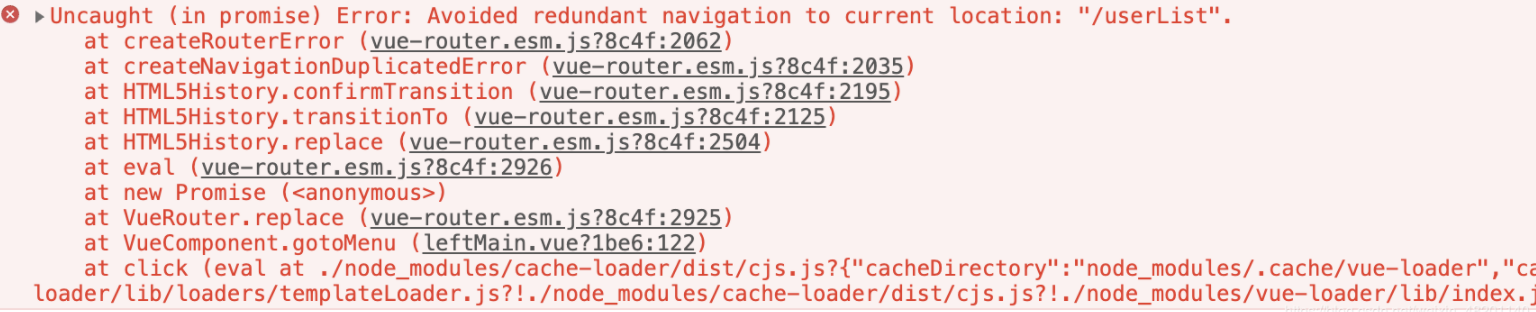
vue-router 报错、:Avoided redundant navigation to current location 错误、路由重复
在用vue-router 做单页应用的时候重复点击一个跳转的路由会出现报错

这个报错是重复路由引起的
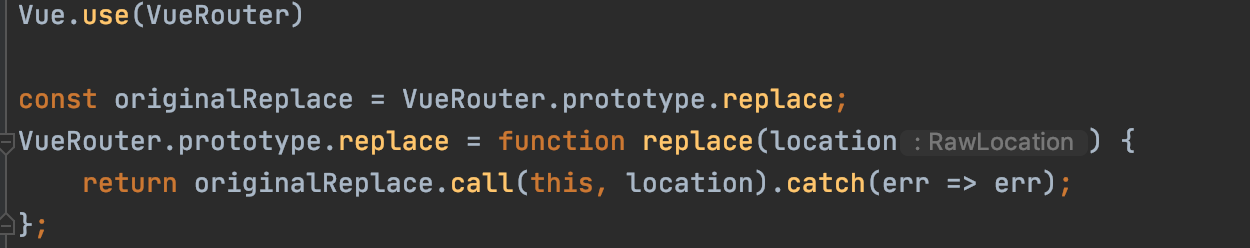
只需在注册路由组建后使用下方重写路由就可以
const originalReplace = VueRouter.prototype.replace; VueRouter.prototype.replace = function replace(location) { return originalReplace.call(this, location).catch(err => err); };