WebFont-前端字体
WebFont-前端字体
前端设计时使用了一些不常用的字体,如何在客户的浏览器中正确展示?
解决方案是使用webfont,将字体置于服务端,利用 css 中的font-family进行设置,客户端展现时加载到浏览器中。
WebFont
webfont一般使用 4 种格式,即 eot / svg / ttf / woff


1 首先需要定义字体:
@font-face {
font-family:'fzztjw';
src: url('../fonts/fzztjw-webfont.eot');
src: url('../fonts/fzztjw-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/fzztjw-webfont.woff') format('woff'),
url('../fonts/fzztjw-webfont.ttf') format('truetype'),
url('../fonts/fzztjw-webfont.svg#ekcososregular') format('svg');
font-weight: normal;
font-style: normal;
}
2 然后就可以在css中使用了(方正藏体简体):
font-family: 'fzztjw'
效果如下:

字体转换
我们通常获得的字体是ttf格式,如何获取到其他的格式?
利用在线转换网站进行转换就OK了,推荐 fontsquirrel.
- 上传 ttf 格式字体文件

-
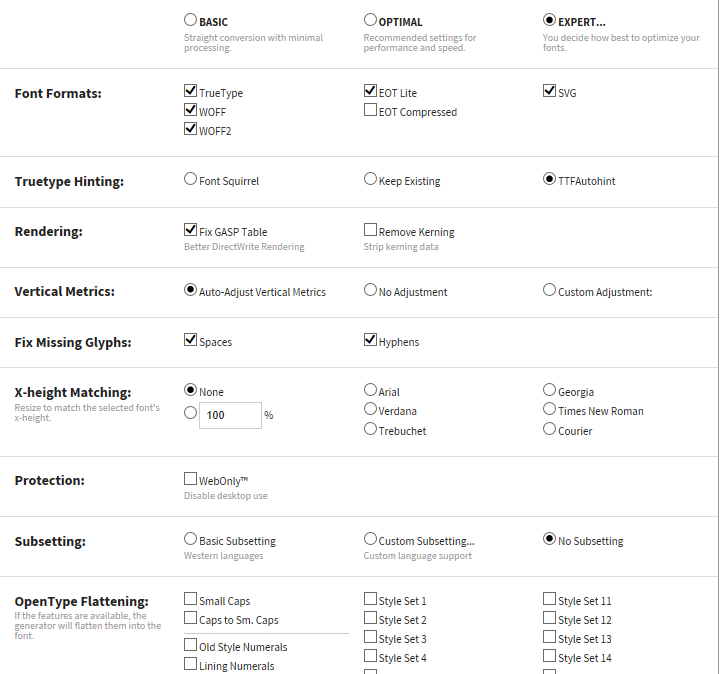
设置
不同的设置生成的字体稍有差异,多试几次

-
下载字体

- 解压,拷贝到webapp下

css 可以拷贝stylesheet.css中的





