易用性战术
易用性与用户完成期望任务的难易程度以及系统为用户提供的支持种类有关。
易用性与用户完成期望任务的难易程度以及系统为用户提供的支持种类有关。有两种类型的战术支持易用性,每种战术所针对的是两种类别的“用户”。
第一类是运行时,包括那些在系统运行期间支持用户的战术。
1.维持任务的一个模型。这种情况下,所维持的模型是关于任务的信息。任务模型用于确定上下文,以使该系统了解用户试图做什么,并提供各种协助。例如,知道句子通常以大写字母开头能够使应用程序纠正该位置的小写字母。
2.维持用户的一个模型。维持的模型是关于用户的信息。它确定了用户对该系统的了解,用户在期望的响应时间方面的行为,以及特定于某个用户或某类用户的其他方面。例如,维持用户模型能够使系统以用户可以阅读月面的速度滚动页面。
3.维持系统的一个模型。所维持的模型就是关于系统的信息。它确定了期望的系统行为,以便为用户提供适当的反馈。系统模型反馈预测了诸如完成当前活动所需要时间的项目。
第二类基于用户接口设计的迭代特性,它在设计时支持接口开发人员。
在测试过程中,通常会频繁修改用户接口。也就是说,易用性工程师将为开发人员提供对当前接口设计的修改,开发人员将实现这些修改。这导致了对语义一致的可修改性的求精。
将用户接口与应用的其余部分分离开来。局部化所期望的变更是语义一致的一个基本原理。因为在开发中和部署后,我们预计用户接口频繁发生变化,因此单独维护用户接口代码将会变更局部化在某个地方。开发用于实现该战术并支持用户接口修改的软件架构模式为:
而运行时战术又有以下三种表现方式。
用户主动:
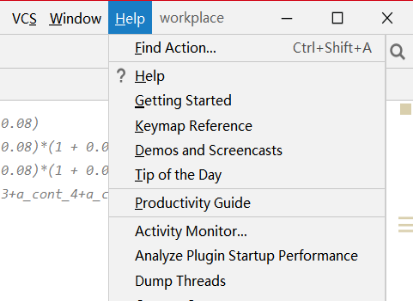
用户主动进行对系统的请求,如调用help命令和撤销操作。

系统主动
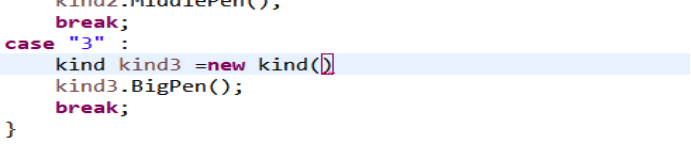
在用户操作结束后,主动检测错误,下面为eclipse自动检测分号,发现分号不存在,向用户报错。

下面为注册时检查输入是否为空的功能代码

1 function checkusername() { 2 3 var username = document.getElementsByName("username"); 4 5 var username = username[0]; 6 7 var nameSpan = document.getElementById("nameSpan"); 8 9 10 11 if (username.value.trim() == '') { 12 13 nameSpan.innerHTML = "不能为空"; 14 15 return false; 16 17 } else if(!username.value.trim().match(/[a-zA-Z]{6,12}/)){ 18 19 20 21 nameSpan.innerHTML = "账户必须是6-12位字母"; 22 23 return false; 24 25 } 26 27 return true; 28 29 } 30 31 32 33 function submitForm(){ 34 35 /* 做校验 */ 36 37 var flag1 = checkusername() 38 39 if (flag1) { 40 41 document.forms[0].submit(); 42 43 }else{ 44 45 alert("注册信息有误,请检查后再输入"); 46 47 } 48 49 } 50 51
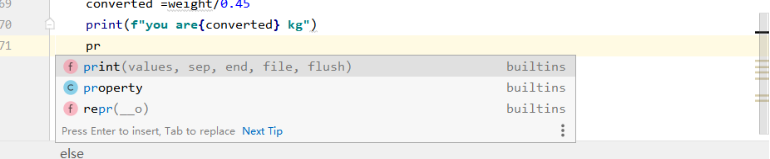
混合主动

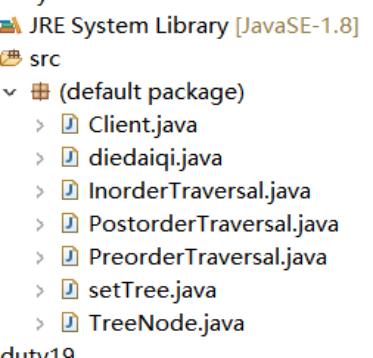
至于设计时战术,mvc模式中代码模块拥有高度专一性,故客户端基本全部分离。下面是mvc中分离用户接口的例子

将客户端client分离,便于之后的更新修改。







