2018-2019-2 20165217《网络攻防技术》Exp 8 Web基础
相关知识点总结
web前端
-
基本知识
- 编程语言:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
-
html
- 网页元素通常的格式为<标记名称 属性名称 = 值> 内容 </标记名称>
- Hello World定义了主体背景颜色为红色
-
css
- 属性标签
- 中定义,或直接使用@import引用.css
-
表单form
- 一般形式
- name:表单名称
- method
- get:获得,静态
- post:发送,动态,封装在数据包内进行传送,更加安全
- action :设置表单处理程序的网络路径和程序名,当用户提交表单时,服务器将执行action属性所设置的程序。即相对应的java程序
- 常用表单属性
- 一般形式
- 单行文本框输入
- 密码文本框输入
- 多行文本框输入
- button按钮输入
web后端
- 一般形式
-
基本知识
- 编程语言:php/jsp/.net
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
-
Apache
- 使用netstat -aptn查看apache开放端口
- 浏览器访问127.0.0.1在无指定html的情况下,默认访问 index.html
-
php
<?php
echo"this is a test"
?>
-
数据库编程
- 编程语言:php/jsp/.net相应的库,sql语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
实验内容
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
- Web后端_MySQL基础
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端
- 编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
实验步骤
- 使用service apache2 start指令,打开Apache服务;

-
可以在浏览器输入127.0.0.1,测试是否成功开启;
-
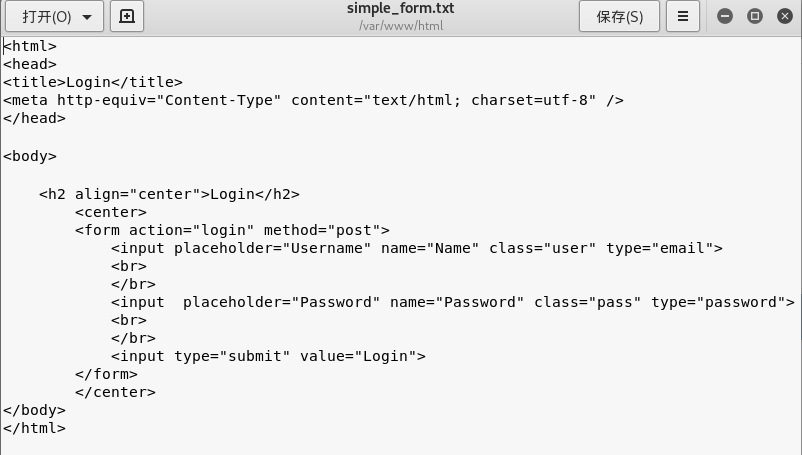
使用cd /var/www/html指令进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,并修改内容;

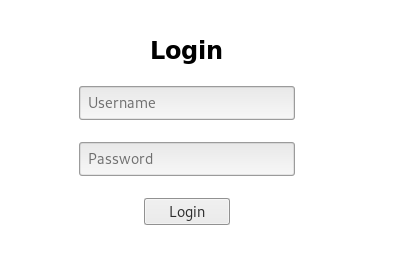
- 在浏览器中输入/var/www/html/simple_form.html,打开网页;

Web前端:javascipt
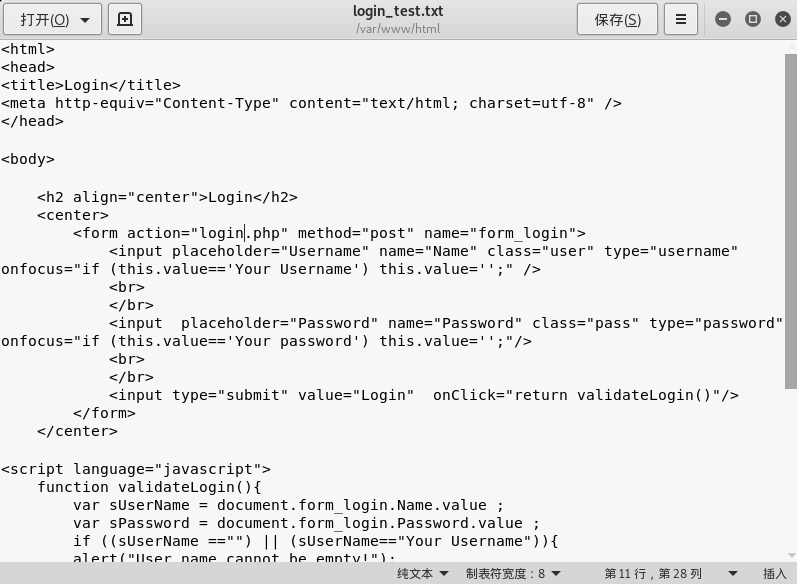
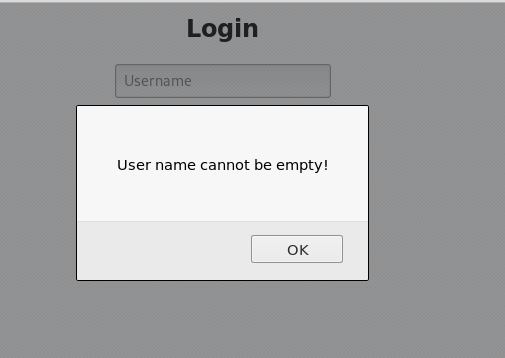
- 新建login_test.html文件,并添加内容;

- 在浏览器输入/var/www/html/login_test.html,访问网页,并测试当用户邮箱或密码未填写就提交时,网页会出现错误提示;

Web后端:MySQL基础
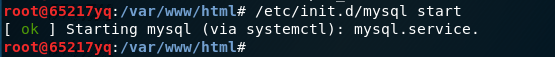
- 输入/etc/init.d/mysql start指令,开启MySQL服务;

-
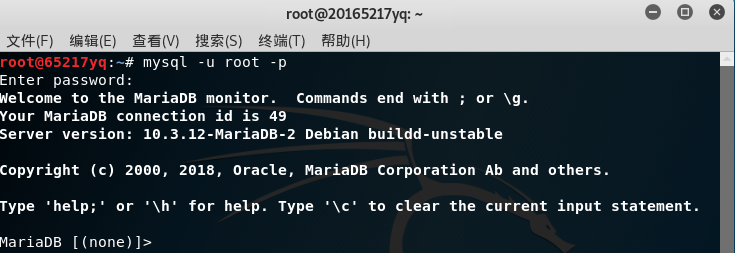
输入mysql -u root -p指令,使用root权限进入,并输入默认密码password;
-
可以输入show databases;指令,查看数据库基本信息;
-
输入use mysql;指令,选择使用mysql这个数据库,并输入select user, password, host from user;指令,查看当前用户信息;

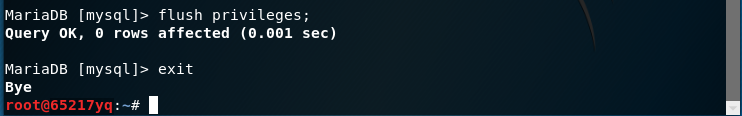
- 输入update user set password=PASSWORD("20165217") where user='root';指令,修改密码,并输入flush privileges;指令,更新权限;

-
输入exit指令,退出数据库,并使用新的密码登录;
-
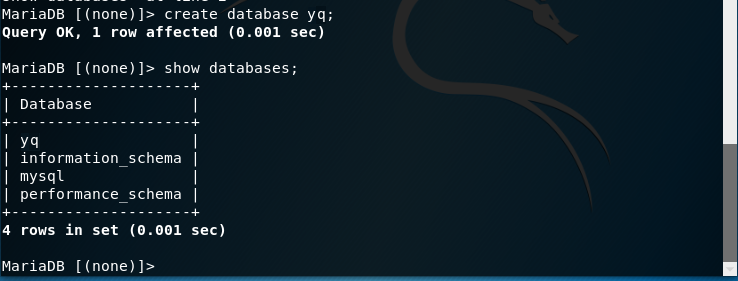
输入create database yq;指令,建立数据库,并输入show databases;指令,查看存在的数据库;

-
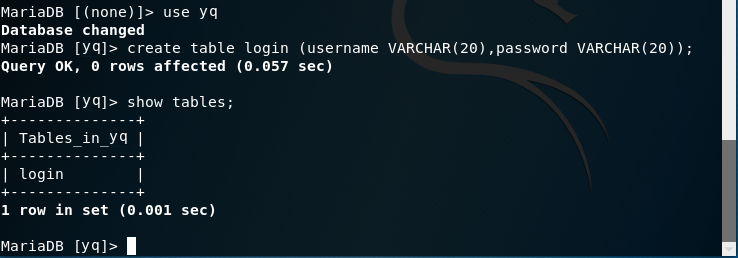
输入use yq;使用我们创建的数据库,并输入create table login (username VARCHAR(20),password VARCHAR(20));指令,建立数据库表login,设置字段基本信息;
-
输入show tables;指令,查看表信息;

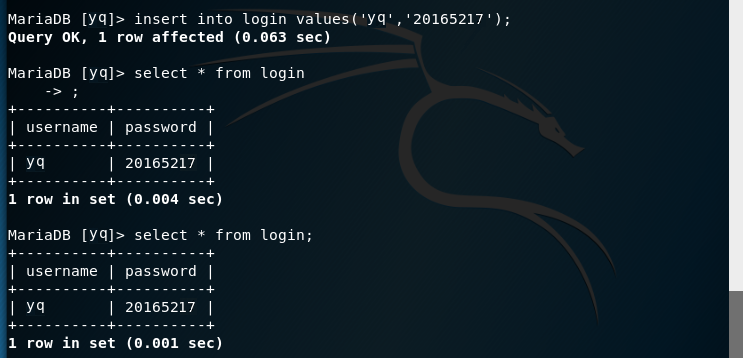
- 输入insert into login values('yq','20165217');指令,插入数据,输入select * from login;指令,查询表中的数据;

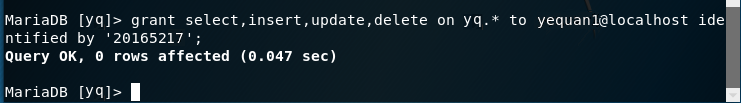
- 输入grant select,insert,update,delete on hx.* to hanxioa@localhost identified by "20165217";指令,在MySQL中增加新用户;

- 增加新用户并退出后,使用新的用户名和密码进行登录。登录成功,说明成功增加新用户;

Web后端:编写PHP网页
- 新建login.php文件,并添加内容;
<?php
$num=$_POST["number"];
$nam=$_POST["name"];
$home=$_POST["homeplace"];
$date=$_POST["dateofschool"];
echo $nam;
$query_str="SELECT * FROM stu where number='$num' and name='$nam' and homeplace = '$home' and date = '$date';";
$mysqli = new mysqli("127.0.0.1", "yq", "20165217", "yequan1");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$nam},Welcome login! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
修改前面login_test.html的文件中的action部分为login.php,即与PHP文件的文件名对应;
-
在浏览器输入127.0.0.1/login_test.html,访问自己的登录界面;
-
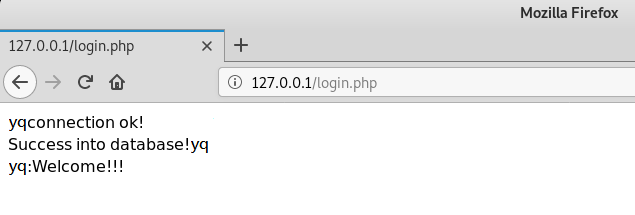
输入用户名和密码进行登录;

最简单的SQL注入,XSS攻击测试
SQL注入:
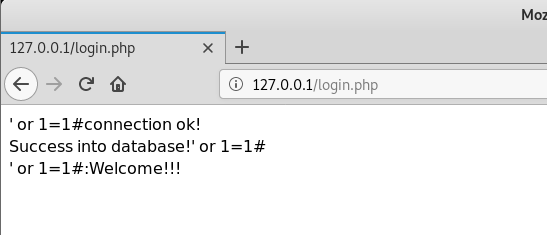
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
- 在用户名输入框输入' or 1=1#,密码任意,就可以成功登陆;

XSS攻击
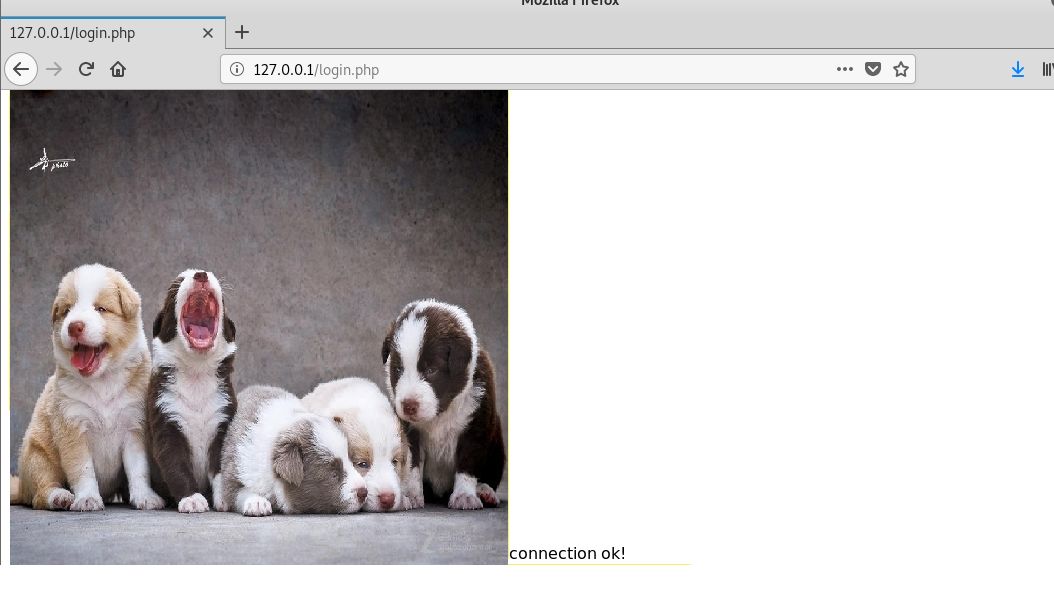
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
- 将图片wy.jpg放在/var/www/html目录下,在用户名输入框输入图片名称,密码任意,就可以读取该图片;

实验总结
1、基础问题回答
- 什么是表单
表单是用来收集输入的数据的,表单由三个部分组成:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 浏览器可以解析运行什么语言。
浏览器可以解析HTML,PHP,JavaScript,XML,Python,ASP等脚本语言
- WebServer支持哪些动态语言
主要支持ASP、JSP、PHP三种动态网页语言。
ASP全名"Active Server Pages",是一个WEB服务器端的开发环境,ASP采用脚本语言VBScript(Java script)作为自己的开发语言
PHP全名"Hypertext Preprocessor"是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面
JSP全名"Java ServerPage",可以在Servlet和JavaBean的支持下,完成功能强大的站点程序



