dom对象详解--document对象(一)
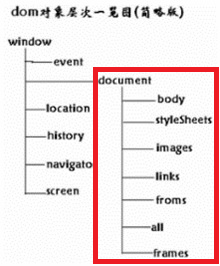
document对象

Document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
Document对象是window对象的一个成员属性,通过window.document来访问,当然也可以直接使用document。
document对象常用的函数和属性可参考http://www.w3school.com.cn/jsref/dom_obj_document.asp。
| getElementById() | 返回对拥有指定 ID 的第一个对象的引用。(如果有相同的id则只取第一个) |
| createElement() | 创建一个指定标签名的元素(比如:动态创建超链接) |
getElementById()的使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document示例</title> <script type="text/javascript"> function test() { var myHref = document.getElementById("a1");//相同id标签只找第一个 alert(myHref.innerText); } </script> </head> <body> <a id="a1" href="http://www.sohu.com">连接到搜狐</a><br/> <a id="a1" href="http://www.sina.com">连接到新浪</a><br/> <a id="a1" href="http://www.163.com">连接到163</a><br/> <input type="button" value="tesing" onclick="test()" /> </body> </html>
通过元素名来获取集合getElementsByName()的使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document示例</title> <script type="text/javascript"> function test() { //id不能唯一,但是name可以重复 var hobbies = document.getElementsByName("hobby"); //window.alert(hobbies.length); for (var i = 0; i < hobbies.length; i++) { //如何判断是否选择 if(hobbies[i].checked) { window.alert("你的爱好是"+hobbies[i].value); } } } </script> </head> <body> 请选择你的爱好 <input type="checkbox" name="hobby" value="足球" />足球 <input type="checkbox" name="hobby" value="旅游" />旅游 <input type="checkbox" name="hobby" value="音乐" />音乐 <input type="button" value="tesing" onclick="test()" /> </body> </html>
通过标签名来获取对象(元素)getElementsByTagName()的使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document示例</title> <script type="text/javascript"> //通过标签名来获取对象(元素) function test2() { var myObjs = document.getElementsByTagName("input"); for (var i = 0; i < myObjs.length; i++) { window.alert(myObjs[i].value); } } </script> </head> <body> 请选择你的爱好 <input type="checkbox" name="hobby" value="足球" />足球 <input type="checkbox" name="hobby" value="旅游" />旅游 <input type="checkbox" name="hobby" value="音乐" />音乐 <input type="button" value="tesing" onclick="test()" /> <input type="button" value="获取所有input" onclick="test2()" /> </body> </html>
dom对象详解--document对象
常用的dom的每个Node节点属性和方法(加强篇)
特别提示:html dom和xml dom都遵循相同dom规范的,所以他们有很多相同的方法和属性,因此我们也可以去查看xml dom的node节点提供的方法和属性。
| 属性名称 | 类型 | 说明 |
| nodeName | String | 节点名称 |
| nodeValue | String | 节点值 |
| nodeType | Number | 节点类型 |
| parentNode | Node | 父节点 |
| firstChild | Node | 第一个子节点 |
| lastChild | Node | 最后一个子节点 |
| childNodes | NodeList | 所有子节点 |
| previousSibling | Node | 前一个节点 |
| nextSibling | Node | 后一个节点 |
| ownerDocument | Document | 获得该节点所属的文档对象 |
| attributes | Map | 代表一个节点的属性对象 |
| 方法名称 | 返回值 | 说明 |
| hasChildNodes() | Boolean | 当前节点是否有子节点 |
| appendChild(node) | Node | 往当前节点上添加子节点 |
| removeChild(node) | Node | 删除子节点 |
| replaceChild(oldNode, newNode) | Node | 替换子节点 |
| insertBefore(newNode, refNode) | Node | 在指定节点的前面插入新节点 |
有如下html文档:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="button" value="Node测试" onclick="test()" /><br> <table border="1px"> <tr> <td></td> <td><input type="button" value="向上走" onclick="move(this)" /></td> <td></td> </tr> <tr> <td><input type="button" value="向左走" onclick="move(this)" /></td> <td></td> <td><input type="button" value="向右走" onclick="move(this)" /></td> </tr> <tr> <td></td> <td><input type="button" value="向下走" onclick="move(this)" /></td> <td></td> </tr> </table> <!--把乌龟放在div中--> <div id="wugui" style="position:absolute;left:100px;top:120px;"> <img src="1.jpg" border="1px" alt="" /> </div> <!--鸡放在div中--> <div id="cock" style="position:absolute;left:200px;top:200px;"> <img src="2.jpg" border="1px" alt="" /> </div> </body> </html>
dom 节点树:

动态的创建元素(节点)/添加元素(节点)/删除元素(节点)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document示例</title> <script type="text/javascript"> function test1() { //创建元素 var myElement = document.createElement("a"); //??写希望创建的html元素标签名 //给新的元素添加新的必要的信息 myElement.id = "id1"; myElement.href = "http://www.sina.com.cn"; myElement.innerText = "连接到sina"; //定位 myElement.style.left = "400px"; myElement.style.top = "300px"; myElement.style.position = "absolute"; //添加到document.body document.body.appendChild(myElement); } function test2() { var myButton = document.createElement("input"); myButton.type = "button"; myButton.value = "这是动态建立的按钮"; document.getElementById("div1").appendChild(myButton); } function test3() { var myElement = document.createElement("input"); myElement.type = "text"; myElement.value = "我是输入框"; myElement.id = "text_id1"; document.getElementById("div1").appendChild(myElement); } function test4() { //删除一个元素(删除一个元素前提:必需获得父元素) //这是第一种删除方法(不灵活) //document.getElementById("div1").removeChild(document.getElementById("text_id1")); //第二种方法(推荐此方法) document.getElementById("text_id1").parentNode.removeChild(document.getElementById("text_id1")); } </script> </head> <body> <input type="button" value="动态的创建一个超链接" onclick="test1()" /> <input type="button" value="动态的创建一个按钮" onclick="test2()" /> <input type="button" value="动态的创建一个输入框" onclick="test3()" /> <input type="button" value="删除一个元素(id为text_id1)" onclick="test4()" /> <div id="div1" style="width: 200px; height: 400px; border: 1px solid red;">div1</div> </body> </html>
node属性方法的使用[前、后节点功能在IE8以上浏览器未通过测试]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function test() { //获得div1(乌龟div) var wuguidiv = $("wugui"); //window.alert(wuguidiv.nodeName+" "+wuguidiv.nodeType+" "+wuguidiv.nodeValue);// DIV 1 null window.alert(wuguidiv.childNodes.length+" "+wuguidiv.nextSibling.nodeValue); window.alert(wuguidiv.childNodes.length+" "+wuguidiv.previousSibling.nodeValue); window.alert("父亲:"+wuguidiv.parentNode.parentNode); } function $(id) { return document.getElementById(id); } </script> </head> <body> <input type="button" value="Node测试" onclick="test()" /><br> <table border="1px"> <tr> <td></td> <td><input type="button" value="向上走" onclick="move(this)" /></td> <td></td> </tr> <tr> <td><input type="button" value="向左走" onclick="move(this)" /></td> <td></td> <td><input type="button" value="向右走" onclick="move(this)" /></td> </tr> <tr> <td></td> <td><input type="button" value="向下走" onclick="move(this)" /></td> <td></td> </tr> </table> <!--把乌龟放在div中--> <div id="wugui" style="position:absolute;left:100px;top:120px;"> <img src="1.jpg" border="1px" alt="" /> </div> <!--鸡放在div中--> <div id="cock" style="position:absolute;left:200px;top:200px;"> <img src="2.jpg" border="1px" alt="" /> </div> </body> </html>
document属性的使用[IE9中测试通过]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document属性的使用</title> <script type="text/javascript"> document.fgColor = "white";// 前景色 document.bgColor = "black";// 背景色 alert(document.title);//获得title信息 alert(document.URL);//获得URL地址信息 </script> </head> <body> hello,world </body> <script type="text/javascript"> window.alert(document.body); </script> </html>
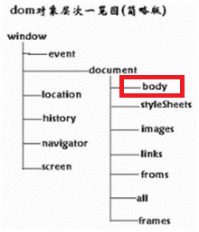
body对象

body对象代表文档的主体(HTML body)。
body对象是document对象的一个成员属性,通过document.body来访问。
使用body对象,要求文档的主体创建后才能使用,也就是说不能在文档的body体还没有创建就去访问body。
innerText()与innerHTML()区别
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function test() { //document.getElementById("myspan").innerText = "<a href='http://www.sohu.com'>连接到搜狐</a>";// innerText 浏览器作为文本解析 document.getElementById("myspan").innerHTML = "<a href='http://www.sohu.com'>连接到搜狐</a>";//innerHTML 浏览器作为html解析 } </script> </head> <body> <span id="myspan"></span> <input type="button" onclick="test()" value="测试" /> </body> </html>
onscroll 用户拉动滚动条时触发
特别说明:onscroll在使用时需要遵循html4.0的标准,否则不能执行,也可以使用window.onscroll=函数名来代替body对象的onscroll事件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>onscroll与onselectstart的使用示例</title> <script type="text/javascript"> function window_onscroll() { myHref.style.top = document.body.scrollTop + 50; myHref.style.left = document.body.scrollLeft; } function document_onselectstart() { alert("版权所有,严禁拷贝"); //返回false,可以禁止用户选网页中的文本;当用户选文本时会触发onselectstart事件,返回false就不会选中 return false;//也可在body中加入onselectstart="return false"同样达到这个效果 } </script> <!-- 还有这样一种写法哟 --> <script type="text/javascript" for="document" event="onselectstart"> //这样等于在body上写入onselectstart="return false" return document_onselectstart(); </script> </head> <body onscroll="window_onscroll()"> <textarea id="textarea" name="textarea" rows="500" cols="500">这样等于与在body上写入onselectstart="return false"</textarea> <a href="http://www.sohu.com" id="myHref" style="left: 0px; top: 50px; position: absolute; word-break: keep-all;"> <img src="sohu.jpg"> </a> </body> </html>
一个小案例:一个小太阳,当它碰到边框后,就自动的转变方向,很多流氓网站就有这种广告。
知识点:
- document.body.clientWidth //获得客户端浏览器的宽度
- document.body.clientHeight //获得客户端浏览器的高度
- offsetWidth //获得当前对象的宽度
- offsetHeight //获得当前对象的高度
代码如下:
<!-- <!DOCTYPE html>特别注意:必须去掉才能显示正常 --> <html> <head> <meta charset="UTF-8"> <title>小太阳</title> <script type="text/javascript"> //定两个方向(全局变量) directX = 1;//x轴的方向 directY = 1;//y轴的方向 //小太阳的坐标 sunX = 0; sunY = 0; speed = 2; function sunMove() { sunX += directX*speed; sunY += directY*speed; //修改div的left、top //var sun = document.getElementById("sun"); sun.style.top = sunY+"px"; sun.style.left = sunX+"px"; //判断什么时候转变方向 //x方向(offsetWidth可以返回当前对象的实际宽度) if(sunX+sun.offsetWidth >= document.body.clientWidth || sunX <= 0) { directX = -directX; } /* if(sun.style.left+sun.offsetWidth >= body.clientWidth) { directX = -1; } else if(sun.style.left <= 0) { directX = 1; } */ //y方向 if(sunY + sun.offsetHeight >= document.body.clientHeight || sunY <= 0){ directY = -directY; } } setInterval("sunMove()", 10); </script> </head> <body style="background-image: url('ship.jpg');"> <div id="sun" style="position: absolute;"> <img src="sun.gif" /> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!