博客园的自定义皮肤
在折腾的好一阵之后,慢慢的对于园子的样式定制有了一些心得。最终借助李宝亨大大的牛气自定义皮肤终于翻身做主人了。
感觉好帅的说,下面简单写一下,具体定义皮肤的方式吧。
一、选择博客园模板
要选择一个在默认的模板中,对于样式定义较少的模板,这样才对于我们自定义的样式冲击比较小。毕竟园子现在还没有完全开放样式,模板的定义。除非大牛,将设计的模板上传。
目前被用于自定义样式使用最多的就是“LessIsMore”这个模板了,应该是这个模板中原式的CSS样式非常少吧。
二、设置博文正文的样式
样式定义的一个最重要的部分,就是对于文章内部的样式定义,好的样式定义能够让文章的内容和形式让人看起来更加清爽易懂哦。
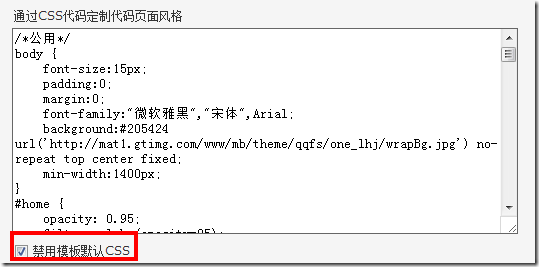
在后台的“常用设置”选项卡中,找到自定义正文的样式的地方。
加入自定义的CSS代码,并且勾选“禁用默认CSS”
具体代码如下:
/*公用*/ body { font-size:15px; padding:0; margin:0; font-family:"微软雅黑","宋体",Arial; background:#205424 url('http://mat1.gtimg.com/www/mb/theme/qqfs/one_lhj/wrapBg.jpg') no-repeat top center fixed; min-width:1200px; } #home { opacity: 0.95; filter: alpha(opacity=95); box-shadow:0 0 10px #000; margin:40px auto; width:1200px; background:#fff; overflow:auto; border:solid 1px #fff; } /*段落*/ .postBody p,.postCon p { margin:7px 0; line-height:24px; } h1 { margin:0; } h3 { font-size:15px; font-weight:bold; } /*超链接*/ a { color:#464646; text-decoration:none; } a:hover { text-decoration:underline; } a:visited,a:hover { color:#464646; } ul { list-style:none; margin:0; padding:0; } image { border:none; } #header { padding:20px; } /*博客标题*/ #blogTitle,#blogTitle a { font-weight:bold; color:#666; } #blogTitle .title { margin-top:10px; height:100px; line-height:100px; font-size:36px; padding-left:120px; background:#fff url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_light2.png') no-repeat; } .headermaintitle { }#blogTitle,#blogTitle a:hover { text-decoration:none; } /*子标题*/ .subtitle { padding-left:30px; font-size:14px; color:#999; font-weight:normal; margin:10px 0; } /*导航栏*/ #navigator { font-size:16px; height:48px; background:#55895B; text-align:center; margin-top:20px; margin-bottom:20px; } #navList li { margin:0; line-height:48px; display:inline-block; float:left; } #navList li:hover { background:#6DA47D; } #navList li a { padding:0 30px; text-decoration:none; line-height:48px; border:0; color:#fff; display:-moz-inline-box; display:inline-block; } .blogStats { height:48px; color:#fff; line-height:48px; } #main { padding:20px; } /*左边*/ #sideBarMain { padding:0 10px 0 0; background:#fff; margin:0 0 20px 0; width:190px; font-size:12px; line-height:22px; } #sideBarMain a { color:#666; } #leftcontentcontainer { color:#666; } .newsItem { color:#666; } /*公告*/ #profile_block { margin-top:0px; line-height:24px; text-align:left; } /*主面板*/ #mainContent { margin-top:0px; padding-top:0px; padding-right:0px; background:#fff; padding-bottom:0px; float:right; width:960px; padding-left:0px; } /*每日文章列表*/ .day { background:#fff; padding:0; margin:0 0 20px 0; } /*博客标题*/ .postTitle a { color:#464646; } .postTitle { padding-bottom:10px; font-size:20px; font-weight:bold; color:#464646; background:url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_br229512.link(en-us,MSDN.10).gif') no-repeat 0 3px; padding-left:30px; } .dayTitle { display:none; } /*摘要*/ .c_b_p_desc { padding:10px; line-height:24px; color:#888; } .c_b_p_desc a { color:#888; } .c_b_p_desc a:hover { text-decoration:none; border-bottom-width:1px; border-bottom-style:dotted; } /*右侧图片*/ .desc_img { margin-left:10px; border:solid 1px #fff; box-shadow:0 0 10px #aaa; } /*博文页*/ #topics .post { background:#fff; } .postCon { padding:10px 20px 0 20px; } .postDesc { margin:0 30px; margin-bottom:2px; padding:8px 0px; font-size:12px; color:#aaa; background:#fff; text-align:right; } .postDesc a { color:#AAA; } .postBody { padding:0; } /*google搜索框*/ #google_q,#q { height:22px; width:120px; border:solid 1px #ccc; box-shadow:inset 0 0 3px #ddd; border-radius:4px; } /*搜索按钮*/ .btn_my_zzk { font-family:'Microsoft Yahei'; border:none; height:26px; width:60px; padding:1px; font-size:14px; cursor:pointer; position:relative; vertical-align:middle; display:inline-block; background:#55895B; border-radius:4px; color:#fff; } .btn_my_zzk:hover { background:#6DA47D; } /*评论按钮*/ #btn_comment_submit { border:none; height:48px; width:120px; } /*评论按钮*/ .comment_btn { font-family:'Microsoft Yahei'; border:none; height:48px; width:120px; font-size:18px; cursor:pointer; position:relative; vertical-align:middle; display:inline-block; background:#55895B; color:#fff; } #btn_comment_submit:hover { background:#6DA47D; } /*评论标题*/ .feedback_area_title { padding:10px; font-size:24px; font-weight:bold; color:#55895B; border-bottom:solid 6px #55895B; } .feedbackListSubtitle { font-size:12px; color:#888; } .feedbackListSubtitle a { color:#888; } .comment_quote { background:#FCFAAC; padding:15px; border:1px solid #CCC; } #commentform_title { color:#55895B; background-image:none; background-repeat:no-repeat; margin-bottom:10px; padding:10px 20px 10px 10px; font-size:24px; font-weight:bold; border-bottom:solid 6px #55895B; } /*评论框*/ #comment_form { margin:10px 0; padding:0; } .commentform { margin:10px 0; padding:10px 20px; background:#fff; } /*评论输入域*/ #tbCommentBody { font-family:'MIcrosoft Yahei'; margin-top:10px; width:940px; max-width:940px; min-width:940px; background:white; color:#333; border:2px solid #fff; box-shadow:inset 0 0 8px #aaa; padding:10px; height:120px; font-size:14px; min-height:120px; } /*评论条目*/ .feedbackItem { font-size:14px; line-height:24px; margin:10px 0; padding:20px; background:#F2F2F2; box-shadow:0 0 5px #aaa; } .feedbackListSubtitle { font-weight:normal; } /*分类页*/ .entrylist { padding:10px 20px; background:#fff; } .entrylistItem { margin:10px 0; padding:10px; } .entrylistPosttitle { font-size:18px; font-weight:bold; background:url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_br229512.link(en-us,MSDN.10).gif') no-repeat 0 3px; padding-left:30px; } .entrylistPostSummary { padding:10px; } .entrylistItemPostDesc { font-size:12px; color:#999; padding-left:40px; } /*尾部*/ #footer { font-size:12px; margin:20px; padding:12px; text-align:center; background:#55895B; color:#DDD; font-size:14px; } /*文章内图片*/ #cnblogs_post_body p img { margin:10px; } /*顶一下*/ .diggnum { font-size:28px; color:#6DA47D; font-family:'Microsoft Yahei'; } #div_digg .diggnum { line-height:100px; } .diggit { float:left; width:128px; height:128px; background:url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_dig.gif') no-repeat; background-position:0 0; text-align:center; cursor:pointer; } .diggit:hover { background-position:-128px 0; } /*踩一下(园友反映,这个有点“邪恶”,呵呵,其实是我没来得及设计这个背景图片,就暂时把它隐藏了……可以去掉这句话)*/ .buryit { display:none; } .diggword { display:none; } /*green_channel*/ #green_channel { text:align:right; background:#6DA47D; padding-left:20px; font-weight:normal; font-size:15px; width:920px; border:none; color:#fff; padding:20px; border-radius:4px; } /*最新评论*/ #myposts .PostList { font-size:14px; line-height:24px; margin:10px 0; padding:20px; background:#F2F2F2; box-shadow:0 0 5px #aaa; } #myposts .postTitl2 a { color:#6DA47D; }
三、设置博客页首的样式
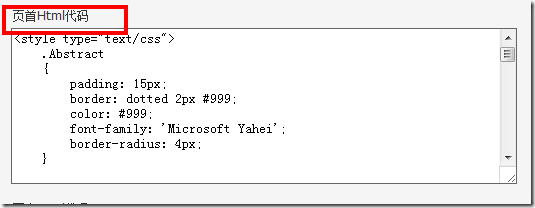
最后一步就是给博客加上一个漂亮的门脸了,需要自定义页眉的样式。同样在样式设置中,找到页眉样式设置的文本框
加上如下代码:
<style type="text/css"> .Abstract { padding: 15px; border: dotted 2px #999; color: #999; font-family: 'Microsoft Yahei'; border-radius: 4px; } .First { margin: 10px 0; font-family: 'Microsoft Yahei'; text-align: left; padding: 6px 20px; color: #fff; background: #55895B; font-size: 20px; border-radius: 4px; clear: both; } .Second { margin: 10px 0; font-family: 'Microsoft Yahei'; padding: 6px 20px; background: #93C8A2; color: #fff; font-size: 18px; border-radius: 4px; clear: both; } .Third { margin: 10px 0; padding: 6px 20px; font-family: 'Microsoft Yahei'; margin: 15px 0; font-size: 16px; color: fff; background: #C6EFD2; color: #999; border-radius: 4px; clear: both; } .note { margin: 10px 0; padding: 15px 20px 15px 60px; background: #FCFAA9 url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_yellow-pin.png') no-repeat 20px 0; font-size: 15px; font-family: 'Microsoft Yahei'; box-shadow: 0 0 8px #aaa; clear: both; } .demo { text-align: left; padding: 6px 20px; overflow: auto; border-radius: 4px; background: orange; color: #fff; font-size: 16px; clear: both; } .cnblogs_Highlighter { border: solid 1px #ccc; clear: both; } .cnblogs_code { background: #EFFFF4; border: solid 0px #939393; font-size: 14px; clear: both; padding: 10px 20px; } .cnblogs_code pre { font-size: 14px; } .cnblogs_code span { font-family: Courier New; font-size: 14px; } </style>
完成上述工作,保存下,基本上就OK啦,简单吧。最终感谢李宝亨大大,原文地址如下:http://www.cnblogs.com/libaoheng/archive/2012/03/19/2406836.html
作者:yescoolfan
出处:http://www.cnblogs.com/yescoolfan
水平有限,欢迎指正,转载时请附上原文链接





 浙公网安备 33010602011771号
浙公网安备 33010602011771号