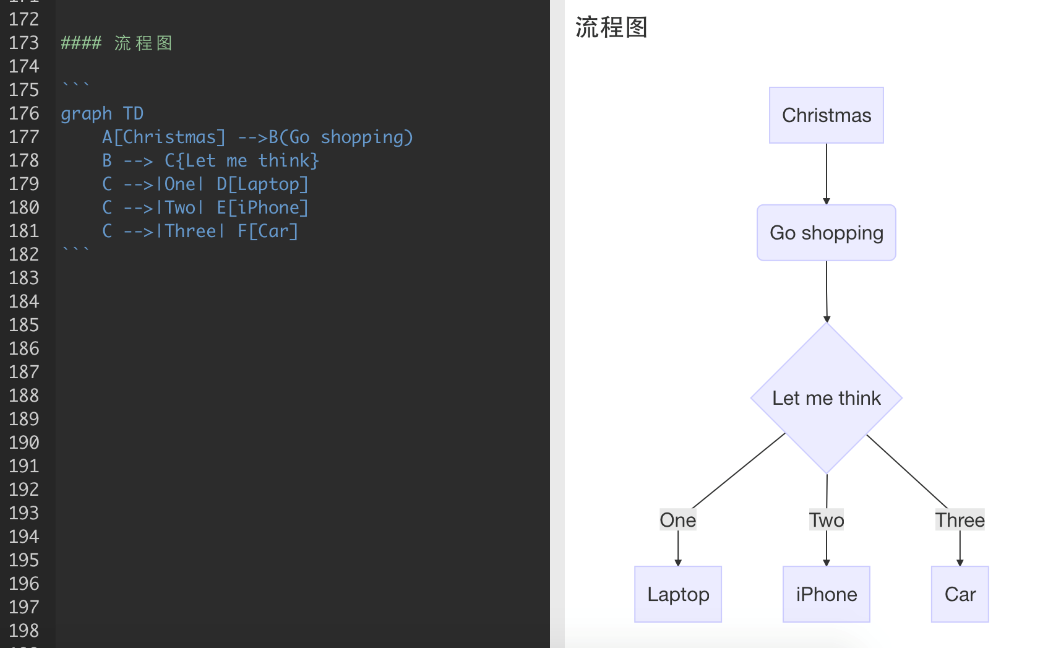
3-1流程图

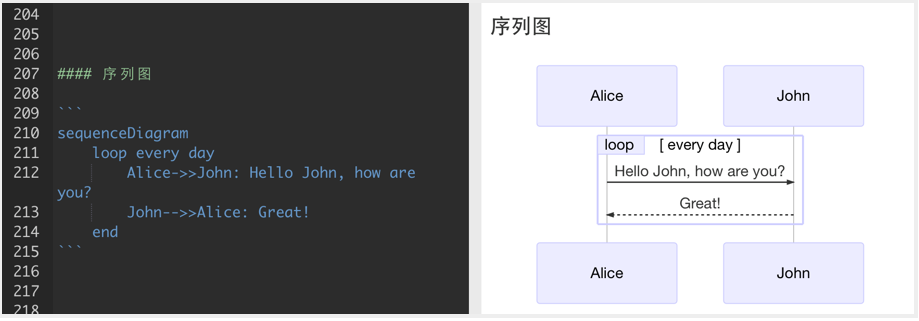
3-2 序列图

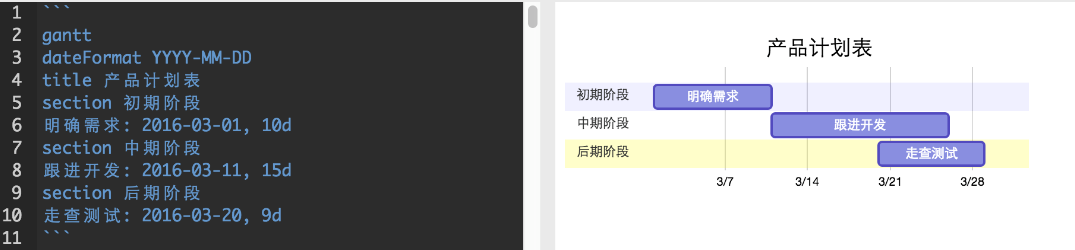
3-3 甘特图

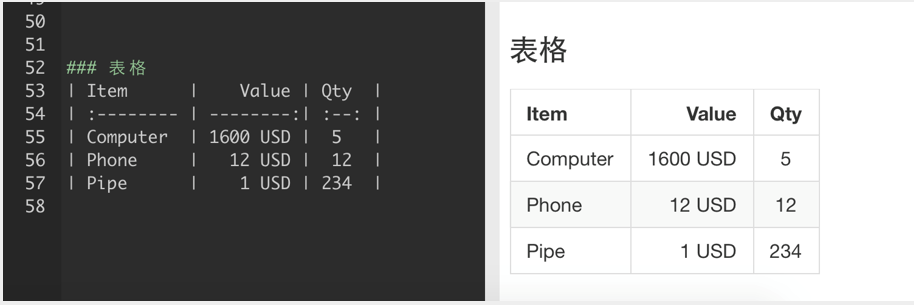
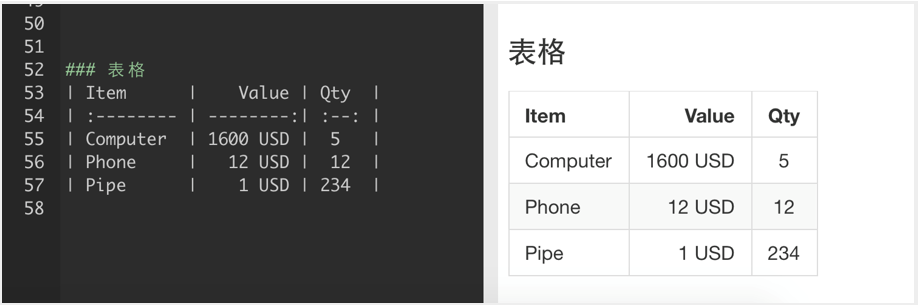
3-4,表格

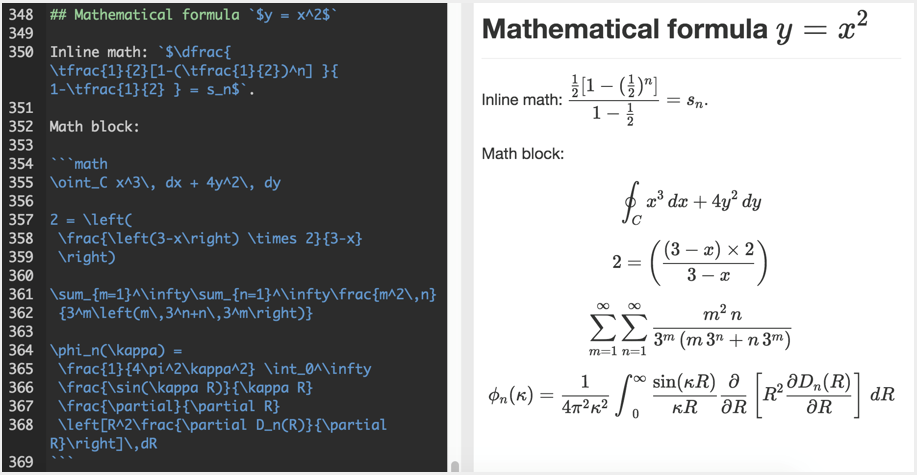
4,书写数学公式

MarkDown的语法是什么呢?
markdown的语法非常简单,常见的标记符合不超过10个,用于日常写作记录绰绰有余,不到半个小时就能完全掌握。
1,标题
标题是每篇文章必备而且最常用的格式。
在Markdown中,如果想将一段文字定义为标题,只需要在这段文字前面加上 #,再在 # 后加一个空格即可。还可增加二、三、四、五、六级标题,总共六级,只需要增加 # ,增加一个 # ,标题字号相应降低一级。如图:

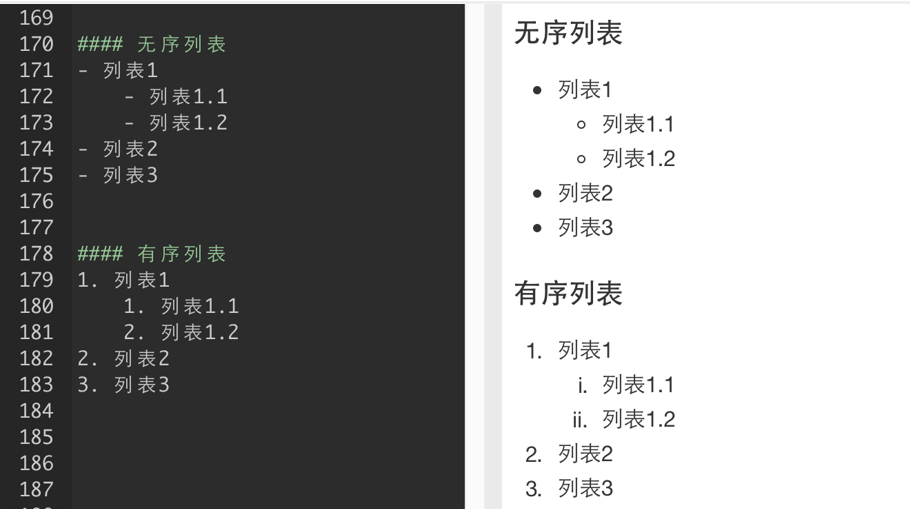
2,列表
列表格式也很常用,它可以让你的文稿变得井井有条。在 Markdown 中,你只需要在文字前面加上 - 就可以了;如果你希望是有序列表,在文字前面加上 1. 2. 3. 即可。
注:-、1.和文字之间要保留一个字符的空格。

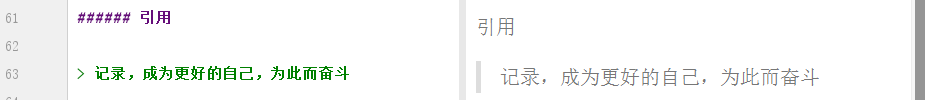
3,引用
如果你需要在文稿中引用一段别处的句子,那么就要用到「引用」格式。
在引用文字前加上 > 并与文字保留一个字符的空格,即可。

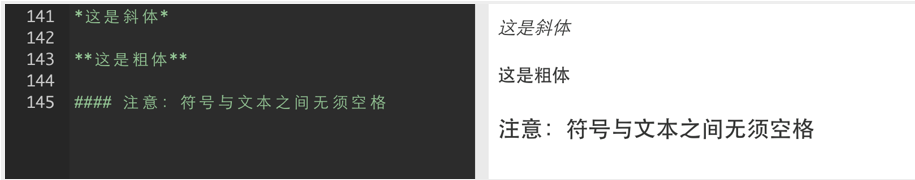
4,粗体和斜体
Markdown 的粗体和斜体也非常简单:
用两个 * 包含一段文本就是粗体的语法;
用一个 * 包含一段文本就是斜体的语法。

5,链接与图片
链接:在 Markdown 中,插入链接只需要使用 [显示文本](链接地址) 即可。
图片:在 Markdown 中,插入图片只需要使用 即可。
注:插入图片的语法和链接的语法很像,只是前面多了一个 !

6,分割线
分割线的语法只需要另起一行,连续输入三个星号 *** 即可分割两段文字内容。
如图:

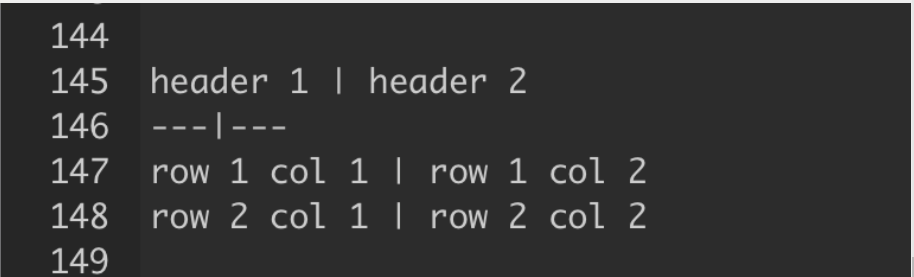
7,表格
当你需要在Markdown文稿中键入表格,代码如下: