妙味课堂——HTML+CSS(第一课)
一句话,还记忆不如烂笔头,何况还这么笨,记下笔记,也是记录这一路学习的过程。
妙味课堂第一课并未一味地先讲HTML,而是穿插着CSS讲解,这一点不同于一些其他视频,这一点挺特别的!所以这一课涉及到HTML的知识,也并未多讲,倒是CSS中的内容讲的比较多。记录如下:
- HTML(Hypertext Markup Language)——超文本标记语言(结构)
- css(Cascading Style Sheets)——层叠样式表(样式)
- js(javascript)―― 行为
为了更快地初步了解这三种语言,给出我的第一个页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>标题 - title</title> </head> <body> 内容 - content <div onclick="this.style.width = '800px'; this.style.height = '400px';" style="width: 100px; height: 100px; transition: 1s; border: 8px solid red; background: url(http://www.52ij.com/uploads/allimg/160317/003T95164-3.jpg);">aaaa</div> </body> </html>
效果(用文字表示):点击图片,过渡1s,图片循循展开。(由于是一个动态效果图,所以小白不知道该怎么表示出)
下面初略说明(涉及到CSS和JavaScript的部分后面会说明,在此不赘述):
<div>——标签
<div></div>——标签对
单标签:直接在后面斜杠结束的标签叫做单标签。
<!DOCTYPE HTML> !: 声明 注意 doc document 文档 type 类型 即声明文档类型为HTML
<meta charset="utf-8"/> 代码编码格式,通俗点说就是告诉浏览器我是按照什么编码的
样式表出现的位置
1、行间样式,如
<div style="……"></div>
例,特别说明HTML文件的注释是<!-- -->
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width: 400px; height: 200px; background: blue;">块</div> 一个块,宽度是300像素高度200像素背景是红色; <div style="width: 300px; height: 200px; background: red;"></div> 行间样式 <!-- html注释 --> </body> </html>
2、内部样式,如
<style>…………</style>
例,特别说明CSS中的注释是/* */
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box { width: 400px; height: 200px; background: blue; } /*内部样式表*/ /*css注释*/ </style> </head> <body> <div id="box">块</div> </body> </html>
3、外部样式,如
<link rel="stylesheet" type="text/css" href="style.css">
例,
样式位置-外部1.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="./style.css"> </head> <body> <div id="box">块</div> 数码 </body> </html>
样式位置-外部2.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="./style.css"> </head> <body> <div id="box">块</div> 汽车 </body> </html>
style.css:
#box { width: 400px; height: 200px; background: blue; }
下面详解一些常见样式
| 属性 | 属性值 |
| width | 宽度 |
| height | 高度 |
常见样式 一 background
| background | 背景 |
| background-attachment | fixed(背景是否滚动) |
| background-color | red.....(背景颜色) |
| background-image | url(icon.gif)(背景图片) |
| background-position | center (top)0px(左右居中,上下居顶)/10px(X轴) 50px(Y轴) (背景图位置) |
| background-repeat | no-repeat(背景图不重复)/repeat(背景图重复,铺满整个盒子)/repeat-x(背景图片横向重复)/repeat-y(背景图纵向重复) |
background其实是一个复合属性,一个属性多个属性值。我们不必一个个写出以上这些属性,可以一次就写出包含多个属性的代码,如又能这样写(顺序无关紧要):
background: url(bg.jpg) center top no-repeat gray fixed;
例,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box { width: 500px; height: 200px; background: blue url(icon.gif) no-repeat center center; } #bg { height: 1500px; background: url(bg.jpg) center top no-repeat gray fixed; } </style> </head> <body id="bg"> <div id="box"></div> </body> </html>
我们会发现向下滑的过程中,背景图片bg.jpg是固定不懂的,就是因为使用了background-attachment=fixed的缘故。
常见样式 一 border
| border | 边框 |
| border-width | 1px(边框宽度) |
| border-color | red...(边框颜色) |
| border-style | solid(实线)/dashed(虚线)/dotted(点线)(注意IE6不兼容) |
border也是一个复合属性,我们同样可以如下写:
border: 1px dotted green;
让我们看看一个盒子(盒子模型)的边框构成:
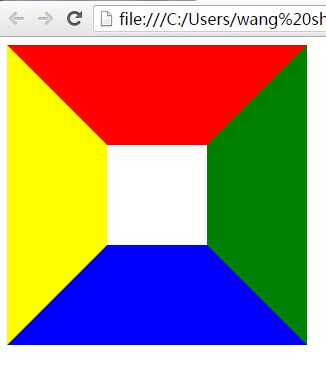
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box { width: 100px; height: 100px; border-top: 100px solid red; border-right: 100px solid green; border-bottom: 100px solid blue; border-left: 100px solid yellow; } </style> </head> <body> <div id="box"></div> </body> </html>
运行效果图:

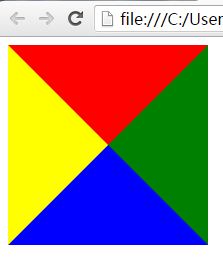
如果盒子中的高度和宽度都设置为0,那么可以看到如下图所示的效果,似乎我们可以做出七巧板的东西。

常见样式 一 padding
内边距相当于给一个盒子加了填充厚度会影响盒子大小。
注意:盒子的width和height并不是整个盒子的大小,可以认为是盒子里面能放东西的部分(即容积)。
关于内边距与外边距,我已经在另一篇文章中HTML CSS——margin与padding的初学记录过,在此不赘述,只给出一个例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box { width: 340px; height: 240px;/*宽和高不是整个盒子的大小,可以认为是盒子里面能放东西的部分(即容积)*/ border: 1px solid black; /* padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px; */ padding: 30px; } </style> </head> <body> <div id="box">块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距块内边距</div> </body> </html>
常见样式 一margin
外边距的问题:
- 上下外边距会叠压;
- 父子级包含的时候子级的margin-top会传递给父级(内边距替代外边距)。
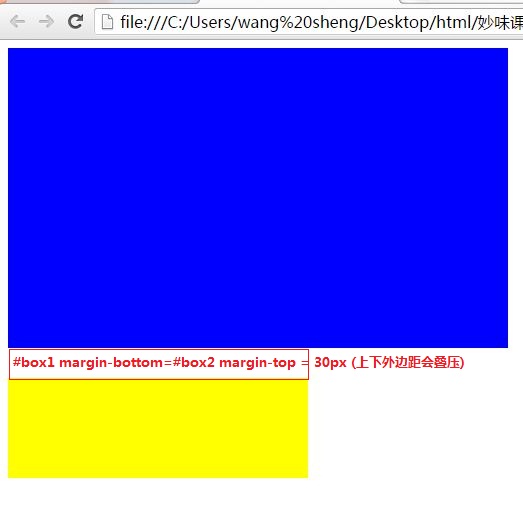
例,上下外边距会叠压:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box1 { width: 500px; height: 300px; background: blue; margin-bottom: 30px; } #box2 { width: 300px; height: 100px; background: yellow; margin-top: 30px; } </style> </head> <body> <div id="box1"></div> <div id="box2"></div> </body> </html>

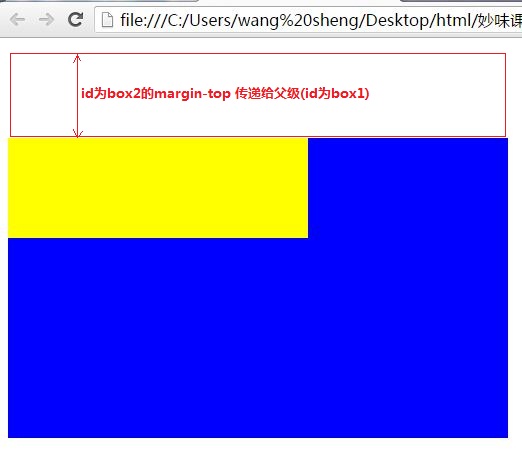
例,父子级包含的时候子级的margin-top会传递给父级(内边距替代外边距)
需求:id为box2的<div>距离id为box2的<div>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box1 { width: 500px; height: 300px; background: blue; } #box2 { width: 300px; height: 100px; background: yellow; margin-top: 100px; } </style> </head> <body> <div id="box1"> <div id="box2"></div> </div> </body> </html>

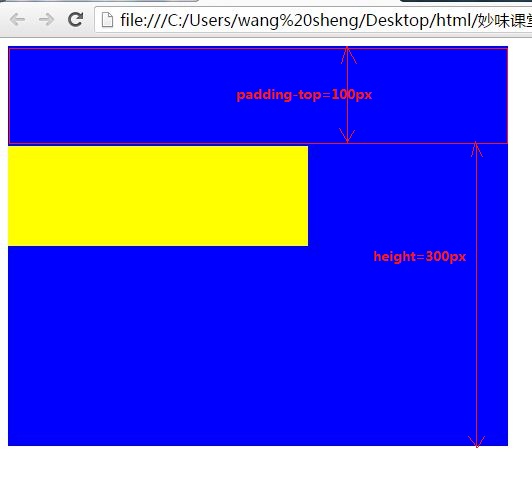
内边距替代外边距后:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box1 { width: 500px; height: 300px; background: blue; padding-top: 100px; } #box2 { width: 300px; height: 100px; background: yellow; } </style> </head> <body> <div id="box1"> <div id="box2"></div> </div> </body> </html>

发现盒子的大小发生变化,要想一样,必须高度-100px
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box1 { width: 500px; height: 200px; background: blue; padding-top: 100px; } #box2 { width: 300px; height: 100px; background: yellow; } </style> </head> <body> <div id="box1"> <div id="box2"></div> </div> </body> </html>

关于auto在margin中的应用:
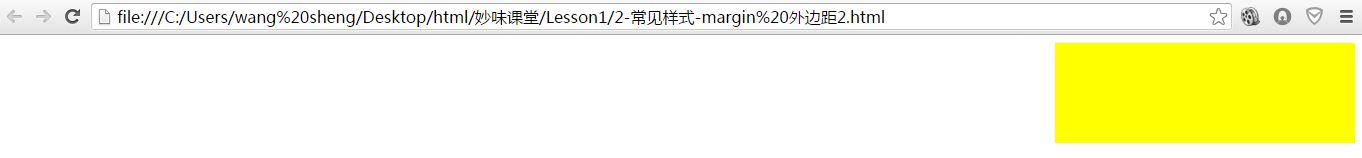
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box2 { width: 300px; height: 100px; background: yellow; margin-left: auto;/*计算右边的距离,统统都塞给左边*/ } </style> </head> <body> <div id="box2"> </div> </body> </html>

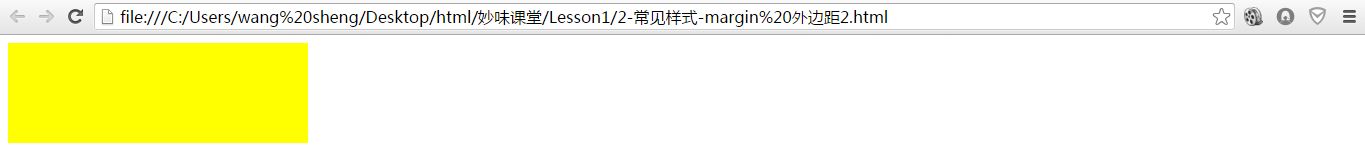
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box2 { width: 300px; height: 100px; background: yellow; margin-right: auto; } </style> </head> <body> <div id="box2"> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box2 { width: 300px; height: 100px; background: yellow; margin: 0 auto; } </style> </head> <body> <div id="box2"> </div> </body> </html>

常见样式 —文本设置
| font-size | 12px/14px/16px文字大小(一般均为偶数) |
| font-family | 字体(中文默认宋体) |
| color | 文字颜色(英文、rgb、十六位进制色彩值) |
| line-height | 行高 |
| text-align | center/right/left(文本对齐方式) |
| text-indent | 首行缩进(em缩进字符) |
| font-weight | 文字着重 |
| font-style | 文字倾斜 |
| text-decoration | 文字修饰 |
| letter-spacing | 字母间距(可为负值,-10px) |
| word-spacing | 单词间距(以空格为解析单位) |
例,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box { width: 500px; height: 300px; border: 1px solid black; margin: 90px auto; font-size: 16px; font-family: 宋体; /*color: #a51a3b;*/ color: rgb(165,26,59); line-height: 30px; text-align: left; text-indent: 2em;/*首行缩进两个字*/ font-weight: normal; font-style: normal; text-decoration: none; /*letter-spacing: -10px;*/ word-spacing: 30px; } </style> </head> <body> <div id="box">块文本设置块 go ogle 文本设 su n 置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置块文本设置块文本设置文本设置</div> </body> </html>
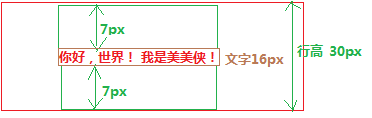
下面图示行高(line-height)