JS事件驱动机制
还记得当初学JAVA-GUI编程时学习过事件监听机制,此时再学习JavaScript中的事件驱动机制,不免简单。当初学习时也是画过原理图,所以从原理图开始吧!

js是采用事件驱动(event-driven)响应用户操作的。比如通过鼠标或者按键在浏览器窗口或者网页元素(按钮,文本框...)上执行的操作,我们称之为事件(Event)。由鼠标或热键引发的一连串程序的动作,称之为事件驱动(Event-Driver)。对事件进行处理程序或函数,我们称之为事件处理程序(Event Handler)。

事件的分类:
鼠标事件:
当用户在页面上用鼠标点击页面元素时,对应的dom节点会触发鼠标事件,主要有click、dblclick、mousedown、mouseout、mouseover、mouseup、mousemove等。
键盘事件:
当用户用键盘输入信息时,会触发键盘操作事件。主要包括keydown、keypress、keyup三个。
HTML事件:
在html节点加载变更等相关的事件,比如window的onload、unload、abort、error,文本框select、change等等。
其它事件:
页面中一些特殊对象运行过程中产生的事件,比如xmlhttprequest对象的相关事件。
如下例:
作为第一个入门案例,会遇到一个问题如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>
以上代码的作用是,在鼠标按下后,弹出窗口显示x、y的坐标。
这段代码在IE9、Chrome下都不可以正常运行。这到底是什么原因呢?
后来,我就搜索了一下,发现有人和我有同样的问题,他也解决了,我是参考js的onmousedown事件放在<body>标签下与firefox浏览器所产生的问题这篇文章的。
原来是body的原因。
于是,我就给body加了个宽高试试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.clientX + " y =" + e.clientY);
}
</script>
</head>
<body style="width: 1000px; height: 800px; border: 1px solid red;" onmousedown="test(event)">
</body>
</html>
我们不难发现,当我们没有给body设置宽高时,body的范围仅仅是一条线,所以onmousedown事件也就无法响应。所以,在给body设置宽高后,我们就可以在body的宽高范围响应onmousedown事件了。
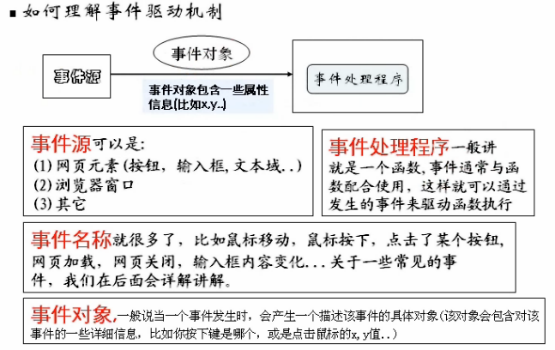
如何理解事件驱动机制
为了让大家进一步理解js的事件驱动机制,我们来看两个案例:
案例:显示一个按钮,点击按钮后弹出对话框显示当前时间。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html>
案例:通过点击按钮改变DIV的颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>
javascript访问修改CSS样式表
javascript访问修改样式表,可以方便的动态修改页面:
1、访问元素中style属性的CSS样式
这个可以直接使用style对象方便的访问,例如:
<div id="mdiv" style="background-color:blue;">...</div>
访问CSS的方法是:
<script type="text/javascript"> //获得元素 var oDiv=document.getElementById("mdiv"); //访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值 alert(oDiv.style.backgroundColor); </script>
2、访问外部定义的CSS样式(类定义的CSS样式)
这个没法使用上面的方法去访问,因为CSS数据不是存储在style属性中,它是存储在类中的。
访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。
例,
外部样式表(myCss.css)如下:
/*第一条规则*/ div .ss{ background-color:red; width:101px; } /*第二条规则*/ a .btn2{ background:url(imag/2-AccessCtl.jpg); }
访问css:
var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules; //访问第一条规则 alert(ocssRules[0].style.backgroundColor); //设置值 ocssRules[0].style.width="992px"; //访问第二条规则 alert(ocssRules[1].style.background); //设置值 ocssRules[0].style.background="url(imag/3-back.jpg);";
以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。
如下例:
案例:通过点击按钮改变DIV的颜色(使用CSS样式表修改)
外部样式表(mycss.css):
.style1 { width: 600px; height: 400px; background: black; }
说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js事件驱动机制操作外部CSS案例</title> <link rel="stylesheet" type="text/css" href="mycss.css" /> <link rel="stylesheet" type="text/css" href="mycss2.css" /> <script type="text/javascript"> function test4(eventObj) { //获取mycss.css中所有class选择器 var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules //从ocssRules中取出你希望的class //ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则 var style1 = ocssRules[0]; if(eventObj.value == "黑色") { style1.style.background = "black"; } else if(eventObj.value == "红色") { style1.style.background = "red"; } } </script> </head> <body style="width: 900px; height: 800px; border: 1px solid red;"> <!-- 如何通过修改style来改变style --> <div id="div1" class="style1">div1</div> <input type="button" value="黑色" onclick="test4(this)" /> <input type="button" value="红色" onclick="test4(this)" /> </body> </html>
如何理解事件驱动机制对不同浏览器的兼容
如何区分当前浏览器类型?
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> //"" null false 0 NaN都是false if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9... if(!window.ActiveXObject){//Mozilla,Safari alert("Mozilla(FF),Safari"); }else{ alert("IE"); } }else{ alert("IE6"); } </script> </head> <body> </body> </html>
一个事件可以被多个函数监听
事件写在前面的会被先调用。
如下例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠标事件</title> <script type="text/javascript"> function test4(e) { window.alert("ok1"); } function test5(e) { window.alert("ok2"); } </script> </head> <body> <input type="button" value="测试" onclick="test5(this),test4(this)" /> </body> </html>
JavaScript常用事件:
可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。
下面还是举几个例子吧!
| onfocus | 元素获得焦点(当光标处在其中时触发) |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠标事件</title> <script type="text/javascript"> function test6() { window.alert("输入框被选中"); } </script> </head> <body> <input type="text" id="text1" onfocus="test6()" /><br/> </body> </html>
那么如何使得页面一加载,文本框即获得焦点,这是一个疑问?
window有三个事件
| onload | 一张页面或一幅图像完成加载 |
| onunload | 用户退出页面 |
| onbeforeunload | 关闭页面时 |
如下例:
说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠标事件</title> <script type="text/javascript"> function test6() { window.alert("输入框被选中"); } function test7() { window.alert("onload..."); } function test8() { window.alert("onbeforeunload..."); } function test9() { window.alert("onunload..."); } </script> </head> <body onload="test7()" onbeforeunload="test8()" onunload="test9()"> <input type="text" id="text1" onfocus="test6()" /><br/> </body> </html>
js常用事件实例
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)
说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠标事件</title> <script type="text/javascript"> function test6() { window.alert("输入框被选中"); } function test1() { window.alert("版权所有,禁止拷贝"); return false; } function test2() { window.alert("不要点击右键"); return false; } </script> </head> <body onselectstart="return test1()" oncontextmenu="return test2()"> 请使用js完成如下功能: 1、防止用户通过点击鼠标右键菜单copy网页内容 2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/> <input type="text" id="text1" onfocus="test6()" /><br/> </body> </html>



